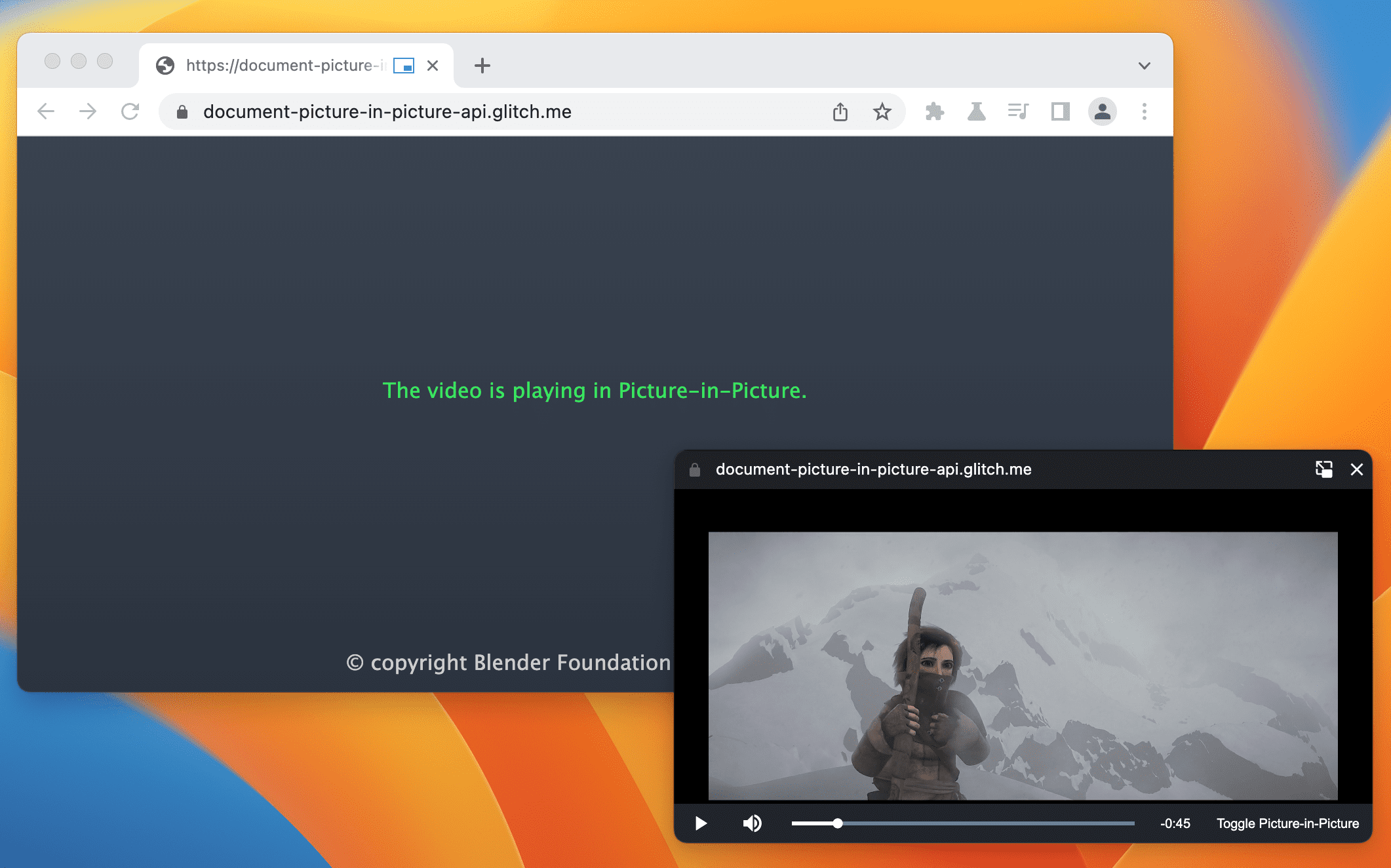
До API «Картинка в картинке» документа можно было поместить только HTML-элемент <video> в окно «Картинка в картинке». Этот новый API позволяет открывать постоянное окно, которое можно заполнить произвольным HTML-содержимым. Он доступен в виде пробной версии , начиная с версии Chrome 111 для настольных компьютеров.

Новый API предоставляет гораздо больше, чем существующий API «картинка в картинке» для <video> . Например, вы можете предоставить настраиваемые элементы управления и входные данные (например, подписи , списки воспроизведения, ползунок времени, лайки и антипатии к видео), чтобы улучшить работу пользователя с видеопроигрывателем «картинка в картинке».
Благодаря полному документу в режиме «картинка в картинке» веб-приложения для видеоконференций могут объединять несколько видеопотоков в одно окно «картинка в картинке», не полагаясь на хаки холста . Они также могут предоставлять настраиваемые элементы управления, такие как отправка сообщения, отключение звука другого пользователя или поднятие руки.
В следующем фрагменте кода показано, как переключить режим «Картинка в картинке» для пользовательского видеоплеера.
async function togglePictureInPicture() {
// Close Picture-in-Picture window if any.
if (documentPictureInPicture.window) {
documentPictureInPicture.window.close();
return;
}
// Open a Picture-in-Picture window.
const pipWindow = await documentPictureInPicture.requestWindow({
initialAspectRatio: 640 / 360,
copyStyleSheets: true,
});
// Move video to the Picture-in-Picture window.
const video = document.querySelector("#video");
pipWindow.document.body.append(video);
// Listen for the PiP closing event to move the video back.
pipWindow.addEventListener("unload", (event) => {
const videoContainer = document.querySelector("#videoContainer");
const pipVideo = event.target.querySelector("#video");
videoContainer.append(pipVideo);
});
}
Для получения дополнительной информации проверьте «Картинка в картинке» для любого элемента, а не только для <video> .
На этом этапе очень важна обратная связь с разработчиками, поэтому сообщайте о проблемах на GitHub с предложениями и вопросами.


