TablesNG viene lanciato in Chromium 91 e corregge un sacco di bug
che fanno parte della piattaforma web da anni. Questi aggiornamenti miglioreranno la compatibilità dei browser nell'ambito dell'iniziativa #Compat2021 e l'utilizzo delle tabelle sulla piattaforma web in generale. Alcuni dei problemi più contrassegnati con l'apposito asterisco sono position:
sticky nelle righe,
geometria subpixel,
e chiusura dei bordi corretta.
L'impegno di TablesNG
TablesNG è un progetto pluriennale, guidato dallo sviluppatore di Chrome Aleks Totic, per riorganizzare completamente il modo in cui le tabelle vengono visualizzate sul web. Le tabelle rappresentano un particolarmente problematico nello sviluppo web, in parte a causa della loro storia.

Le tabelle sono state aggiunte all'HTML nel 1994 e poi utilizzate come metodo principale per creare layout di pagine complessi per molti anni. Si trovano ancora su tutto il web, anche se l'utilizzo moderno è generalmente per visualizzare i dati tabulari.
Tuttavia, esistono notevoli differenze nel comportamento delle tabelle nei vari browser, molte delle quali sono dovute al fatto che la specifica delle tabelle è incompleta e priva di dettagli.
Le tabelle sono state implementate nei browser anche prima di molte funzionalità CSS: modi di scrittura ortogonali, position:relative, box-sizing, contenitori flexbox e altro ancora. Di conseguenza, il supporto di molte di queste funzionalità non era coerente.

La nuova specifica, CSS Table Module Level 3, è stata scritta dopo che Edge ha reimplementato le tabelle nel 2018. TablesNG è un progetto di riprogettazione che ha lo scopo non solo di seguire questa nuova specifica, ma anche di correggere molte delle incoerenze nelle tabelle. Ecco alcune delle modifiche più visibili che ne sono scaturite:
- Attivazione del posizionamento fisso nelle righe per le tabelle lunghe che scorrono.
- Correzione dell'allineamento con geometria a livello di subpixel e bordi della tabella.
- Miglioramento della pittura per sfondi e bordi.
position: sticky in righe
Una delle richieste più frequenti e frustranti relative allo stile delle tabelle in passato era la mancanza del supporto di position: sticky nelle righe. Questa funzionalità consente di mantenere un'intestazione della tabella nella pagina durante lo scorrimento e di fornire il contesto alle tabelle di dati lunghi. Quando scorri l'intestazione in modo che non sia più visibile e visualizzi una tabella piena di numeri, è facile dimenticare il significato di questi numeri.
position: sticky sia applicato a <thead>.Il motivo per cui questo bug è presente da così tanto tempo è che position: sticky
è stato specificato molto tempo dopo l'uscita delle tabelle HTML. Prima di questa correzione, le intestazioni con un position: sticky previsto venivano semplicemente convertite in position: static, ma ora puoi utilizzare position: sticky ovunque nelle tabelle: nelle intestazioni (<thead>) o nelle etichette dell'asse verticale.
Miglioramento della colorazione dei bordi e dello sfondo
Uno dei bug delle tabelle più antichi risale a settembre 2008. È stato segnalato quasi subito dopo il rilascio di Chrome e non è stato possibile risolverlo a causa della vecchia architettura delle tabelle. Il problema riguarda la pittura delle tabelle e i bordi compressi.
Le tabelle vengono disegnate in ordine di z-index: celle > righe >
sezioni > tabelle. Vengono poi dipinte nell'ordine in cui appaiono nel DOM (Document Object Model), anche se le celle stesse sono nell'ordine DOM inverso, dove la prima cella della tabella è quella in alto.

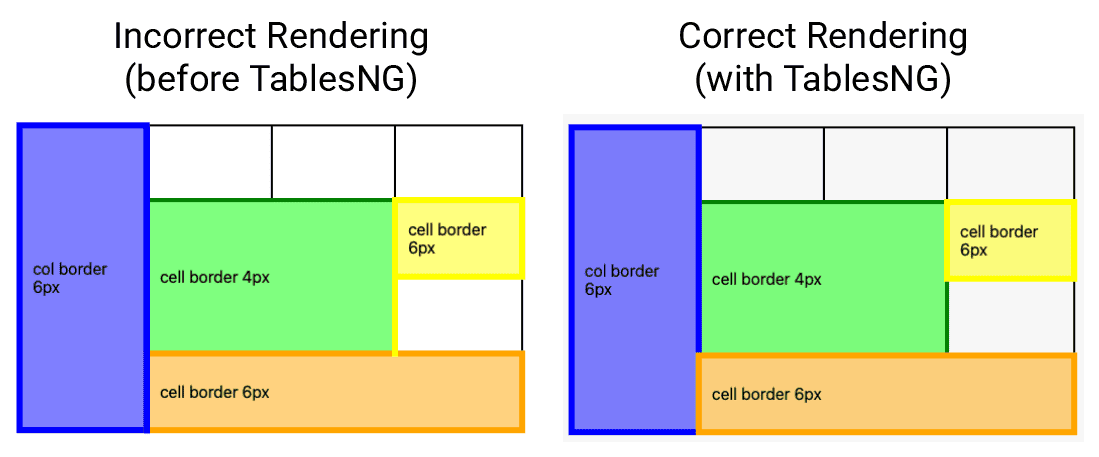
Il problema è che i bordi appartengono alla tabella, non alla cella, come accadeva in passato quando le tabelle venivano dipinte. I bordi compressi vengono visualizzati quando la tabella dipinge il primo piano. Ciò significa che una singola cella di tabella non può avere più bordi:

Nell'esempio precedente, puoi vedere che la cella blu più a sinistra è stata dipinta in modo errato sopra la cella arancione in basso a destra perché non poteva avere più bordi. Nell'implementazione riprogettata, il problema è stato risolto e la cella del bordo arancione viene visualizzata correttamente sopra quella blu, consentendo al secondo intervallo della tabella di avere linee di bordo sia blu che arancioni.
Questo bug è stato risolto in Chromium e Firefox.
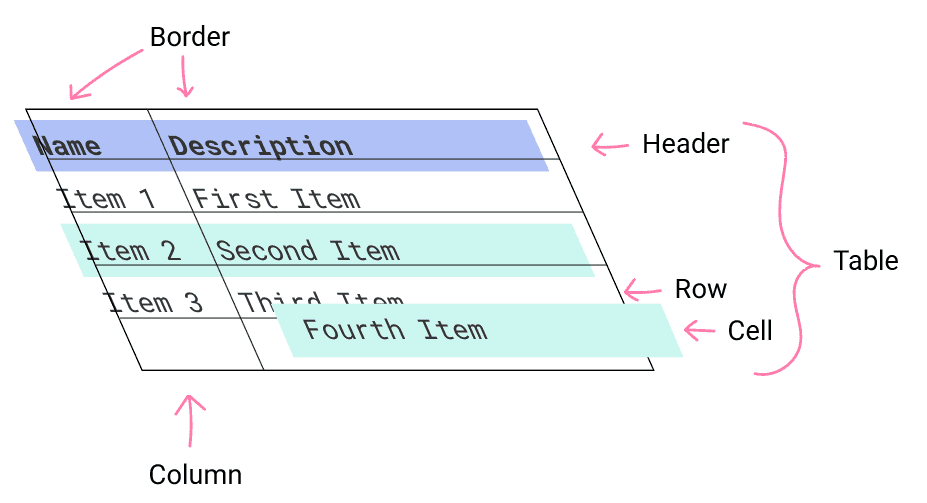
Geometria subpixel (allineamento della tabella)
L'allineamento dei pixel nelle tabelle è un altro problema di interoperabilità che è stato risolto con TablesNG. In precedenza, il motore precedente arrotondava sempre i valori grafici al pixel. Ciò significava che, quando aumentavi e diminuivi lo zoom della pagina, gli elementi si spostavano, causando problemi di allineamento. TablesNG risolve questi problemi di allineamento.
Riprogettazione del web
Il team di Chrome non solo ha introdotto nuove funzionalità per rendere più solida la creazione di contenuti web, ma si è anche impegnato a migliorare le API esistenti e la loro compatibilità. Infatti, TablesNG è solo uno dei molti progetti di riorganizzazione che questo team ha intrapreso negli ultimi otto anni. Altri, anche se non tutti i progetti, includono:
- LayoutNG: una riscrittura completa di tutti gli algoritmi di layout, per un'affidabilità notevolmente migliorata e un rendimento più prevedibile.
- BlinkNG: pulizia sistematica e refactoring del motore di rendering Blink in fasi di pipeline ben distinte. Ciò consente una migliore memorizzazione nella cache, una maggiore affidabilità e funzionalità di rendering ripetuto/con ritardo come content-visibility e query del contenitore.
- Rasterizzazione GPU ovunque: un impegno a lungo termine per implementare la rasterizzazione GPU su tutte le piattaforme, ove possibile.
- Scorri e animazioni in thread: un impegno a lungo termine per spostare tutto lo scorrimento e le animazioni che non influiscono sul layout nel thread del compositore.
Continua a seguirci per altri aggiornamenti su questi miglioramenti e non solo.


