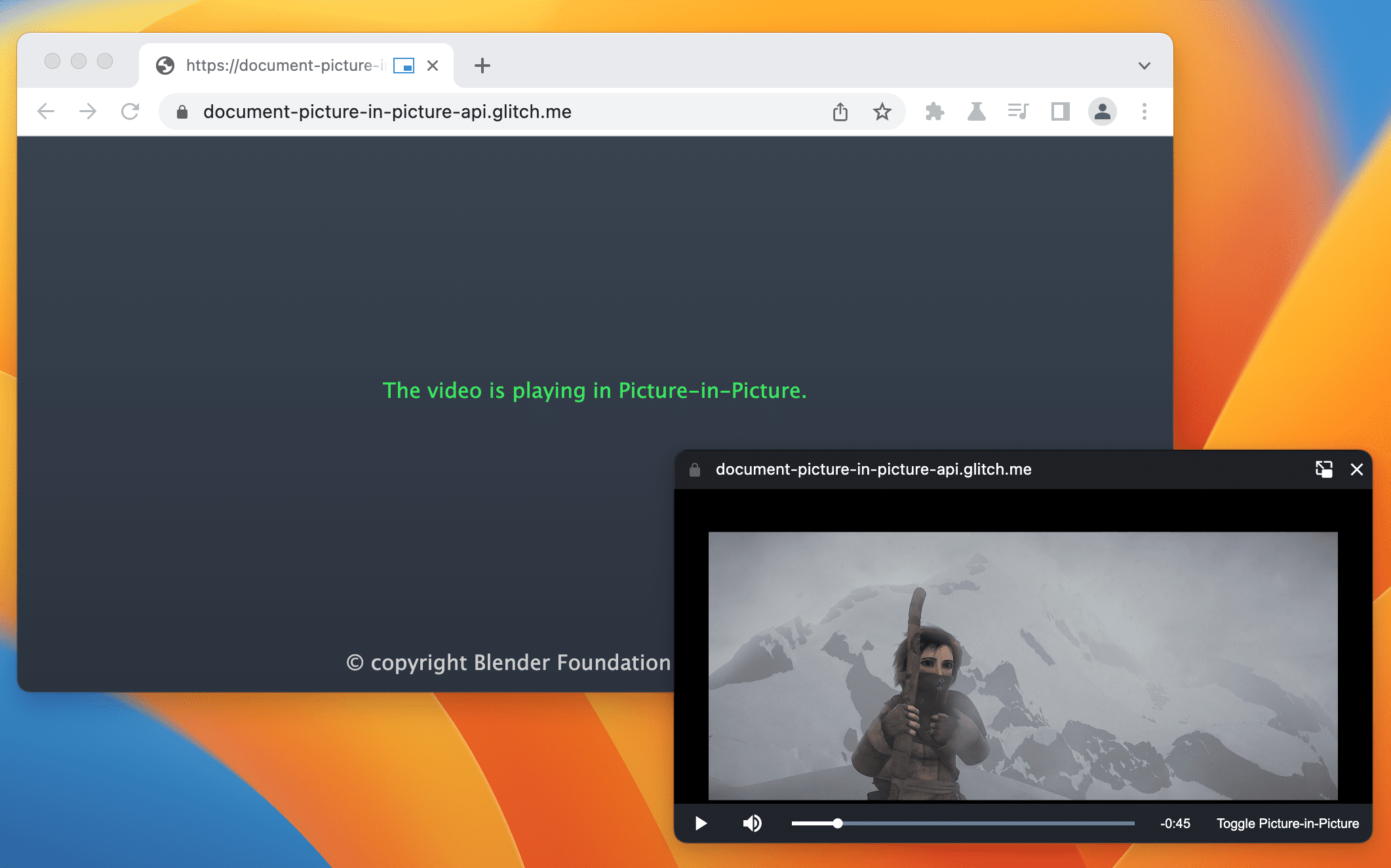
לפני Document Picture-in-Picture API, אפשר היה להוסיף לחלון 'תמונה בתוך תמונה' רק רכיב HTML מסוג <video>. ה-API החדש הזה מאפשר לפתוח חלון שמוצג תמיד בחלק העליון של המסך, ואפשר לאכלס אותו בתוכן HTML שרירותי. הוא זמין כגרסת מקור לניסיון החל מגרסה 111 של Chrome במחשב.

ה-API החדש מספק הרבה יותר ממה שזמין ב-Picture-in-Picture API הקיים ל-<video>. לדוגמה, אתם יכולים לספק פקדים ומקורות קלט מותאמים אישית (למשל, כתוביות, פלייליסטים, סרגל זמן, סימון סרטונים בלייק או דיסלייק) כדי לשפר את חוויית המשתמש בנגן הווידאו ב'תמונה בתוך תמונה'.
כשמשתמשים במסמך מלא במצב 'תמונה בתוך תמונה', אפליקציות אינטרנט לשיחות וידאו יכולות לשלב כמה שידורי וידאו בחלון אחד של 'תמונה בתוך תמונה', בלי להסתמך על האקינג של לוח הציור. הם יכולים גם לספק פקדים מותאמים אישית, כמו שליחת הודעה, השבתת המיקרופון של משתמש אחר או הרמת יד.
קטע הקוד הבא מראה איך להפעיל או להשבית את התכונה 'תמונה בתוך תמונה' בנגן וידאו מותאם אישית.
async function togglePictureInPicture() {
// Close Picture-in-Picture window if any.
if (documentPictureInPicture.window) {
documentPictureInPicture.window.close();
return;
}
// Open a Picture-in-Picture window.
const pipWindow = await documentPictureInPicture.requestWindow({
initialAspectRatio: 640 / 360,
copyStyleSheets: true,
});
// Move video to the Picture-in-Picture window.
const video = document.querySelector("#video");
pipWindow.document.body.append(video);
// Listen for the PiP closing event to move the video back.
pipWindow.addEventListener("unload", (event) => {
const videoContainer = document.querySelector("#videoContainer");
const pipVideo = event.target.querySelector("#video");
videoContainer.append(pipVideo);
});
}
מידע נוסף זמין במאמר תצוגת 'תמונה בתוך תמונה' בכל רכיב, לא רק ב-<video>.
המשוב של המפתחים חשוב מאוד בשלב הזה, לכן מומלץ לדווח על בעיות ב-GitHub עם הצעות ושאלות.

