টেস্ট অটোমেশনের জন্ম
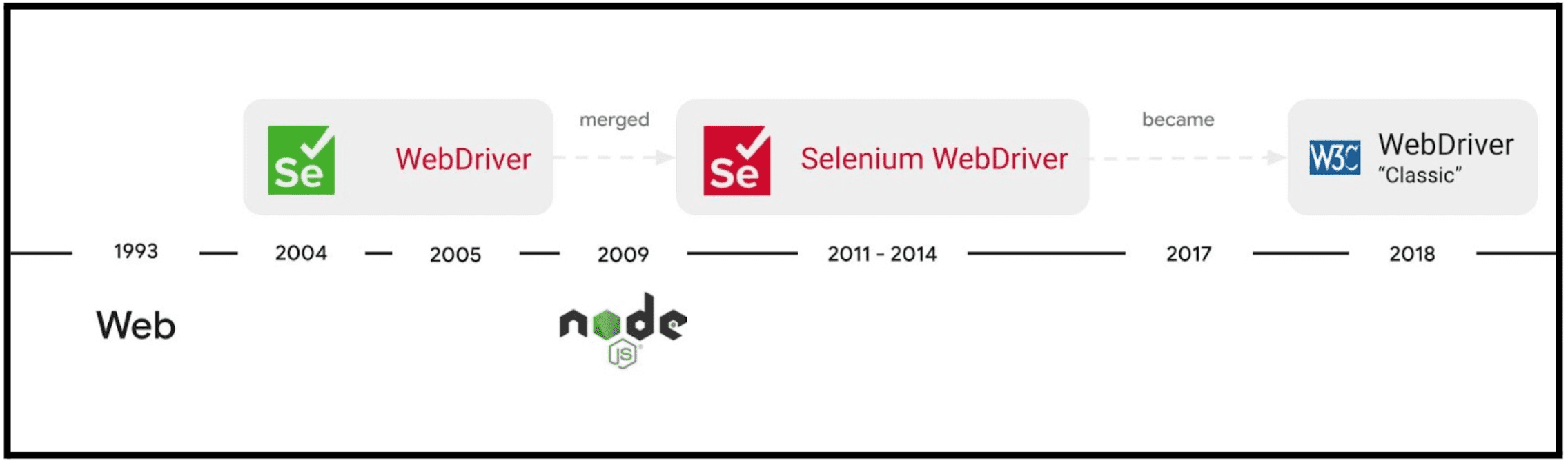
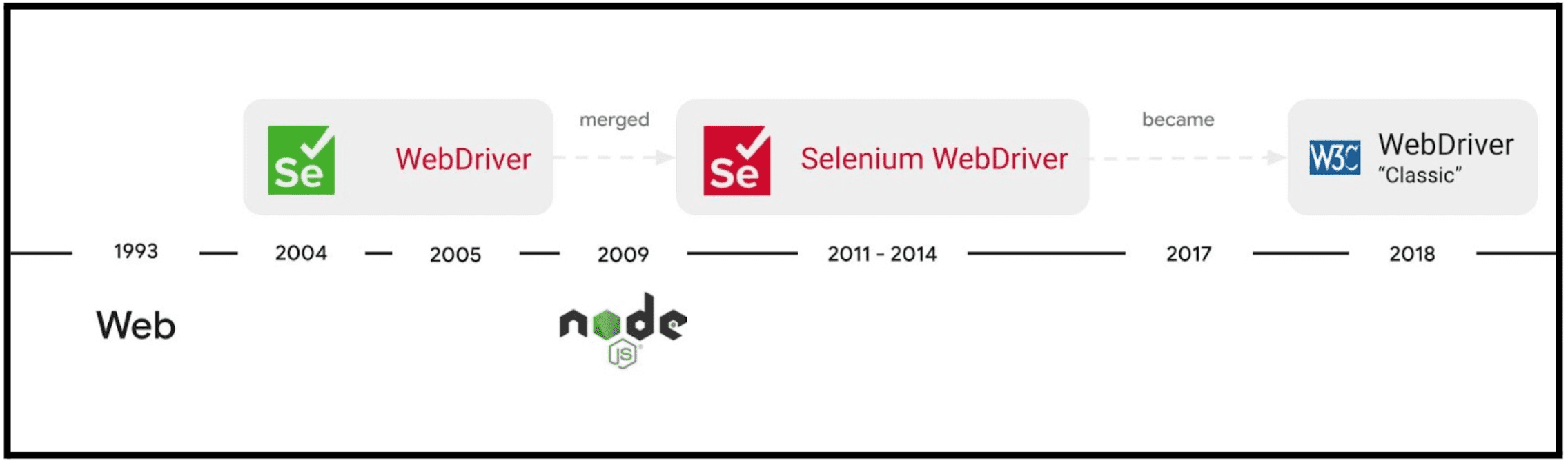
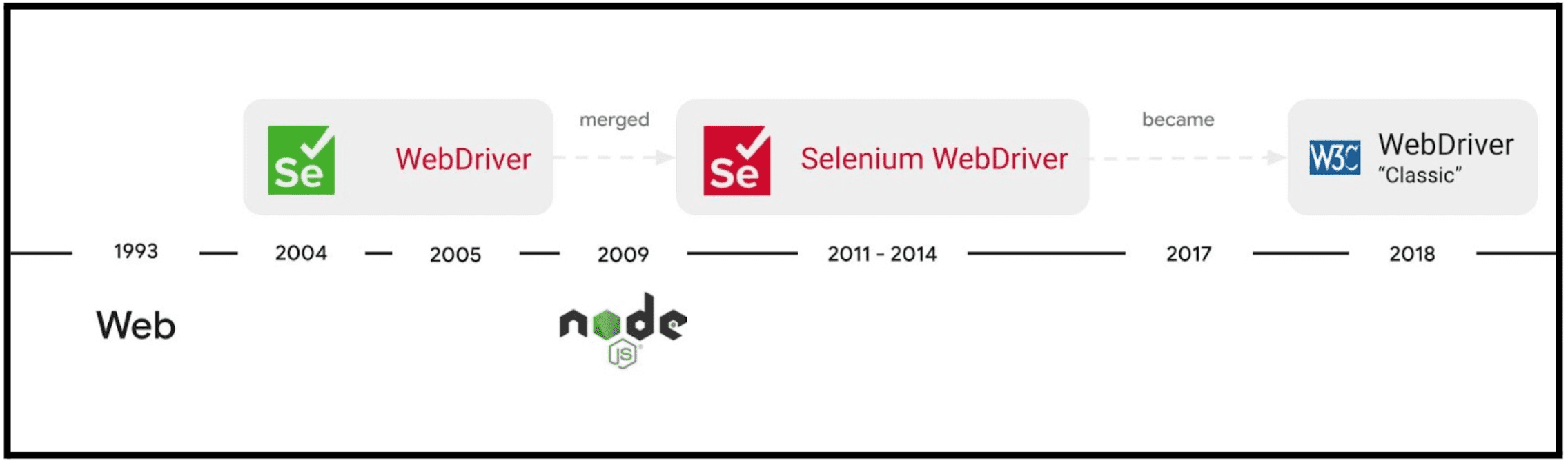
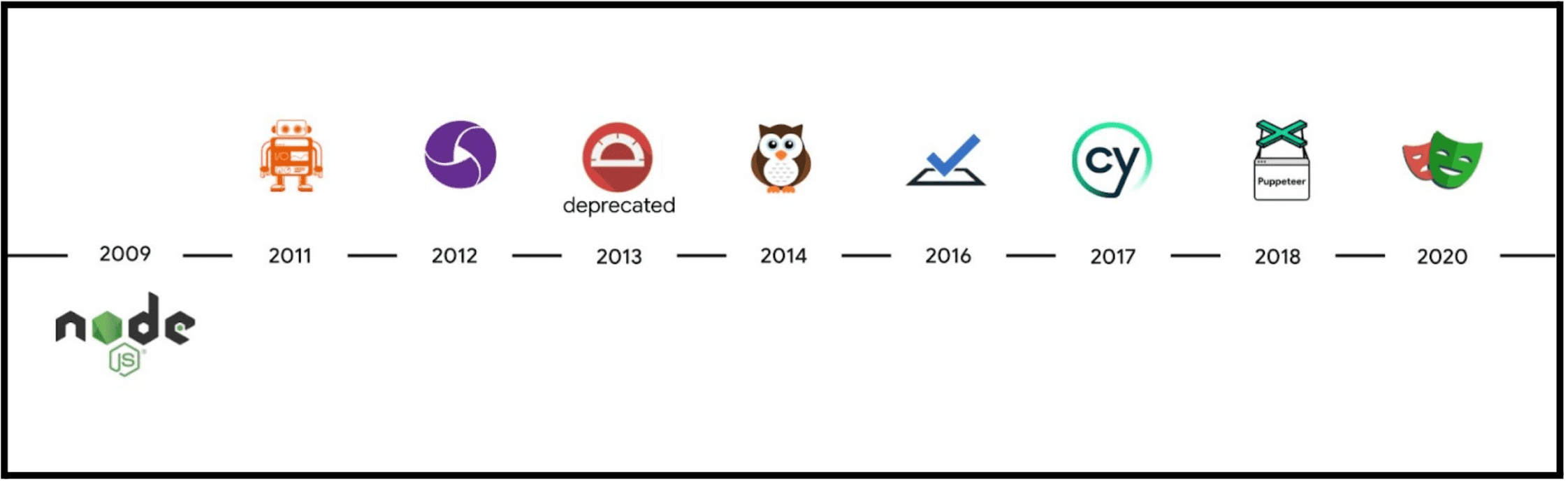
1990 এর দশকে ফিরে আসা যাক যখন ওয়েব ব্রাউজার জন্ম হয়েছিল। ক্রস-ব্রাউজার এবং মাল্টি-ডিভাইস টেস্টিং চ্যালেঞ্জ মোকাবেলা করার জন্য সেলেনিয়াম এবং ওয়েবড্রাইভার প্রকল্পের উত্থানের সাথে 2000 এর দশক পর্যন্ত টেস্ট অটোমেশন বাস্তবে পরিণত হয়নি।
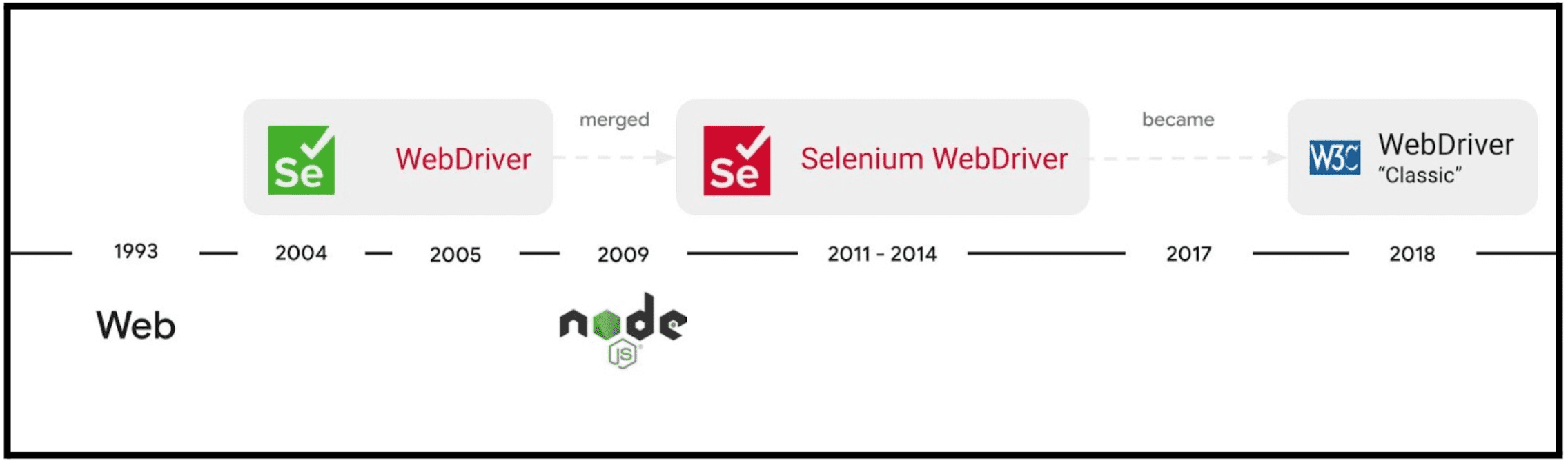
এই দুটি প্রকল্প 2011 সালে সেলেনিয়াম ওয়েবড্রাইভার হিসাবে বাহিনীতে যোগ দেয় এবং 2018 সালে একটি W3C স্ট্যান্ডার্ড হয়ে ওঠে। আমরা সাধারণত এটিকে WebDriver বা WebDriver "ক্লাসিক" হিসাবে উল্লেখ করি।

WebDriver “ক্লাসিক”-এর আগে পরীক্ষা অটোমেশন বেশ কঠিন ছিল। ব্রাউজার পরীক্ষা স্বয়ংক্রিয় করতে সক্ষম হওয়ার ফলে ডেভেলপারদের এবং পরীক্ষকদের জীবনের মান উল্লেখযোগ্যভাবে উন্নত হয়েছে।
জাভাস্ক্রিপ্টের উত্থান
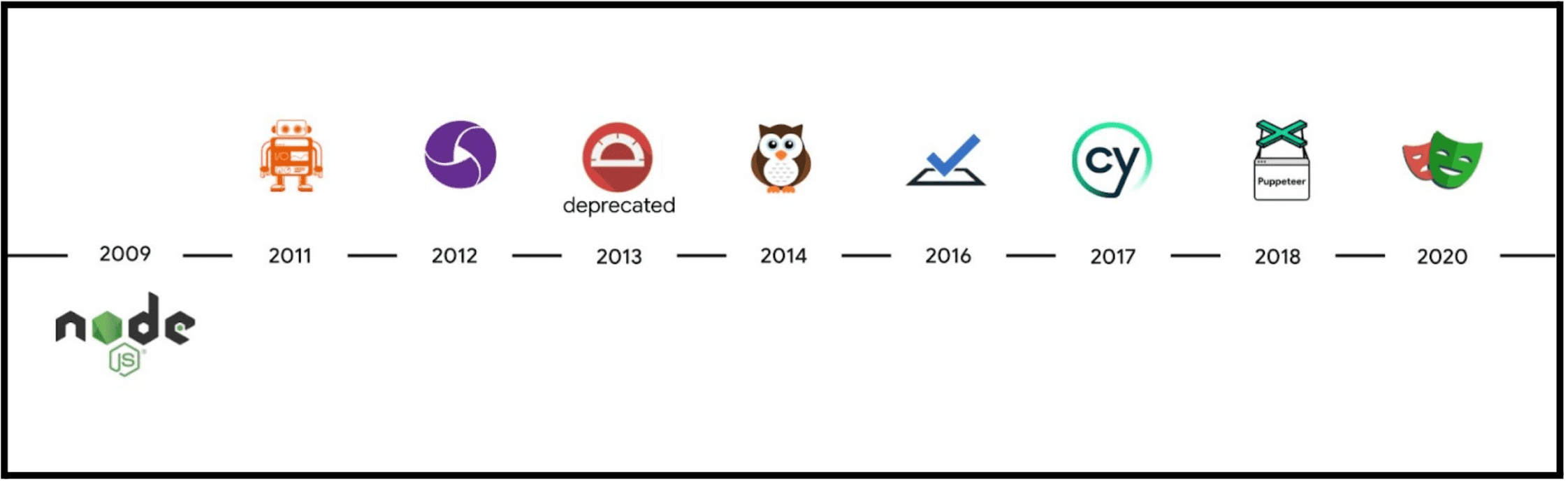
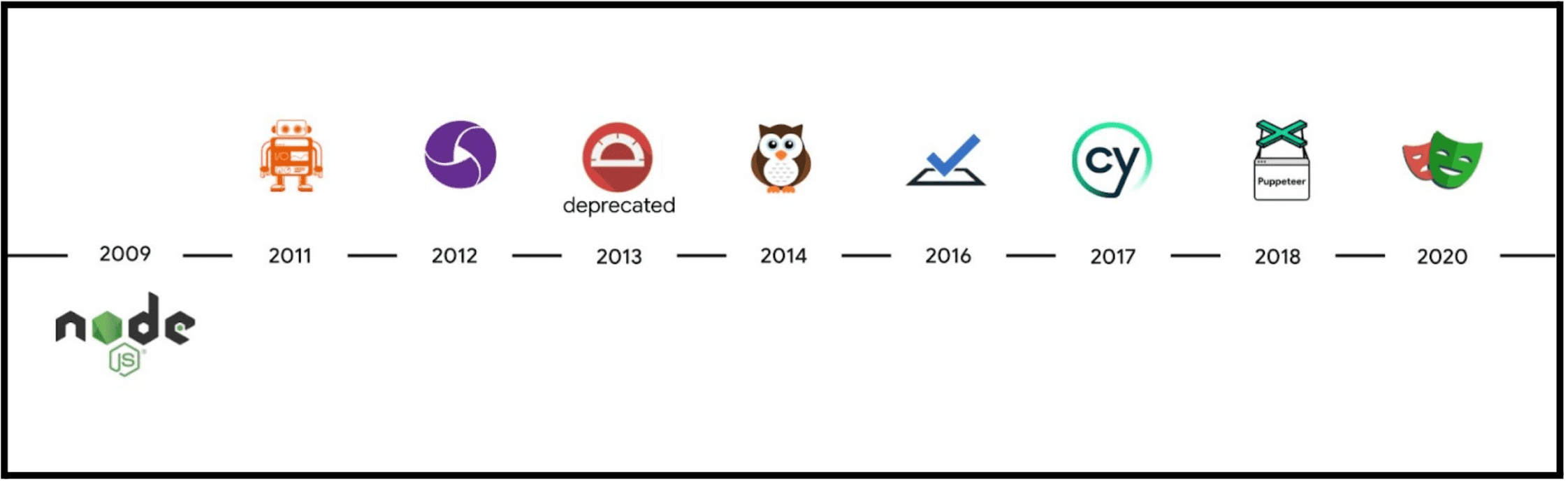
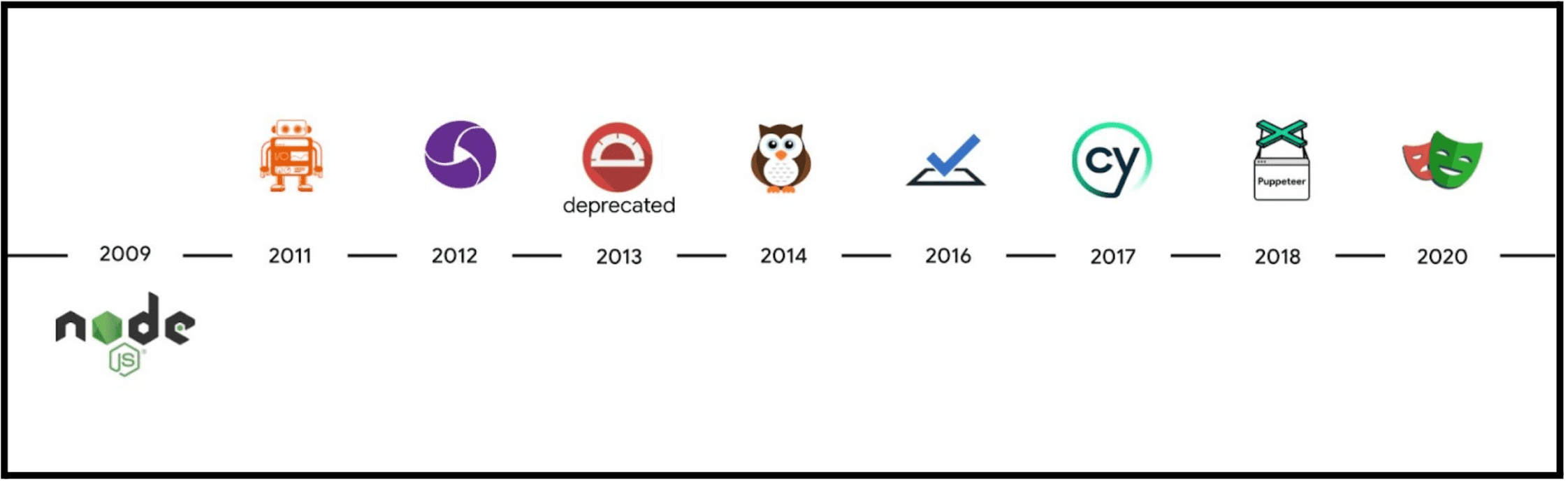
জাভাস্ক্রিপ্টের উপর নির্ভর করার জন্য ওয়েব ডেভেলপমেন্ট বিকশিত হওয়ার সাথে সাথে নতুন অটোমেশন সমাধান যেমন WebdriverIO, Appium, Nightwatch, Protractor (বঞ্চিত), Testcafe, Cypress, Puppeteer, এবং playwright আবির্ভূত হয়েছে।

অটোমেশন পন্থা
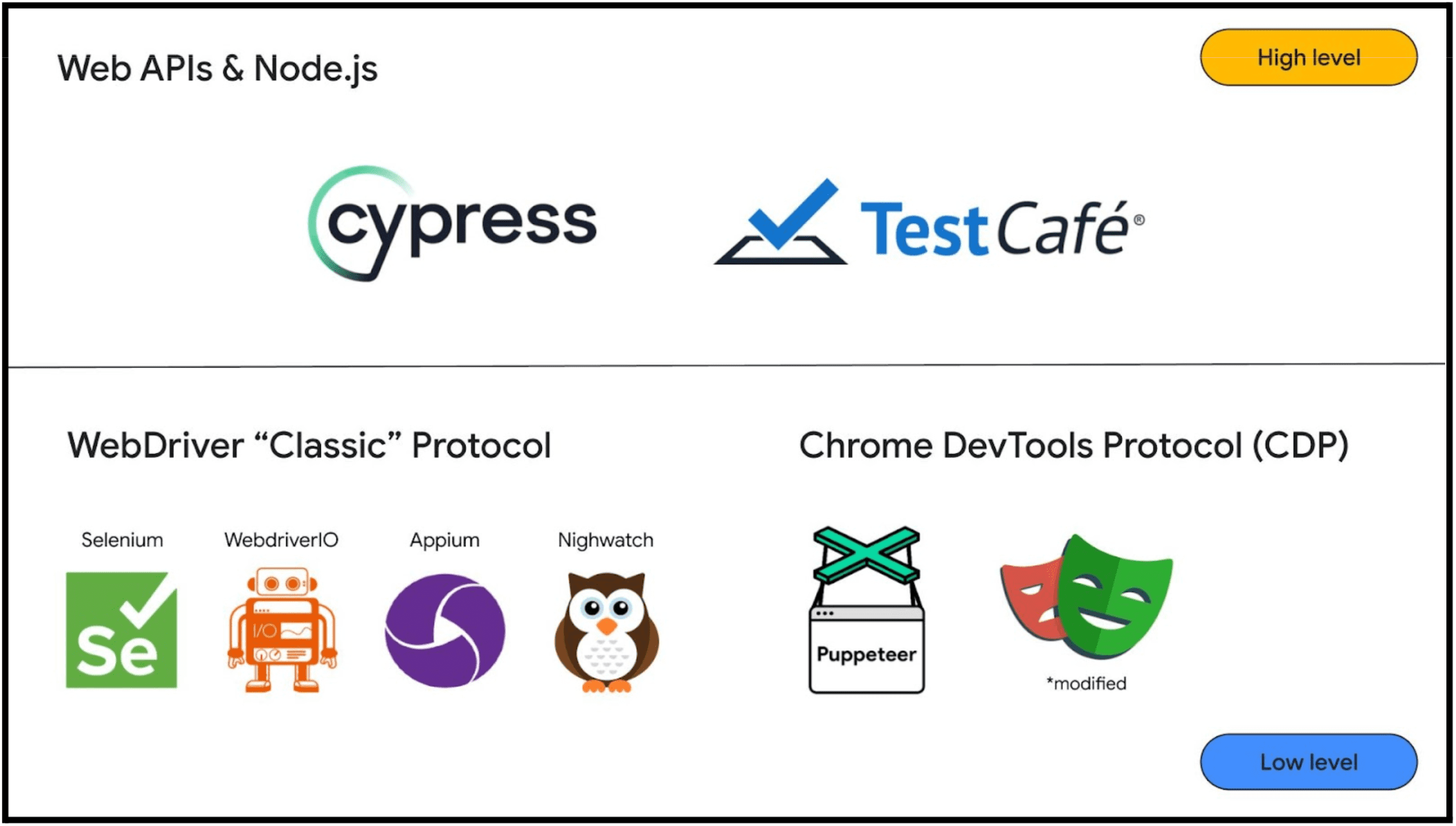
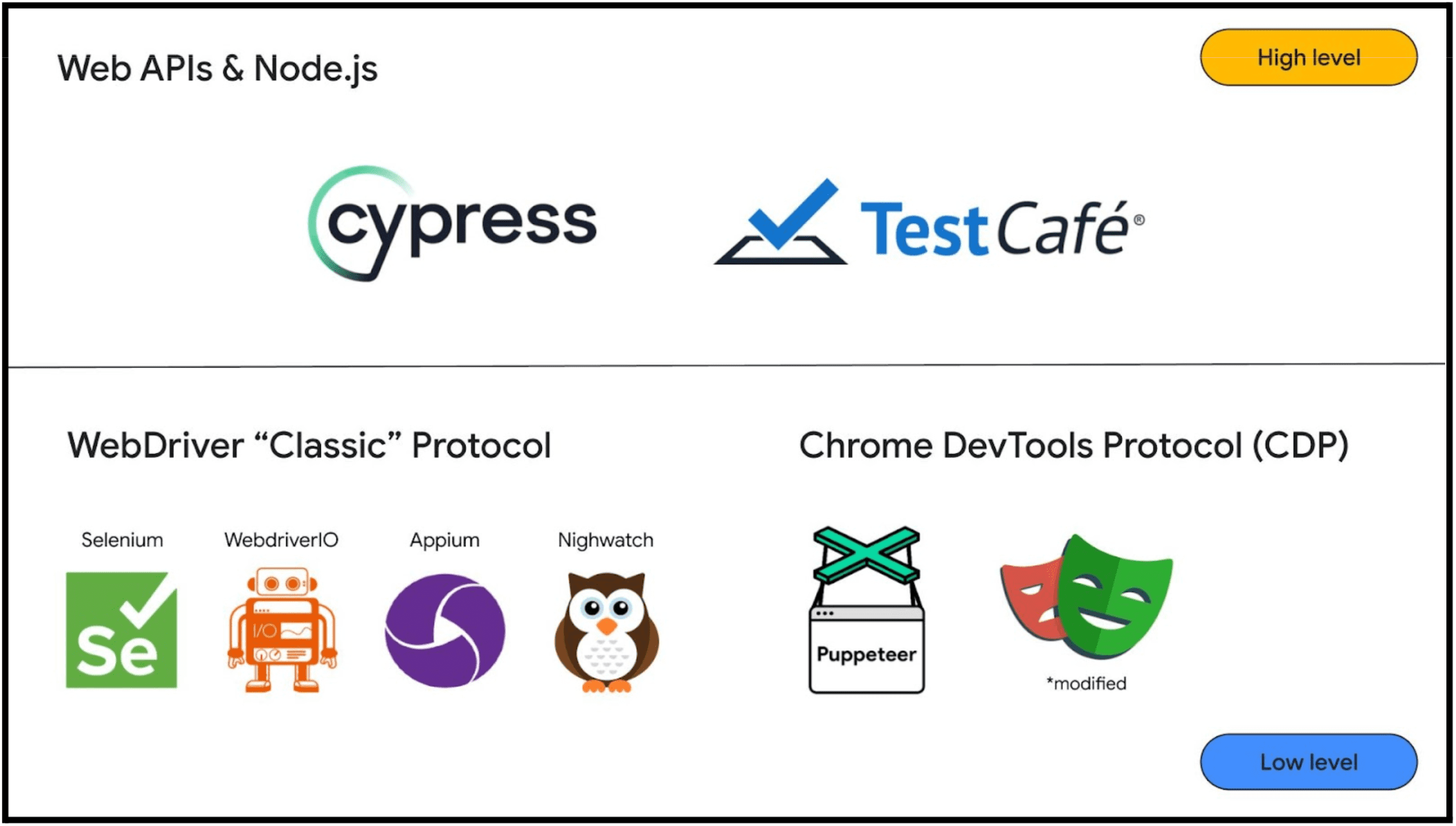
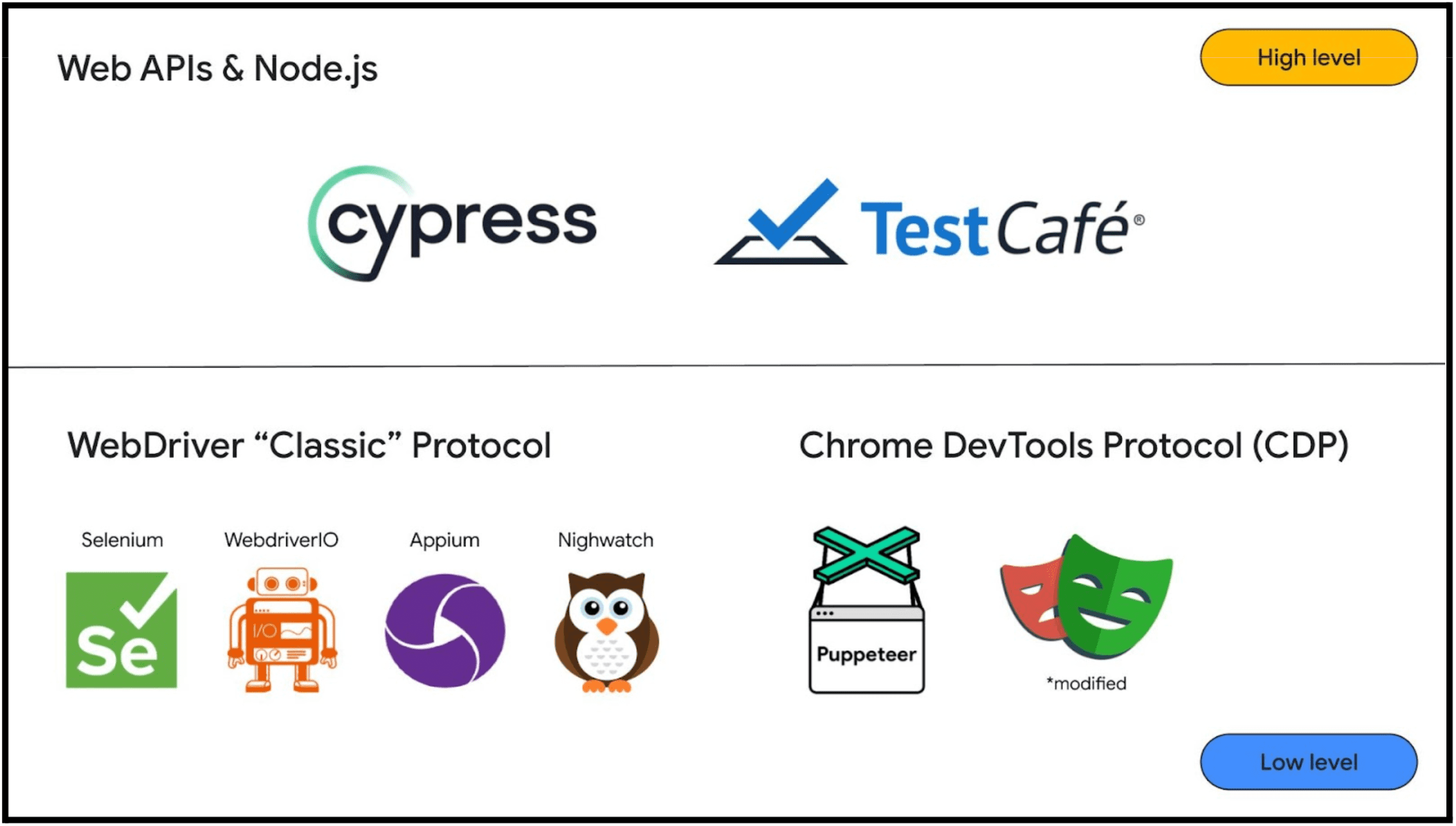
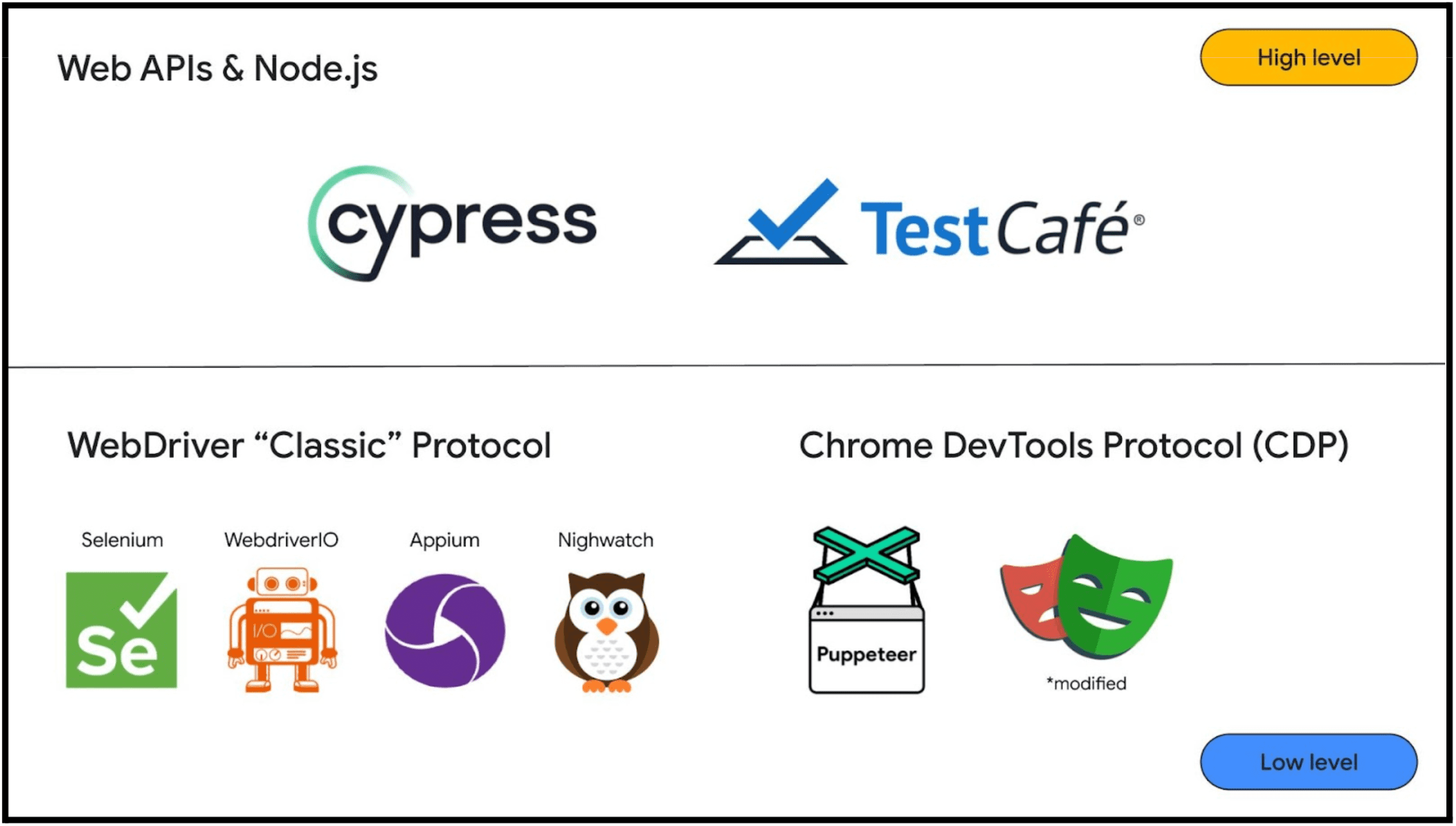
বিস্তৃতভাবে, এই টুলগুলিকে দুটি প্রধান গোষ্ঠীতে সংগঠিত করা যেতে পারে কিভাবে তারা ব্রাউজারগুলিকে স্বয়ংক্রিয়ভাবে পরিচালনা করে:
- উচ্চ স্তর : ব্রাউজারের মধ্যে জাভাস্ক্রিপ্ট চালানোর টুল। উদাহরণস্বরূপ, ব্রাউজারে সরাসরি পরীক্ষা চালানোর জন্য Cypress এবং TestCafe ওয়েব API এবং Node.js লিভারেজ করে। মজার ঘটনা- সেলেনিয়ামের প্রথম সংস্করণও একই পদ্ধতি ব্যবহার করেছিল।
- নিম্ন স্তর : ব্রাউজারের বাইরে দূরবর্তী কমান্ড কার্যকর করে এমন সরঞ্জাম। যখন সরঞ্জামগুলির আরও বেশি নিয়ন্ত্রণের প্রয়োজন হয়, যেমন একাধিক ট্যাব খোলা বা ডিভাইস মোড সিমুলেট করা, তখনই প্রোটোকলের মাধ্যমে ব্রাউজার নিয়ন্ত্রণ করতে দূরবর্তী কমান্ডগুলি চালানোর প্রয়োজন হয়৷ দুটি প্রধান অটোমেশন প্রোটোকল হল WebDriver “Classic” এবং Chrome DevTools Protocol (CDP) ।
পরবর্তী বিভাগে, আমরা তাদের শক্তি এবং সীমাবদ্ধতা বোঝার জন্য এই দুটি প্রোটোকলের দিকে নজর দেব।

WebDriver "ক্লাসিক" বনাম Chrome DevTools প্রোটোকল (CDP)
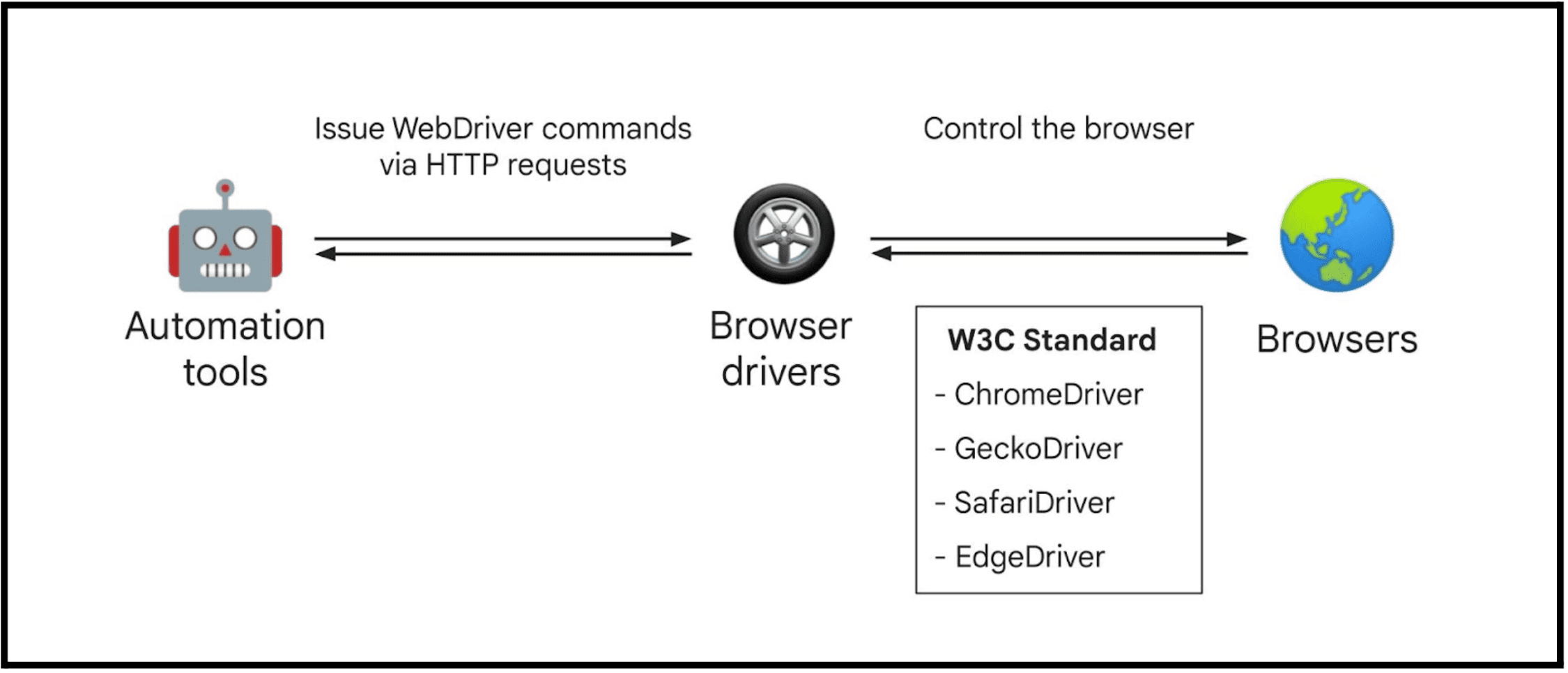
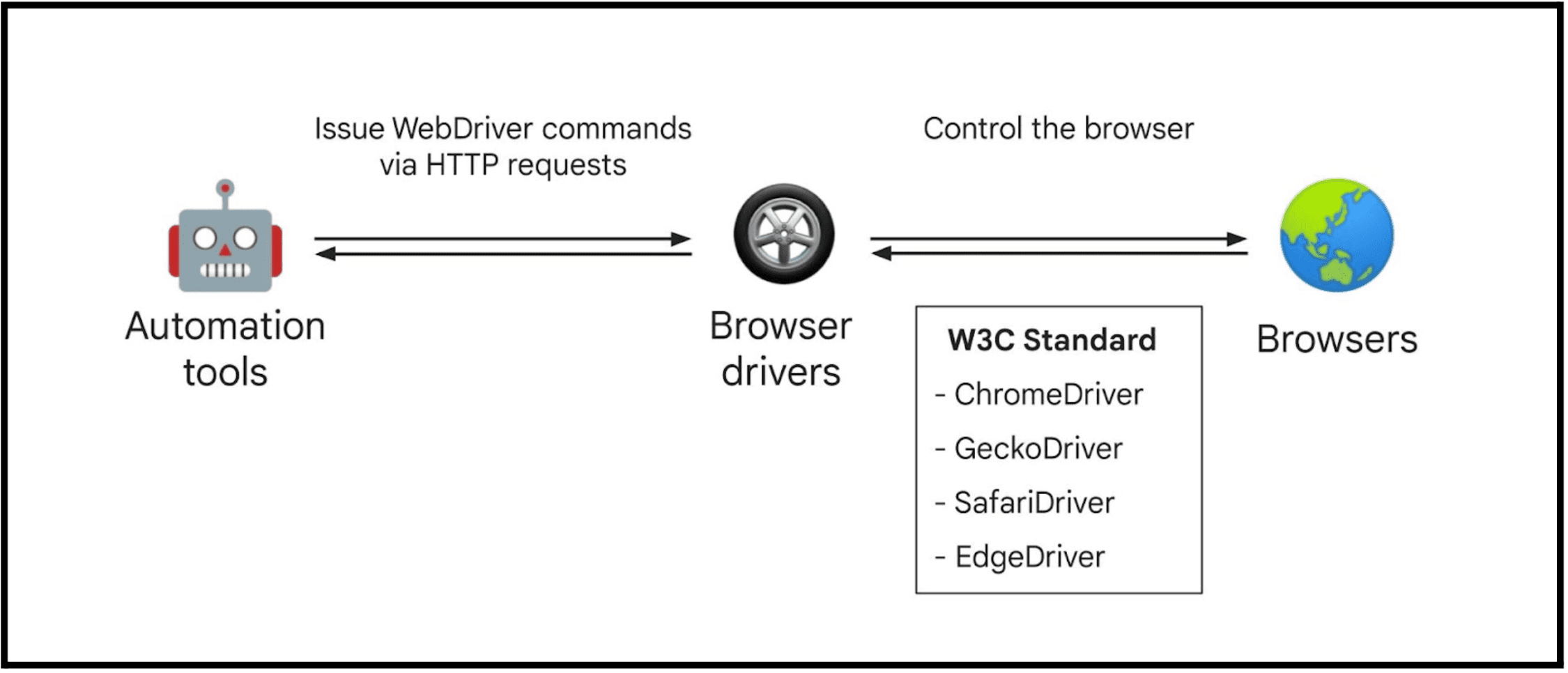
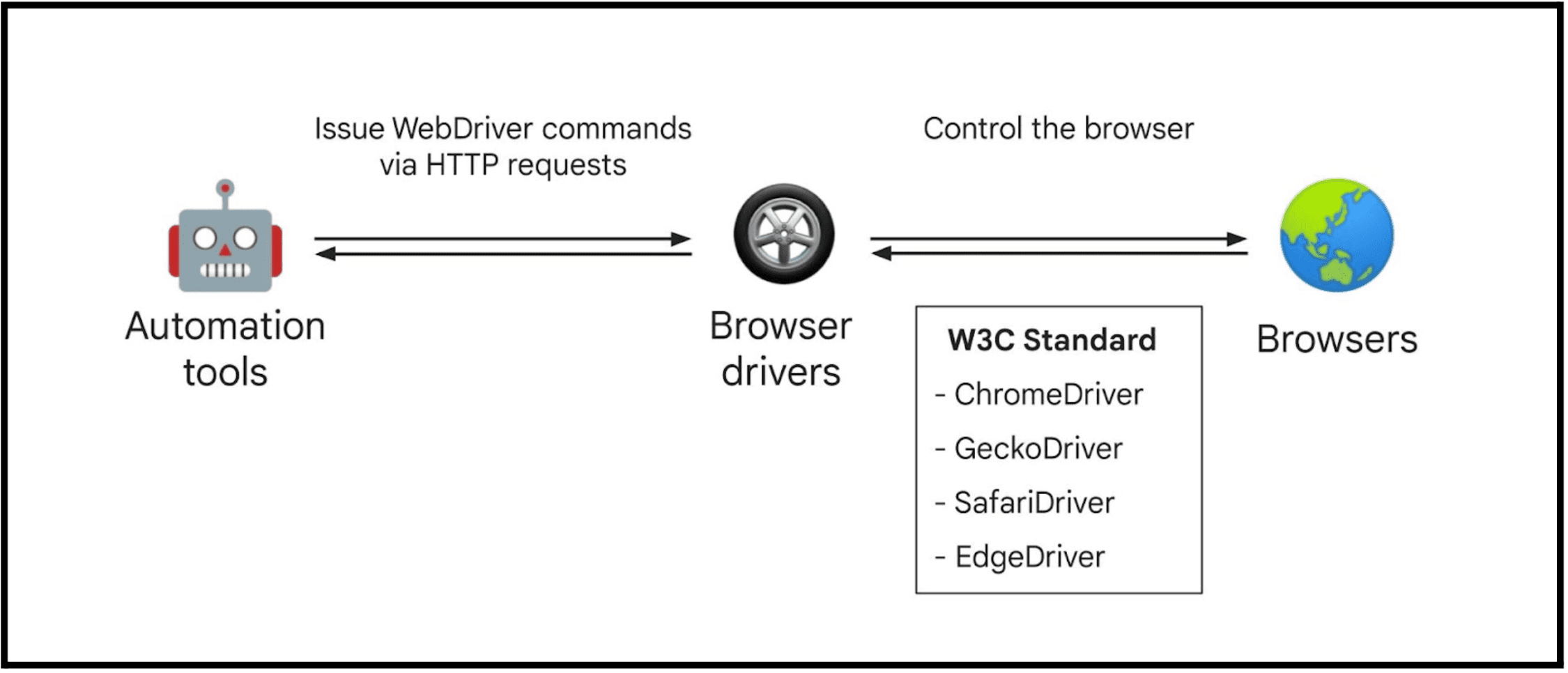
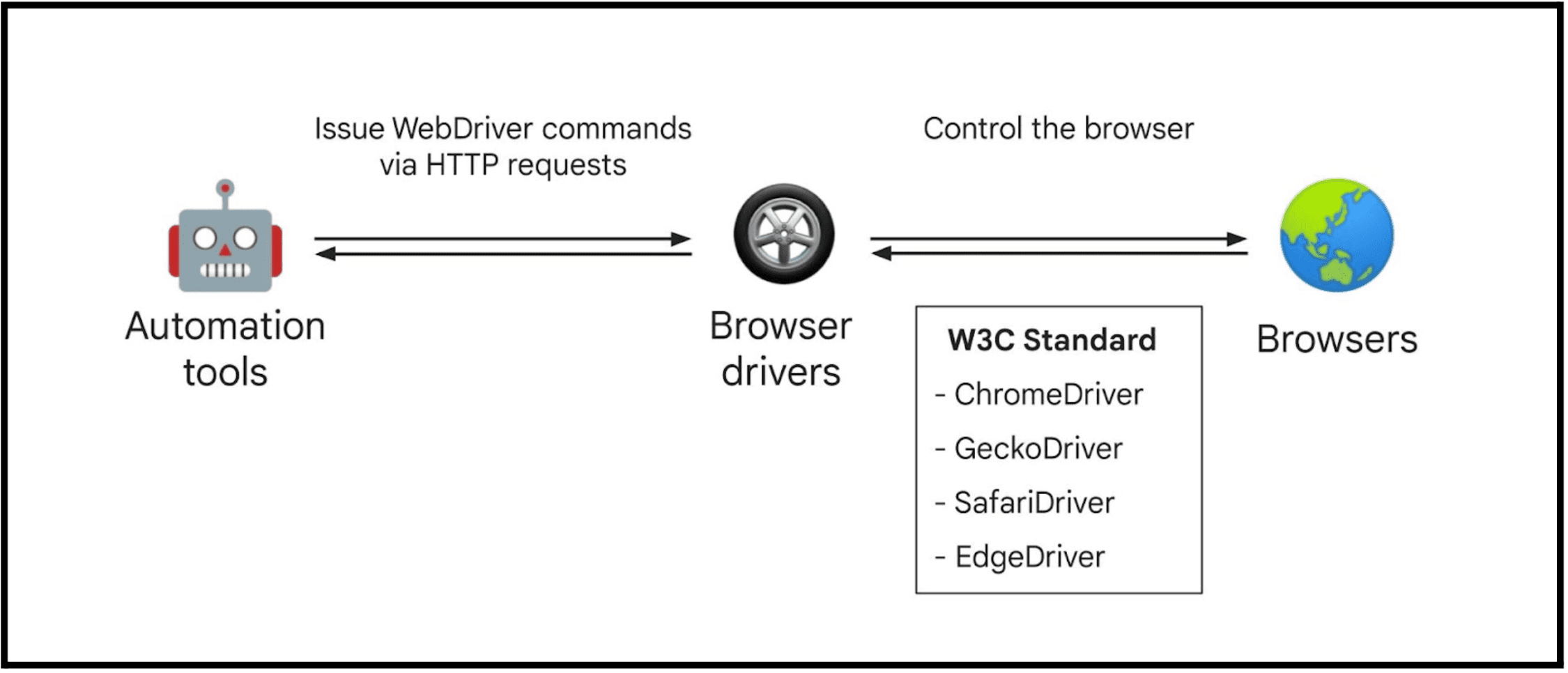
WebDriver "ক্লাসিক" হল একটি ওয়েব স্ট্যান্ডার্ড যা সমস্ত প্রধান ব্রাউজার দ্বারা সমর্থিত। অটোমেশন স্ক্রিপ্টগুলি একটি ড্রাইভার সার্ভারে HTTP অনুরোধের মাধ্যমে কমান্ড জারি করে, যা অভ্যন্তরীণ, ব্রাউজার-নির্দিষ্ট প্রোটোকলের মাধ্যমে ব্রাউজারগুলির সাথে যোগাযোগ করে।
যদিও এটিতে চমৎকার ক্রস-ব্রাউজার সমর্থন রয়েছে এবং এর APIগুলি পরীক্ষার জন্য ডিজাইন করা হয়েছে, এটি ধীর হতে পারে এবং কিছু নিম্ন-স্তরের নিয়ন্ত্রণ সমর্থন করে না।

উদাহরণস্বরূপ, কল্পনা করুন আপনার কাছে একটি পরীক্ষামূলক স্ক্রিপ্ট রয়েছে যা একটি উপাদানের উপর ক্লিক করে await coffee.click(); . এটি HTTP অনুরোধের একটি সিরিজে অনুবাদ করা হয়।
# WebDriver: Click on a coffee element
curl -X POST http://127.0.0.1:4444/session/:element_id/element/click
-H 'Content-Type: application/json'
-d '{}'
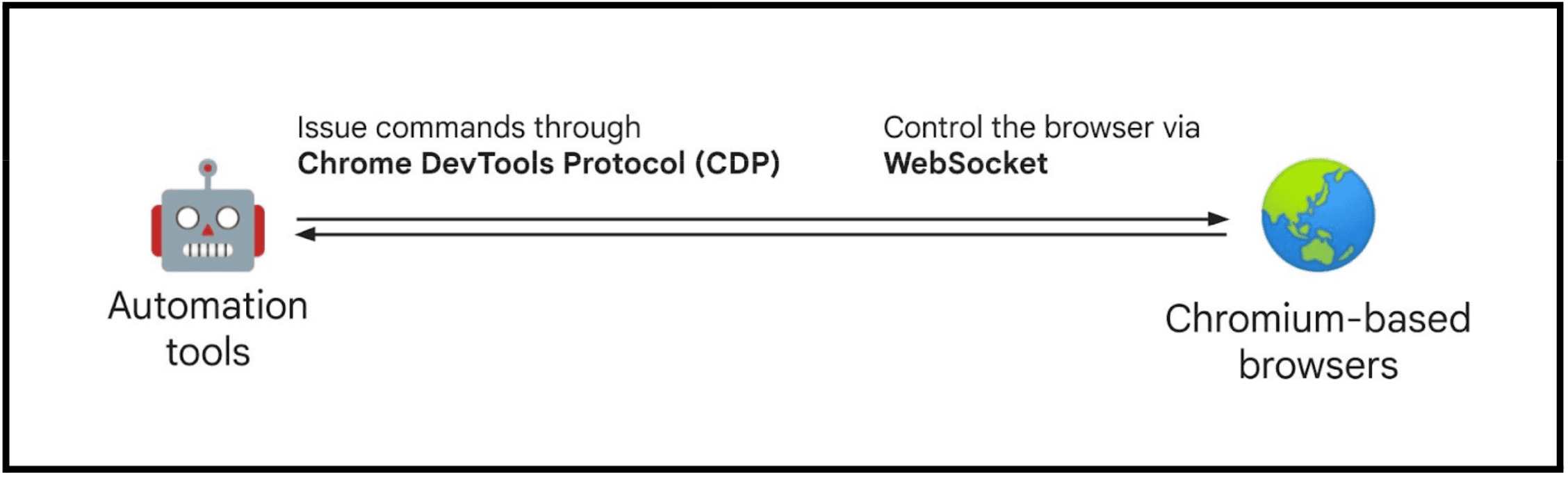
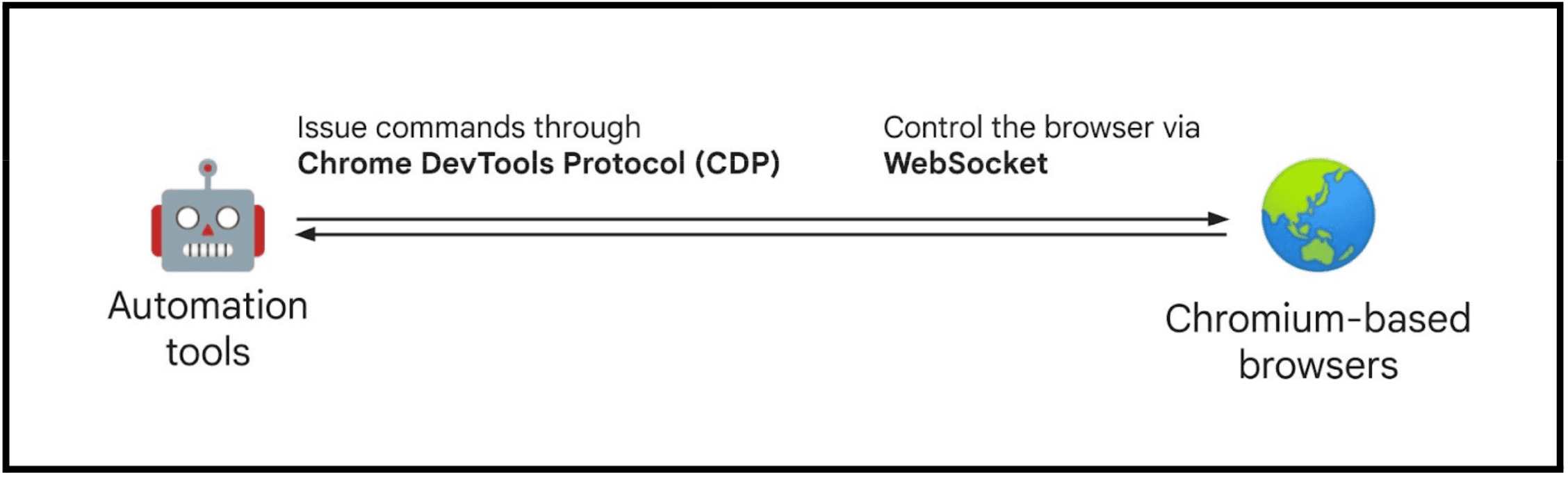
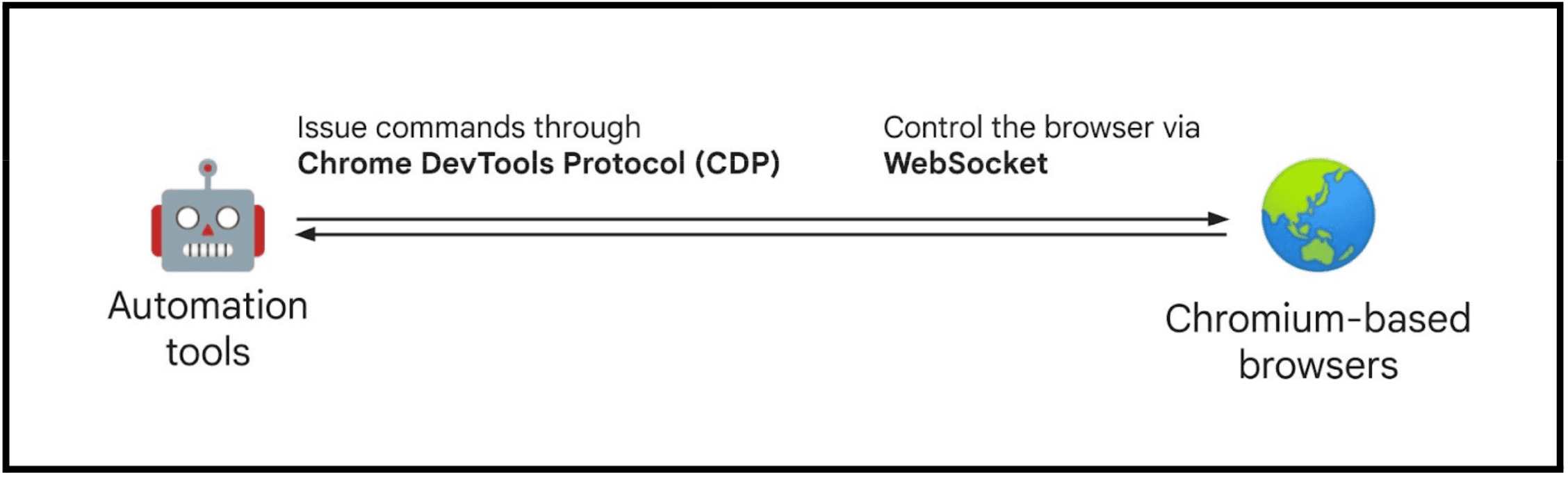
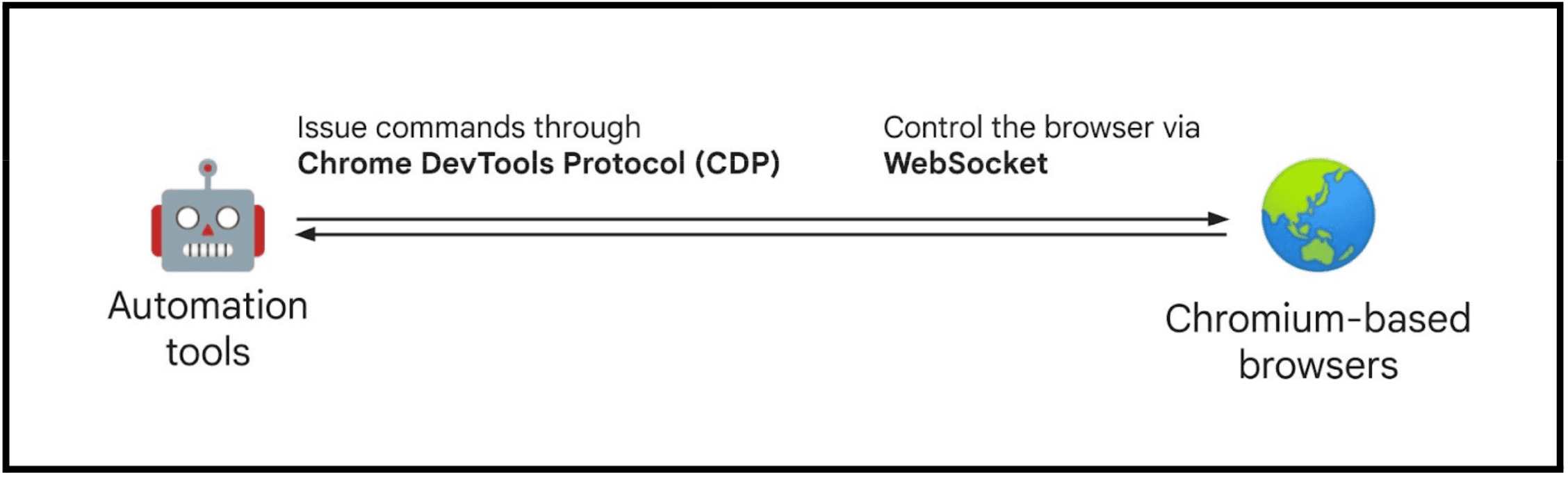
অন্যদিকে, Chrome DevTools Protocol (CDP) প্রাথমিকভাবে Chrome DevTools এবং ডিবাগিংয়ের জন্য ডিজাইন করা হয়েছিল, কিন্তু অটোমেশনের জন্য Puppeteer দ্বারা গৃহীত হয়েছিল। CDP ক্রোমিয়াম-ভিত্তিক ব্রাউজারগুলির সাথে WebSocket সংযোগের মাধ্যমে সরাসরি যোগাযোগ করে, দ্রুত কর্মক্ষমতা এবং নিম্ন-স্তরের নিয়ন্ত্রণ প্রদান করে।
যাইহোক, এটি শুধুমাত্র ক্রোমিয়াম-ভিত্তিক ব্রাউজারগুলির সাথে কাজ করে এবং এটি একটি ওপেন স্ট্যান্ডার্ড নয়। তার উপরে, CDP APIগুলি তুলনামূলকভাবে জটিল। কিছু ক্ষেত্রে, CDP এর সাথে কাজ করা ergonomic নয়। উদাহরণস্বরূপ, প্রক্রিয়ার বাইরের আইফ্রেমগুলির সাথে কাজ করতে অনেক প্রচেষ্টা লাগে৷

উদাহরণস্বরূপ, একটি উপাদানের উপর ক্লিক করা await coffee.click(); সিডিপি কমান্ডের একটি সিরিজে অনুবাদ করা হয়।
// CDP: Click on a coffee element
// Mouse pressed
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mousePressed', x: 10.34, y: 27.1, clickCount: 1 }
}
// Mouse released
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mouseReleased', x: 10.34, y: 27.1, clickCount: 1 }
}
নিম্ন স্তরের নিয়ন্ত্রণ কি?
সেই দিনগুলিতে যখন ওয়েবড্রাইভার "ক্লাসিক" তৈরি করা হয়েছিল, তখন নিম্ন-স্তরের নিয়ন্ত্রণের প্রয়োজন ছিল না। কিন্তু সময় পরিবর্তিত হয়েছে, ওয়েব এখন অনেক বেশি সক্ষম, এবং আজ পরীক্ষা করার জন্য আরও সূক্ষ্ম ক্রিয়াকলাপের প্রয়োজন।
যেহেতু CDP সমস্ত ডিবাগিং প্রয়োজনীয়তাগুলিকে কভার করার জন্য ডিজাইন করা হয়েছে, তাই এটি WebDriver "ক্লাসিক" এর তুলনায় আরও নিম্ন-স্তরের নিয়ন্ত্রণ সমর্থন করে৷ এটি বৈশিষ্ট্যগুলি পরিচালনা করতে সক্ষম যেমন:
- কনসোল বার্তা ক্যাপচার করা হচ্ছে
- নেটওয়ার্ক অনুরোধ আটকাচ্ছে
- ডিভাইস মোড অনুকরণ
- ভূ-অবস্থান অনুকরণ
- এবং আরো!
বিভিন্ন আর্কিটেকচারের কারণে WebDriver “Classic”-এ এগুলো সম্ভব ছিল না—WebDriver “Classic” হল HTTP-ভিত্তিক, যা ব্রাউজার ইভেন্টে সদস্যতা নেওয়া এবং শোনা কঠিন করে তোলে। অন্যদিকে, CDP হল WebSocket-ভিত্তিক, ডিফল্টরূপে দ্বি-দিকনির্দেশক বার্তাপ্রেরণকে সমর্থন করে।
এরপর কি: WebDriver BiDi
এখানে WebDriver "ক্লাসিক" এবং CDP উভয়ের শক্তির একটি সারসংক্ষেপ রয়েছে:
| ওয়েবড্রাইভার "ক্লাসিক" | Chrome DevTools প্রোটোকল (CDP) |
|---|---|
| সেরা ক্রস ব্রাউজার সমর্থন | দ্রুত, দ্বি-দিকনির্দেশক বার্তাপ্রেরণ |
| W3C স্ট্যান্ডার্ড | নিম্ন-স্তরের নিয়ন্ত্রণ প্রদান করে |
| পরীক্ষার জন্য নির্মিত |
WebDriver BiDi-এর লক্ষ্য হল WebDriver "ক্লাসিক" এবং CDP-এর সেরা দিকগুলিকে একত্রিত করা। এটি একটি নতুন স্ট্যান্ডার্ড ব্রাউজার অটোমেশন প্রোটোকল যা বর্তমানে বিকাশাধীন।
WebDriver BiDi প্রকল্প সম্পর্কে আরও জানুন — এটি কীভাবে কাজ করে, দৃষ্টিভঙ্গি এবং মানককরণ প্রক্রিয়া।
,টেস্ট অটোমেশনের জন্ম
1990 এর দশকে ফিরে আসা যাক যখন ওয়েব ব্রাউজার জন্ম হয়েছিল। ক্রস-ব্রাউজার এবং মাল্টি-ডিভাইস টেস্টিং চ্যালেঞ্জ মোকাবেলা করার জন্য সেলেনিয়াম এবং ওয়েবড্রাইভার প্রকল্পের উত্থানের সাথে 2000 এর দশক পর্যন্ত টেস্ট অটোমেশন বাস্তবে পরিণত হয়নি।
এই দুটি প্রকল্প 2011 সালে সেলেনিয়াম ওয়েবড্রাইভার হিসাবে বাহিনীতে যোগ দেয় এবং 2018 সালে একটি W3C স্ট্যান্ডার্ড হয়ে ওঠে। আমরা সাধারণত এটিকে WebDriver বা WebDriver "ক্লাসিক" হিসাবে উল্লেখ করি।

WebDriver “ক্লাসিক”-এর আগে পরীক্ষা অটোমেশন বেশ কঠিন ছিল। ব্রাউজার পরীক্ষা স্বয়ংক্রিয় করতে সক্ষম হওয়ার ফলে ডেভেলপারদের এবং পরীক্ষকদের জীবনের মান উল্লেখযোগ্যভাবে উন্নত হয়েছে।
জাভাস্ক্রিপ্টের উত্থান
জাভাস্ক্রিপ্টের উপর নির্ভর করার জন্য ওয়েব ডেভেলপমেন্ট বিকশিত হওয়ার সাথে সাথে নতুন অটোমেশন সমাধান যেমন WebdriverIO, Appium, Nightwatch, Protractor (বঞ্চিত), Testcafe, Cypress, Puppeteer, এবং playwright আবির্ভূত হয়েছে।

অটোমেশন পন্থা
বিস্তৃতভাবে, এই টুলগুলিকে দুটি প্রধান গোষ্ঠীতে সংগঠিত করা যেতে পারে কিভাবে তারা ব্রাউজারগুলিকে স্বয়ংক্রিয়ভাবে পরিচালনা করে:
- উচ্চ স্তর : ব্রাউজারের মধ্যে জাভাস্ক্রিপ্ট চালানোর টুল। উদাহরণস্বরূপ, ব্রাউজারে সরাসরি পরীক্ষা চালানোর জন্য Cypress এবং TestCafe ওয়েব API এবং Node.js লিভারেজ করে। মজার ঘটনা- সেলেনিয়ামের প্রথম সংস্করণও একই পদ্ধতি ব্যবহার করেছিল।
- নিম্ন স্তর : ব্রাউজারের বাইরে দূরবর্তী কমান্ড কার্যকর করে এমন সরঞ্জাম। যখন সরঞ্জামগুলির আরও বেশি নিয়ন্ত্রণের প্রয়োজন হয়, যেমন একাধিক ট্যাব খোলা বা ডিভাইস মোড সিমুলেট করা, তখনই প্রোটোকলের মাধ্যমে ব্রাউজার নিয়ন্ত্রণ করতে দূরবর্তী কমান্ডগুলি চালানোর প্রয়োজন হয়৷ দুটি প্রধান অটোমেশন প্রোটোকল হল WebDriver “Classic” এবং Chrome DevTools Protocol (CDP) ।
পরবর্তী বিভাগে, আমরা তাদের শক্তি এবং সীমাবদ্ধতা বোঝার জন্য এই দুটি প্রোটোকলের দিকে নজর দেব।

WebDriver "ক্লাসিক" বনাম Chrome DevTools প্রোটোকল (CDP)
WebDriver "ক্লাসিক" হল একটি ওয়েব স্ট্যান্ডার্ড যা সমস্ত প্রধান ব্রাউজার দ্বারা সমর্থিত। অটোমেশন স্ক্রিপ্টগুলি একটি ড্রাইভার সার্ভারে HTTP অনুরোধের মাধ্যমে কমান্ড জারি করে, যা অভ্যন্তরীণ, ব্রাউজার-নির্দিষ্ট প্রোটোকলের মাধ্যমে ব্রাউজারগুলির সাথে যোগাযোগ করে।
যদিও এটিতে চমৎকার ক্রস-ব্রাউজার সমর্থন রয়েছে এবং এর APIগুলি পরীক্ষার জন্য ডিজাইন করা হয়েছে, এটি ধীর হতে পারে এবং কিছু নিম্ন-স্তরের নিয়ন্ত্রণ সমর্থন করে না।

উদাহরণস্বরূপ, কল্পনা করুন আপনার কাছে একটি পরীক্ষামূলক স্ক্রিপ্ট রয়েছে যা একটি উপাদানের উপর ক্লিক করে await coffee.click(); . এটি HTTP অনুরোধের একটি সিরিজে অনুবাদ করা হয়।
# WebDriver: Click on a coffee element
curl -X POST http://127.0.0.1:4444/session/:element_id/element/click
-H 'Content-Type: application/json'
-d '{}'
অন্যদিকে, Chrome DevTools Protocol (CDP) প্রাথমিকভাবে Chrome DevTools এবং ডিবাগিংয়ের জন্য ডিজাইন করা হয়েছিল, কিন্তু অটোমেশনের জন্য Puppeteer দ্বারা গৃহীত হয়েছিল। CDP ক্রোমিয়াম-ভিত্তিক ব্রাউজারগুলির সাথে WebSocket সংযোগের মাধ্যমে সরাসরি যোগাযোগ করে, দ্রুত কর্মক্ষমতা এবং নিম্ন-স্তরের নিয়ন্ত্রণ প্রদান করে।
যাইহোক, এটি শুধুমাত্র ক্রোমিয়াম-ভিত্তিক ব্রাউজারগুলির সাথে কাজ করে এবং এটি একটি ওপেন স্ট্যান্ডার্ড নয়। তার উপরে, CDP APIগুলি তুলনামূলকভাবে জটিল। কিছু ক্ষেত্রে, CDP এর সাথে কাজ করা ergonomic নয়। উদাহরণস্বরূপ, প্রক্রিয়ার বাইরের আইফ্রেমগুলির সাথে কাজ করতে অনেক প্রচেষ্টা লাগে৷

উদাহরণস্বরূপ, একটি উপাদানের উপর ক্লিক করা await coffee.click(); সিডিপি কমান্ডের একটি সিরিজে অনুবাদ করা হয়।
// CDP: Click on a coffee element
// Mouse pressed
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mousePressed', x: 10.34, y: 27.1, clickCount: 1 }
}
// Mouse released
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mouseReleased', x: 10.34, y: 27.1, clickCount: 1 }
}
নিম্ন স্তরের নিয়ন্ত্রণ কি?
সেই দিনগুলিতে যখন ওয়েবড্রাইভার "ক্লাসিক" তৈরি করা হয়েছিল, তখন নিম্ন-স্তরের নিয়ন্ত্রণের প্রয়োজন ছিল না। কিন্তু সময় পরিবর্তিত হয়েছে, ওয়েব এখন অনেক বেশি সক্ষম, এবং আজ পরীক্ষা করার জন্য আরও সূক্ষ্ম ক্রিয়াকলাপের প্রয়োজন।
যেহেতু CDP সমস্ত ডিবাগিং প্রয়োজনীয়তাগুলিকে কভার করার জন্য ডিজাইন করা হয়েছে, তাই এটি WebDriver "ক্লাসিক" এর তুলনায় আরও নিম্ন-স্তরের নিয়ন্ত্রণ সমর্থন করে৷ এটি বৈশিষ্ট্যগুলি পরিচালনা করতে সক্ষম যেমন:
- কনসোল বার্তা ক্যাপচার করা হচ্ছে
- নেটওয়ার্ক অনুরোধ আটকাচ্ছে
- ডিভাইস মোড অনুকরণ
- ভূ-অবস্থান অনুকরণ
- এবং আরো!
বিভিন্ন আর্কিটেকচারের কারণে WebDriver “Classic”-এ এগুলো সম্ভব ছিল না—WebDriver “Classic” হল HTTP-ভিত্তিক, যা ব্রাউজার ইভেন্টে সদস্যতা নেওয়া এবং শোনা কঠিন করে তোলে। অন্যদিকে, CDP হল WebSocket-ভিত্তিক, ডিফল্টরূপে দ্বি-দিকনির্দেশক বার্তাপ্রেরণকে সমর্থন করে।
এরপর কি: WebDriver BiDi
এখানে WebDriver "ক্লাসিক" এবং CDP উভয়ের শক্তির একটি সারসংক্ষেপ রয়েছে:
| ওয়েবড্রাইভার "ক্লাসিক" | Chrome DevTools প্রোটোকল (CDP) |
|---|---|
| সেরা ক্রস ব্রাউজার সমর্থন | দ্রুত, দ্বি-দিকনির্দেশক বার্তাপ্রেরণ |
| W3C স্ট্যান্ডার্ড | নিম্ন-স্তরের নিয়ন্ত্রণ প্রদান করে |
| পরীক্ষার জন্য নির্মিত |
WebDriver BiDi-এর লক্ষ্য হল WebDriver "ক্লাসিক" এবং CDP-এর সেরা দিকগুলিকে একত্রিত করা। এটি একটি নতুন স্ট্যান্ডার্ড ব্রাউজার অটোমেশন প্রোটোকল যা বর্তমানে বিকাশাধীন।
WebDriver BiDi প্রকল্প সম্পর্কে আরও জানুন — এটি কীভাবে কাজ করে, দৃষ্টিভঙ্গি এবং মানককরণ প্রক্রিয়া।
,টেস্ট অটোমেশনের জন্ম
1990 এর দশকে ফিরে আসা যাক যখন ওয়েব ব্রাউজার জন্ম হয়েছিল। ক্রস-ব্রাউজার এবং মাল্টি-ডিভাইস টেস্টিং চ্যালেঞ্জ মোকাবেলা করার জন্য সেলেনিয়াম এবং ওয়েবড্রাইভার প্রকল্পের উত্থানের সাথে 2000 এর দশক পর্যন্ত টেস্ট অটোমেশন বাস্তবে পরিণত হয়নি।
এই দুটি প্রকল্প 2011 সালে সেলেনিয়াম ওয়েবড্রাইভার হিসাবে বাহিনীতে যোগ দেয় এবং 2018 সালে একটি W3C স্ট্যান্ডার্ড হয়ে ওঠে। আমরা সাধারণত এটিকে WebDriver বা WebDriver "ক্লাসিক" হিসাবে উল্লেখ করি।

WebDriver “ক্লাসিক”-এর আগে পরীক্ষা অটোমেশন বেশ কঠিন ছিল। ব্রাউজার পরীক্ষা স্বয়ংক্রিয় করতে সক্ষম হওয়ার ফলে ডেভেলপারদের এবং পরীক্ষকদের জীবনের মান উল্লেখযোগ্যভাবে উন্নত হয়েছে।
জাভাস্ক্রিপ্টের উত্থান
জাভাস্ক্রিপ্টের উপর নির্ভর করার জন্য ওয়েব ডেভেলপমেন্ট বিকশিত হওয়ার সাথে সাথে নতুন অটোমেশন সমাধান যেমন WebdriverIO, Appium, Nightwatch, Protractor (বঞ্চিত), Testcafe, Cypress, Puppeteer, এবং playwright আবির্ভূত হয়েছে।

অটোমেশন পন্থা
বিস্তৃতভাবে, এই টুলগুলিকে দুটি প্রধান গোষ্ঠীতে সংগঠিত করা যেতে পারে কিভাবে তারা ব্রাউজারগুলিকে স্বয়ংক্রিয়ভাবে পরিচালনা করে:
- উচ্চ স্তর : ব্রাউজারের মধ্যে জাভাস্ক্রিপ্ট চালানোর টুল। উদাহরণস্বরূপ, ব্রাউজারে সরাসরি পরীক্ষা চালানোর জন্য Cypress এবং TestCafe ওয়েব API এবং Node.js লিভারেজ করে। মজার ঘটনা- সেলেনিয়ামের প্রথম সংস্করণও একই পদ্ধতি ব্যবহার করেছিল।
- নিম্ন স্তর : ব্রাউজারের বাইরে দূরবর্তী কমান্ড কার্যকর করে এমন সরঞ্জাম। যখন সরঞ্জামগুলির আরও বেশি নিয়ন্ত্রণের প্রয়োজন হয়, যেমন একাধিক ট্যাব খোলা বা ডিভাইস মোড সিমুলেট করা, তখনই প্রোটোকলের মাধ্যমে ব্রাউজার নিয়ন্ত্রণ করতে দূরবর্তী কমান্ডগুলি চালানোর প্রয়োজন হয়৷ দুটি প্রধান অটোমেশন প্রোটোকল হল WebDriver “Classic” এবং Chrome DevTools Protocol (CDP) ।
পরবর্তী বিভাগে, আমরা তাদের শক্তি এবং সীমাবদ্ধতা বোঝার জন্য এই দুটি প্রোটোকলের দিকে নজর দেব।

WebDriver "ক্লাসিক" বনাম Chrome DevTools প্রোটোকল (CDP)
WebDriver "ক্লাসিক" হল একটি ওয়েব স্ট্যান্ডার্ড যা সমস্ত প্রধান ব্রাউজার দ্বারা সমর্থিত। অটোমেশন স্ক্রিপ্টগুলি একটি ড্রাইভার সার্ভারে HTTP অনুরোধের মাধ্যমে কমান্ড জারি করে, যা অভ্যন্তরীণ, ব্রাউজার-নির্দিষ্ট প্রোটোকলের মাধ্যমে ব্রাউজারগুলির সাথে যোগাযোগ করে।
যদিও এটিতে চমৎকার ক্রস-ব্রাউজার সমর্থন রয়েছে এবং এর APIগুলি পরীক্ষার জন্য ডিজাইন করা হয়েছে, এটি ধীর হতে পারে এবং কিছু নিম্ন-স্তরের নিয়ন্ত্রণ সমর্থন করে না।

উদাহরণস্বরূপ, কল্পনা করুন আপনার কাছে একটি পরীক্ষামূলক স্ক্রিপ্ট রয়েছে যা একটি উপাদানের উপর ক্লিক করে await coffee.click(); . এটি HTTP অনুরোধের একটি সিরিজে অনুবাদ করা হয়।
# WebDriver: Click on a coffee element
curl -X POST http://127.0.0.1:4444/session/:element_id/element/click
-H 'Content-Type: application/json'
-d '{}'
অন্যদিকে, Chrome DevTools Protocol (CDP) প্রাথমিকভাবে Chrome DevTools এবং ডিবাগিংয়ের জন্য ডিজাইন করা হয়েছিল, কিন্তু অটোমেশনের জন্য Puppeteer দ্বারা গৃহীত হয়েছিল। CDP ক্রোমিয়াম-ভিত্তিক ব্রাউজারগুলির সাথে WebSocket সংযোগের মাধ্যমে সরাসরি যোগাযোগ করে, দ্রুত কর্মক্ষমতা এবং নিম্ন-স্তরের নিয়ন্ত্রণ প্রদান করে।
যাইহোক, এটি শুধুমাত্র ক্রোমিয়াম-ভিত্তিক ব্রাউজারগুলির সাথে কাজ করে এবং এটি একটি ওপেন স্ট্যান্ডার্ড নয়। তার উপরে, CDP APIগুলি তুলনামূলকভাবে জটিল। কিছু ক্ষেত্রে, CDP এর সাথে কাজ করা ergonomic নয়। উদাহরণস্বরূপ, প্রক্রিয়ার বাইরের আইফ্রেমগুলির সাথে কাজ করতে অনেক প্রচেষ্টা লাগে৷

উদাহরণস্বরূপ, একটি উপাদানের উপর ক্লিক করা await coffee.click(); সিডিপি কমান্ডের একটি সিরিজে অনুবাদ করা হয়।
// CDP: Click on a coffee element
// Mouse pressed
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mousePressed', x: 10.34, y: 27.1, clickCount: 1 }
}
// Mouse released
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mouseReleased', x: 10.34, y: 27.1, clickCount: 1 }
}
নিম্ন স্তরের নিয়ন্ত্রণ কি?
সেই দিনগুলিতে যখন ওয়েবড্রাইভার "ক্লাসিক" তৈরি করা হয়েছিল, তখন নিম্ন-স্তরের নিয়ন্ত্রণের প্রয়োজন ছিল না। কিন্তু সময় পরিবর্তিত হয়েছে, ওয়েব এখন অনেক বেশি সক্ষম, এবং আজ পরীক্ষা করার জন্য আরও সূক্ষ্ম ক্রিয়াকলাপের প্রয়োজন।
যেহেতু CDP সমস্ত ডিবাগিং প্রয়োজনীয়তাগুলিকে কভার করার জন্য ডিজাইন করা হয়েছে, তাই এটি WebDriver "ক্লাসিক" এর তুলনায় আরও নিম্ন-স্তরের নিয়ন্ত্রণ সমর্থন করে৷ এটি বৈশিষ্ট্যগুলি পরিচালনা করতে সক্ষম যেমন:
- কনসোল বার্তা ক্যাপচার করা হচ্ছে
- নেটওয়ার্ক অনুরোধ আটকাচ্ছে
- ডিভাইস মোড অনুকরণ
- ভূ-অবস্থান অনুকরণ
- এবং আরো!
বিভিন্ন আর্কিটেকচারের কারণে WebDriver “Classic”-এ এগুলো সম্ভব ছিল না—WebDriver “Classic” হল HTTP-ভিত্তিক, যা ব্রাউজার ইভেন্টে সদস্যতা নেওয়া এবং শোনা কঠিন করে তোলে। অন্যদিকে, CDP হল WebSocket-ভিত্তিক, ডিফল্টরূপে দ্বি-দিকনির্দেশক বার্তাপ্রেরণকে সমর্থন করে।
এরপর কি: WebDriver BiDi
এখানে WebDriver "ক্লাসিক" এবং CDP উভয়ের শক্তির একটি সারসংক্ষেপ রয়েছে:
| ওয়েবড্রাইভার "ক্লাসিক" | Chrome DevTools প্রোটোকল (CDP) |
|---|---|
| সেরা ক্রস ব্রাউজার সমর্থন | দ্রুত, দ্বি-দিকনির্দেশক বার্তাপ্রেরণ |
| W3C স্ট্যান্ডার্ড | নিম্ন-স্তরের নিয়ন্ত্রণ প্রদান করে |
| পরীক্ষার জন্য নির্মিত |
WebDriver BiDi-এর লক্ষ্য হল WebDriver "ক্লাসিক" এবং CDP-এর সেরা দিকগুলিকে একত্রিত করা। এটি একটি নতুন স্ট্যান্ডার্ড ব্রাউজার অটোমেশন প্রোটোকল যা বর্তমানে বিকাশাধীন।
WebDriver BiDi প্রকল্প সম্পর্কে আরও জানুন — এটি কীভাবে কাজ করে, দৃষ্টিভঙ্গি এবং মানককরণ প্রক্রিয়া।
,টেস্ট অটোমেশনের জন্ম
1990 এর দশকে ফিরে আসা যাক যখন ওয়েব ব্রাউজার জন্ম হয়েছিল। ক্রস-ব্রাউজার এবং মাল্টি-ডিভাইস টেস্টিং চ্যালেঞ্জ মোকাবেলা করার জন্য সেলেনিয়াম এবং ওয়েবড্রাইভার প্রকল্পের উত্থানের সাথে 2000 এর দশক পর্যন্ত টেস্ট অটোমেশন বাস্তবে পরিণত হয়নি।
এই দুটি প্রকল্প 2011 সালে সেলেনিয়াম ওয়েবড্রাইভার হিসাবে বাহিনীতে যোগ দেয় এবং 2018 সালে একটি W3C স্ট্যান্ডার্ড হয়ে ওঠে। আমরা সাধারণত এটিকে WebDriver বা WebDriver "ক্লাসিক" হিসাবে উল্লেখ করি।

WebDriver “ক্লাসিক”-এর আগে পরীক্ষা অটোমেশন বেশ কঠিন ছিল। ব্রাউজার পরীক্ষা স্বয়ংক্রিয় করতে সক্ষম হওয়ার ফলে ডেভেলপারদের এবং পরীক্ষকদের জীবনের মান উল্লেখযোগ্যভাবে উন্নত হয়েছে।
জাভাস্ক্রিপ্টের উত্থান
জাভাস্ক্রিপ্টের উপর নির্ভর করার জন্য ওয়েব ডেভেলপমেন্ট বিকশিত হওয়ার সাথে সাথে নতুন অটোমেশন সমাধান যেমন WebdriverIO, Appium, Nightwatch, Protractor (বঞ্চিত), Testcafe, Cypress, Puppeteer, এবং playwright আবির্ভূত হয়েছে।

অটোমেশন পন্থা
বিস্তৃতভাবে, এই টুলগুলিকে দুটি প্রধান গোষ্ঠীতে সংগঠিত করা যেতে পারে কিভাবে তারা ব্রাউজারগুলিকে স্বয়ংক্রিয়ভাবে পরিচালনা করে:
- উচ্চ স্তর : ব্রাউজারের মধ্যে জাভাস্ক্রিপ্ট চালানোর টুল। উদাহরণস্বরূপ, ব্রাউজারে সরাসরি পরীক্ষা চালানোর জন্য Cypress এবং TestCafe ওয়েব API এবং Node.js লিভারেজ করে। মজার ঘটনা- সেলেনিয়ামের প্রথম সংস্করণও একই পদ্ধতি ব্যবহার করেছিল।
- নিম্ন স্তর : ব্রাউজারের বাইরে দূরবর্তী কমান্ড কার্যকর করে এমন সরঞ্জাম। যখন সরঞ্জামগুলির আরও বেশি নিয়ন্ত্রণের প্রয়োজন হয়, যেমন একাধিক ট্যাব খোলা বা ডিভাইস মোড সিমুলেট করা, তখনই প্রোটোকলের মাধ্যমে ব্রাউজার নিয়ন্ত্রণ করতে দূরবর্তী কমান্ডগুলি চালানোর প্রয়োজন হয়৷ দুটি প্রধান অটোমেশন প্রোটোকল হল WebDriver “Classic” এবং Chrome DevTools Protocol (CDP) ।
পরবর্তী বিভাগে, আমরা তাদের শক্তি এবং সীমাবদ্ধতা বোঝার জন্য এই দুটি প্রোটোকলের দিকে নজর দেব।

WebDriver "ক্লাসিক" বনাম Chrome DevTools প্রোটোকল (CDP)
WebDriver "ক্লাসিক" হল একটি ওয়েব স্ট্যান্ডার্ড যা সমস্ত প্রধান ব্রাউজার দ্বারা সমর্থিত। অটোমেশন স্ক্রিপ্টগুলি একটি ড্রাইভার সার্ভারে HTTP অনুরোধের মাধ্যমে কমান্ড জারি করে, যা অভ্যন্তরীণ, ব্রাউজার-নির্দিষ্ট প্রোটোকলের মাধ্যমে ব্রাউজারগুলির সাথে যোগাযোগ করে।
যদিও এটিতে চমৎকার ক্রস-ব্রাউজার সমর্থন রয়েছে এবং এর APIগুলি পরীক্ষার জন্য ডিজাইন করা হয়েছে, এটি ধীর হতে পারে এবং কিছু নিম্ন-স্তরের নিয়ন্ত্রণ সমর্থন করে না।

উদাহরণস্বরূপ, কল্পনা করুন আপনার কাছে একটি পরীক্ষামূলক স্ক্রিপ্ট রয়েছে যা একটি উপাদানের উপর ক্লিক করে await coffee.click(); . এটি HTTP অনুরোধের একটি সিরিজে অনুবাদ করা হয়।
# WebDriver: Click on a coffee element
curl -X POST http://127.0.0.1:4444/session/:element_id/element/click
-H 'Content-Type: application/json'
-d '{}'
অন্যদিকে, Chrome DevTools Protocol (CDP) প্রাথমিকভাবে Chrome DevTools এবং ডিবাগিংয়ের জন্য ডিজাইন করা হয়েছিল, কিন্তু অটোমেশনের জন্য Puppeteer দ্বারা গৃহীত হয়েছিল। CDP ক্রোমিয়াম-ভিত্তিক ব্রাউজারগুলির সাথে WebSocket সংযোগের মাধ্যমে সরাসরি যোগাযোগ করে, দ্রুত কর্মক্ষমতা এবং নিম্ন-স্তরের নিয়ন্ত্রণ প্রদান করে।
যাইহোক, এটি শুধুমাত্র ক্রোমিয়াম-ভিত্তিক ব্রাউজারগুলির সাথে কাজ করে এবং এটি একটি ওপেন স্ট্যান্ডার্ড নয়। তার উপরে, CDP APIগুলি তুলনামূলকভাবে জটিল। কিছু ক্ষেত্রে, CDP এর সাথে কাজ করা ergonomic নয়। উদাহরণস্বরূপ, প্রক্রিয়ার বাইরের আইফ্রেমগুলির সাথে কাজ করতে অনেক প্রচেষ্টা লাগে৷

উদাহরণস্বরূপ, একটি উপাদানের উপর ক্লিক করা await coffee.click(); সিডিপি কমান্ডের একটি সিরিজে অনুবাদ করা হয়।
// CDP: Click on a coffee element
// Mouse pressed
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mousePressed', x: 10.34, y: 27.1, clickCount: 1 }
}
// Mouse released
{
command: 'Input.dispatchMouseEvent',
parameters: {
type: 'mouseReleased', x: 10.34, y: 27.1, clickCount: 1 }
}
নিম্ন স্তরের নিয়ন্ত্রণ কি?
সেই দিনগুলিতে যখন ওয়েবড্রাইভার "ক্লাসিক" তৈরি করা হয়েছিল, তখন নিম্ন-স্তরের নিয়ন্ত্রণের প্রয়োজন ছিল না। কিন্তু সময় পরিবর্তিত হয়েছে, ওয়েব এখন অনেক বেশি সক্ষম, এবং আজ পরীক্ষা করার জন্য আরও সূক্ষ্ম ক্রিয়াকলাপের প্রয়োজন।
যেহেতু CDP সমস্ত ডিবাগিং প্রয়োজনীয়তাগুলিকে কভার করার জন্য ডিজাইন করা হয়েছে, তাই এটি WebDriver "ক্লাসিক" এর তুলনায় আরও নিম্ন-স্তরের নিয়ন্ত্রণ সমর্থন করে৷ এটি বৈশিষ্ট্যগুলি পরিচালনা করতে সক্ষম যেমন:
- কনসোল বার্তা ক্যাপচার করা হচ্ছে
- নেটওয়ার্ক অনুরোধ আটকাচ্ছে
- ডিভাইস মোড অনুকরণ
- ভূ-অবস্থান অনুকরণ
- এবং আরো!
বিভিন্ন আর্কিটেকচারের কারণে WebDriver “Classic”-এ এগুলো সম্ভব ছিল না—WebDriver “Classic” হল HTTP-ভিত্তিক, যা ব্রাউজার ইভেন্টে সদস্যতা নেওয়া এবং শোনা কঠিন করে তোলে। অন্যদিকে, CDP হল WebSocket-ভিত্তিক, ডিফল্টরূপে দ্বি-দিকনির্দেশক বার্তাপ্রেরণকে সমর্থন করে।
এরপর কি: WebDriver BiDi
এখানে WebDriver "ক্লাসিক" এবং CDP উভয়ের শক্তির একটি সারসংক্ষেপ রয়েছে:
| ওয়েবড্রাইভার "ক্লাসিক" | Chrome DevTools প্রোটোকল (CDP) |
|---|---|
| সেরা ক্রস ব্রাউজার সমর্থন | দ্রুত, দ্বি-দিকনির্দেশক বার্তাপ্রেরণ |
| W3C স্ট্যান্ডার্ড | নিম্ন-স্তরের নিয়ন্ত্রণ প্রদান করে |
| পরীক্ষার জন্য নির্মিত |
WebDriver BiDi-এর লক্ষ্য হল WebDriver "ক্লাসিক" এবং CDP-এর সেরা দিকগুলিকে একত্রিত করা। এটি একটি নতুন স্ট্যান্ডার্ড ব্রাউজার অটোমেশন প্রোটোকল যা বর্তমানে বিকাশাধীন।
WebDriver BiDi প্রকল্প সম্পর্কে আরও জানুন — এটি কীভাবে কাজ করে, দৃষ্টিভঙ্গি এবং মানককরণ প্রক্রিয়া।



