ব্যবহারকারীদের জন্য ট্রানজিশনের অসংখ্য সুবিধা রয়েছে, যার মধ্যে রয়েছে তাদের প্রসঙ্গে রাখা এবং বিলম্বের ধারণা হ্রাস করা। ডেভেলপাররা পৃষ্ঠাগুলির মধ্যে নিরবচ্ছিন্ন ট্রানজিশন তৈরি করার ক্ষমতা চান, যা তাদের সাইটের সাথে ব্যবহারকারীর সম্পৃক্ততা বৃদ্ধিতে সহায়তা করে।
তবে, স্টেট ট্রানজিশন সক্ষম করা সত্যিই কঠিন ছিল কারণ এর জন্য ডেভেলপারদের দুটি ভিন্ন উপাদানের অবস্থা পরিচালনা করতে হত। এমনকি একটি সাধারণ ক্রস-ফেডের মতো কিছুতেও উভয় অবস্থা একই সময়ে উপস্থিত থাকা জড়িত। এটি ব্যবহারযোগ্যতার চ্যালেঞ্জগুলি উপস্থাপন করে, যেমন বহির্গামী উপাদানের উপর অতিরিক্ত মিথস্ক্রিয়া পরিচালনা করা। সহায়ক ডিভাইস ব্যবহারকারীদের জন্য, এমন একটি সময়কাল থাকে যেখানে পূর্ববর্তী এবং পরবর্তী অবস্থা উভয়ই একই সময়ে DOM-এ থাকে। এছাড়াও, জিনিসগুলি গাছের চারপাশে এমনভাবে ঘোরাফেরা করতে পারে যা দৃশ্যত ঠিক থাকে, তবে সহজেই পড়ার অবস্থান এবং ফোকাস হারিয়ে যেতে পারে।
Chrome 111-এ চালু হওয়া, View Transitions API পৃষ্ঠাগুলির মধ্যে মসৃণ এবং সহজ ট্রানজিশন তৈরি করতে সক্ষম করে। এটি আপনাকে রাজ্যগুলির মধ্যে কোনও ওভারল্যাপ ছাড়াই আপনার DOM পরিবর্তন করতে এবং স্ন্যাপশট করা ভিউ ব্যবহার করে রাজ্যগুলির মধ্যে একটি ট্রানজিশন অ্যানিমেশন করতে দেয়।
আপনি হয়তো ভাবছেন, এটি বাস্তবায়ন করা কতটা সহজ? কোন ধরণের ব্যবহারের ক্ষেত্রে আছে? অন্যান্য ডেভেলপাররা ভিউ ট্রানজিশন কীভাবে ব্যবহার করছে?
এই প্রবন্ধটি আপনাকে ৪টি ভিন্ন ওয়েবসাইটে ভিউ ট্রানজিশন বাস্তবায়নের মাধ্যমে নিয়ে যাবে: RedBus (ভ্রমণ), CyberAgent (সংবাদ/ব্লগ প্রকাশক), Nykaa (ই-কমার্স), এবং PolicyBazaar (বীমা) এবং View Transitions API ব্যবহার করে তাদের ওয়েবসাইটগুলি কীভাবে বিভিন্ন উপায়ে উপকৃত হয়েছে।
রেডবাস
মেকমাইট্রিপ গ্রুপের অংশ রেডবাস, ভারতের ব্যাঙ্গালোরে সদর দপ্তর অবস্থিত একটি বাস বুকিং এবং টিকিটিং ওয়েবসাইট, যার উপস্থিতি বিশ্বব্যাপী বিভিন্ন ভৌগোলিক অঞ্চলে। এটি ভিউ ট্রানজিশন এপিআই ব্যবহার করে অভিজ্ঞতা বাস্তবায়নকারী প্রথম ওয়েবসাইটগুলির মধ্যে একটি।
রেডবাস কেন ভিউ ট্রানজিশন বাস্তবায়ন করেছিল?
redBus-এর দলটি একটি সমন্বিত, অ্যাপ-সদৃশ ওয়েব অভিজ্ঞতা প্রদানে দৃঢ়ভাবে বিশ্বাসী, যা তাদের নেটিভ অ্যাপগুলির সাথে যতটা সম্ভব কাছাকাছি। প্রকৃতপক্ষে, তারা বছরের পর বছর ধরে একাধিক কাস্টমাইজড সমাধান বাস্তবায়ন করেছে। উদাহরণস্বরূপ, ভিউ ট্রানজিশন API তৈরির আগেই তারা পৃষ্ঠা ট্রানজিশনের জন্য কাস্টমাইজড জাভাস্ক্রিপ্ট এবং CSS ভিত্তিক অ্যানিমেশন চালু করেছিল। তবে, এর অর্থ হল তাদের নেটওয়ার্ক এবং ডিভাইসের নিম্ন অংশগুলিতে কর্মক্ষমতা ব্যবস্থাপনার সাথে মোকাবিলা করতে হয়েছিল, যা মাঝে মাঝে একটি অভিযোজিত লোডিং কৌশলের সাথে ভিন্ন অভিজ্ঞতার দিকে পরিচালিত করেছিল।
redBus একাধিক ব্যবহারকারীর ভ্রমণের জন্য ভিউ ট্রানজিশন ব্যবহার করেছে। উদাহরণস্বরূপ, তাদের মোবাইল অ্যাপের মধ্যে স্ব-সহায়তা বিভাগে যা কাস্টম ক্রোম ট্যাবে ওয়েব পৃষ্ঠাগুলি খুলেছে, এবং তাদের বাস টিকিট বুকিং ফানেলে যেখানে ব্যবহারকারীরা ইনভেন্টরি তালিকা পৃষ্ঠা থেকে পেমেন্ট পৃষ্ঠায় যান। পরবর্তী ক্ষেত্রে, ভিউ ট্রানজিশন পৃষ্ঠা থেকে পৃষ্ঠা নেভিগেশনকে আরও মসৃণ করে তোলে এবং এর ফলে তাদের রূপান্তর হার বৃদ্ধি পায়। এটি ছিল উন্নত ব্যবহারকারীর অভিজ্ঞতা এবং উন্নত অনুভূত কর্মক্ষমতার ফলাফল, যখন ভারী ক্রিয়াকলাপগুলি - যেমন সর্বাধিক আপডেট করা ইনভেন্টরি আনা - সম্পাদিত হয়েছিল।
বাস্তবায়নের প্রযুক্তিগত বিবরণ
redBus তাদের ফ্রন্টএন্ড টেক স্ট্যাক হিসেবে React এবং EJS ব্যবহার করে, বিভিন্ন জার্নি জুড়ে SPA এবং MPA এর সংমিশ্রণ সহ। নিম্নলিখিত কোডের অংশটি দেখায় যে ভিউ ট্রানজিশন কীভাবে ব্যবহার করা হয়:
/* Forward Transition */
export const goToURL = ( url: string , reactHistory: any ): void => {
if(document.startViewTransition) {
let viewTransition = document.startViewTransition();
viewTransition.ready.finally(() => {
reactHistory ? reactHistory.push(url) : (window.location.href = url);
})
} else {
reactHistory ? reactHistory.push(url) : (window.location.href = url);
}
};
/* Back Transition */
export const goBack = ( reactHistory: any ): void => {
if(document.startViewTransition) {
document.documentElement.classList.add('back-transition');
let viewTransition = document.startViewTransition();
viewTransition.ready.finally(() => {
reactHistory ? reactHistory.goBack() : history.back();
})
viewTransition.finished.finally(() => {
document.documentElement.classList.remove('back-transition');
})
} else {
reactHistory ? reactHistory.goBack() : history.back();
}
};
নিম্নলিখিত CSS-এ, slide-to-right , slide-to-left , slide-from-right , এবং slide-from-left হল CSS অ্যানিমেশন কীফ্রেম।
::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both fade-out,
300ms cubic-bezier(0.4, 0, 0.2, 1) both slide-to-left;
}
::view-transition-new(root) {
animation: 700ms cubic-bezier(0, 0, 0.2, 1) 90ms both fade-in,
700ms cubic-bezier(0.4, 0, 0.2, 1) both slide-from-right;
}
.back-transition::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both fade-out,
300ms cubic-bezier(0.4, 0, 0.2, 1) both slide-to-right;
}
.back-transition::view-transition-new(root) {
animation: 700ms cubic-bezier(0, 0, 0.2, 1) 90ms both fade-in,
700ms cubic-bezier(0.4, 0, 0.2, 1) both slide-from-left;
}
ব্যবসায়িক প্রভাব
রেডবাস তাদের সাইট জুড়ে আইএনপি উন্নতির প্রচেষ্টার সাথে ভিউ ট্রানজিশন বাস্তবায়নের সিদ্ধান্ত নিয়েছে, যার ফলে ৭% বেশি বিক্রয় হয়েছে । রেডবাসের সিনিয়র ইঞ্জিনিয়ারিং ম্যানেজার অমিত কুমার বলেছেন যে ভিউ ট্রানজিশন তাদের জন্য সত্যিই দুর্দান্ত যারা সত্যিকার অর্থে আরও ভালো ব্যবহারকারীর অভিজ্ঞতা চান এবং কম রক্ষণাবেক্ষণের খরচ চান।
আমরা বিভিন্ন ব্যবহারকারীর মূল্যবান অন্তর্দৃষ্টি অন্তর্ভুক্ত করে ব্যাপক ব্যবহারকারী প্রতিক্রিয়া অধিবেশন পরিচালনা করেছি। আমাদের ব্যবহারকারী বেস (বাস এবং রেল) এবং তাদের চাহিদা সম্পর্কে আমাদের গভীর ধারণা, আমাদের দক্ষতার সাথে মিলিত হয়ে, আমরা বিশ্বাস করি যে এই বৈশিষ্ট্যটি শুরু থেকেই উল্লেখযোগ্য মূল্য প্রদান করবে, A/B পরীক্ষার প্রয়োজন ছাড়াই। ভিউ ট্রানজিশন হল একটি মসৃণ নেভিগেশন অভিজ্ঞতার মাধ্যমে অ্যাপ এবং ওয়েবের মধ্যে ব্যবধান পূরণের দিকে একটি পদক্ষেপ।
অনুপ মেনন, সিটিও রেডবাস
সাইবার এজেন্ট
সাইবারএজেন্ট হল জাপান-ভিত্তিক একটি আইটি কোম্পানি যা ব্লগ এবং সংবাদ প্রকাশনা সহ অনেক অনলাইন পরিষেবা প্রদান করে।
সাইবারএজেন্ট কেন ভিউ ট্রানজিশন বাস্তবায়ন করেছিল?
সাইবারএজেন্ট অতীতে ব্যবহারকারীর অভিজ্ঞতা উন্নত করার জন্য CSS অ্যানিমেশন ব্যবহার করার কথা অথবা অ্যানিমেটেড ট্রানজিশন বাস্তবায়নের জন্য একটি ফ্রেমওয়ার্ক ব্যবহার করার কথা বিবেচনা করেছিল, কিন্তু তারা DOM রেন্ডারিং এবং কোড রক্ষণাবেক্ষণের ক্ষেত্রে দুর্বল পারফরম্যান্স নিয়ে উদ্বিগ্ন ছিল। যখন Chrome View transitions API-এর জন্য সমর্থন যোগ করে, তখন তারা এই চ্যালেঞ্জগুলি কাটিয়ে ওঠা আকর্ষণীয় পৃষ্ঠা ট্রানজিশন তৈরি করতে এটি ব্যবহার করতে আগ্রহী ছিল।
সাইবারএজেন্ট ব্লগ তালিকা এবং ব্লগ পৃষ্ঠার মধ্যে ভিউ ট্রানজিশন বাস্তবায়ন করেছে। এখানে, লক্ষ্য করুন কিভাবে তারা হিরো ইমেজে এলিমেন্ট ট্রানজিশন যোগ করেছে। আপনি আজই তাদের সাইটে যেতে পারেন এবং এটি সরাসরি উপভোগ করতে পারেন।
তারা বিভিন্ন ডিভাইসের জন্য বিভিন্ন অ্যানিমেশন অভিজ্ঞতা ডিজাইন করতে মিডিয়া কোয়েরি ব্যবহার করেছিল। মোবাইল পৃষ্ঠাগুলির জন্য তারা এলিমেন্ট ট্রানজিশন অন্তর্ভুক্ত করেছিল, কিন্তু এই প্রভাবটি ডেস্কটপের জন্য খুব বেশি চলাচল করেছিল।
@media screen and (min-width: 769px) {
.main-visual {
view-transition-name: none !important;
}
}
বাস্তবায়নের প্রযুক্তিগত বিবরণ
সাইবারএজেন্ট তাদের SPA তৈরি করতে Next.js ব্যবহার করে। নিচের কোড উদাহরণটি দেখায় যে তারা কীভাবে View Transition API ব্যবহার করে।
export const usePageTransition = () => {
const router = useRouter();
const defferedRef = useRef<Deferred | null>(null);
useEffect(() => {
const handleRouteChangeComplete = () => {
defferedRef.current?.resolve();
};
const handleRouteChangeStart = (url: string) => {
if (!("startViewTransition" in document)) return;
if (router.asPath === url) return;
const deffered = new Deferred();
defferedRef.current = deffered;
(document as Document).startViewTransition(async () => {
await deffered.promise;
});
};
router.events.on("routeChangeStart", handleRouteChangeStart);
router.events.on("routeChangeComplete", handleRouteChangeComplete);
return () => {
router.events.off("routeChangeStart", handleRouteChangeStart);
router.events.off("routeChangeComplete", handleRouteChangeComplete);
};
}, [router.asPath]);
};
Next.js কোডের আরও কিছু নমুনা দেখুন।
প্রি-রেন্ডারিং প্রযুক্তির সাহায্যে MPA-এর জন্য ট্রানজিশন দেখুন
সাইবারএজেন্ট আমাদের নতুন ভিউ ট্রানজিশন এপিআই ফর মাল্টিপল পেজ অ্যাপস (এমপিএ) (বর্তমানে chrome://flags/#view-transition-on-navigation অধীনে) আমেবা নিউজ নামক একটি পরিষেবাতে ব্যবহার করে দেখেছে, যা একটি নিউজ পোর্টাল সাইট।
ভিউ ট্রানজিশন দুটি জায়গায় ব্যবহার করা হয়েছে: প্রথমটি হল সংবাদের বিভাগ পরিবর্তন করার সময়, যা নিম্নলিখিত ভিডিওতে দেখানো হয়েছে।
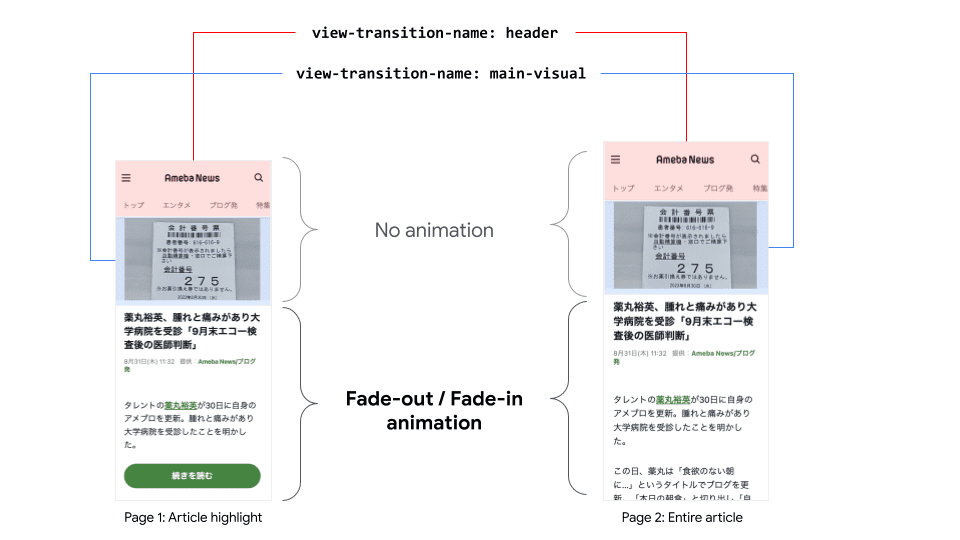
দ্বিতীয়টি হল সংবাদ হাইলাইট পৃষ্ঠার মাঝখানে, যেখানে বিষয়বস্তুর একটি অংশ দেখানো হয় এবং ব্যবহারকারী যখন আরও বিশদ দেখুন -এ ক্লিক করেন, তখন নিবন্ধের বাকি অংশটি অস্পষ্ট হয়ে যায়।
মজার বিষয় হলো, তারা কেবল সেই অংশে অ্যানিমেশন যুক্ত করেছে যা বোতামটি ক্লিক করার পরে পরিবর্তিত হবে। অ্যানিমেশন ডিজাইনের এই ছোট্ট পরিবর্তনটি ব্যবহারকারীর দৃষ্টিকোণ থেকে MPA পৃষ্ঠাটিকে আরও SPA এর মতো দেখায়, যেখানে শুধুমাত্র নতুন কন্টেন্টটি অ্যানিমেট করা হবে:
তারা এটি কীভাবে করেছে তা এখানে: তারা পৃষ্ঠার বিভিন্ন অংশে একটি ভিন্ন view-transition-name বরাদ্দ করেছে। উদাহরণস্বরূপ, তারা নিবন্ধের উপরের অংশে একটি view-transition-name বরাদ্দ করেছে, নীচের অংশে আরেকটি, এবং উপরের অংশে কোনও অ্যানিমেশন যোগ করেনি।
::view-transition-old(root) {
animation:
var(--animation-disappear-duration) var(--animation-disappear-easing) both fade-out;
}
::view-transition-new(root) {
animation:
var(--animation-appear-in-duration) var(--animation-appear-in-easing) both fade-in;
}

সাইবারএজেন্টের ভিউ ট্রানজিশন API ব্যবহারের আরেকটি আকর্ষণীয় বিষয় হল, তারা বিস্তারিত পৃষ্ঠায় প্রিরেন্ডারিং নিয়মগুলি সহজেই বাস্তবায়নের জন্য কুইকলিঙ্ক ব্যবহার করেছে। এখানে তাদের নমুনা কোড রয়েছে:
import { prerender } from ‘https://.../quicklink.mjs’;
window.addEventListener('load', () => {
const match = location.pathname.match(/\\/(.+)\\/hl\\/([0-9a-z-_]+)/);
if (!match) return;
const [_, dirname, entryId] = match;
prerender(`/${dirname}/${entryId}/`);
});
আপনি এই নিবন্ধ থেকে তাদের কুইকলিঙ্ক বাস্তবায়ন সম্পর্কে আরও পড়তে পারেন।
প্রশংসাপত্র
সাইবার এজেন্টের আমেবা পরিষেবার টেক লিড কাজুনারি হারা বলেন, দৃষ্টিভঙ্গির পরিবর্তন দুটি কারণে ব্যবসায়ের উপর উল্লেখযোগ্য প্রভাব ফেলতে পারে।
প্রথমত, তারা পৃষ্ঠায় ব্যবহারকারীদের গাইড করে। ভিউ ট্রানজিশন ব্যবহারকারীদের সবচেয়ে গুরুত্বপূর্ণ বার্তার উপর দৃষ্টি নিবদ্ধ করা সম্ভব করে এবং ওয়েব পৃষ্ঠা থেকে সর্বাধিক সুবিধা পেতে সহায়তা করে। এছাড়াও, তারা অ্যানিমেশনের মাধ্যমে ব্র্যান্ডকে উন্নত করে এবং জোর দেয়। সাইবার এজেন্টের তাদের ব্র্যান্ডের সাথে যোগাযোগ করার জন্য একটি নির্দিষ্ট অ্যানিমেশন ডিজাইন রয়েছে। ভিউ ট্রানজিশনের মাধ্যমে তারা বহিরাগত লাইব্রেরি রক্ষণাবেক্ষণের খরচ যোগ না করেই এই ব্র্যান্ডেড অভিজ্ঞতা বাস্তবায়ন করতে সক্ষম।
ভিউ ট্রানজিশন আমার প্রিয় API গুলির মধ্যে একটি। স্ট্যান্ডার্ড ব্রাউজার বৈশিষ্ট্য হিসাবে অ্যানিমেশন যুক্ত করার ক্ষমতা লাইব্রেরির উপর নির্ভরশীল অন্যান্য সমাধানের তুলনায় ভিউ ট্রানজিশন বাস্তবায়ন এবং রক্ষণাবেক্ষণ করা সহজ করে তোলে। আমরা আমাদের ব্র্যান্ডের সাথে যোগাযোগের জন্য আরও পরিষেবাগুলিতে ভিউ ট্রানজিশন বাস্তবায়নের জন্য উন্মুখ।
কাজুনারি হারা, আমেবার সিটিও
নাইকা
Nykaa হল ভারতের বৃহত্তম ফ্যাশন এবং সৌন্দর্য ই-কমার্স প্ল্যাটফর্ম। তারা তাদের মোবাইল ওয়েব অভিজ্ঞতাকে যতটা সম্ভব তাদের নেটিভ অ্যাপ অভিজ্ঞতার কাছাকাছি করার লক্ষ্য রাখে। পূর্বে ট্রানজিশন অ্যানিমেশন বাস্তবায়নের চেষ্টা করার সময়, তারা জটিল কাস্টম জাভাস্ক্রিপ্ট লেখার ক্ষেত্রে লড়াই করেছিল। এটি তাদের ওয়েবসাইটের কর্মক্ষমতাকেও সামান্য প্রভাবিত করেছিল।
কেন Nykaa ভিউ ট্রানজিশন বাস্তবায়ন করেছিল?
ভিউ ট্রানজিশনের আগমনের সাথে সাথে, Nykaa-এর দল এমন একটি সুযোগ দেখতে পেল যেখানে এই ট্রানজিশনগুলি স্থানীয়ভাবে উপলব্ধ হওয়ার অর্থ হল কোনও খরচ ছাড়াই পৃষ্ঠা ট্রানজিশনের UX উল্লেখযোগ্যভাবে উন্নত করা যেতে পারে। পণ্যের বিবরণ পৃষ্ঠা থেকে পণ্য তালিকা পৃষ্ঠায় রূপান্তরের জন্য Nykaa ব্যাপকভাবে ভিউ ট্রানজিশন ব্যবহার করছে।
বাস্তবায়নের প্রযুক্তিগত বিবরণ
Nykaa তাদের SPA তৈরি করতে React এবং Emotion ব্যবহার করেছে। React এর মাধ্যমে View Transitions কীভাবে ব্যবহার করবেন তার আরও নমুনা কোড এখানে পাওয়া যাবে।
if (document.startViewTransition) {
document.startViewTransition(() => {
history.push(productUrl);
});
} else {
history.push(productUrl);
}
const fadeIn = keyframes`
from { opacity: 0; }
`;
const fadeOut = keyframes`
to { opacity: 0; }
`;
const slideFromRight = keyframes`
from { transform: translateX(300px); }
`;
const slideToLeft = keyframes`
to { transform: translateX(-300px); }
`;
const slideToRight = keyframes`
to { transform: translateX(300px); }
`;
const slideFromLeft = keyframes`
from { transform: translateX(-300px); }
`
সাইড ড্রয়ার অ্যানিমেশনের জন্য CSS:
::view-transition-old(root) {
animation: 300ms cubic-bezier(0.4, 0, 1, 1) both ${fadeOut},
1000ms cubic-bezier(0.4, 0, 0.2, 1) both ${slideToLeft};
}
::view-transition-new(root) {
animation: 400ms cubic-bezier(0, 0, 0.2, 1) 300ms both ${fadeIn},
1000ms cubic-bezier(0.4, 0, 0.2, 1) both ${slideFromRight};
}
.back-transition {
display: inherit;
}
.back-transition::view-transition-old(root) {
animation-name: fade-out, ${slideToRight};
}
.back-transition::view-transition-new(root) {
animation-name: fade-in, ${slideFromLeft};
}
প্রশংসাপত্র
Nykaa-এর অ্যাপস প্রধান সুনিত জিন্দাল বলেন যে ভিউ ট্রানজিশনের সবচেয়ে বড় সুবিধা ছিল "গতির উপলব্ধি"। Nykaa ব্যাকএন্ড থেকে কন্টেন্ট লোড হওয়ার জন্য শিমার ইফেক্ট ব্যবহার করেছিল, কিন্তু দেখেছে যে শিমার ইফেক্ট দেখানোর ফলে ব্যবহারকারীরা বুঝতে পারেনি যে কন্টেন্ট লোড হওয়ার জন্য তাদের কতক্ষণ অপেক্ষা করতে হবে। ভিউ ট্রানজিশনের মাধ্যমে, ট্রানজিশন নিজেই ব্যবহারকারীদের এই অনুভূতি দেয় যে "কিছু একটা ঘটতে চলেছে", যা অপেক্ষাকে কম বেদনাদায়ক করে তোলে।
Nykaa তাদের ওয়েব পেজের নতুন উন্নত UX-এর সাথে খুব উত্তেজিত ছিল, যার ভিউ ট্রানজিশনও রয়েছে, এবং অতিরিক্ত পৃষ্ঠাগুলিতেও ভিউ ট্রানজিশন বাস্তবায়নের জন্য প্রস্তুত। তাদের ডিজাইনের ভিপি যা বলেছেন তা এখানে:
আমরা আসন্ন সকল বৈশিষ্ট্যে যেখানে যুক্তিসঙ্গতভাবে দৃষ্টিভঙ্গি পরিবর্তন বাস্তবায়নের জন্য দৃঢ়প্রতিজ্ঞ। কিছু ক্ষেত্র ইতিমধ্যেই চিহ্নিত করা হয়েছে এবং দলটি সক্রিয়ভাবে সেগুলিতে বিনিয়োগ করছে।
কৃষ্ণা আরভি, ডিজাইনের ভিপি
পলিসিবাজার
গুরগাঁওয়ে সদর দপ্তর অবস্থিত, পলিসিবাজার হল ভারতের বৃহত্তম বীমা সমষ্টি এবং বহুজাতিক আর্থিক প্রযুক্তি কোম্পানি।
পলিসিবাজার কেন ভিউ ট্রানজিশন বাস্তবায়ন করেছে?
একটি ওয়েব-প্রথম কোম্পানি হিসেবে, পলিসিবাজার টিম সর্বদা তাদের গুরুত্বপূর্ণ ব্যবহারকারীর যাত্রায় সর্বোত্তম সম্ভাব্য ব্যবহারকারীর অভিজ্ঞতা প্রদানের লক্ষ্যে কাজ করে। ভিউ ট্রানজিশন এপিআই চালু হওয়ার আগেও জাভাস্ক্রিপ্ট এবং সিএসএস ব্যবহার করে কাস্টম ট্রানজিশন বাস্তবায়ন করা একটি সাধারণ অভ্যাস ছিল, কারণ এটি ব্যবহারকারীর অভিজ্ঞতা উন্নত করেছে, একটি নিরবচ্ছিন্ন নেভিগেশন প্রবাহ তৈরি করেছে এবং তাদের ওয়েবসাইটের সামগ্রিক ভিজ্যুয়াল আবেদন উন্নত করেছে।
তবে, এই কাস্টম বাস্তবায়নগুলির জন্য মাঝে মাঝে পারফরম্যান্স-ভিত্তিক বিলম্ব, কোড রক্ষণাবেক্ষণ জটিলতা এবং ব্যবহৃত ফ্রেমওয়ার্কের সাথে অপ্রত্যাশিত সামঞ্জস্যের মূল্য দিতে হয়েছে। ভিউ ট্রানজিশন API তাদের বেশিরভাগ চ্যালেঞ্জ কাটিয়ে উঠতে সাহায্য করেছে, একটি সহজে ব্যবহারযোগ্য ইন্টারফেস প্রদান করে যা স্থানীয়ভাবে পারফরম্যান্স সুবিধা প্রদান করে।
পলিসিবাজার তাদের প্রাক-কোট যাত্রায় বিভিন্ন উপাদানের মধ্যে ভিউ ট্রানজিশন ব্যবহার করেছে যাতে সম্ভাব্য ক্রেতারা বীমা পলিসি কেনার জন্য তাদের প্রয়োজনীয় বিবরণ প্রদান করতে আগ্রহী হন।
বাস্তবায়নের প্রযুক্তিগত বিবরণ
তারা একটি হাইব্রিড ফ্রেমওয়ার্ক পদ্ধতি ব্যবহার করে যেখানে Angular এবং React তাদের কোডবেসের বেশিরভাগ অংশে প্রাধান্য পায়। এখানে Angular ভাষায় লেখা তাদের কোড থেকে VT অংশটি দেওয়া হল এবং Aman Soni (PolicyBazaar এর লিড ফ্রন্টেন্ড ডেভেলপার) শেয়ার করেছেন:
toggleWidgetAnimation() {
let doc:any = document;
if (!doc.startViewTransition) {
this.toggleWidget();
return;
}
doc.startViewTransition(() => this.toggleWidget());
}
toggleWidget() {
let badgeEle = document.querySelector('.animate_init_state_one');
let textEle = document.querySelector('.animate_init_state_two');
badgeEle.classList.toggle('hide');
textEle.classList.toggle('hide');
}
প্রশংসাপত্র
তাদের ডিজাইন (লাইফ বিইউ) প্রধান ঋষভ মেহরোত্রা বলেন যে ভিউ ট্রানজিশন তাদের ব্যবহারকারীদের ওয়েবসাইটের অভিজ্ঞতা বৃদ্ধিতে গুরুত্বপূর্ণ ভূমিকা পালন করেছে, যার ফলে ব্যবহারযোগ্যতা, ব্যস্ততা এবং সামগ্রিক সন্তুষ্টি উন্নত হয়েছে। এটি মসৃণ নেভিগেশন, নির্দেশিত মিথস্ক্রিয়া, জ্ঞানীয় বোঝা হ্রাস, আধুনিক নান্দনিকতা এবং আরও অনেক কিছু প্রদানে সহায়তা করেছে।
ওয়েব অভিজ্ঞতা উন্নত করা PB-এর জন্য একটি গুরুত্বপূর্ণ লক্ষ্য, এবং VT অসাধারণ নিরবচ্ছিন্নতার সাথে এটি অর্জনে একটি সহায়ক হাতিয়ার হিসেবে প্রমাণিত হয়েছে। আমাদের ডেভেলপার সম্প্রদায় এবং ব্যবহারকারী বেস উভয়ের মধ্যে এর ব্যাপক আবেদন আমাদের দলকে উৎসাহের অনুভূতিতে উদ্বুদ্ধ করেছে। আমরা যখন বিভিন্ন POD-তে এর একীকরণ বিবেচনা করছি, তখন আমরা সন্তুষ্টির স্তর এবং কর্মক্ষম উৎকর্ষতার উপর সুদূরপ্রসারী ইতিবাচক প্রভাব আশা করছি।
সৌরভ তিওয়ারি (সিটিও, পলিসিবাজার)
পরবর্তী পদক্ষেপ
আপনি কি ভিউ ট্রানজিশন চেষ্টা করে দেখতে আগ্রহী? আরও জানতে এখানে কিছু রিসোর্স দেওয়া হল যা আপনি অনুসরণ করতে পারেন:



