TablesNG, Chromium 91'de kullanıma sunuldu ve yıllardır web platformunun bir parçası olan çok sayıda hatayı düzeltti. Bu güncellemeler, #Compat2021 çalışması kapsamında tarayıcı uyumluluğunu iyileştirecek ve web platformunda tabloların kullanımını genel olarak iyileştirecektir. En çok yıldız verilen sorunlardan bazıları satırlarda position:
sticky, alt piksel geometrisi ve doğru kenar daraltma'dır.
TablesNG çalışması
TablesNG, Chrome geliştiricisi Aleks Totic liderliğinde, tabloların web'de oluşturulma şeklini tamamen yeniden tasarlamak için yürütülen çok yıllık bir çalışmadır. Tablolar, kısmen geçmişlerinden dolayı web geliştirmede sorunlu bir alandır.

Tablolar 1994'te HTML'ye eklendi ve ardından uzun yıllar boyunca karmaşık sayfa düzenleri oluşturmak için birincil yöntem olarak kullanıldı. Bu tablolar, web'in her yerinde bulunabilir. Ancak günümüzde genellikle tablo biçiminde verileri görüntülemek için kullanılır.
Ancak tarayıcılar arasında tablo davranışında büyük farklılıklar vardır. Bunların çoğu, tablo spesifikasyonunun eksik ve ayrıntılı olmaması nedeniyle ortaya çıkmıştır.
Tablolar, birçok CSS özelliğinden önce tarayıcılara da uygulandı: ortogonal yazma modları, position:relative, box-sizing, esnek kutu kapsayıcılar ve daha fazlası. Bu nedenle, bu özelliklerin çoğu için destek tutarlı değildi.

CSS Tablo Modülü Seviye 3 adlı yeni spesifikasyon, Edge'in 2018'de tabloları yeniden uygulamasından sonra yazılmıştır. TablesNG, yalnızca bu yeni spesifikasyonu takip etmeyi değil, aynı zamanda tablolardaki tutarsızlıkların çoğunu düzeltmeyi amaçlayan bir yeniden mimari çalışmasıdır. Bu süreçte yapılan en belirgin değişikliklerden bazıları şunlardır:
- Kaydırılan uzun tablolar için satırlarda yapışkan konumlandırmayı etkinleştirme
- Alt piksel geometrisi ve tablo kenarlıkları ile hizalamayı düzeltme.
- Arka planlar ve kenarlıklarda boyama işlemi iyileştirildi.
position: sticky satır
Geçmişte tabloları biçimlendirmeyle ilgili en çok istenen ve en can sıkıcı şeylerden biri, satırlarda position: sticky için destek olmamasıydı. Bu özellik, siz sayfayı kaydırırken tablo başlığının sayfa üzerinde kalmasını sağlar ve uzun veri tablolarına bağlam bilgisi verir. Başlığı kaydırarak görünmez hale getirdiğinizde ve sayılarla dolu bir tabloya baktığınızda bu sayıların ne anlama geldiğini unutmanız kolaydır.
position: sticky, <thead>'ye uygulanmasına rağmen tablo başlığı yapışkan konumda kalmıyor.Bu hatanın uzun süredir var olmasının nedeni, position: sticky
HTML tabloları kullanıma sunulduktan çok sonra belirtilmiş olmasıdır. Bu düzeltmeden önce, amaçlanan position: sticky içeren başlıklar yalnızca position: static olarak dönüştürülüyordu. Ancak artık position: sticky'ü tabloların herhangi bir yerinde (başlıklarda (<thead>) veya dikey eksen etiketlerinde) kullanabilirsiniz.
Sınır boyama ve arka plan boyama iyileştirmeleri
Tablolarla ilgili en eski hatalardan biri Eylül 2008'e dayanır. Bu sorun, Chrome yayınlanır yayınlanmaz bildirildi ve eski tablo mimarisi nedeniyle hiçbir zaman düzeltilemez. Sorun, tablo boyama ve daraltılmış kenarlıklar ile ilgilidir.
Tablolar, z-index sırasına göre şu şekilde boyanır: hücreler > satırlar > bölümler > tablolar. Ardından, DOM'da (Belge Nesne Modeli) göründükleri sıraya göre boyanırlar. Ancak hücrelerin kendisi ters DOM sırasına göredir. Bu sırada tablodaki ilk hücre en üstte olur.

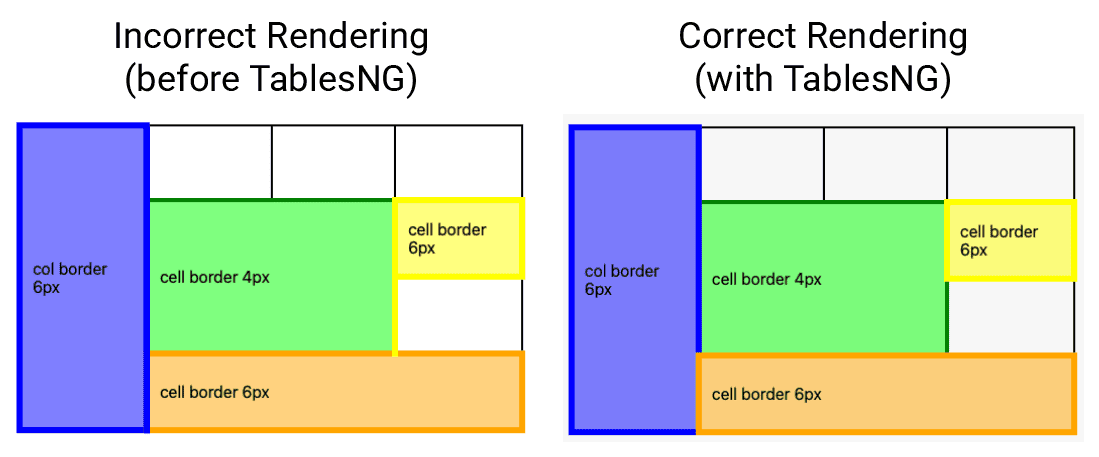
Buradaki sorun, tabloların eski boyama yönteminde olduğu gibi kenarlıkların hücreye değil, tabloya ait olmasıdır. Tablo ön planını boyarken daraltılmış kenarlıklar da boyanır. Bu nedenle, tek bir tablo hücresinde birden fazla kenar bulunamaz:

Yukarıdaki örnekte, en soldaki mavi hücrenin birden fazla kenarlığı olamayacağı için sağ alttaki turuncu hücrenin üzerine yanlış şekilde boyandığını görebilirsiniz. Yeniden tasarlanmış uygulamada bu sorun çözüldü ve turuncu kenar hücresi mavi hücrenin üzerine doğru şekilde boyandı. Böylece ikinci tablo boşluğu hem mavi hem de turuncu kenar çizgilerine sahip oldu.
Bu hata Chromium ve Firefox'ta düzeltildi.
Alt piksel geometrisi (tablo hizalaması)
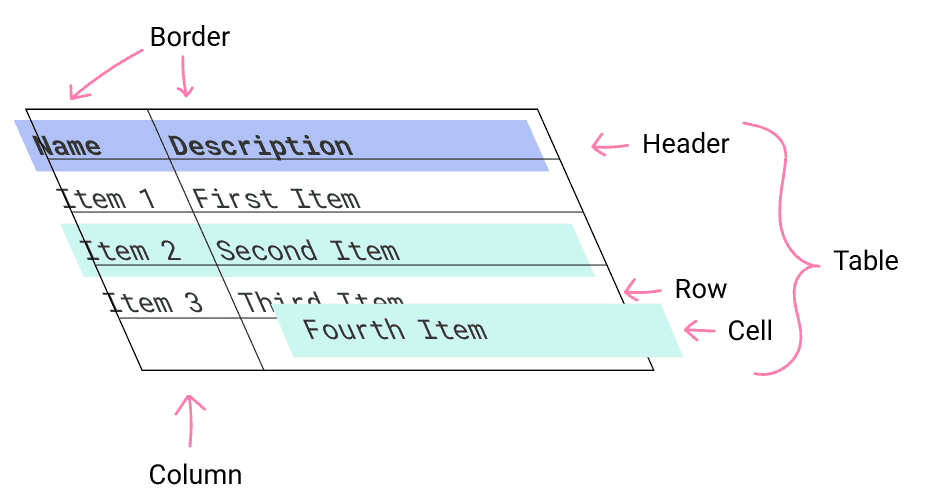
Tablolardaki piksel hizalaması, TablesNG ile düzeltilen bir diğer birlikte çalışabilirlik sorunudur. Eski motor daha önce grafik değerlerini her zaman piksele yuvarlatıyordu. Bu da sayfayı yakınlaştırıp uzaklaştırırken öğelerin kaymasına ve hizalama sorunlarına yol açıyordu. TablesNG bu hizalama sorunlarını düzeltir.
Web'i yeniden tasarlama
Chrome ekibi, web içeriği oluşturmayı daha güçlü hale getirmek için yalnızca yeni özellikler sunmakla kalmıyor, aynı zamanda mevcut API'leri ve bunların uyumluluğunu iyileştirmek için de yoğun şekilde çalışıyor. TablesNG, bu ekibin son sekiz yılda üstlendiği birçok yeniden mimari projesinden yalnızca biridir. Projelerin tümü olmasa da diğer örnekler şunlardır:
- LayoutNG: Çok daha yüksek güvenilirlik ve daha tahmin edilebilir performans için tüm düzen algoritmalarının sıfırdan yeniden yazılmış hali.
- BlinkNG: Blink oluşturma motorunun sistematik bir şekilde temizlenmesi ve net bir şekilde ayrılmış ardışık düzen aşamalarına yeniden düzenlenmesi. Bu sayede daha iyi önbelleğe alma, daha yüksek güvenilirlik ve content-visibility ile container sorguları gibi yeniden giren/gecikmeli oluşturma özellikleri elde edebilirsiniz.
- Her Yerde GPU Rastreleme: Mümkün olduğunda tüm platformlarda GPU rasterleştirmeyi kullanıma sunma hedefiyle uzun vadeli bir çalışmadır.
- Dizili kaydırma ve animasyonlar: Tüm kaydırma ve düzene neden olmayan animasyonlar, uzun vadede kompozitör iş parçacığına taşınacak.
Bu iyileştirmeler ve daha fazlası hakkında daha fazla güncelleme için takipte kalın.



