درک چشم انداز پشت مؤلفه Next.js' Script، که یک راه حل داخلی برای بهینه سازی بارگذاری اسکریپت های شخص ثالث ارائه می دهد.
حدود 45 درصد از درخواستهای وبسایتهایی که در تلفن همراه و دسکتاپ ارائه میشوند، درخواستهای شخص ثالث هستند که 33 درصد آنها اسکریپت هستند . اندازه، تأخیر و بارگذاری اسکریپت های شخص ثالث می تواند به طور قابل توجهی بر عملکرد یک سایت تأثیر بگذارد. مؤلفه Next.js Script با بهترین روشها و پیشفرضهای آماده ارائه میشود تا به توسعهدهندگان کمک کند تا اسکریپتهای شخص ثالث را در برنامههای خود معرفی کنند و در عین حال به مشکلات عملکرد بالقوه خارج از جعبه رسیدگی کنند.
اسکریپت های شخص ثالث و تاثیر آنها بر عملکرد
اسکریپت های شخص ثالث به توسعه دهندگان وب اجازه می دهد تا از راه حل های موجود برای پیاده سازی ویژگی های مشترک و کاهش زمان توسعه استفاده کنند. اما سازندگان این اسکریپت ها معمولاً انگیزه ای برای در نظر گرفتن تأثیر عملکرد بر روی وب سایت مصرف کننده ندارند. این اسکریپت ها همچنین یک جعبه سیاه برای توسعه دهندگانی هستند که از آنها استفاده می کنند.
اسکریپت ها تعداد قابل توجهی از بایت های شخص ثالث را تشکیل می دهند که توسط وب سایت ها در دسته های مختلف درخواست های شخص ثالث دانلود شده اند. به طور پیشفرض، مرورگر اسکریپتها را بر اساس جایی که در سند هستند اولویتبندی میکند که ممکن است کشف یا اجرای اسکریپتهای حیاتی برای تجربه کاربر را به تأخیر بیندازد.
کتابخانه های شخص ثالث مورد نیاز برای طرح بندی باید زودتر بارگیری شوند تا صفحه نمایش داده شود. اشخاص ثالثی که برای رندر اولیه مورد نیاز نیستند باید به تعویق بیفتند تا دیگر پردازش ها را در رشته اصلی مسدود نکنند. Lighthouse دارای دو ممیزی برای پرچمگذاری اسکریپتهای مسدودکننده رندر یا مسدود کردن رشته اصلی است.

مهم است که دنباله بارگذاری منابع صفحه خود را در نظر بگیرید تا منابع حیاتی با تأخیر مواجه نشوند و منابع غیر بحرانی منابع حیاتی را مسدود نکنند.
در حالی که بهترین روشها برای کاهش تأثیر اشخاص ثالث وجود دارد، ممکن است همه از نحوه اجرای آنها برای هر شخص ثالثی که استفاده میکنند آگاه نباشند. این می تواند پیچیده باشد زیرا:
- به طور متوسط، وب سایت ها از 21 تا 23 شخص ثالث مختلف - از جمله اسکریپت ها - در تلفن همراه و دسکتاپ استفاده می کنند. استفاده و توصیه ها ممکن است برای هر کدام متفاوت باشد.
- پیادهسازی بسیاری از اشخاص ثالث میتواند بر اساس استفاده از یک چارچوب خاص یا کتابخانه UI متفاوت باشد.
- کتابخانه های شخص ثالث جدیدتر اغلب معرفی می شوند.
- الزامات تجاری متفاوت مربوط به یک شخص ثالث، استانداردسازی استفاده از آن را برای توسعه دهندگان دشوار می کند.
تمرکز Aurora بر روی اسکریپت های شخص ثالث
بخشی از همکاری Aurora با چارچوبها و ابزارهای وب منبع باز، ارائه پیشفرضهای قوی و ابزارهای نظرسنجی برای کمک به توسعهدهندگان برای بهبود جنبههای تجربه کاربر مانند عملکرد، دسترسی، امنیت و آمادگی تلفن همراه است. در سال 2021، ما بر کمک به مجموعههای چارچوب برای بهبود تجربه کاربر و معیارهای Core Web Vitals تمرکز کردیم.
یکی از مهمترین گامها برای دستیابی به هدف ما برای بهبود عملکرد چارچوب، تحقیق در مورد توالی بارگذاری ایدهآل اسکریپتهای شخص ثالث در Next.js است. چارچوبهایی مانند Next.js بهطور منحصربهفردی برای ارائه پیشفرضها و ویژگیهای مفیدی قرار گرفتهاند که به توسعهدهندگان کمک میکند تا منابع را بهطور مؤثر بارگیری کنند، از جمله شخص ثالث. ما دادههای گسترده HTTP Archive و Lighthouse را مطالعه کردیم تا بفهمیم کدام شخص ثالث بیشترین رندر را در چارچوبهای مختلف مسدود میکند .
برای رفع مشکل مسدود کردن اسکریپتهای شخص ثالث مورد استفاده در یک برنامه، مولفه Script را ساختیم. این مؤلفه ویژگیهای توالیبندی را در بر میگیرد تا کنترلهای بهتری را برای بارگذاری اسکریپت شخص ثالث به توسعهدهندگان ارائه دهد.
توالی اسکریپت های شخص ثالث بدون مولفه چارچوب
راهنمای موجود برای کاهش تأثیر اسکریپتهای مسدودکننده رندر، روشهای زیر را برای بارگیری و توالی اسکریپتهای شخص ثالث به طور مؤثر ارائه میکند:
از ویژگی
asyncیاdeferبا برچسبهای<script>استفاده کنید که به مرورگر میگوید اسکریپتهای شخص ثالث غیر مهم را بدون مسدود کردن تجزیهکننده سند بارگیری کند. اسکریپت هایی که برای بارگذاری اولیه صفحه یا اولین تعامل کاربر مورد نیاز نیستند، ممکن است غیر بحرانی در نظر گرفته شوند.<script src="https://example.com/script1.js" defer></script> <script src="https://example.com/script2.js" async></script>با استفاده از preconnect و dns-prefetch ، اتصالات اولیه را با مبداهای مورد نیاز برقرار کنید . این اجازه می دهد تا اسکریپت های مهم زودتر شروع به دانلود کنند.
<head> <link rel="preconnect" href="http://PreconnThis.com"> <link rel="dns-prefetch" href="http://PrefetchThis.com"> </head>منابع شخص ثالث با بارگذاری تنبل و پس از اتمام بارگیری محتوای صفحه اصلی یا زمانی که کاربر به قسمتی از صفحه که در آن گنجانده شده است پیمایش می کند.
جزء Next.js Script
مولفه Next.js Script روش های بالا را برای توالی نویسی اسکریپت ها پیاده سازی می کند و الگویی را برای توسعه دهندگان فراهم می کند تا استراتژی بارگذاری خود را تعریف کنند. هنگامی که استراتژی مناسب مشخص شد، بدون مسدود کردن سایر منابع حیاتی، به طور بهینه بارگذاری می شود.
مؤلفه Script بر روی تگ <script> HTML ساخته می شود و گزینه ای برای تنظیم اولویت بارگذاری برای اسکریپت های شخص ثالث با استفاده از ویژگی استراتژی فراهم می کند.
// Example for beforeInteractive:
<Script src="https://cdnjs.cloudflare.com/polyfill/v3/polyfill.min.js?features=IntersectionObserverEntry%2CIntersectionObserver" strategy="beforeInteractive" />
// Example for afterInteractive (default):
<Script src="https://example.com/samplescript.js" />
// Example for lazyonload:
<Script src="https://connect.facebook.net/en_US/sdk.js" strategy="lazyOnload" />
ویژگی استراتژی می تواند سه مقدار داشته باشد.
beforeInteractive: این گزینه ممکن است برای اسکریپت های مهمی که باید قبل از تعاملی شدن صفحه اجرا شوند، استفاده شود. Next.js تضمین میکند که چنین اسکریپتهایی به HTML اولیه روی سرور تزریق میشوند و قبل از سایر جاوا اسکریپتهای خود همراه اجرا میشوند. مدیریت رضایت، اسکریپتهای شناسایی ربات، یا کتابخانههای کمکی مورد نیاز برای ارائه محتوای حیاتی، کاندیدهای خوبی برای این استراتژی هستند.afterInteractive: این استراتژی پیش فرض اعمال شده است و معادل بارگذاری یک اسکریپت با ویژگی defer است. باید برای اسکریپت هایی استفاده شود که مرورگر می تواند پس از تعامل صفحه اجرا کند - به عنوان مثال، اسکریپت های تحلیلی. Next.js این اسکریپت ها را در سمت کلاینت تزریق می کند و پس از هیدراته شدن صفحه اجرا می شوند. بنابراین، مگر اینکه در غیر این صورت مشخص شده باشد، تمام اسکریپت های شخص ثالث که با استفاده از مولفه Script تعریف شده اند توسط Next.js به تعویق افتاده و در نتیجه یک پیش فرض قوی ارائه می کنند.lazyOnload: این گزینه ممکن است برای بارگذاری تنبلی اسکریپت های با اولویت پایین زمانی که مرورگر بیکار است استفاده شود. عملکرد ارائه شده توسط چنین اسکریپت هایی بلافاصله پس از تعاملی شدن صفحه مورد نیاز نیست - برای مثال، افزونه های چت یا رسانه های اجتماعی.
توسعه دهندگان می توانند با تعیین استراتژی به Next.js بگویند که برنامه آنها چگونه از یک اسکریپت استفاده می کند. این به چارچوب اجازه میدهد تا بهینهسازیها و بهترین شیوهها را برای بارگذاری اسکریپت اعمال کند و در عین حال بهترین توالی بارگذاری را تضمین کند.
با استفاده از مولفه Script، توسعه دهندگان می توانند یک اسکریپت شخص ثالث را در هر جایی از برنامه برای اشخاص ثالث دیر بارگذاری شده و در سطح سند برای اسکریپت های مهم قرار دهند. این بدان معناست که مولفه اسکریپت ممکن است با مولفه با استفاده از اسکریپت همجا قرار گیرد. پس از هیدراتاسیون، بسته به استراتژی مورد استفاده، اسکریپت به سر سند اولیه رندر شده یا در پایین بدنه تزریق می شود.
اندازه گیری تاثیر
ما از الگوهای برنامه تجاری Next.js و وبلاگ شروع کننده برای ایجاد دو برنامه نمایشی استفاده کردیم که به اندازهگیری تأثیر گنجاندن اسکریپتهای شخص ثالث کمک کرد. اشخاص ثالثی که معمولاً برای Google Tag Manager و جاسازیهای رسانههای اجتماعی استفاده میشوند، ابتدا مستقیماً و سپس از طریق مؤلفه Script در صفحات این برنامهها قرار گرفتند. سپس عملکرد این صفحات را در WebPageTest مقایسه کردیم.
اسکریپت های شخص ثالث در یک برنامه تجارت Next.js
اسکریپت های شخص ثالث به الگوی برنامه بازرگانی برای نسخه نمایشی همانطور که در زیر ارائه شده است اضافه شدند.
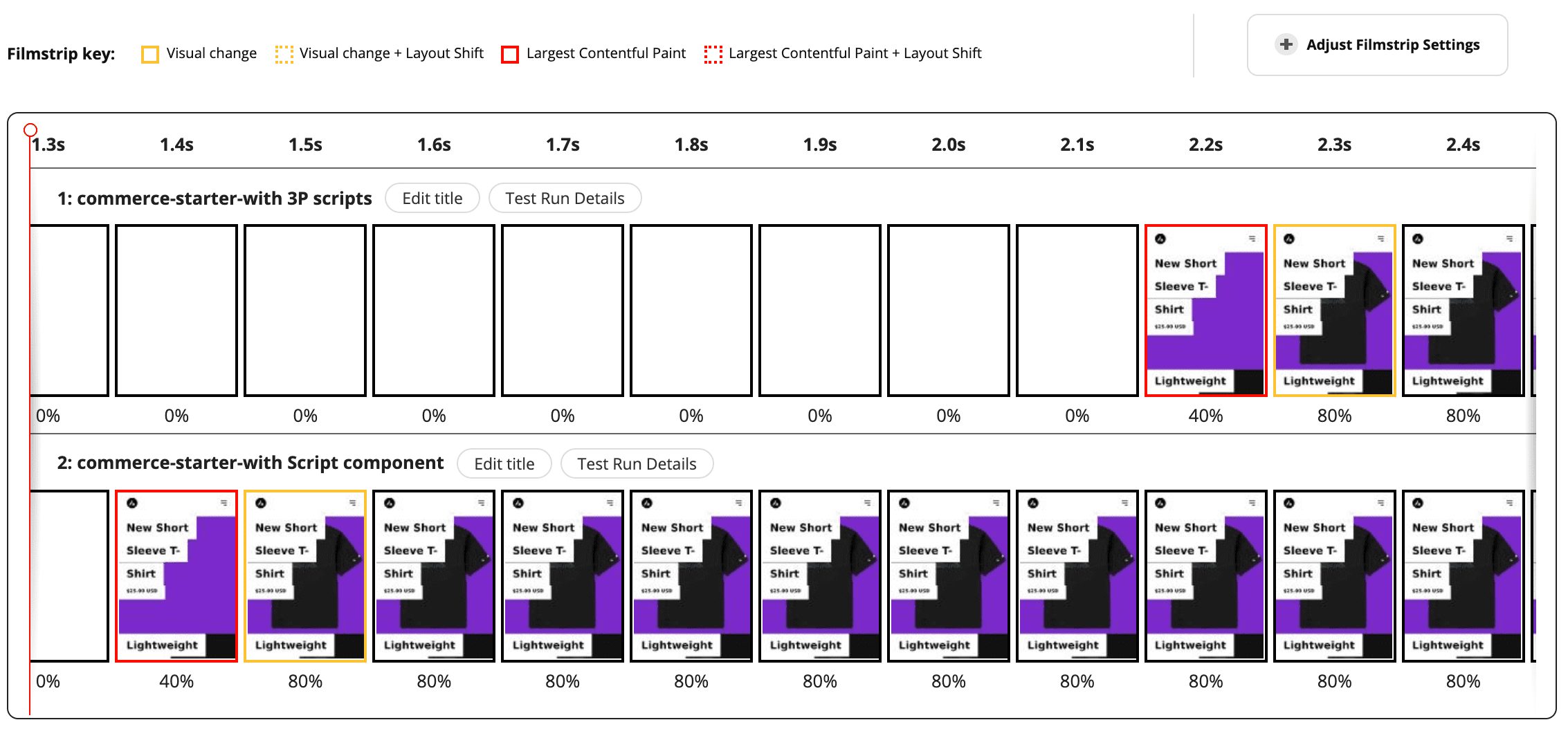
مقایسه زیر پیشرفت بصری هر دو نسخه از کیت شروع تجارت Next.js را نشان میدهد. همانطور که مشاهده شد، LCP تقریبا یک ثانیه زودتر با مولفه Script که با استراتژی بارگذاری مناسب فعال شده است، رخ می دهد.

اسکریپت های شخص ثالث در وبلاگ Next.js
اسکریپت های شخص ثالث همانطور که در زیر نشان داده شده است به برنامه وبلاگ آزمایشی اضافه شدند.
| قبل از | بعد از |
|---|---|
| گوگل تگ منیجر با همگام سازی | جزء اسکریپت با استراتژی = lazyonload برای هر یک از چهار اسکریپت |
| دکمه دنبال کردن توییتر با همگام سازی | |
| دکمه اشتراک YouTube بدون همگام سازی یا به تعویق انداختن | |
| دکمه دنبال کردن لینکدین بدون همگام سازی یا تعویق |

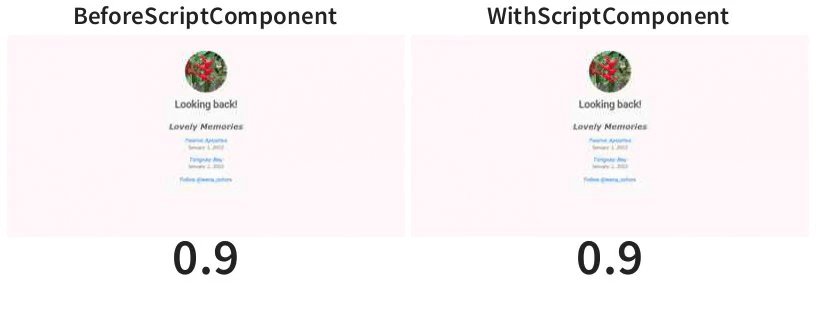
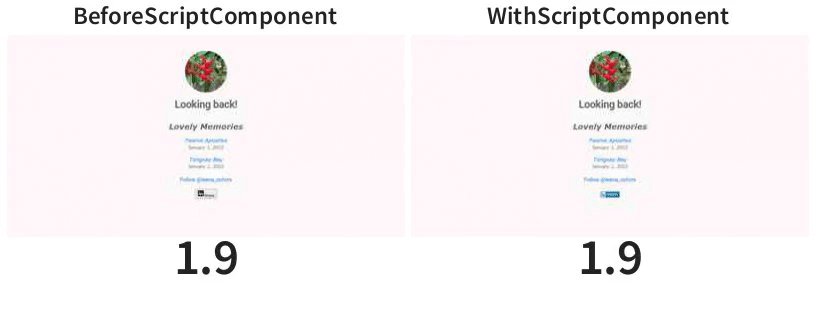
همانطور که در ویدئو مشاهده می شود، اولین رنگ محتوایی (FCP) در 0.9 ثانیه در صفحه بدون مولفه Script و 0.4 ثانیه با مولفه Script رخ می دهد.
بعدی برای مؤلفه Script
در حالی که گزینههای استراتژی برای afterInteractive و lazyOnload کنترل قابلتوجهی بر اسکریپتهای مسدودکننده رندر فراهم میکنند، ما همچنین در حال بررسی گزینههای دیگری هستیم که کاربرد مؤلفه Script را افزایش میدهد.
استفاده از وب کارگران
وبکارگرها را میتوان برای اجرای اسکریپتهای مستقل روی رشتههای پسزمینه استفاده کرد که میتواند رشته اصلی را برای رسیدگی به پردازش وظایف رابط کاربر و بهبود عملکرد آزاد کند. Web Workers برای بارگذاری پردازش جاوا اسکریپت به جای کار UI، خارج از موضوع اصلی مناسب هستند. اسکریپتهایی که برای پشتیبانی مشتری یا بازاریابی استفاده میشوند، که معمولاً با رابط کاربری تعاملی ندارند، ممکن است نامزدهای خوبی برای اجرا در یک رشته پسزمینه باشند. یک کتابخانه شخص ثالث سبک - PartyTown - ممکن است برای جداسازی چنین اسکریپتهایی در وبکارگر استفاده شود.
با اجرای فعلی مولفه اسکریپت Next.js، توصیه می کنیم با تنظیم استراتژی روی afterInteractive یا lazyOnload ، این اسکریپت ها را در رشته اصلی به تعویق بیندازید. در آینده، پیشنهاد میکنیم که یک گزینه استراتژی جدید به 'worker' معرفی کنیم که به Next.js اجازه میدهد تا از PartyTown یا یک راهحل سفارشی برای اجرای اسکریپتها بر روی کارگران وب استفاده کند. ما از نظرات توسعه دهندگان در مورد این RFC استقبال می کنیم.
به حداقل رساندن CLS
جاسازیهای شخص ثالث مانند تبلیغات، ویدیو، یا جاسازیهای فید رسانههای اجتماعی میتوانند هنگام بارگذاری تنبل باعث تغییر طرحبندی شوند. این روی تجربه کاربر و معیار تغییر چیدمان تجمعی (CLS) صفحه تأثیر میگذارد. CLS را می توان با تعیین اندازه ظرفی که در آن جاسازی می شود به حداقل رساند.
مؤلفه Script ممکن است برای بارگذاری جاسازیهایی که میتوانند باعث تغییر طرحبندی شوند استفاده شود. ما در نظر داریم آن را تقویت کنیم تا گزینه های پیکربندی را ارائه دهیم که به کاهش CLS کمک می کند. این می تواند در خود مؤلفه Script یا به عنوان یک مؤلفه همراه در دسترس باشد.
اجزای لفاف
نحو و استراتژی بارگیری برای شامل اسکریپت های شخص ثالث محبوب مانند Google Analytics یا Google Tag Manager (GTM) معمولاً ثابت است. اینها را می توان بیشتر در اجزای بسته بندی جداگانه برای هر نوع اسکریپت کپسوله کرد. فقط حداقل مجموعه ای از ویژگی های خاص برنامه (مانند شناسه ردیابی) در دسترس توسعه دهندگان خواهد بود. اجزای Wrapper به توسعه دهندگان در موارد زیر کمک می کند:
- گنجاندن برچسب های اسکریپت محبوب را برای آنها آسان تر می کند.
- حصول اطمینان از اینکه چارچوب از بهینه ترین استراتژی زیر پوشش استفاده می کند.
نتیجه گیری
اسکریپت های شخص ثالث معمولا برای گنجاندن ویژگی های خاصی در وب سایت مصرف کننده ایجاد می شوند. برای کاهش تأثیر اسکریپتهای غیر بحرانی، توصیه میکنیم آنها را به تعویق بیندازید - کاری که مولفه Next.js Script به طور پیشفرض انجام میدهد. توسعهدهندگان این اطمینان را دارند که اسکریپتهای گنجانده شده، عملکرد حیاتی را به تأخیر نمیاندازند، مگر اینکه صراحتاً استراتژی beforeInteractive را اعمال کنند. مانند مولفه Next.js Script، توسعه دهندگان فریم ورک همچنین می توانند این ویژگی ها را در چارچوب های دیگر ایجاد کنند. ما به طور فعال در حال بررسی فرود مولفه مشابه با تیم Nuxt.js هستیم. بر اساس بازخورد، ما همچنین امیدواریم که مؤلفه Script را برای پوشش موارد استفاده اضافی بیشتر تقویت کنیم.
قدردانی ها
از کارا اریکسون ، جانیکلاس رالف ، کتی همپنیوس ، فیلیپ والتون ، جرمی واگنر و آدی عثمانی برای بازخوردشان در مورد این پست سپاسگزاریم.



