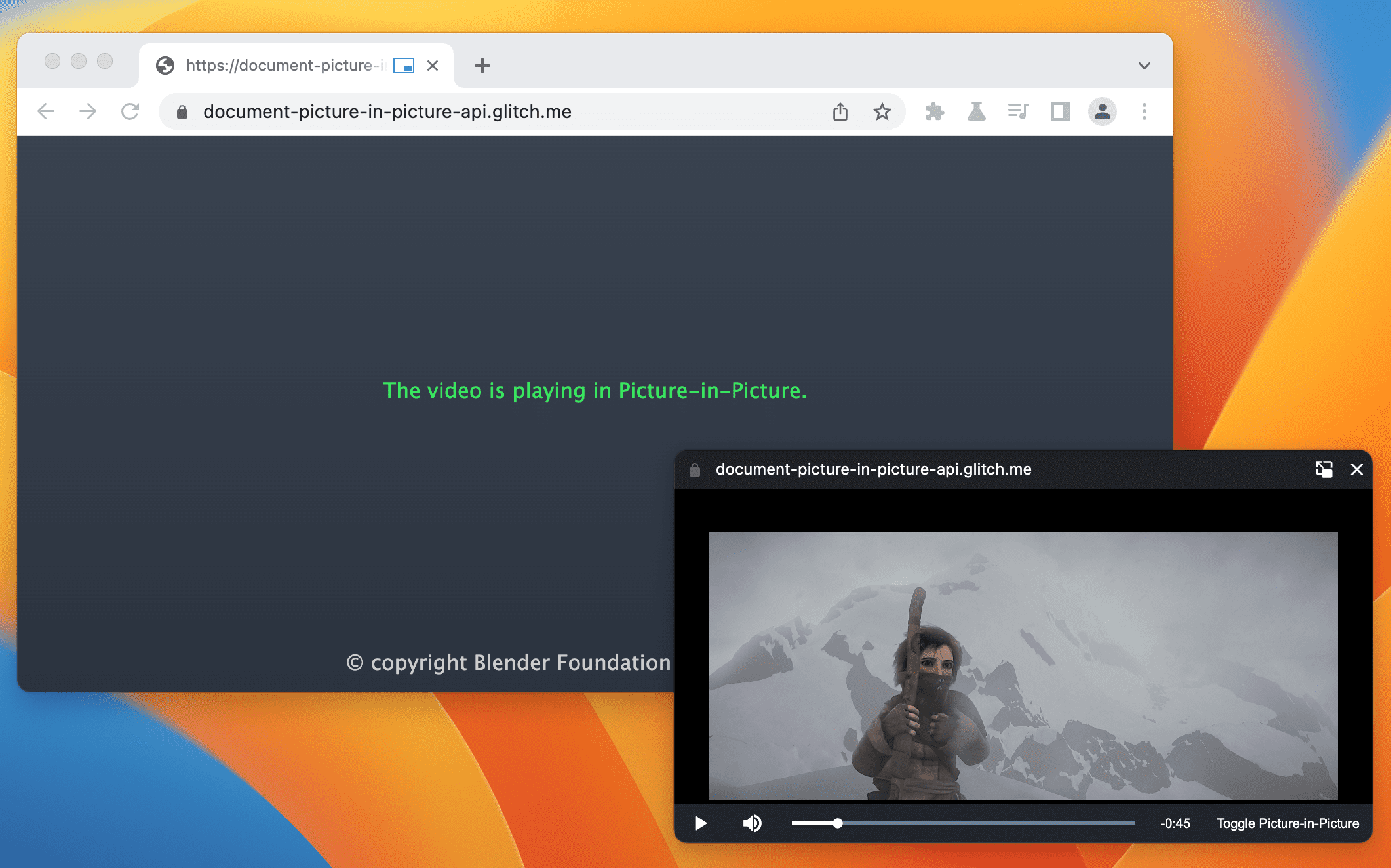
在 Document Picture-in-Picture API 推出前,您只能將 HTML <video> 元素放入 Picture-in-Picture 視窗。這個新的 API 可讓您開啟一律置頂視窗,並在其中填入任意 HTML 內容。這項功能已在 Chrome 111 電腦版推出來源試用版。

新 API 提供的功能遠遠超出現有的 <video> 專用 Picture-in-Picture API 的範圍。舉例來說,您可以提供自訂控制項和輸入內容 (例如字幕、播放清單、時間快轉器、喜歡和不喜歡的影片),改善使用者在 Picture-in-Picture 模式下觀看影片的體驗。
透過子母畫面中的完整文件,視訊會議網頁應用程式可以將多個視訊串流合併至單一子母畫面視窗,而不必仰賴畫布駭客攻擊。也可以提供自訂控制選項,例如傳送訊息、將其他使用者設為靜音或舉手。
以下程式碼片段說明如何切換自訂影片播放器的 Picture-in-Picture 模式。
async function togglePictureInPicture() {
// Close Picture-in-Picture window if any.
if (documentPictureInPicture.window) {
documentPictureInPicture.window.close();
return;
}
// Open a Picture-in-Picture window.
const pipWindow = await documentPictureInPicture.requestWindow({
initialAspectRatio: 640 / 360,
copyStyleSheets: true,
});
// Move video to the Picture-in-Picture window.
const video = document.querySelector("#video");
pipWindow.document.body.append(video);
// Listen for the PiP closing event to move the video back.
pipWindow.addEventListener("unload", (event) => {
const videoContainer = document.querySelector("#videoContainer");
const pipVideo = event.target.querySelector("#video");
videoContainer.append(pipVideo);
});
}
如需更多資訊,請參閱「任何元素的子母畫面」(不僅限於 <video>)。
開發人員的意見回饋在這個階段非常重要,因此請在 GitHub 回報問題,提供建議和問題。


