TablesNG wird in Chromium 91 eingeführt und behebt zahlreiche Fehler, die seit Jahren auf der Webplattform vorhanden sind. Diese Updates verbessern die Browserkompatibilität im Rahmen der #Compat2021-Initiative und die Verwendung von Tabellen auf der Webplattform insgesamt. Zu den am häufigsten markierten Problemen gehören position:
sticky in Zeilen, Subpixel-Geometrie und richtiges Zusammenführen von Rändern.
Das TablesNG-Projekt
TablesNG ist ein mehrjähriger Arbeitsaufwand, der vom Chrome-Entwickler Aleks Totic geleitet wird, um die Darstellung von Tabellen im Web komplett neu zu gestalten. Tabellen sind ein besonderer Bereich der Reibung bei der Webentwicklung, teilweise aufgrund ihrer Geschichte.

Tabellen wurden 1994 in HTML hinzugefügt und dann viele Jahre lang als Hauptmethode zum Erstellen komplexer Seitenlayouts verwendet. Sie sind immer noch im Web zu finden, obwohl sie heute in der Regel zur Darstellung tabellarischer Daten verwendet werden.
Es gibt jedoch große Unterschiede beim Tabellenverhalten in verschiedenen Browsern, die zum Teil auf die unvollständige und ungenaue Tabellenspezifikation zurückzuführen sind.
Tabellen wurden in Browsern auch vor vielen CSS-Funktionen implementiert: orthogonale Schreibmodi, position:relative, box-sizing, Flexbox-Container und mehr. Daher war die Unterstützung vieler dieser Funktionen inkonsistent.

Die neue Spezifikation, CSS Table Module Level 3, wurde geschrieben, nachdem Tabellen 2018 in Edge neu implementiert wurden. TablesNG ist ein Architekturprojekt, das nicht nur dieser neuen Spezifikation folgt, sondern auch viele Inkonsistenzen in Tabellen beheben soll. Zu den auffälligsten Änderungen, die sich daraus ergeben haben, gehören:
- Aktivieren der fixen Positionierung in Zeilen für lange Tabellen, die gescrollt werden.
- Ausrichtung mit Subpixelgeometrie und Tabellenrändern korrigieren
- Verbesserte Malfunktion für Hintergründe und Rahmen.
position: sticky Zeilen
Eine der größten Herausforderungen und frustrierendsten Dinge beim Formatieren von Tabellen war in der Vergangenheit die fehlende Unterstützung von position: sticky in Zeilen. Mit dieser Funktion kann eine Tabellenüberschrift beim Scrollen auf der Seite bleiben und langen Datentabellen Kontext geben. Wenn Sie die Überschrift aus dem Blickfeld gescrollt haben und nur noch eine Tabelle mit Zahlen sehen, ist es leicht, die Bedeutung dieser Zahlen zu vergessen.
position: sticky auf die <thead> angewendet wird.Der Grund, warum dieser Fehler so lange existiert, ist, dass position: sticky
lange nach der Einführung von HTML-Tabellen spezifiziert wurde. Vor dieser Fehlerbehebung wurden Überschriften mit einer beabsichtigten position: sticky einfach in position: static konvertiert. Jetzt können Sie position: sticky überall in den Tabellen verwenden: in Überschriften (<thead>) oder in Beschriftungen vertikaler Achsen.
Verbesserte Rahmen- und Hintergrundmalerei
Einer der ältesten Fehler bei Tabellen geht auf September 2008 zurück. Der Fehler wurde fast unmittelbar nach der Veröffentlichung von Chrome gemeldet und konnte aufgrund der alten Tabellenarchitektur nie behoben werden. Das Problem betrifft das Zeichnen von Tabellen und minimierte Rahmen.
Tabellen werden in der Reihenfolge z-index dargestellt: Zellen > Zeilen > Abschnitte > Tabellen. Sie werden dann in der Reihenfolge dargestellt, in der sie im DOM (Document Object Model) erscheinen. Die Zellen selbst sind jedoch in umgekehrter DOM-Reihenfolge angeordnet, wobei die erste Zelle in der Tabelle oben ist.

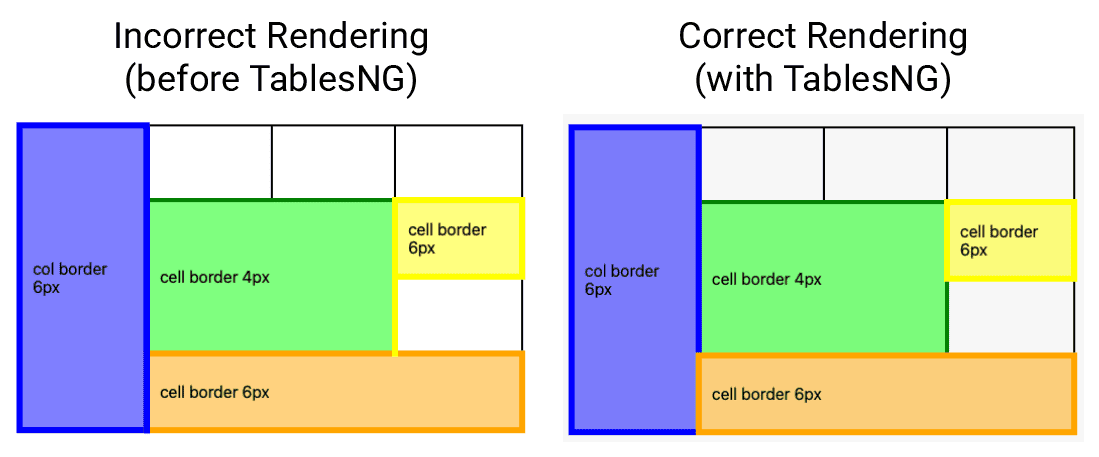
Das Problem besteht also darin, dass Rahmen zur Tabelle und nicht zur Zelle gehören, so wie Tabellen früher gemalt wurden. Zusammengerollte Rahmen werden gezeichnet, wenn die Tabelle ihren Vordergrund zeichnet. Das bedeutet, dass eine einzelne Tabellenzelle nicht mehrere Rahmen haben kann:

Im Beispiel oben sehen Sie, dass die linke blaue Zelle fälschlicherweise über der orangefarbenen Zelle rechts unten gezeichnet wurde, da sie nicht mehrere Rahmen haben kann. In der neu gestalteten Implementierung ist das Problem behoben und die Zelle mit dem orangefarbenen Rahmen wird korrekt über der blauen Zelle dargestellt. So kann die Lücke in der zweiten Tabelle sowohl blaue als auch orangefarbene Rahmenlinien haben.
Dieser Fehler wurde in Chromium und Firefox behoben.
Subpixel-Geometrie (Tabellenausrichtung)
Die Pixelausrichtung in Tabellen ist ein weiteres Interoperabilitätsproblem, das mit TablesNG behoben wurde. Bisher wurden Grafikwerte von der älteren Engine immer auf Pixel gerundet. Das bedeutete, dass sich die Elemente beim Heranzoomen und Herauszoomen der Seite verschoben, was zu Ausrichtungsproblemen führte. Mit TablesNG werden diese Ausrichtungsprobleme behoben.
Das Web neu erfinden
Das Chrome-Team hat nicht nur neue Funktionen eingeführt, um das Web-Authoring robuster zu machen, sondern auch intensiv daran gearbeitet, die vorhandenen APIs und ihre Kompatibilität zu verbessern. Tatsächlich ist TablesNG nur eines von vielen Rearchitekturprojekten, die dieses Team in den letzten acht Jahren übernommen hat. Weitere, aber nicht alle Projekte sind:
- LayoutNG: Alle Layoutalgorithmen wurden von Grund auf neu geschrieben, um die Zuverlässigkeit deutlich zu verbessern und die Leistung vorhersehbarer zu machen.
- BlinkNG: Eine systematische Bereinigung und Umstrukturierung der Blink-Rendering-Engine in klar getrennte Pipelinephasen. Dies ermöglicht ein besseres Caching, eine höhere Zuverlässigkeit und Funktionen für wiederholtes/verzögertes Rendering wie content-visibility und container queries.
- GPU Raster Everywhere: ein langfristiger Ansatz, GPU-Rasterisierung nach Möglichkeit auf allen Plattformen einzuführen.
- Threadbasiertes Scrollen und Animationen: Ein langfristiger Ansatz, um alle Scroll- und nicht layoutinduzierenden Animationen in den Compositor-Thread zu verschieben.
Weitere Informationen zu diesen und weiteren Verbesserungen folgen demnächst.


