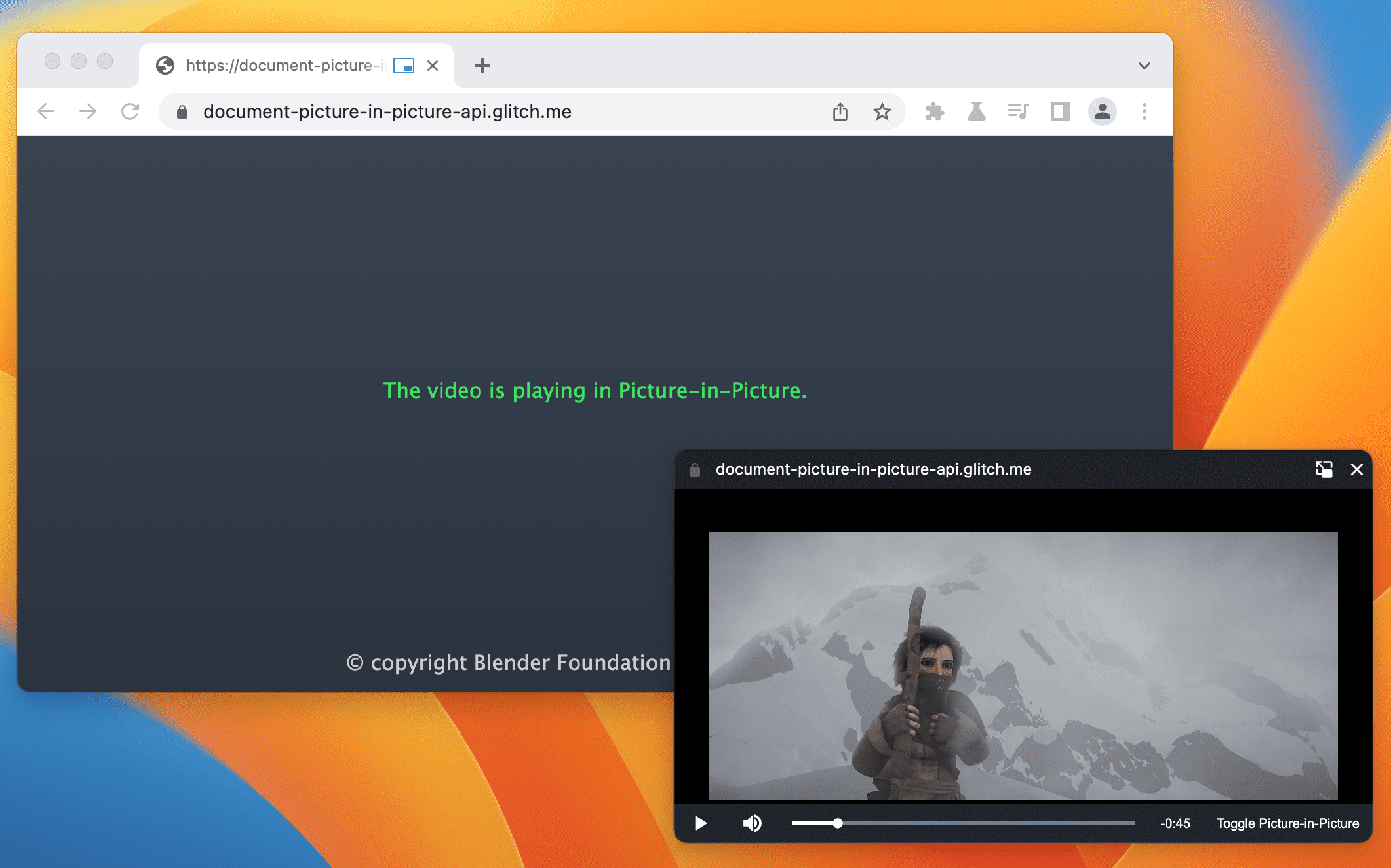
Prima dell'API Document Picture-in-Picture, era possibile inserire un elemento HTML <video> solo in una finestra Picture-in-Picture. Questa nuova API consente di aprire una finestra sempre in primo piano che può essere compilata con contenuti HTML arbitrari. È disponibile come prova dell'origine a partire da Chrome 111 su computer.

La nuova API offre molto di più di quanto sia disponibile nell'API Picture-in-Picture esistente per <video>. Ad esempio, puoi fornire controlli e input personalizzati (ad esempio sottotitoli codificati, playlist, cursore del tempo, Mi piace e Non mi piace) per migliorare l'esperienza dell'utente con il video player Picture-in-Picture.
Con un documento completo in modalità Picture in picture, le app web per videoconferenze possono combinare più stream video in un'unica finestra Picture in picture senza dover fare affidamento su hack di Canvas. Possono anche fornire controlli personalizzati, come l'invio di un messaggio, la disattivazione dell'audio di un altro utente o l'alzata di una mano.
Il seguente snippet di codice mostra come attivare/disattivare la modalità Picture-in-Picture per un video player personalizzato.
async function togglePictureInPicture() {
// Close Picture-in-Picture window if any.
if (documentPictureInPicture.window) {
documentPictureInPicture.window.close();
return;
}
// Open a Picture-in-Picture window.
const pipWindow = await documentPictureInPicture.requestWindow({
initialAspectRatio: 640 / 360,
copyStyleSheets: true,
});
// Move video to the Picture-in-Picture window.
const video = document.querySelector("#video");
pipWindow.document.body.append(video);
// Listen for the PiP closing event to move the video back.
pipWindow.addEventListener("unload", (event) => {
const videoContainer = document.querySelector("#videoContainer");
const pipVideo = event.target.querySelector("#video");
videoContainer.append(pipVideo);
});
}
Per saperne di più, consulta Picture-in-Picture per qualsiasi elemento, non solo per <video>.
Il feedback degli sviluppatori è molto importante in questa fase, quindi segnala i problemi su GitHub con suggerimenti e domande.


