TablesNG เปิดตัวใน Chromium 91 และแก้ไขข้อบกพร่องจำนวนมากซึ่งเป็นส่วนหนึ่งของแพลตฟอร์มเว็บมาหลายปี การอัปเดตเหล่านี้จะช่วยปรับปรุงความเข้ากันได้กับเบราว์เซอร์โดยเป็นส่วนหนึ่งของความพยายามใน#Compat2021 และปรับปรุงการใช้ตารางในแพลตฟอร์มเว็บโดยรวม ปัญหาที่มีการติดดาวมากที่สุดบางรายการ ได้แก่ position:
sticky ในแถว
เรขาคณิตระดับพิกเซลย่อย
และการยุบเส้นขอบอย่างถูกต้อง
ความพยายามใน TablesNG
TablesNG เป็นโปรเจ็กต์ที่ใช้เวลาหลายปีโดย Aleks Totic นักพัฒนาซอฟต์แวร์ Chrome เพื่อออกแบบโครงสร้างใหม่ทั้งหมดสำหรับการแสดงผลตารางบนเว็บ ตารางเป็นพื้นที่ที่มีปัญหาเฉพาะในการพัฒนาเว็บ ซึ่งส่วนหนึ่งเป็นเพราะประวัติของตาราง

ตารางเพิ่มลงใน HTML ในปี 1994 จากนั้นจึงใช้เป็นวิธีการหลักในการสร้างเลย์เอาต์หน้าเว็บที่ซับซ้อนเป็นเวลาหลายปี ตารางยังคงปรากฏอยู่ทั่วทั้งเว็บ แม้ว่าโดยทั่วไปแล้วการใช้งานในปัจจุบันจะแสดงข้อมูลตาราง
อย่างไรก็ตาม ลักษณะการทำงานของตารางในเบราว์เซอร์ต่างๆ มีความแตกต่างกันมาก ซึ่งส่วนใหญ่เกิดขึ้นเนื่องจากข้อกำหนดของตารางไม่สมบูรณ์และขาดรายละเอียด
ตารางยังใช้ในเบราว์เซอร์ก่อนฟีเจอร์ CSS หลายอย่างด้วย เช่น โหมดการเขียนแบบออโตกอนอล position:relative, box-sizing, คอนเทนเนอร์ Flexbox และอื่นๆ การสนับสนุนฟีเจอร์เหล่านี้จึงมีความไม่สอดคล้องกัน

ข้อกำหนดใหม่อย่าง CSS Table Module ระดับ 3 เขียนขึ้นหลังจากที่ Edge ติดตั้งใช้งานตารางอีกครั้งในปี 2018 TablesNG เป็นสถาปัตยกรรมที่สร้างขึ้นใหม่โดยมีเป้าหมายไม่เพียงเพื่อปฏิบัติตามข้อกำหนดใหม่นี้เท่านั้น แต่ยังเพื่อแก้ไขความไม่สอดคล้องจำนวนมากในตารางด้วย การเปลี่ยนแปลงที่เห็นได้ชัดที่สุดซึ่งเกิดขึ้นจากเรื่องนี้มีดังนี้
- การเปิดใช้ตำแหน่งที่ยึดในแถวสำหรับตารางยาวที่เลื่อน
- การแก้ไขการจัดแนวด้วยเรขาคณิตระดับพิกเซลย่อยและขอบตาราง
- ปรับปรุงการวาดพื้นหลังและเส้นขอบ
position: sticky ในแถว
หนึ่งในคำขอที่ใหญ่ที่สุดและน่าหงุดหงิดที่สุดเกี่ยวกับการจัดรูปแบบตารางที่ผ่านมาคือการไม่รองรับ position: sticky ในแถว ฟีเจอร์นี้จะช่วยให้ส่วนหัวของตารางยังคงอยู่ในหน้าเว็บขณะที่คุณเลื่อนดู และระบุบริบทให้กับตารางข้อมูลขนาดใหญ่ เมื่อเลื่อนส่วนหัวออกไปแล้วเหลือเพียงตารางที่มีตัวเลขเต็มไปหมด คุณอาจลืมความหมายของตัวเลขเหล่านั้นได้ง่ายๆ
position: sticky กับ <thead>สาเหตุที่เราพบข้อบกพร่องนี้มาเป็นเวลานานคือ position: sticky
ได้รับการระบุไว้หลังจากตาราง HTML เปิดตัวแล้ว ก่อนที่จะมีการแก้ไขนี้ ส่วนหัวที่มี position: sticky ที่ต้องการจะแปลงเป็น position: static เท่านั้น แต่ตอนนี้คุณสามารถใช้ position: sticky ได้ทุกที่ในตาราง ไม่ว่าจะเป็นส่วนหัว (<thead>) หรือป้ายกำกับแกนแนวตั้ง
การปรับปรุงการวาดเส้นขอบและการวาดพื้นหลัง
ข้อบกพร่องเกี่ยวกับตารางที่เก่าแก่ที่สุดรายการหนึ่งย้อนกลับไปถึงเดือนกันยายน 2008 มีการรายงานปัญหานี้เกือบจะทันทีที่ Chrome เปิดตัว และไม่สามารถแก้ไขได้เนื่องจากสถาปัตยกรรมตารางแบบเก่า ปัญหานี้เกี่ยวข้องกับการวาดตารางและเส้นขอบที่ยุบ
วิธีการวาดตารางตามลําดับของ z-index คือ เซลล์ > แถว > ส่วน > ตาราง จากนั้นระบบจะแสดงผลตามลําดับที่ปรากฏใน DOM (Document Object Model) แม้ว่าเซลล์เองจะอยู่ในรูปแบบ DOM ย้อนกลับ โดยที่เซลล์แรกในตารางจะอยู่ด้านบนสุด

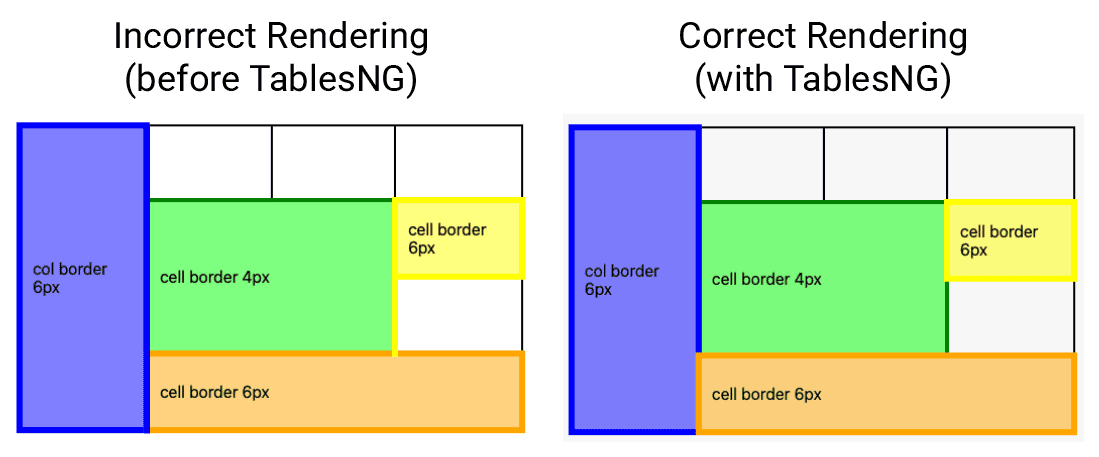
ปัญหาคือเส้นขอบเป็นของตาราง ไม่ใช่เซลล์ ในลักษณะเดิมที่วาดตาราง ระบบจะวาดเส้นขอบแบบยุบเมื่อตารางวาดพื้นหน้า ซึ่งหมายความว่าเซลล์ตารางเดี่ยวๆ จะไม่มีเส้นขอบหลายเส้น

ในตัวอย่างด้านบน คุณจะเห็นเซลล์สีน้ำเงินด้านซ้ายสุดวาดทับเซลล์สีส้มด้านขวาล่างอย่างไม่ถูกต้อง เนื่องจากเซลล์ดังกล่าวมีเส้นขอบได้เพียงเส้นเดียว ปัญหานี้ได้รับการแก้ไขแล้วในการใช้งานที่มีการปรับเปลี่ยนโครงสร้างใหม่ และเซลล์ที่มีเส้นขอบสีส้มจะแสดงบนเซลล์ที่มีเส้นขอบสีน้ำเงินอย่างถูกต้อง ทำให้ช่องว่างของตารางที่ 2 มีเส้นขอบทั้งสีน้ำเงินและสีส้ม
ข้อบกพร่องนี้ได้รับการแก้ไขแล้วใน Chromium และ Firefox
เรขาคณิตระดับพิกเซลย่อย (การจัดแนวตาราง)
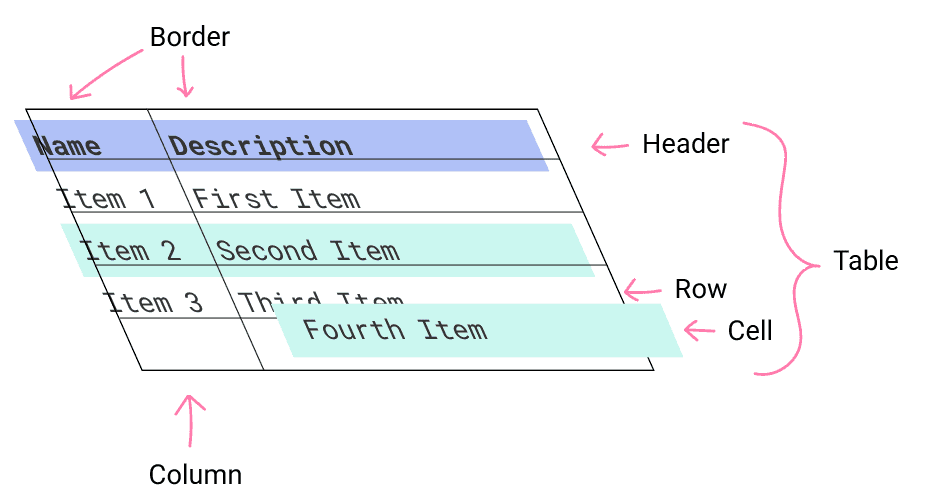
การจัดแนวพิกเซลในตารางเป็นปัญหาการทำงานร่วมกันอีกอย่างหนึ่งที่ได้รับการแก้ไขแล้วด้วย TablesNG ก่อนหน้านี้ เครื่องมือรุ่นเก่าจะปัดเศษค่ากราฟิกเป็นพิกเซลเสมอ ซึ่งหมายความว่าเมื่อคุณซูมเข้าและออก องค์ประกอบต่างๆ จะเปลี่ยนไปทำให้เกิดปัญหาการจัดตำแหน่ง TablesNG จะแก้ไขปัญหาการจัดวางเหล่านี้
การปรับโครงสร้างเว็บ
ทีม Chrome ไม่เพียงเปิดตัวฟีเจอร์ใหม่ๆ เพื่อสร้างเครื่องมือเขียนเว็บที่มีประสิทธิภาพมากขึ้นเท่านั้น แต่ยังทุ่มเทปรับปรุง API ที่มีอยู่และความสามารถในการใช้งานร่วมกันของ API เหล่านั้นด้วย อันที่จริงแล้ว TablesNG เป็นเพียงหนึ่งในโปรเจ็กต์การปรับเปลี่ยนโครงสร้างใหม่หลายโปรเจ็กต์ที่ทีมนี้ทำในช่วง 8 ปีที่ผ่านมา โปรเจ็กต์อื่นๆ (ไม่ใช่ทั้งหมด) ได้แก่
- LayoutNG: เขียนอัลกอริทึมเลย์เอาต์ทั้งหมดขึ้นใหม่ตั้งแต่ต้น เพื่อเพิ่มความน่าเชื่อถือและทำให้คาดการณ์ประสิทธิภาพได้ดีขึ้นอย่างมาก
- BlinkNG: การจัดระเบียบและการจัดโครงสร้างใหม่อย่างเป็นระบบของเครื่องมือแสดงผล Blink ให้เป็นระยะๆ ของไปป์ไลน์ที่แยกกันอย่างชัดเจน ซึ่งช่วยให้แคชดีขึ้น มีความน่าเชื่อถือมากขึ้น และมีฟีเจอร์การแสดงผลแบบล่าช้า/ที่เข้ามาใหม่อีกครั้ง เช่น content-visibility และการค้นหาคอนเทนเนอร์
- แรสเตอร์ GPU ทุกที่: การดำเนินการระยะยาวเพื่อเปิดตัวแรสเตอร์ GPU ในทุกแพลตฟอร์มเมื่อเป็นไปได้
- การเลื่อนและภาพเคลื่อนไหวแบบแยกเธรด: การทำงานระยะยาวเพื่อย้ายการเลื่อนและภาพเคลื่อนไหวที่ไม่ทำให้เกิดเลย์เอาต์ทั้งหมดไปยังเธรดคอมโพสิต
โปรดคอยติดตามข้อมูลอัปเดตเพิ่มเติมเกี่ยวกับการปรับปรุงเหล่านี้และอื่นๆ



