รองรับธีมสีใน Chrome 39 สำหรับ Android
จัดทุกอย่างให้เป็นระเบียบอยู่เสมอด้วยคอลเล็กชัน
บันทึกและจัดหมวดหมู่เนื้อหาตามค่ากำหนดของคุณ

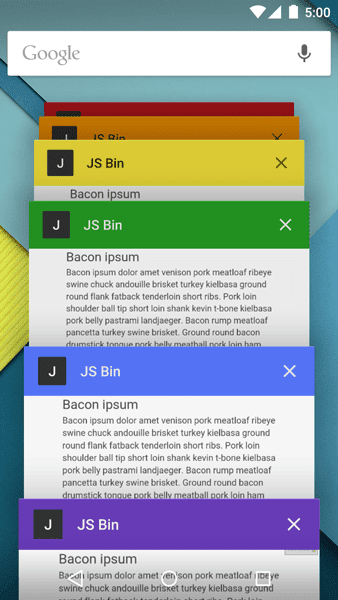
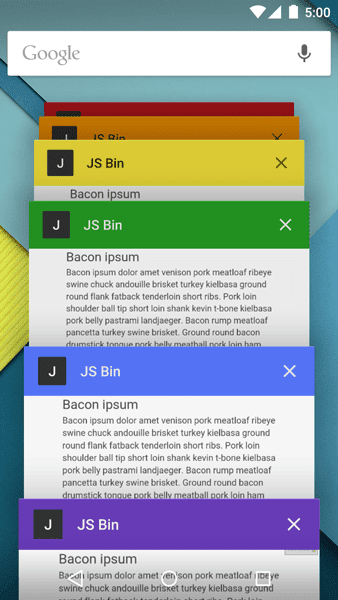
ตั้งแต่ Chrome สำหรับ Android บน Lollipop เวอร์ชัน 39 เป็นต้นไป คุณจะใช้เมตาแท็ก theme-color เพื่อตั้งค่าสีแถบเครื่องมือได้แล้ว ซึ่งหมายความว่าคุณจะไม่ต้องเห็นแถบเครื่องมือสีเทาซีแอตเทิลอีกต่อไป ไวยากรณ์นั้นค่อนข้างง่าย เพียงเพิ่มแท็ก meta ลงใน <head> ของหน้าเว็บด้วย name="theme-color" และตั้งค่า content เป็นสี CSS ที่ถูกต้อง
เช่น หากต้องการตั้งค่าพื้นหลังเป็นสีที่คุณชอบหรือสีส้ม HTML5Rocks ให้ทำดังนี้
<meta name="theme-color" content="#db5945">
นอกจากนี้ Chrome จะแสดง Favicon ความละเอียดสูงที่สวยงามเมื่อมีให้ Chrome สำหรับ Android จะเลือกไอคอนที่มีความละเอียดสูงสุดที่คุณระบุ และเราขอแนะนำให้ใช้ไฟล์ PNG ขนาด 192×192 พิกเซล เช่น
<link rel="icon" sizes="192x192" href="nice-highres.png">
ดูธีมสีได้ที่นี่ใน HTML5Rocks และเว็บไซต์หลักพื้นฐานในการทำเว็บไซต์ และอย่าลืมอ่านเอกสารเกี่ยวกับ "เพิ่มลงในหน้าจอหลัก" เพื่อดูวิธีอื่นๆ ในการทำให้เว็บไซต์โดดเด่น
เนื้อหาของหน้าเว็บนี้ได้รับอนุญาตภายใต้ใบอนุญาตที่ต้องระบุที่มาของครีเอทีฟคอมมอนส์ 4.0 และตัวอย่างโค้ดได้รับอนุญาตภายใต้ใบอนุญาต Apache 2.0 เว้นแต่จะระบุไว้เป็นอย่างอื่น โปรดดูรายละเอียดที่นโยบายเว็บไซต์ Google Developers Java เป็นเครื่องหมายการค้าจดทะเบียนของ Oracle และ/หรือบริษัทในเครือ
อัปเดตล่าสุด 2014-11-06 UTC
[[["เข้าใจง่าย","easyToUnderstand","thumb-up"],["แก้ปัญหาของฉันได้","solvedMyProblem","thumb-up"],["อื่นๆ","otherUp","thumb-up"]],[["ไม่มีข้อมูลที่ฉันต้องการ","missingTheInformationINeed","thumb-down"],["ซับซ้อนเกินไป/มีหลายขั้นตอนมากเกินไป","tooComplicatedTooManySteps","thumb-down"],["ล้าสมัย","outOfDate","thumb-down"],["ปัญหาเกี่ยวกับการแปล","translationIssue","thumb-down"],["ตัวอย่าง/ปัญหาเกี่ยวกับโค้ด","samplesCodeIssue","thumb-down"],["อื่นๆ","otherDown","thumb-down"]],["อัปเดตล่าสุด 2014-11-06 UTC"],[],[]]