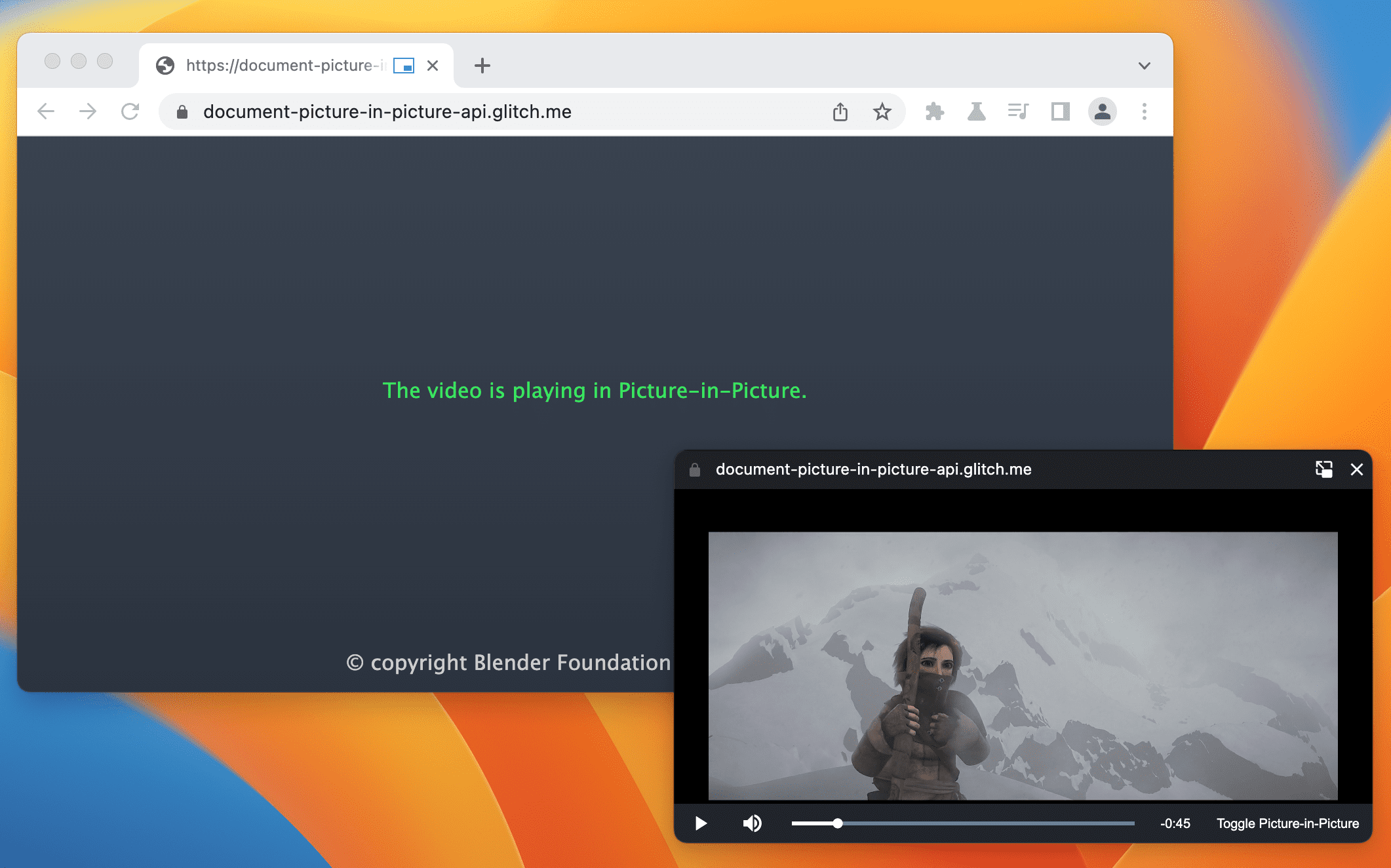
Document Picture-in-Picture API 이전에는 HTML <video> 요소만 PIP 창에 배치할 수 있었습니다. 이 새로운 API를 사용하면 임의의 HTML 콘텐츠로 채울 수 있는 상시 상단 창을 열 수 있습니다. 이 기능은 데스크톱용 Chrome 111부터 오리진 트라이얼로 제공됩니다.

새 API는 기존 <video>용 PIP API에서 제공하는 것보다 훨씬 많은 기능을 제공합니다. 예를 들어 맞춤 컨트롤 및 입력 (예: 자막, 재생목록, 시간 스크러버, 동영상에 대한 좋아요 및 싫어요)을 제공하여 사용자의 PIP 동영상 플레이어 환경을 개선할 수 있습니다.
전체 문서를 PIP로 사용하면 화상 회의 웹 앱에서 캔버스 해킹에 의존하지 않고도 여러 동영상 스트림을 단일 PIP 창으로 결합할 수 있습니다. 메시지 보내기, 다른 사용자 음소거, 손 들기와 같은 맞춤 컨트롤을 제공할 수도 있습니다.
다음 코드 스니펫은 맞춤 동영상 플레이어의 PIP를 전환하는 방법을 보여줍니다.
async function togglePictureInPicture() {
// Close Picture-in-Picture window if any.
if (documentPictureInPicture.window) {
documentPictureInPicture.window.close();
return;
}
// Open a Picture-in-Picture window.
const pipWindow = await documentPictureInPicture.requestWindow({
initialAspectRatio: 640 / 360,
copyStyleSheets: true,
});
// Move video to the Picture-in-Picture window.
const video = document.querySelector("#video");
pipWindow.document.body.append(video);
// Listen for the PiP closing event to move the video back.
pipWindow.addEventListener("unload", (event) => {
const videoContainer = document.querySelector("#videoContainer");
const pipVideo = event.target.querySelector("#video");
videoContainer.append(pipVideo);
});
}
자세한 내용은 <video>뿐만 아니라 모든 요소의 PIP 모드를 참고하세요.
이 단계에서는 개발자 의견이 매우 중요하므로 제안사항과 질문이 있으면 GitHub에서 문제를 제출해 주세요.


