TablesNG יושקו ב-Chromium 91, ויטפלו במספר רב של באגים שהיו חלק מפלטפורמת האינטרנט במשך שנים. העדכונים האלה ישפרו את תאימות הדפדפנים במסגרת המאמץ #Compat2021, וישפרו את השימוש בטבלאות בפלטפורמת האינטרנט באופן כללי. חלק מהבעיות שהכי הרבה משתמשים הוסיפו להן כוכב כוללות את הנושאים הבאים: position:
sticky בשורות, גיאומטריה ברמת הפיקסל וכיווץ של גבולות.
המאמץ של TablesNG
TablesNG הוא מאמץ שנמשך כמה שנים, בראשות המפתח של Chrome, אלכס טוטיק (Aleks Totic), שמטרתו לשנות לחלוטין את הארכיטקטורה של עיבוד הטבלאות באינטרנט. טבלאות הן אזור עימות ספציפי בפיתוח אינטרנט, בין היתר בגלל ההיסטוריה שלהן.

טבלאות נוספו ל-HTML בשנת 1994, ולאחר מכן שימשו במשך שנים רבות כשיטה הראשית ליצירת פריסות דפים מורכבות. עדיין אפשר למצוא אותם ברחבי האינטרנט, אבל בדרך כלל משתמשים בהם כדי להציג נתונים בטבלאות.
עם זאת, יש הבדלים גדולים בהתנהגות הטבלאות בין הדפדפנים, וחלק גדול מהם נובעים מכך שהמפרט של הטבלאות חלקי וחסר בו פירוט.
טבלאות יושמו בדפדפנים גם לפני תכונות רבות של CSS: position:relative, box-sizing, קונטיינרים של Flexbox, מצבי כתיבה אורתוגונליים ועוד. לכן, התמיכה בחלק גדול מהתכונות האלה הייתה לא עקבית.

המפרט החדש, CSS Table Module Level 3, נכתב אחרי שהטבלאות הוחלו מחדש ב-Edge בשנת 2018. TablesNG הוא מאמץ של תכנון מחדש שמטרתו לא רק לפעול בהתאם למפרט החדש, אלא גם לתקן הרבה מהאי-עקביות בטבלאות לאורך הדרך. חלק מהשינויים הבולטים ביותר שהתרחשו בעקבות כך הם:
- הפעלת מיקום קבוע בשורות בטבלאות ארוכות שאפשר לגלול בהן.
- תיקון היישור באמצעות גיאומטריה של פיקסלים משנה וגבולות טבלה.
- שיפור באיכות הציור של רקעים וגבולות.
position: sticky בשורות
בעבר, אחת מהבקשות הגדולות ביותר והמעצבנות ביותר לגבי עיצוב טבלאות הייתה היעדר התמיכה ב-position: sticky בשורות. התכונה הזו תאפשר לכותרת של טבלה להישאר בדף בזמן הגלילה, ותספק הקשר לטבלאות נתונים ארוכות. כשגוללים את הכותרת מחוץ לתצוגה ומביטים בטבלה מלאה במספרים, קל לשכוח מה המשמעות של המספרים האלה.
position: sticky ל-<thead>.הסיבה לכך שהבאג הזה היה קיים במשך זמן רב היא שהתכונה position: sticky
צוינה הרבה אחרי שהטבלאות ב-HTML הושקו. לפני התיקון הזה, כותרות עם position: sticky מתוכנן הומרו ל-position: static, אבל עכשיו אפשר להשתמש ב-position: sticky בכל מקום בטבלאות: בכותרות (<thead>) או בתוויות של ציר אנכי.
שיפור בציור של גבולות ובציור של רקעים
אחד מהבאגים העתיקים ביותר בטבלאות התגלה בספטמבר 2008. הבקשה הוגשה כמעט מיד אחרי השקת Chrome, אבל לא הצלחנו לתקן אותה בגלל ארכיטקטורת הטבלה הישנה. הבעיה קשורה לציור טבלאות ולגבולות מקופלים.
האופן שבו הטבלאות צבועות, לפי הסדר של z-index, הוא: תאים > שורות > קטעים > טבלאות. לאחר מכן, התאים מצוירים לפי הסדר שבו הם מופיעים ב-DOM (Document Object Model), אבל התאים עצמם מסודרים בסדר הפוך של DOM, כאשר התא הראשון בטבלה הוא התא העליון.

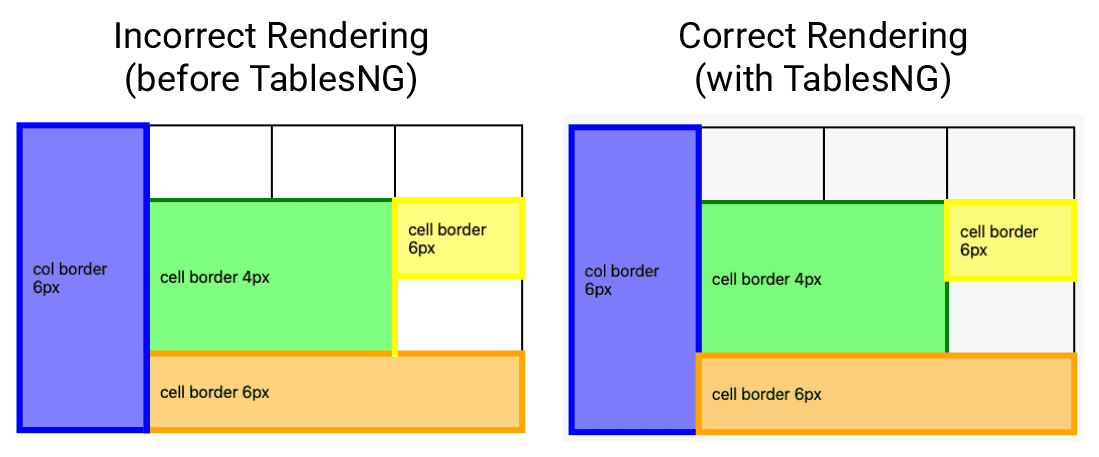
לכן, הבעיה היא שהשוליים שייכים לטבלה, ולא לתא, בדרך הישנה שבה ציירו טבלאות. שוליים מכווצים נצבעים כשהטבלה מציירת את החזית שלה. כלומר, לא ניתן להוסיף כמה שורות גבול לתא אחד בטבלה:

בדוגמה שלמעלה, אפשר לראות שהתא הכחול הימני ביותר צויר בצורה שגויה מעל התא הכתום בפינה השמאלית התחתונה, כי לא יכולות להיות לו כמה שורות גבול. בהטמעה עם הארכיטקטורה החדשה, הבעיה הזו נפתרה, ותא הגבול הכתום מצויר בצורה נכונה מעל התא הכחול, כך שאפשר לראות את קו הגבול הכחול והכתום בפערים בין הטבלאות.
הבאג הזה תוקן עכשיו ב-Chromium וב-Firefox.
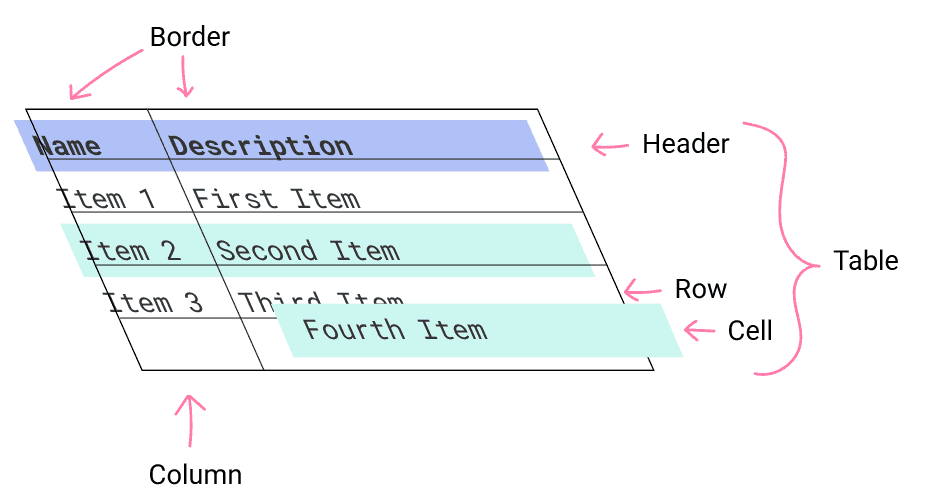
גיאומטריה של פיקסלים משניים (יישור טבלה)
התאמת פיקסלים בטבלאות היא בעיה נוספת של יכולת פעולה הדדית, ותוקנה ב-TablesNG. בעבר, המנוע הקודם תמיד עגל את ערכי הגרפיקה לפי הפיקסל. כלומר, כשהגדלתם או הקטנתם את התצוגה של הדף, הפריטים זזו וגרמו לבעיות ביישור. ב-TablesNG מתוקנות בעיות ההתאמה האלה.
תכנון מחדש של האינטרנט
צוות Chrome לא רק הוסיף תכונות חדשות כדי לשפר את הכתיבה באינטרנט, אלא גם עבד קשה כדי לשפר את ממשקי ה-API הקיימים ואת התאימות שלהם. למעשה, TablesNG הוא רק אחד מפרויקטים רבים של ארכיטקטורה מחדש שהצוות הזה לקח על עצמו בשמונה השנים האחרונות. פרויקטים נוספים, אבל לא כולם, כוללים:
- LayoutNG: כתיבה מחדש של כל אלגוריתמי הפריסה, כדי לשפר את האמינות ואת היכולת לחזות את הביצועים.
- BlinkNG: ניקוי שיטתי של מנוע הרינדור של Blink ועיצוב מחדש של הקוד שלו לשלבים נפרדים בצינור עיבוד הנתונים. כך אפשר לשפר את האחסון במטמון, את האמינות ואת התכונות של עיבוד מחדש / עיבוד מחדש עם עיכוב, כמו content-visibility ושאילתות של קונטיינרים.
- GPU Raster Everywhere: מאמץ ארוך טווח להשקת רסטרציה של GPU בכל הפלטפורמות, כשהדבר אפשרי.
- אנימציות וגלילת תהליכים: מאמץ לטווח ארוך להעביר את כל הגלילות והאנימציות שלא משפיעות על הפריסה לשרשור של המאגר.
כדאי לעקוב אחרי העדכונים שלנו לגבי השיפורים האלה ועוד.


