يتم إطلاق TablesNG في الإصدار 91 من Chromium، ويصلح العديد من الأخطاء
التي كانت جزءًا من النظام الأساسي للويب لسنوات. ستؤدي هذه التعديلات إلى تحسين
توافق المتصفّحات كجزء من جهدنا المبذول في إطار حملة
#Compat2021، وتحسين استخدام الجداول على
منصّة الويب بشكل عام. تشمل بعض المشاكل التي حصلت على أكبر عدد من التقييمات بنجمة position:
sticky في الصفوف،
الأشكال الهندسية ذات الوحدات الفرعية،
وتصغير الحدود بشكل صحيح.
جهود TablesNG
TablesNG هو جهد متعدّد السنوات يقوده مطوّر Chrome "أليكس توتيك" بهدف إعادة تصميم طريقة عرض الجداول على الويب بالكامل. تشكّل الجداول جانبًا معيّنًا من المشاكل في تطوير الويب، ويعود ذلك جزئيًا إلى تاريخها.

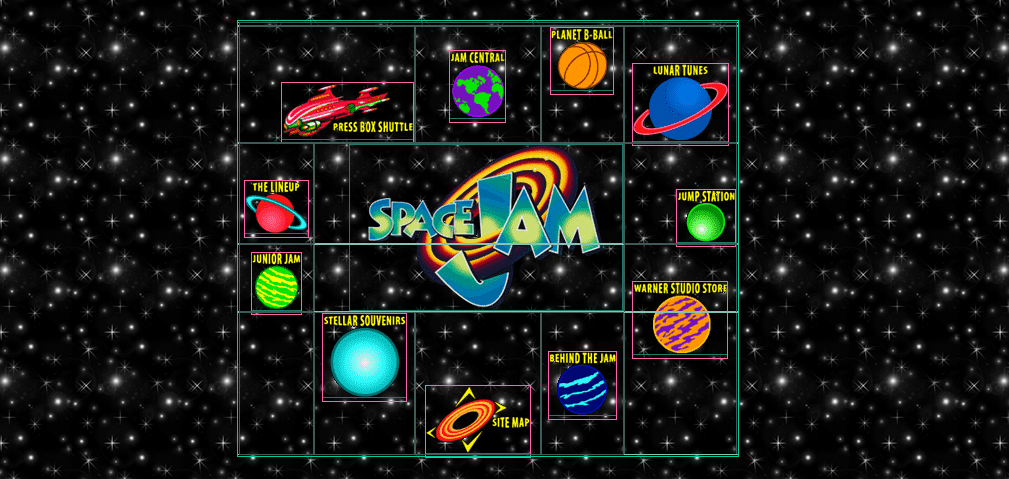
تمت إضافة الجداول إلى HTML في عام 1994، ثم تم استخدامها كالطريقة الأساسية
لإنشاء تنسيقات صفحات معقّدة لعدة سنوات. لا تزال هذه الصفحات متوفّرة على الويب،
على الرغم من أنّ الاستخدام الحديث لها هو بشكل عام لعرض البيانات في جداول.
ومع ذلك، هناك اختلافات كبيرة في سلوك الجدول على مستوى المتصفّحات،
وكثير منها ناتج عن عدم اكتمال مواصفات الجداول وعدم توفّر تفاصيل فيها.
تم أيضًا استخدام الجداول في المتصفّحات قبل العديد من ميزات CSS:
أوضاع الكتابة العمودية وposition:relative وbox-sizing وحاويات Flexbox
وغير ذلك. وبالتالي، كان استخدام العديد من هذه الميزات غير متسق.

تم وضع المواصفة الجديدة، وهي CSS Table Module Level 3، بعد أن أعاد Edge تنفيذ الجداول في عام 2018. TablesNG هي جهد لإعادة التصميم يهدف إلى اتّباع هذه المواصفة الجديدة فقط، بل أيضًا إلى حلّ الكثير من التناقضات في الجداول على طول الطريق. في ما يلي بعض التغييرات الأكثر بروزًا التي نتجت عن ذلك:
- تفعيل وضع العناصر في مواضع ثابتة في الصفوف للجداول الطويلة التي يمكن التمرير فيها
- إصلاح المحاذاة باستخدام الهندسة الفرعية للبكسل وحدود الجدول
- تحسين عملية الرسم للخلفيات والحدود
position: sticky صف
كان عدم توفّر position: sticky في الصفوف أحد أهم الطلبات وأكثرها إزعاجًا بشأن تنسيق الجداول في
السابق. ستتيح هذه الميزة إبقاء عنوان الجدول على الصفحة أثناء الانتقال إلى الأسفل أو للأعلى، كما ستوفّر سياقًا لجداول البيانات الطويلة. بعد التمرير للأسفل وخروج العنوان من الشاشة، قد يصبح من الصعب تذكر معنى هذه الأرقام.
position: sticky على <thead>.السبب في ظهور هذا الخطأ لفترة طويلة هو أنّه تم تحديد position: sticky
بعد ظهور جداول HTML. قبل هذا الإصلاح، كانت العناوين التي تحتوي على position: sticky
مقصود تتم تحويلها إلى position: static، ولكن
الآن، يمكنك استخدام position: sticky في أي مكان في الجداول: في العناوين (<thead>) أو
تصنيفات المحور العمودي.
تحسين رسم الحدود والخلفية
يعود تاريخ أحد أقدم الأخطاء في الجداول إلى أيلول (سبتمبر) 2008. تم تقديم هذا الطلب تقريبًا بعد طرح Chrome مباشرةً، ولم يكن بإمكاننا إصلاحه مطلقًا بسبب بنية الجدول القديمة. تتمحور المشكلة حول لوحة الجدول والحدود المُدمجة.
طريقة رسم الجداول، بترتيب z-index، هي: الخلايا > الصفوف >
الأقسام > الجداول. ويتم بعد ذلك رسمها بالترتيب الذي تظهر به في نموذج DOM
(Document Object Model)، على الرغم من أنّ الخلايا نفسها تكون بترتيب عكسي في نموذج DOM،
حيث تكون الخلية الأولى في الجدول هي الأعلى.

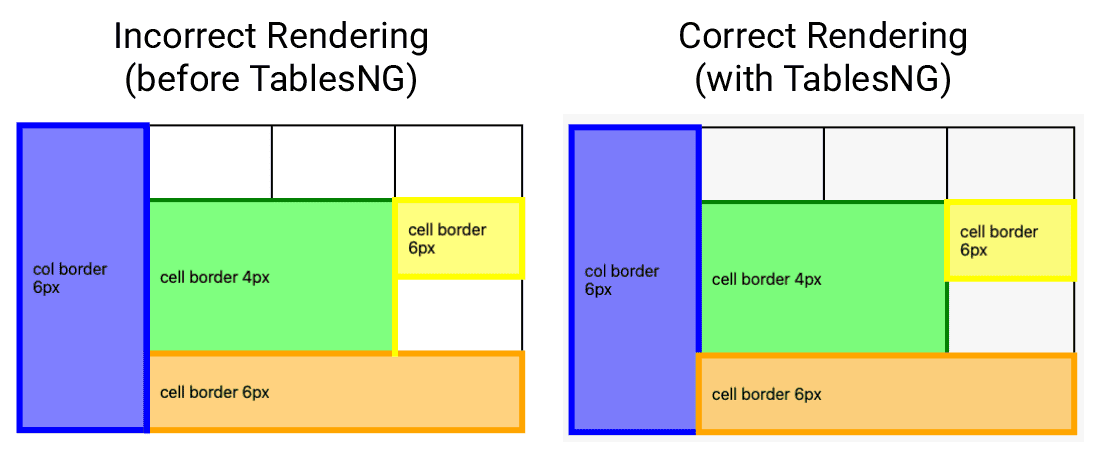
وبالتالي، تكمن المشكلة هنا في أنّ الحدود تنتمي إلى الجدول، وليس إلى الخلية، وذلك بالطريقة القديمة التي كانت تُرسم بها الجداول. يتم رسم الحدود المصغّرة عندما يرسم الجدول المقدّمة. وهذا يعني أنّه لا يمكن أن تحتوي خلية جدول واحدة على حدود متعددة:

في المثال أعلاه، يمكنك ملاحظة أنّ الخلية الزرقاء على يمين الصفحة قد تم رسمها بشكل غير صحيح فوق الخلية البرتقالية في أسفل يسار الصفحة لأنّه لا يمكن أن تحتوي على حدود متعدّدة. في عملية التنفيذ التي تمت إعادة تصميمها، تم حلّ هذه المشكلة، ويتم رسم خلية حدود الجدول البرتقالية بشكل صحيح فوق الخلية الزرقاء، ما يسمح للجدول الثاني بالحصول على فجوة بخطوط حدود زرقاء وبرتقاليّة.
تم إصلاح هذا الخلل الآن في Chromium وFirefox.
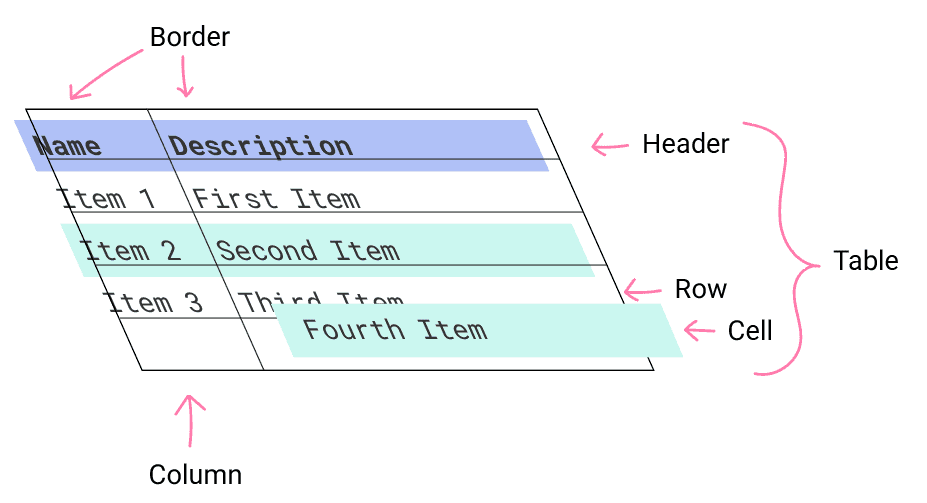
هندسة وحدات البكسل الفرعية (محاذاة الجدول)
إنّ محاذاة البكسل في الجداول هي مشكلة أخرى متعلّقة بإمكانية التشغيل التفاعلي تم حلّها باستخدام TablesNG. في السابق، كان المحرّك القديم يُقرب دائمًا قيم الرسومات إلى وحدة البكسل. وهذا يعني أنّه عند تكبير الصفحة وتصغيرها، كانت العناصر تتغيّر، ما يتسبب في مشاكل في المحاذاة. تعالج TablesNG مشاكل المحاذاة هذه.
إعادة تصميم الويب
لم يكتفِ فريق Chrome بتقديم ميزات جديدة لجعل كتابة المحتوى على الويب أكثر فعالية، بل عمل أيضًا جاهدًا على تحسين واجهات برمجة التطبيقات الحالية ومدى توافقها. في الواقع، TablesNG هو واحد فقط من العديد من مشاريع إعادة البنية التي نفذها هذا الفريق على مدار السنوات الثماني الماضية. تشمل المشاريع الأخرى، التي ليست كلها:
- LayoutNG: إعادة كتابة جميع خوارزميات التنسيق من الأساس لتحسين الموثوقية بشكل كبير وتحقيق أداء أكثر قابلية للتنبؤ
- BlinkNG: عملية تنظيف وإعادة هندسة منهجية لمحرك عرض Blink إلى مراحل مجرى معالجة مفصولة بوضوح يتيح ذلك تحسين ميزة التخزين المؤقت وزيادة الموثوقية وتوفير ميزات إعادة الدخول / العرض المتأخر، مثل مستوى رؤية المحتوى وطلبات البحث في الحاوية.
- تحويل الصور إلى شبكة على وحدة معالجة الرسومات في كل مكان: جهد طويل المدى لطرح ميزة تحويل الصور إلى شبكة على وحدة معالجة الرسومات على جميع المنصات كلما أمكن ذلك
- التمرير والرسوم المتحرّكة المُسلسلة: جهد طويل الأمد لنقل جميع عمليات التمرير و الرسوم المتحرّكة التي لا تؤثر في التخطيط إلى سلسلة المكوّن.
يُرجى متابعتنا لمعرفة المزيد من المعلومات حول هذه التحسينات وغيرها.


