Las transiciones tienen numerosos beneficios para los usuarios, como ayudarlos a mantener el contexto y reducir la percepción de latencia. Los desarrolladores desean poder crear transiciones fluidas entre las páginas, lo que ayuda a aumentar la participación de los usuarios en su sitio.
Sin embargo, habilitar las transiciones de estado fue muy difícil, ya que requería que los desarrolladores administraran los estados de dos elementos diferentes. Incluso algo tan simple como una transición cruzada implica que ambos estados estén presentes al mismo tiempo. Esto presenta desafíos de usabilidad, como el manejo de interacciones adicionales en el elemento saliente. Para los usuarios de dispositivos de asistencia, hay un período en el que el estado anterior y el posterior se encuentran en el DOM al mismo tiempo. Además, los elementos pueden moverse por el árbol de una manera que se ve bien, pero que puede hacer que se pierdan fácilmente la posición de lectura y el enfoque.
La API de View Transitions, que se lanzó en Chrome 111, permite crear transiciones fluidas y sencillas entre páginas. Te permite cambiar el DOM sin superposiciones entre estados y tener una animación de transición entre los estados con vistas de instantáneas.
Tal vez te preguntes qué tan fácil es implementar esta función. ¿Qué tipo de casos de uso existen? ¿Cómo usan otros desarrolladores las transiciones de vista?
En este artículo, se explica la implementación de transiciones de vista en 4 sitios web diferentes: RedBus (viajes), CyberAgent (publicador de noticias y blogs), Nykaa (comercio electrónico) y PolicyBazaar (seguros), y cómo sus sitios web se beneficiaron de diferentes maneras con el uso de la API de View Transitions.
redBus
redBus, que forma parte del grupo MakeMyTrip, es un sitio web de reserva y venta de boletos de autobús con sede en Bangalore, India, y presencia en diferentes regiones geográficas a nivel mundial. Fue uno de los primeros sitios web en implementar una experiencia con la API de View Transitions.
¿Por qué Redbus implementó transiciones de vista?
El equipo de redBus cree firmemente en brindar una experiencia web unificada y similar a la de una app, que sea lo más parecida posible a sus apps nativas. De hecho, a lo largo de los años, implementaron varias soluciones personalizadas. Por ejemplo, implementaron animaciones personalizadas basadas en JavaScript y CSS para las transiciones de página incluso antes de que se desarrollara la API de View Transitions. Sin embargo, eso significaba que debían ocuparse de la administración del rendimiento en los segmentos inferiores de la red y los dispositivos, lo que, en ocasiones, generaba una experiencia diferente con una estrategia de carga adaptable.
redBus usó transiciones de vista para varios recorridos del usuario. Por ejemplo, en la sección de ayuda de su app para dispositivos móviles, que abría páginas web en pestañas personalizadas de Chrome, y en su embudo de reserva de boletos de autobús, en el que los usuarios pasan de la página de lista de inventario a la página de pagos. En el último caso, las transiciones de vista hicieron que la navegación de página a página fuera más fluida y generaron un aumento en su porcentaje de conversiones. Esto se debió a una mejor experiencia del usuario y un mejor rendimiento percibido mientras se ejecutaban las operaciones pesadas, como la recuperación del inventario disponible más actualizado.
Detalles técnicos de la implementación
redBus usa React y EJS como su pila de tecnología de frontend, con una combinación de SPA y MPA en diferentes recorridos. En el siguiente fragmento de código, se muestra cómo se usan las transiciones de vista:
/* Forward Transition */
export const goToURL = ( url: string , reactHistory: any ): void => {
if(document.startViewTransition) {
let viewTransition = document.startViewTransition();
viewTransition.ready.finally(() => {
reactHistory ? reactHistory.push(url) : (window.location.href = url);
})
} else {
reactHistory ? reactHistory.push(url) : (window.location.href = url);
}
};
/* Back Transition */
export const goBack = ( reactHistory: any ): void => {
if(document.startViewTransition) {
document.documentElement.classList.add('back-transition');
let viewTransition = document.startViewTransition();
viewTransition.ready.finally(() => {
reactHistory ? reactHistory.goBack() : history.back();
})
viewTransition.finished.finally(() => {
document.documentElement.classList.remove('back-transition');
})
} else {
reactHistory ? reactHistory.goBack() : history.back();
}
};
En el siguiente CSS, slide-to-right, slide-to-left, slide-from-right y slide-from-left son fotogramas clave de animación CSS.
::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both fade-out,
300ms cubic-bezier(0.4, 0, 0.2, 1) both slide-to-left;
}
::view-transition-new(root) {
animation: 700ms cubic-bezier(0, 0, 0.2, 1) 90ms both fade-in,
700ms cubic-bezier(0.4, 0, 0.2, 1) both slide-from-right;
}
.back-transition::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both fade-out,
300ms cubic-bezier(0.4, 0, 0.2, 1) both slide-to-right;
}
.back-transition::view-transition-new(root) {
animation: 700ms cubic-bezier(0, 0, 0.2, 1) 90ms both fade-in,
700ms cubic-bezier(0.4, 0, 0.2, 1) both slide-from-left;
}
Impacto empresarial
redBus optó por implementar transiciones de vista junto con iniciativas para mejorar el INP en todo su sitio, lo que generó un aumento del 7% en las ventas. Amit Kumar, gerente de Ingeniería sénior en redBus, dijo que las transiciones de vista son realmente increíbles para quienes desean una mejor experiencia del usuario y menos sobrecarga de mantenimiento.
Realizamos sesiones integrales de comentarios de los usuarios, en las que incorporamos opiniones valiosas de un grupo diverso de usuarios. Nuestro profundo conocimiento de nuestra base de usuarios (autobús y tren) y sus necesidades, combinado con nuestra experiencia, nos ha llevado a creer que esta función proporcionará un valor significativo desde el principio, sin necesidad de realizar pruebas A/B. Las transiciones de vista son un paso para cerrar la brecha entre la app y la Web con una experiencia de navegación fluida.
Anoop Menon, director de tecnología de redBus
CyberAgent
CyberAgent es una empresa de TI con sede en Japón que proporciona muchos servicios en línea, incluida la publicación de blogs y noticias.
¿Por qué CyberAgent implementó las transiciones de vista?
En el pasado, CyberAgent había considerado usar animaciones CSS o un framework para implementar transiciones animadas y mejorar la experiencia del usuario, pero le preocupaba el bajo rendimiento en la renderización del DOM y el mantenimiento del código. Cuando Chrome agregó compatibilidad con la API de View Transitions, los desarrolladores se entusiasmaron con la idea de usarla para crear transiciones de página atractivas que superaran estos desafíos.
CyberAgent implementó transiciones de vista entre la lista de blogs y la página del blog. Aquí, observa cómo agregaron la transición del elemento a la imagen principal. Puedes visitar su sitio y disfrutar de la experiencia en vivo hoy mismo.
También usaron consultas de medios para diseñar diferentes experiencias de animación para distintos dispositivos. Para las páginas para dispositivos móviles, incluyeron transiciones de elementos, pero este efecto tenía demasiado movimiento para las computadoras de escritorio.
@media screen and (min-width: 769px) {
.main-visual {
view-transition-name: none !important;
}
}
Detalles técnicos de la implementación
CyberAgent usa Next.js para compilar su SPA. En el siguiente ejemplo de código, se muestra cómo usan la API de View Transition.
export const usePageTransition = () => {
const router = useRouter();
const defferedRef = useRef<Deferred | null>(null);
useEffect(() => {
const handleRouteChangeComplete = () => {
defferedRef.current?.resolve();
};
const handleRouteChangeStart = (url: string) => {
if (!("startViewTransition" in document)) return;
if (router.asPath === url) return;
const deffered = new Deferred();
defferedRef.current = deffered;
(document as Document).startViewTransition(async () => {
await deffered.promise;
});
};
router.events.on("routeChangeStart", handleRouteChangeStart);
router.events.on("routeChangeComplete", handleRouteChangeComplete);
return () => {
router.events.off("routeChangeStart", handleRouteChangeStart);
router.events.off("routeChangeComplete", handleRouteChangeComplete);
};
}, [router.asPath]);
};
Consulta más muestras de código de Next.js.
Transiciones de vista para MPA con tecnología de renderización previa
CyberAgent también probó nuestra nueva API de View Transitions para apps de varias páginas (MPA) (actualmente bajo la marca chrome://flags/#view-transition-on-navigation) en un servicio llamado Ameba News, que es un sitio de portal de noticias.
Las transiciones de vista se usaron en dos lugares: el primero es cuando se cambian las categorías de las noticias, como se muestra en el siguiente video.
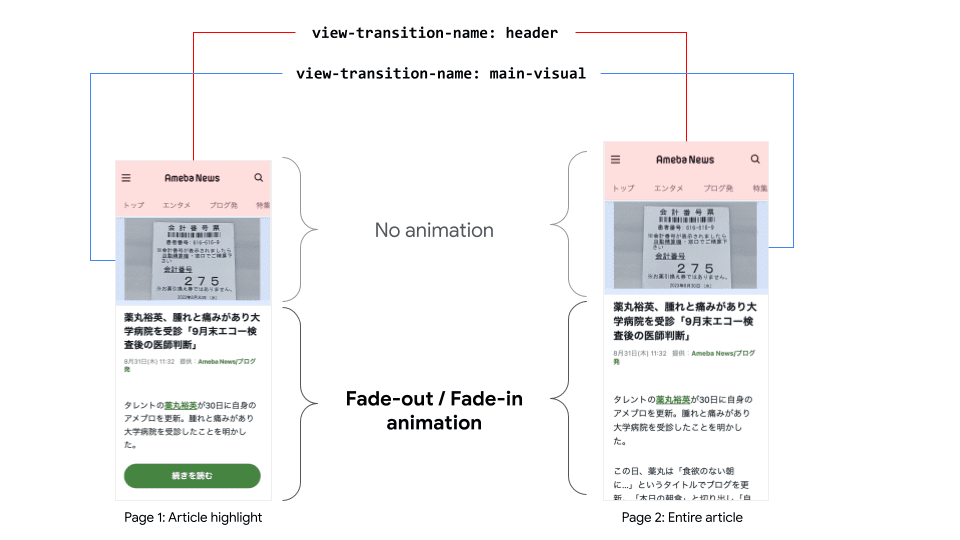
El segundo es entre la página de noticias destacadas, en la que se muestra un fragmento del contenido, y cuando el usuario hace clic en Ver más detalles, se muestra el resto del artículo.
Lo interesante es que solo agregaron animación a la parte que cambiará después de hacer clic en el botón. Este pequeño ajuste en el diseño de la animación hace que la página de MPA parezca más una SPA desde el punto de vista del usuario, ya que solo se anima el contenido nuevo:
Así es como lo hicieron: asignaron un view-transition-name diferente a las distintas partes de la página. Por ejemplo, asignaron un view-transition-name a la parte superior del artículo, otro a la parte inferior y no agregaron animación a la parte superior.
::view-transition-old(root) {
animation:
var(--animation-disappear-duration) var(--animation-disappear-easing) both fade-out;
}
::view-transition-new(root) {
animation:
var(--animation-appear-in-duration) var(--animation-appear-in-easing) both fade-in;
}

Otro aspecto interesante sobre el uso de la API de View Transitions por parte de CyberAgent es que usaron quicklink para implementar fácilmente reglas de renderización previa en la página de detalles. Este es su código de muestra:
import { prerender } from ‘https://.../quicklink.mjs’;
window.addEventListener('load', () => {
const match = location.pathname.match(/\\/(.+)\\/hl\\/([0-9a-z-_]+)/);
if (!match) return;
const [_, dirname, entryId] = match;
prerender(`/${dirname}/${entryId}/`);
});
Puedes obtener más información sobre la implementación de vínculos rápidos en este artículo.
Testimonio
Kazunari Hara, líder técnico del servicio Ameba en CyberAgent, dijo que las transiciones de vista podrían tener un impacto significativo en la empresa por dos motivos.
En primer lugar, guían a los usuarios en la página. Las transiciones de vista permiten enfocar visualmente a los usuarios en el mensaje más importante y los ayudan a aprovechar al máximo la página web. Además, mejoran y enfatizan la marca con la animación. CyberAgent tiene un diseño de animación designado para comunicar su marca. Con las transiciones de vistas, pueden implementar esta experiencia de marca sin agregar el costo de mantener bibliotecas externas.
View Transitions es una de mis APIs favoritas. La capacidad de agregar animaciones como una función estándar del navegador hace que las transiciones de vista sean más fáciles de implementar y mantener en comparación con otras soluciones que dependen de bibliotecas. Esperamos implementar transiciones de vista en más servicios para comunicar nuestra marca.
Kazunari Hara, director de tecnología de Ameba
Nykaa
Nykaa es la plataforma de comercio electrónico de moda y belleza más grande de la India. Su objetivo es que la experiencia en la Web móvil sea lo más similar posible a la experiencia en su app nativa. Cuando intentaron implementar animaciones de transición, tuvieron dificultades para escribir código JavaScript personalizado complejo. Esto también afectó marginalmente el rendimiento de su sitio web.
¿Por qué Nykaa implementó transiciones de vista?
Con la llegada de las transiciones de vista, el equipo de Nykaa vio una oportunidad en la que la disponibilidad nativa de estas transiciones significaba que la UX de las transiciones de página podía mejorarse significativamente sin afectar el rendimiento. Nykaa usa mucho las transiciones de vista para pasar de la página de detalles del producto a la página de la lista de productos.
Detalles técnicos de la implementación
Nykaa usó React y Emotion para compilar su SPA. Puedes encontrar más muestras de código sobre cómo usar las transiciones de vista con React aquí.
if (document.startViewTransition) {
document.startViewTransition(() => {
history.push(productUrl);
});
} else {
history.push(productUrl);
}
const fadeIn = keyframes`
from { opacity: 0; }
`;
const fadeOut = keyframes`
to { opacity: 0; }
`;
const slideFromRight = keyframes`
from { transform: translateX(300px); }
`;
const slideToLeft = keyframes`
to { transform: translateX(-300px); }
`;
const slideToRight = keyframes`
to { transform: translateX(300px); }
`;
const slideFromLeft = keyframes`
from { transform: translateX(-300px); }
`
CSS para la animación del panel lateral:
::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both ${fadeOut},
1000ms cubic-bezier(0.4, 0, 0.2, 1) both ${slideToLeft};
}
::view-transition-new(root) {
animation: 400ms cubic-bezier(0, 0, 0.2, 1) 300ms both ${fadeIn},
1000ms cubic-bezier(0.4, 0, 0.2, 1) both ${slideFromRight};
}
.back-transition {
display: inherit;
}
.back-transition::view-transition-old(root) {
animation-name: fade-out, ${slideToRight};
}
.back-transition::view-transition-new(root) {
animation-name: fade-in, ${slideFromLeft};
}
Testimonio
Sunit Jindal, jefe de apps en Nykaa, dijo que el mayor beneficio de la transición de vista fue la "percepción de velocidad". Nykaa usó los efectos de brillo para esperar a que se cargara el contenido desde el backend, pero descubrió que mostrar el efecto de brillo no les indicaba a los usuarios cuánto tiempo debían esperar a que se cargara el contenido. Con las transiciones de vista, la transición en sí misma les brindaba a los usuarios la sensación de que "algo está por suceder", lo que hacía que la espera fuera menos dolorosa.
Nykaa estaba muy entusiasmada con la UX mejorada de su página web con transiciones de vista y está lista para implementar transiciones de vista en páginas adicionales también. Esto es lo que dijo su vicepresidente de Diseño:
Nos comprometemos a implementar transiciones de vista en todas las funciones futuras en las que tenga sentido. Ya se identificaron algunas áreas, y el equipo está invirtiendo activamente en ellas.
Krishna R V, vicepresidente de Diseño
PolicyBazaar
PolicyBazaar, con sede en Gurgaon, es el agregador de seguros y la empresa multinacional de tecnología financiera más grande de la India.
¿Por qué PolicyBazaar implementó transiciones de vista?
Como empresa que prioriza la Web, el equipo de PolicyBazaar siempre se propuso brindar la mejor experiencia del usuario posible en todos sus recorridos del usuario críticos. Incluso antes del lanzamiento de la API de View Transitions, era una práctica común implementar transiciones personalizadas con JavaScript y CSS, ya que mejoraban la experiencia del usuario, creaban un flujo de navegación fluido y mejoraban el atractivo visual general de los sitios web.
Sin embargo, estas implementaciones personalizadas generaron demoras ocasionales basadas en el rendimiento, complejidades en el mantenimiento del código y una compatibilidad no óptima con los frameworks utilizados. La API de View Transitions los ayudó a superar la mayoría de estos desafíos, ya que proporciona una interfaz fácil de usar con beneficios de rendimiento disponibles de forma nativa.
PolicyBazaar usó transiciones de vista en diferentes elementos de sus recorridos previos a la cotización para que los posibles compradores se entusiasmaran con proporcionar los detalles necesarios para comprar pólizas de seguros.
Detalles técnicos de la implementación
Usan un enfoque de framework híbrido con Angular y React, que dominan la mayor parte de su base de código. Aquí se muestra el fragmento de VT de su código escrito en Angular y compartido por Aman Soni (desarrollador principal de frontend de PolicyBazaar):
toggleWidgetAnimation() {
let doc:any = document;
if (!doc.startViewTransition) {
this.toggleWidget();
return;
}
doc.startViewTransition(() => this.toggleWidget());
}
toggleWidget() {
let badgeEle = document.querySelector('.animate_init_state_one');
let textEle = document.querySelector('.animate_init_state_two');
badgeEle.classList.toggle('hide');
textEle.classList.toggle('hide');
}
Testimonio
Rishabh Mehrotra, jefe de diseño (BU de Life), dijo que las transiciones de vista desempeñaron un papel importante en la mejora de la experiencia del sitio web para sus usuarios, ya que optimizaron la usabilidad, la participación y la satisfacción general. Ayudó a proporcionar una navegación fluida, interacción guiada, reducción de la carga cognitiva, estética moderna y mucho más.
Mejorar la experiencia web es un objetivo primordial para PB, y VT ha demostrado ser una herramienta fundamental para lograrlo con una fluidez notable. Su atractivo generalizado entre nuestra comunidad de desarrolladores y nuestra base de usuarios ha imbuido a nuestro equipo de un gran entusiasmo. A medida que contemplamos su integración en diversos POD, prevemos un impacto positivo de gran alcance en los niveles de satisfacción y la excelencia operativa.
Saurabh Tiwari (director de Tecnología de PolicyBazaar)
Próximos pasos
¿Te interesa probar las transiciones de vista? Estos son algunos recursos que puedes consultar para obtener más información:


