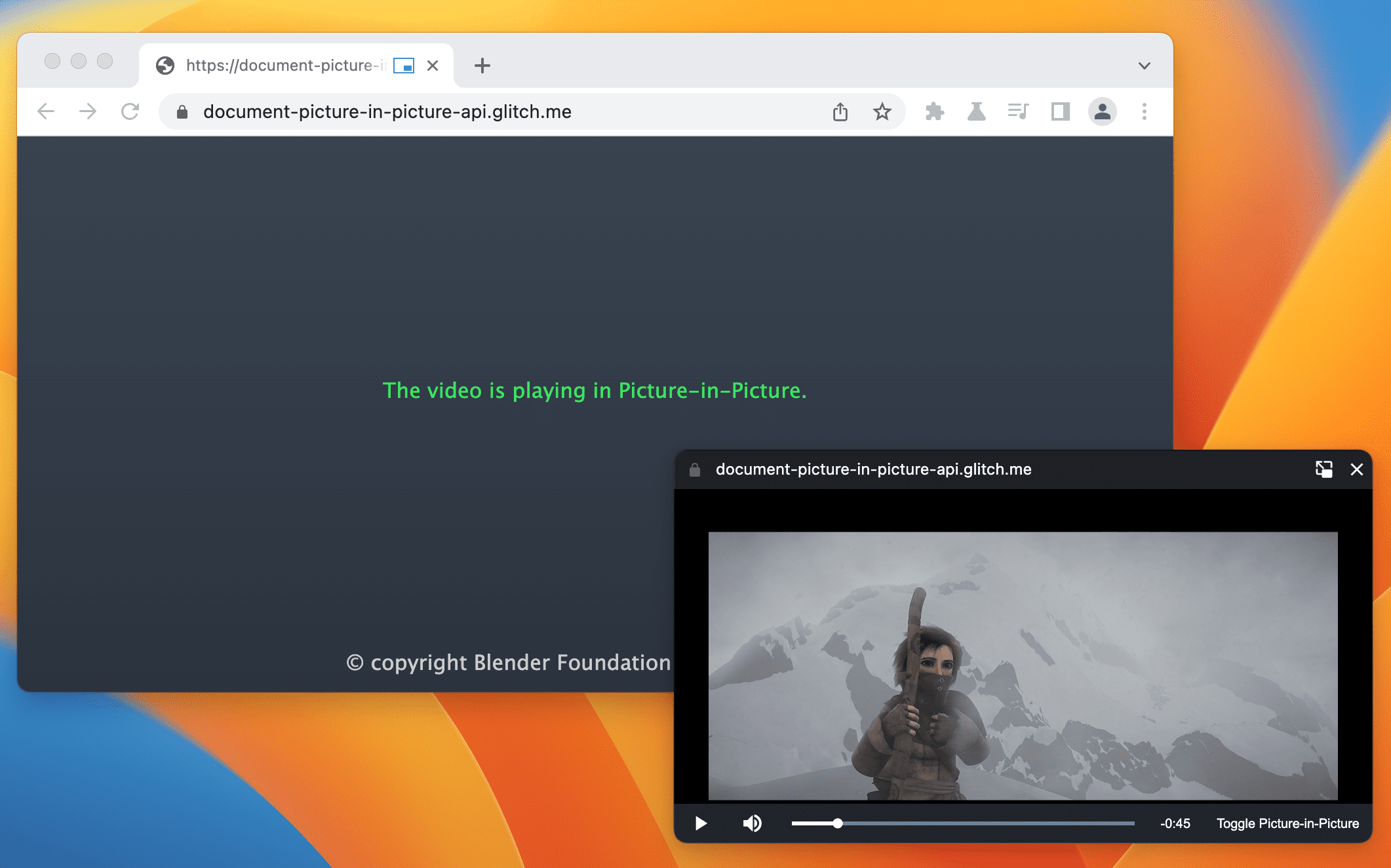
Trước khi có API Chế độ hình trong hình của tài liệu, bạn chỉ có thể đặt phần tử <video> HTML vào cửa sổ Chế độ hình trong hình. API mới này cho phép mở một cửa sổ luôn ở trên cùng có thể được điền sẵn nội dung HTML tuỳ ý. Tính năng này được cung cấp dưới dạng bản dùng thử theo nguyên gốc bắt đầu từ Chrome 111 trên máy tính.

API mới cung cấp nhiều tính năng hơn so với API Hình trong hình cho <video> hiện có. Ví dụ: bạn có thể cung cấp các chế độ điều khiển và phương thức nhập tuỳ chỉnh (ví dụ: phụ đề, danh sách phát, thanh tua, lượt thích và không thích video) để cải thiện trải nghiệm của người dùng khi sử dụng trình phát video ở chế độ Hình trong hình.
Với một Tài liệu đầy đủ ở chế độ Hình trong hình, các ứng dụng web hội nghị truyền hình có thể kết hợp nhiều luồng video vào một cửa sổ Hình trong hình mà không cần dựa vào các thủ thuật canvas. Họ cũng có thể cung cấp các chế độ kiểm soát tuỳ chỉnh như gửi tin nhắn, tắt tiếng người dùng khác hoặc giơ tay.
Đoạn mã sau đây cho bạn biết cách bật/tắt chế độ Hình trong hình cho trình phát video tuỳ chỉnh.
async function togglePictureInPicture() {
// Close Picture-in-Picture window if any.
if (documentPictureInPicture.window) {
documentPictureInPicture.window.close();
return;
}
// Open a Picture-in-Picture window.
const pipWindow = await documentPictureInPicture.requestWindow({
initialAspectRatio: 640 / 360,
copyStyleSheets: true,
});
// Move video to the Picture-in-Picture window.
const video = document.querySelector("#video");
pipWindow.document.body.append(video);
// Listen for the PiP closing event to move the video back.
pipWindow.addEventListener("unload", (event) => {
const videoContainer = document.querySelector("#videoContainer");
const pipVideo = event.target.querySelector("#video");
videoContainer.append(pipVideo);
});
}
Hãy xem phần Chế độ Hình trong hình cho mọi phần tử, không chỉ <video> để biết thêm thông tin.
Ý kiến phản hồi của nhà phát triển rất quan trọng ở giai đoạn này. Vì vậy, vui lòng gửi vấn đề trên GitHub kèm theo đề xuất và câu hỏi.


