Android 版 Chrome 39 でテーマカラーをサポート
コレクションでコンテンツを整理
必要に応じて、コンテンツの保存と分類を行います。

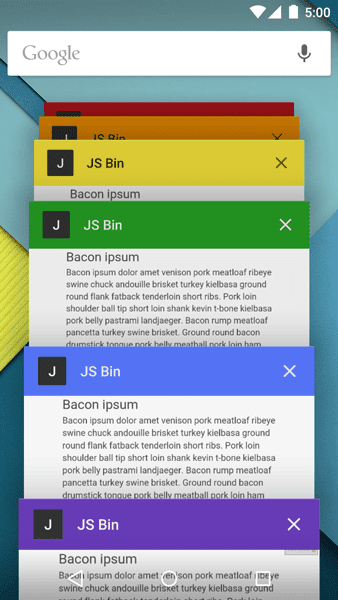
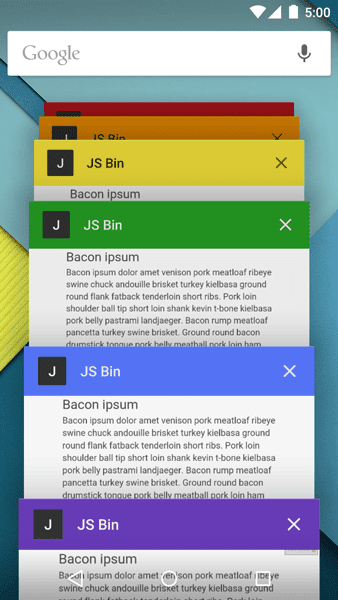
Lollipop 版 Chrome のバージョン 39 以降では、theme-color メタタグを使用してツールバーの色を設定できるようになりました。これにより、シアトル グレーのツールバーは表示されなくなります。構文は非常にシンプルです。name="theme-color" を使用してページの <head> に meta タグを追加し、content を有効な CSS 色に設定します。
たとえば、背景をお好みの色または HTML5Rocks オレンジに設定するには、次のようにします。
<meta name="theme-color" content="#db5945">
また、高解像度のアイコンが提供されている場合は、Chrome に美しいアイコンが表示されます。Android 版 Chrome は、指定されたアイコンの中で解像度が最も高いアイコンを選択します。192×192 ピクセルの PNG ファイルを指定することをおすすめします。次に例を示します。
<link rel="icon" sizes="192x192" href="nice-highres.png">
テーマカラーについては、HTML5Rocks と ウェブの基礎のサイトをご覧ください。また、サイトを目立たせるためのその他の方法については、ホーム画面に追加するドキュメントをご覧ください。
特に記載のない限り、このページのコンテンツはクリエイティブ・コモンズの表示 4.0 ライセンスにより使用許諾されます。コードサンプルは Apache 2.0 ライセンスにより使用許諾されます。詳しくは、Google Developers サイトのポリシーをご覧ください。Java は Oracle および関連会社の登録商標です。
最終更新日 2014-11-06 UTC。
[[["わかりやすい","easyToUnderstand","thumb-up"],["問題の解決に役立った","solvedMyProblem","thumb-up"],["その他","otherUp","thumb-up"]],[["必要な情報がない","missingTheInformationINeed","thumb-down"],["複雑すぎる / 手順が多すぎる","tooComplicatedTooManySteps","thumb-down"],["最新ではない","outOfDate","thumb-down"],["翻訳に関する問題","translationIssue","thumb-down"],["サンプル / コードに問題がある","samplesCodeIssue","thumb-down"],["その他","otherDown","thumb-down"]],["最終更新日 2014-11-06 UTC。"],[],[]]