TablesNG, Chromium 91 में लॉन्च हुआ है. इसमें वे कई गड़बड़ियां ठीक की गई हैं जो वेब प्लैटफ़ॉर्म में कई सालों से मौजूद हैं. इन अपडेट से, #Compat2021 प्रोग्राम के तहत ब्राउज़र के साथ काम करने की सुविधा बेहतर होगी. साथ ही, वेब प्लैटफ़ॉर्म पर टेबल का इस्तेमाल करने की सुविधा भी बेहतर होगी. स्टार के निशान वाली कुछ समस्याओं में, position:
sticky पंक्तियों में,
सब-पिक्सल ज्यामिति, और सही
बॉर्डर-कॉलप्स शामिल हैं.
TablesNG की कोशिश
TablesNG को बनाने में कई साल लगे हैं. इसकी अगुवाई Chrome डेवलपर अलेक्स टोटिक ने की है. इसकी मदद से, वेब पर टेबल को रेंडर करने के तरीके को पूरी तरह से फिर से तैयार किया गया है. वेब डेवलपमेंट में टेबल का इस्तेमाल करना मुश्किल होता है. इसकी एक वजह, टेबल के इतिहास से जुड़ी समस्याएं हैं.

टेबल को एचटीएमएल में 1994 में जोड़ा गया था. इसके बाद, कई सालों तक पेज के जटिल लेआउट बनाने के लिए, टेबल का इस्तेमाल मुख्य तरीके के तौर पर किया गया. ये अब भी पूरे वेब पर मौजूद हैं. हालांकि, टेबल के तौर पर डेटा दिखाने के लिए, आम तौर पर इनका इस्तेमाल किया जाता है.
हालांकि, अलग-अलग ब्राउज़र में टेबल के काम करने के तरीके में काफ़ी अंतर होता है. ऐसा टेबल के स्पेसिफ़िकेशन के अधूरे होने और उसमें जानकारी न होने की वजह से होता है.
टेबल, सीएसएस की कई सुविधाओं से पहले ब्राउज़र में लागू की गई थीं:
ऑर्थोगोनल राइटिंग मोड, position:relative, box-sizing, फ़्लेक्सबॉक्स कंटेनर वगैरह. इसलिए, इनमें से कई सुविधाओं के लिए सहायता मिलना मुश्किल था.

सीएसएस टेबल मॉड्यूल लेवल 3, नई खास जानकारी है. इसे 2018 में, Edge में टेबल फिर से लागू करने के बाद लिखा गया था. TablesNG, टेबल के लिए नए तरीके से तैयार किया गया है. इसका मकसद, न सिर्फ़ इस नए स्पेसिफ़िकेशन का पालन करना है, बल्कि टेबल में मौजूद कई तरह की गड़बड़ियों को ठीक करना भी है. इस बदलाव के बाद, आपको ये बदलाव दिखेंगे:
- स्क्रोल की जा सकने वाली लंबी टेबल के लिए, पंक्तियों में स्टिकी पोज़िशनिंग की सुविधा चालू करना.
- सब-पिक्सल ज्यामिति और टेबल के बॉर्डर की मदद से अलाइनमेंट ठीक करना.
- बैकग्राउंड और बॉर्डर के लिए बेहतर पेंटिंग.
position: sticky पंक्तियों में
टेबल को स्टाइल करने के लिए, पहले position: sticky को लाइनों में इस्तेमाल नहीं किया जा सकता था. यह एक बड़ी समस्या थी और लोगों को इससे परेशानी होती थी. इस सुविधा की मदद से, पेज पर स्क्रोल करने के दौरान टेबल हेडर दिखता रहेगा. साथ ही, लंबी डेटा टेबल के बारे में जानकारी भी मिलेगी. हेडर को स्क्रोल करके हटाने के बाद, जब टेबल में सिर्फ़ संख्याएं दिखती हैं, तो उन संख्याओं का मतलब याद रखना मुश्किल हो जाता है.
<thead> पर position: sticky लागू होने के बावजूद, टेबल का हेडर स्टिक वाली जगह पर नहीं दिख रहा है.यह गड़बड़ी इतनी देर तक इसलिए रही, क्योंकि position: sticky के बारे में एचटीएमएल टेबल के आने के बाद ही बताया गया था. इस समस्या को ठीक करने से पहले, position: sticky वाले हेडर को सिर्फ़ position: static में बदला जाता था. हालांकि, अब टेबल में कहीं भी position: sticky का इस्तेमाल किया जा सकता है: हेडर (<thead>) या वर्टिकल ऐक्सिस लेबल पर.
बॉर्डर और बैकग्राउंड पेंटिंग की सुविधा को बेहतर बनाया गया
टेबल से जुड़ा सबसे पुराना बग सितंबर 2008 का है. यह समस्या, Chrome के रिलीज़ होने के तुरंत बाद दर्ज की गई थी. हालांकि, टेबल के पुराने आर्किटेक्चर की वजह से, इसे ठीक नहीं किया जा सका. यह समस्या, टेबल पेंटिंग और छोटा किए गए बॉर्डर से जुड़ी है.
z-index के क्रम में, टेबल को इस तरह पेंट किया जाता है: सेल > पंक्तियां >
सेक्शन > टेबल. इसके बाद, उन्हें उसी क्रम में पेंट किया जाता है जिस क्रम में वे DOM (डॉक्यूमेंट ऑब्जेक्ट मॉडल) में दिखते हैं. हालांकि, सेल खुद ही रिवर्स डीओएम क्रम में होती हैं, जहां टेबल की पहली सेल सबसे ऊपर होती है.

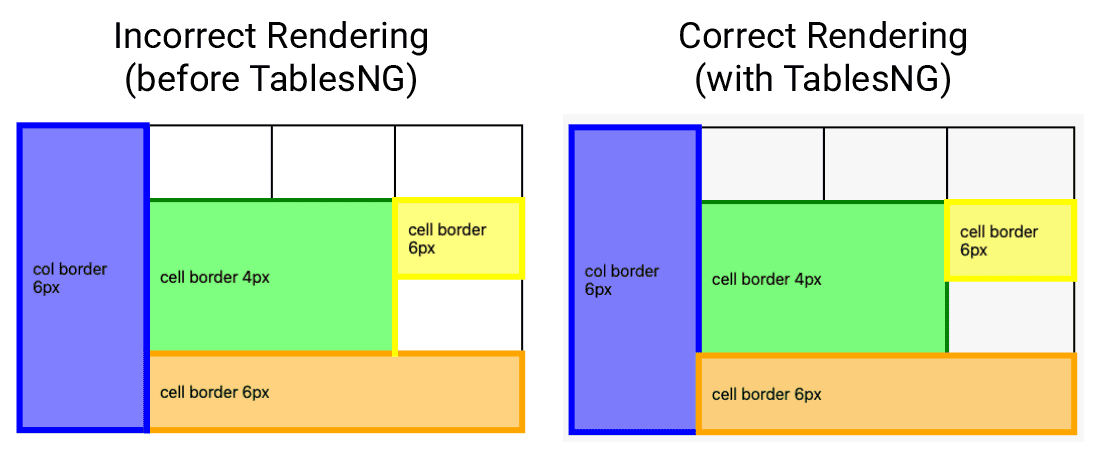
इसलिए, यहां समस्या यह है कि टेबल को पेंट करने के पुराने तरीके के मुताबिक, सीमाएं सेल की नहीं, बल्कि टेबल की होती हैं. टेबल के फ़ोरग्राउंड को पेंट करते समय, छोटा किए गए बॉर्डर भी पेंट हो जाते हैं. इसका मतलब है कि किसी टेबल सेल में एक से ज़्यादा बॉर्डर नहीं हो सकते:

ऊपर दिए गए उदाहरण में, सबसे बाईं ओर मौजूद नीली सेल, सबसे नीचे दाईं ओर मौजूद नारंगी सेल के ऊपर गलत तरीके से रंग भर रही थी, क्योंकि उसमें एक से ज़्यादा बॉर्डर नहीं हो सकते. फिर से डिज़ाइन किए गए तरीके से लागू करने पर, यह समस्या हल हो गई है. साथ ही, नारंगी रंग की बॉर्डर वाली सेल, नीले रंग की सेल के ऊपर सही तरीके से दिखती है. इससे टेबल के दूसरे गैप में नीले और नारंगी, दोनों रंग की बॉर्डर लाइन हो सकती हैं.
इस गड़बड़ी को अब Chromium और Firefox में ठीक कर दिया गया है.
सब-पिक्सल जियोमेट्री (टेबल अलाइनमेंट)
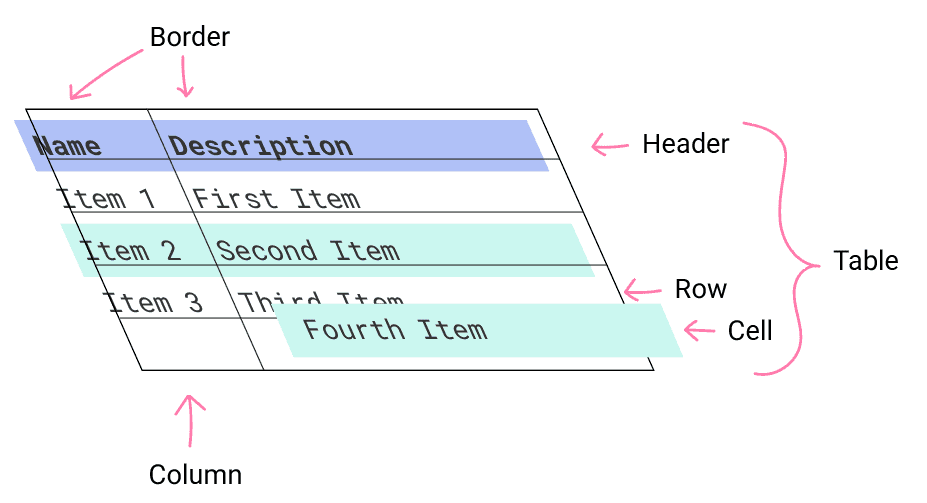
टेबल में पिक्सल अलाइनमेंट, इंटरऑपरेबिलिटी से जुड़ी एक और समस्या है. इसे TablesNG की मदद से ठीक किया गया है. पहले, पुराना इंजन हमेशा ग्राफ़िक वैल्यू को पिक्सल के हिसाब से राउंड करता था. इसका मतलब है कि पेज को ज़ूम इन और ज़ूम आउट करने पर, चीज़ें बदल जाती हैं. इससे अलाइनमेंट से जुड़ी समस्याएं आती हैं. TablesNG, अलाइनमेंट से जुड़ी इन समस्याओं को ठीक करता है.
वेब को फिर से डिज़ाइन करना
Chrome की टीम, वेब लेखन को ज़्यादा बेहतर बनाने के लिए न सिर्फ़ नई सुविधाएं पेश कर रही है, बल्कि मौजूदा एपीआई और उनके काम करने के तरीके को बेहतर बनाने के लिए भी लगातार काम कर रही है. असल में, TablesNG, उन कई प्रोजेक्ट में से एक है जिनमें इस टीम ने पिछले आठ सालों में, डेटाबेस को फिर से डिज़ाइन करने की प्रोसेस को पूरा किया है. हालांकि, सभी प्रोजेक्ट में ये शामिल नहीं हैं, लेकिन इनमें ये शामिल हैं:
- LayoutNG: सभी लेआउट एल्गोरिदम को फिर से लिखा गया है, ताकि भरोसेमंदता और परफ़ॉर्मेंस को बेहतर बनाया जा सके.
- BlinkNG: Blink रेंडरिंग इंजन को व्यवस्थित तरीके से साफ़ करना और उसे अलग-अलग चरणों वाली पाइपलाइन में फिर से बनाना. इससे बेहतर तरीके से कैश मेमोरी में कॉन्टेंट सेव किया जा सकता है, कॉन्टेंट पर ज़्यादा भरोसा किया जा सकता है, और कॉन्टेंट-विज़िबिलिटी और कंटेनर क्वेरी जैसी फिर से एंट्री करने वाली / देर से रेंडर करने वाली सुविधाओं का इस्तेमाल किया जा सकता है.
- हर जगह जीपीयू रेस्टर: यह लंबे समय से चल रहा एक प्रोजेक्ट है. इसका मकसद, सभी प्लैटफ़ॉर्म पर जीपीयू रेस्टराइज़ेशन को रोल आउट करना है.
- थ्रेड वाला स्क्रोलिंग और ऐनिमेशन: यह लंबे समय से चल रहा एक ऐसा प्रयास है जिसमें सभी स्क्रोलिंग और ऐसे ऐनिमेशन को कंपोज़िटर थ्रेड में ले जाया जा रहा है जिनसे लेआउट में बदलाव नहीं होता.
इन सुधारों और अन्य अपडेट के बारे में ज़्यादा जानने के लिए, हमारे साथ बने रहें!


