Storage Standard は、永続ストレージと割り当て見積もりの API と、プラットフォーム ストレージ アーキテクチャを定義します。メモリ負荷が高い状態での永続ストレージの強制排除をより予測可能にするための API をリリースします。この機能は Chromium 122 以降で利用できます。
このストレージ標準はどのような問題を解決しますか?
従来、デバイスのストレージ容量が不足すると、IndexedDB や localStorage などの API で保存されたデータは、ユーザーが介入できないまま失われます。ストレージを永続化するには、StorageManager インターフェースの persist() メソッドを呼び出します。同時に、エンドユーザーに権限をリクエストし、権限が付与されたらストレージを永続的に変更します。
const persisted = await navigator.storage.persist();
if (persisted) {
/* Storage will not be cleared except by explicit user action. */
}
ストレージの永続化をリクエストするこの方法は、すべてまたはなしです。よりきめ細かい永続性のニーズを表現する方法はありません。すべてが 1 つの Storage バケットに格納されます。
Storage Buckets API
Storage Buckets API のコアとなる考え方は、サイトに複数のストレージ バケットを作成する機能を付与することです。ブラウザは、各バケットを他のバケットから独立して削除できます。これにより、デベロッパーは強制排除の優先順位を指定して、最も価値の高いデータが削除されないようにすることができます。
ユースケースの例
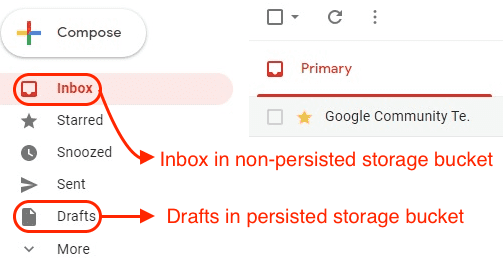
ストレージ バケットが便利な場所を説明するために、メール アプリケーションを例に考えてみましょう。クライアントにのみ存在する未送信の下書きがアプリで失われると、許されません。一方、サーバーに保存されている場合、ブラウザのストレージ容量が逼迫している場合は、古い受信トレイのメールがクライアントから削除されても問題ないと考えられます。

Storage Buckets API を使用する
新しいストレージ バケットを作成する
新しいストレージ バケットは、StorageBucketManager インターフェースの open() メソッドを使用して作成できます。
// Create a storage bucket for emails that are synchronized with the
// server.
const inboxBucket = await navigator.storageBuckets.open('inbox');
永続的な新しいストレージ バケットを作成する
ストレージ バケットが確実に保持されるようにするには、durability オプション引数と persisted オプション引数を open() メソッドに渡します。
persistedは、ストレージ バケットを永続化するかどうかを決定します。指定できる値はfalse(デフォルト)またはtrueです。durabilityは、停電時のデータ損失のリスクを軽減しつつ書き込みパフォーマンスを維持するために、ブラウザにヒントを提供します。使用できる値は'relaxed'(デフォルト)または'strict'です。'strict'バケットは、停電によるデータ損失のリスクを最小限に抑えようとします。これによりパフォーマンスが低下する可能性があります。つまり、書き込みの完了に時間がかかり、システム全体のパフォーマンスに影響する可能性があります。また、バッテリーの消費量が増加し、ストレージ デバイスの消耗が早まる可能性があります。'relaxed'バケットは、電源が失われたときに、過去数秒間に完了した書き込みを「忘れる」ことがあります。一方、これらのバケットにデータを書き込むと、パフォーマンス特性が向上し、バッテリーの充電が長持ちし、ストレージ デバイスの寿命が長くなる可能性があります。また、停電によってデータが破損する頻度は、'strict'バケットの場合よりも高くありません。
// Create a storage bucket for email drafts that only exist on the client.
const draftsBucket = await navigator.storageBuckets.open('drafts', {
durability: 'strict', // Or `'relaxed'`.
persisted: true, // Or `false`.
});
ストレージ バケットからストレージ API にアクセスする
各ストレージ バケットは、IndexedDB、Cache インターフェース、File インターフェースなどのストレージ API に関連付けられています。これらのストレージ API は通常どおりに機能しますが、エントリ ポイントは StorageBucket インターフェース(StorageBucket.indexedDB など)からになります。
const inboxDb = await new Promise(resolve => {
const request = inboxBucket.indexedDB.open('messages');
request.onupgradeneeded = () => { /* migration code */ };
request.onsuccess = () => resolve(request.result);
request.onerror = () => reject(request.error);
});
DevTools でストレージ バケットをデバッグする
[アプリケーション] > [ストレージ] セクションで、専用のツリー内のストレージ バケットを調べます。
![[ストレージ] セクションでストレージ バケット ツリーを有効にする前と後。](https://developer.chrome.com/static/docs/web-platform/storage-buckets/storage-buckets-tree_1920.png?authuser=19&hl=ja)


