
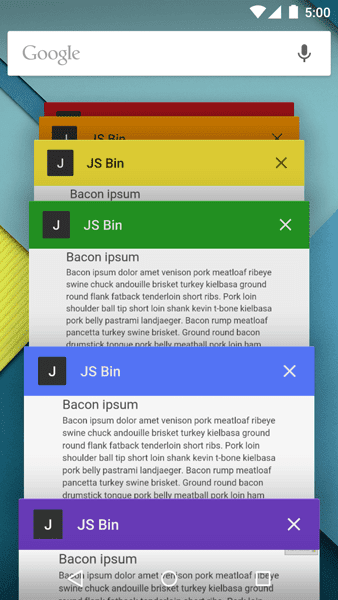
A partir da versão 39 do Chrome para Android no Lollipop, será possível
usar a metatag theme-color para definir a cor da barra de ferramentas. Isso significa que
Barras de ferramentas cinza de Seattle A sintaxe é bem simples: adicione uma tag meta ao seu
<head> da página com o name="theme-color" e definir o content como
cor CSS válida.
Por exemplo, para definir o plano de fundo como sua cor favorita ou laranja HTML5Rocks:
<meta name="theme-color" content="#db5945">
Além disso, o Google Chrome mostrará belos favicons de alta resolução quando fornecidas. O Chrome para Android escolhe o ícone com a maior resolução fornecida por você, Recomendamos fornecer um arquivo PNG de 192×192 pixels. Exemplo:
<link rel="icon" sizes="192x192" href="nice-highres.png">
Confira a cor do tema aqui no HTML5Rocks e no site Fundamentos da Web, e confirme se para conferir o Adicionar aos documentos da tela inicial para conhecer outras formas de fazer seu site se destacar.


