Pahami visi di balik komponen Skrip Next.js, yang menyediakan solusi bawaan untuk mengoptimalkan pemuatan skrip pihak ketiga.
Sekitar 45% permintaan dari situs yang ditayangkan di perangkat seluler dan desktop adalah permintaan pihak ketiga, dengan 33% merupakan skrip. Ukuran, latensi, dan pemuatan skrip pihak ketiga dapat memengaruhi performa situs secara signifikan. Komponen Skrip Next.js dilengkapi dengan praktik terbaik bawaan dan default untuk membantu developer memperkenalkan skrip pihak ketiga di aplikasi mereka sekaligus mengatasi potensi masalah performa secara langsung.
Skrip pihak ketiga dan dampaknya terhadap performa
Skrip pihak ketiga memungkinkan developer web memanfaatkan solusi yang ada untuk menerapkan fitur umum dan mengurangi waktu pengembangan. Namun, pembuat skrip ini biasanya tidak memiliki insentif untuk mempertimbangkan dampak performa pada situs yang menggunakannya. Skrip ini juga merupakan blackbox bagi developer yang menggunakannya.
Skrip menyumbang jumlah byte pihak ketiga yang signifikan yang didownload oleh situs di berbagai kategori permintaan pihak ketiga. Secara default, browser memprioritaskan skrip berdasarkan lokasinya dalam dokumen yang dapat menunda penemuan atau eksekusi skrip yang penting bagi pengalaman pengguna.
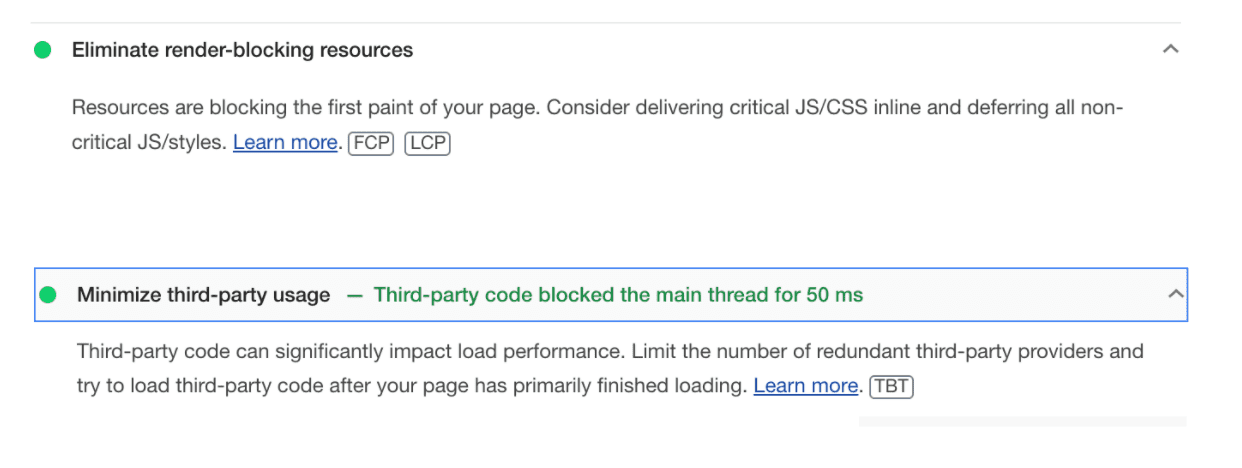
Library pihak ketiga yang diperlukan untuk tata letak harus dimuat lebih awal untuk merender halaman. Pihak ketiga yang tidak diperlukan untuk rendering awal harus ditangguhkan agar tidak memblokir pemrosesan lain di thread utama. Lighthouse memiliki dua audit untuk menandai skrip pemblokir render atau pemblokir thread utama.

Penting untuk mempertimbangkan urutan pemuatan resource halaman Anda sehingga resource penting tidak tertunda dan resource tidak penting tidak memblokir resource penting.
Meskipun ada praktik terbaik untuk mengurangi dampak pihak ketiga, tidak semua orang mungkin mengetahui cara menerapkannya untuk setiap pihak ketiga yang mereka gunakan. Hal ini dapat menjadi rumit karena:
- Rata-rata, situs menggunakan 21 hingga 23 pihak ketiga yang berbeda—termasuk skrip—di perangkat seluler dan desktop. Penggunaan dan rekomendasi dapat berbeda untuk masing-masing pengoptimalan.
- Penerapan banyak pihak ketiga dapat berbeda-beda berdasarkan apakah framework atau library UI tertentu digunakan.
- Library pihak ketiga yang lebih baru sering diperkenalkan.
- Persyaratan bisnis yang bervariasi terkait dengan pihak ketiga yang sama menyulitkan developer untuk menstandarkan penggunaannya.
Fokus Aurora pada skrip pihak ketiga
Bagian dari kolaborasi Aurora dengan framework dan alat web open source adalah menyediakan setelan default yang kuat dan alat yang memiliki pendapat untuk membantu developer meningkatkan aspek pengalaman pengguna seperti performa, aksesibilitas, keamanan, dan kesiapan seluler. Pada tahun 2021, kami berfokus untuk membantu stack framework meningkatkan pengalaman pengguna dan metrik Data Web Inti mereka.
Salah satu langkah paling signifikan untuk mencapai sasaran kami dalam meningkatkan performa framework adalah meneliti urutan pemuatan skrip pihak ketiga yang ideal di Next.js. Framework seperti Next.js diposisikan secara unik untuk memberikan setelan default dan fitur yang berguna yang membantu developer memuat resource secara efisien, termasuk pihak ketiga. Kami mempelajari data HTTP Archive dan Lighthouse yang ekstensif untuk menemukan pihak ketiga mana yang paling banyak memblokir rendering di berbagai framework.
Untuk mengatasi masalah thread utama yang memblokir skrip pihak ketiga yang digunakan dalam aplikasi, kami mem-build komponen Skrip. Komponen ini mengenkapsulasi fitur pengurutan untuk memberi developer kontrol yang lebih baik untuk pemuatan skrip pihak ketiga.
Mengurutkan skrip pihak ketiga tanpa komponen framework
Panduan yang tersedia untuk mengurangi dampak skrip pemblokir render memberikan metode berikut untuk memuat dan mengurutkan skrip pihak ketiga secara efisien:
Gunakan atribut
asyncataudeferdengan tag<script>yang memberi tahu browser untuk memuat skrip pihak ketiga yang tidak penting tanpa memblokir parser dokumen. Skrip yang tidak diperlukan untuk pemuatan halaman awal atau interaksi pengguna pertama dapat dianggap tidak penting.<script src="https://example.com/script1.js" defer></script> <script src="https://example.com/script2.js" async></script>Buat koneksi awal ke origin yang diperlukan menggunakan preconnect dan dns-prefetch. Hal ini memungkinkan skrip penting mulai didownload lebih awal.
<head> <link rel="preconnect" href="http://PreconnThis.com"> <link rel="dns-prefetch" href="http://PrefetchThis.com"> </head>Muat lambat resource dan sematan pihak ketiga setelah konten halaman utama selesai dimuat atau saat pengguna men-scroll ke bawah ke bagian halaman tempat resource dan sematan tersebut disertakan.
Komponen Skrip Next.js
Komponen Skrip Next.js menerapkan metode di atas untuk menyusun urutan skrip dan menyediakan template bagi developer untuk menentukan strategi pemuatan mereka. Setelah ditentukan, strategi yang sesuai akan dimuat secara optimal tanpa memblokir resource penting lainnya.
Komponen Skrip dibuat berdasarkan tag <script> HTML dan menyediakan opsi untuk menetapkan prioritas pemuatan skrip pihak ketiga menggunakan atribut strategi.
// Example for beforeInteractive:
<Script src="https://cdnjs.cloudflare.com/polyfill/v3/polyfill.min.js?features=IntersectionObserverEntry%2CIntersectionObserver" strategy="beforeInteractive" />
// Example for afterInteractive (default):
<Script src="https://example.com/samplescript.js" />
// Example for lazyonload:
<Script src="https://connect.facebook.net/en_US/sdk.js" strategy="lazyOnload" />
Atribut strategi dapat memiliki tiga nilai.
beforeInteractive: Opsi ini dapat digunakan untuk skrip penting yang harus dieksekusi sebelum halaman menjadi interaktif. Next.js memastikan bahwa skrip tersebut dimasukkan ke dalam HTML awal di server dan dieksekusi sebelum JavaScript mandiri lainnya. Pengelolaan izin, skrip deteksi bot, atau library bantuan yang diperlukan untuk merender konten penting adalah kandidat yang baik untuk strategi ini.afterInteractive: Ini adalah strategi default yang diterapkan dan setara dengan memuat skrip dengan atribut defer. Ini harus digunakan untuk skrip yang dapat dijalankan browser setelah halaman menjadi interaktif—misalnya, skrip analisis. Next.js memasukkan skrip ini di sisi klien, dan skrip tersebut berjalan setelah halaman di-hydrate. Jadi, kecuali jika ditentukan lain, semua skrip pihak ketiga yang ditentukan menggunakan komponen Skrip akan ditangguhkan oleh Next.js, sehingga memberikan default yang kuat.lazyOnload: Opsi ini dapat digunakan untuk memuat skrip prioritas rendah secara lambat saat browser tidak ada aktivitas. Fungsi yang disediakan oleh skrip tersebut tidak diperlukan segera setelah halaman menjadi interaktif—misalnya, plugin chat atau media sosial.
Developer dapat memberi tahu Next.js cara aplikasi mereka menggunakan skrip dengan menentukan strategi. Hal ini memungkinkan framework menerapkan pengoptimalan dan praktik terbaik untuk memuat skrip sekaligus memastikan urutan pemuatan terbaik.
Dengan menggunakan komponen Skrip, developer dapat menempatkan skrip pihak ketiga di mana saja dalam aplikasi untuk pihak ketiga yang dimuat terlambat dan di tingkat dokumen untuk skrip penting. Hal ini menyiratkan bahwa komponen Skrip dapat ditempatkan bersama dengan komponen yang menggunakan skrip. Setelah hidrasi, skrip akan dimasukkan ke bagian header dokumen yang dirender pertama kali atau di bagian bawah isi, bergantung pada strategi yang digunakan.
Mengukur dampaknya
Kami menggunakan template untuk aplikasi e-commerce dan blog awal Next.js untuk membuat dua aplikasi demo yang membantu mengukur dampak penyertaan skrip pihak ketiga. Pihak ketiga yang biasa digunakan untuk Google Tag Manager dan penyematan media sosial disertakan di halaman aplikasi ini secara langsung pada awalnya, lalu melalui komponen Skrip. Kemudian, kami membandingkan performa halaman ini di WebPageTest.
Skrip pihak ketiga di aplikasi e-commerce Next.js
Skrip pihak ketiga telah ditambahkan ke template aplikasi Commerce untuk demo seperti yang diberikan di bawah.
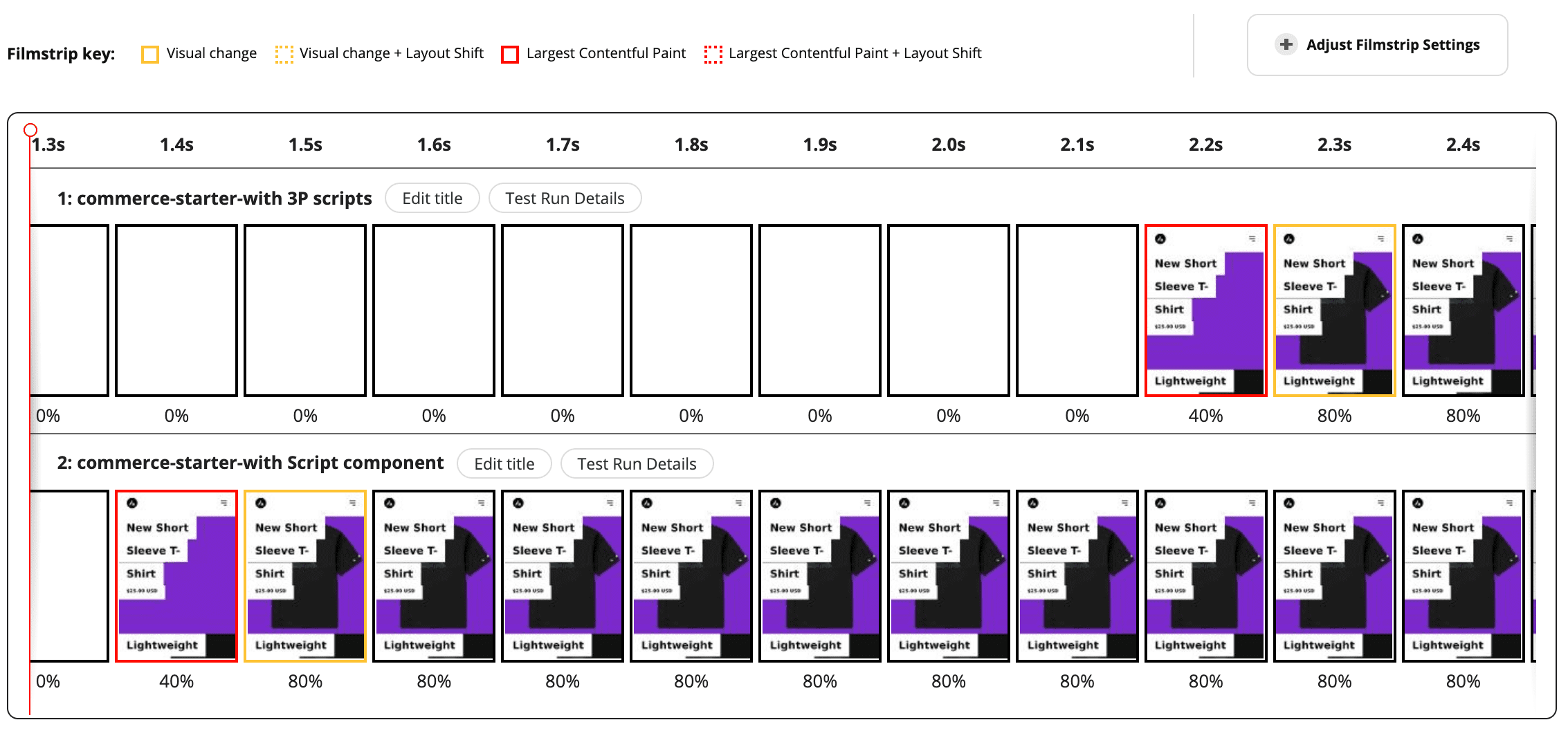
Perbandingan berikut menunjukkan progres visual untuk kedua versi starter kit commerce Next.js. Seperti yang terlihat, LCP terjadi hampir 1 detik lebih awal dengan komponen Skrip yang diaktifkan dengan strategi pemuatan yang tepat.

Skrip pihak ketiga di blog Next.js
Skrip pihak ketiga ditambahkan ke aplikasi blog demo seperti yang diberikan di bawah.
| Sebelum | Setelah |
|---|---|
| Google Tag Manager dengan asinkron | Komponen skrip dengan strategi = lazyonload untuk setiap dari empat skrip |
| Tombol Ikuti Twitter dengan asinkron | |
| Tombol Subscribe YouTube tanpa asinkron atau menunda | |
| Tombol Ikuti LinkedIn tanpa asinkron atau menunda |

Seperti yang terlihat dalam video, First Contentful Paint (FCP) terjadi pada 0,9 detik di halaman tanpa komponen Skrip dan 0,4 detik dengan komponen Skrip.
Langkah berikutnya untuk komponen Skrip
Meskipun opsi strategi untuk afterInteractive dan lazyOnload memberikan kontrol yang signifikan atas skrip pemblokir render, kami juga sedang mempelajari opsi lain yang akan meningkatkan utilitas komponen Skrip.
Menggunakan pekerja web
Web worker dapat digunakan untuk menjalankan skrip independen pada thread latar belakang yang dapat mengosongkan thread utama untuk menangani pemrosesan tugas antarmuka pengguna dan meningkatkan performa. Web Worker paling cocok untuk memindahkan pemrosesan JavaScript, bukan pekerjaan UI, dari thread utama. Skrip yang digunakan untuk dukungan pelanggan atau pemasaran, yang biasanya tidak berinteraksi dengan UI, mungkin merupakan kandidat yang baik untuk dieksekusi di thread latar belakang. Library pihak ketiga yang ringan—PartyTown—dapat digunakan untuk mengisolasi skrip tersebut ke dalam pekerja web.
Dengan penerapan komponen skrip Next.js saat ini, sebaiknya tunda skrip ini di thread utama dengan menetapkan strategi ke afterInteractive atau lazyOnload. Ke depannya, kami mengusulkan untuk memperkenalkan opsi strategi baru, 'worker', yang akan memungkinkan Next.js menggunakan PartyTown atau solusi kustom untuk menjalankan skrip di pekerja web. Kami menerima komentar dari developer tentang RFC ini.
Meminimalkan CLS
Penyematan pihak ketiga seperti iklan, video, atau penyematan feed media sosial dapat menyebabkan pergeseran tata letak saat dimuat lambat. Hal ini memengaruhi pengalaman pengguna dan metrik Pergeseran Tata Letak Kumulatif (CLS) untuk halaman. CLS dapat diminimalkan dengan menentukan ukuran penampung tempat penyematan akan dimuat.
Komponen Skrip dapat digunakan untuk memuat penyematan yang dapat menyebabkan perubahan tata letak. Kami mempertimbangkan untuk meningkatkannya guna memberikan opsi konfigurasi yang akan membantu mengurangi CLS. Ini dapat disediakan dalam komponen Skrip itu sendiri atau sebagai komponen pendamping.
Komponen wrapper
Sintaksis dan strategi pemuatan untuk menyertakan skrip pihak ketiga populer seperti Google Analytics atau Google Tag Manager (GTM) biasanya tetap. Hal ini dapat dienkapsulasi lebih lanjut dalam komponen wrapper individual untuk setiap jenis skrip. Hanya serangkaian atribut khusus aplikasi minimal (seperti ID pelacakan) yang akan tersedia untuk developer. Komponen wrapper akan membantu developer dengan:
- Mempermudah mereka menyertakan tag skrip populer.
- Memastikan bahwa framework menggunakan strategi yang paling optimal di balik layar.
Kesimpulan
Skrip pihak ketiga biasanya dibuat untuk menyertakan fitur tertentu di situs yang menggunakan. Untuk mengurangi dampak skrip yang tidak penting, sebaiknya tunda skrip tersebut—yang dilakukan komponen Skrip Next.js secara default. Developer memiliki jaminan bahwa skrip yang disertakan tidak akan menunda fungsi penting kecuali jika mereka menerapkan strategi beforeInteractive secara eksplisit. Seperti komponen Skrip Next.js, developer framework juga dapat mempertimbangkan untuk mem-build fitur ini di framework lain. Kami secara aktif mempelajari cara men-landing komponen serupa dengan tim Nuxt.js. Berdasarkan masukan, kami juga berharap dapat meningkatkan komponen Skrip lebih lanjut untuk mencakup kasus penggunaan tambahan.
Ucapan terima kasih
Terima kasih kepada Kara Erickson, Janicklas Ralph, Katie Hempenius, Philip Walton, Jeremy Wagner, dan Addy Osmani atas masukan mereka terkait postingan ini.