Dipublikasikan: 2 April 2025
Apa yang terjadi saat Anda mengklik link? Warna ungu!
Sejak awal internet,
situs telah mengandalkan
pemilih :visited CSS
untuk menerapkan
gaya kustom ke link yang telah diklik pengguna sebelumnya. Dengan pemilih :visited, situs dapat meningkatkan pengalaman pengguna dan membantu pengguna menjelajahi web. Namun, seiring dengan meningkatnya kemampuan penyesuaian link yang dikunjungi dari waktu ke waktu, begitu pula dengan peningkatan jumlah serangan yang ditemukan oleh peneliti keamanan.
Serangan ini dapat mengungkapkan link mana yang telah dikunjungi pengguna dan membocorkan detail tentang aktivitas penjelajahan web mereka. Masalah keamanan ini telah mengganggu web selama lebih dari 20 tahun, dan browser telah men-deploy berbagai solusi sementara untuk mengurangi serangan deteksi histori ini. Meskipun serangan ini diperlambat oleh mitigasi ini, serangan tersebut tidak dihilangkan.
Mulai Chrome 136, Chrome adalah browser utama pertama yang membuat serangan ini
tidak berlaku lagi. Hal ini dilakukan dengan mempartisi histori link :visited.
Apa yang dimaksud dengan partisi link :visited?
Untuk menampilkan link yang telah Anda buka sebelumnya, browser harus melacak
halaman yang telah Anda buka dari waktu ke waktu—ini disebut histori :visited Anda. Anda dapat
menata gaya link yang telah dikunjungi secara berbeda dari link yang belum dikunjungi menggunakan pemilih :visited
CSS:
:visited {
color: purple;
background-color: yellow;
}
Secara historis, histori :visited tidak dipartisi. Artinya, tidak ada
batasan tempat histori :visited dapat ditampilkan menggunakan pemilih
:visited. Jika Anda mengklik link, link tersebut akan ditampilkan sebagai :visited di setiap situs
yang menampilkan link tersebut. Ini adalah kelemahan desain inti yang memungkinkan serangan
mengungkap informasi tentang histori penjelajahan pengguna.
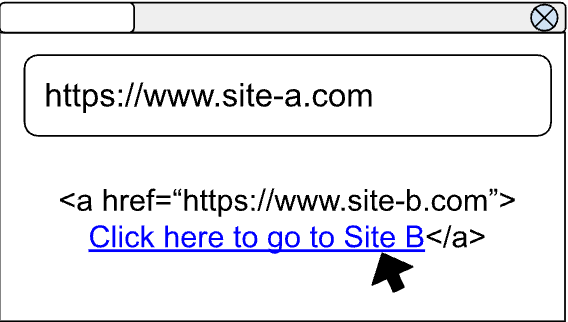
Perhatikan contoh berikut. Anda sedang menjelajahi Situs A dan mengklik link
untuk membuka Situs B. Dalam skenario ini, Situs B akan ditambahkan ke histori :visited
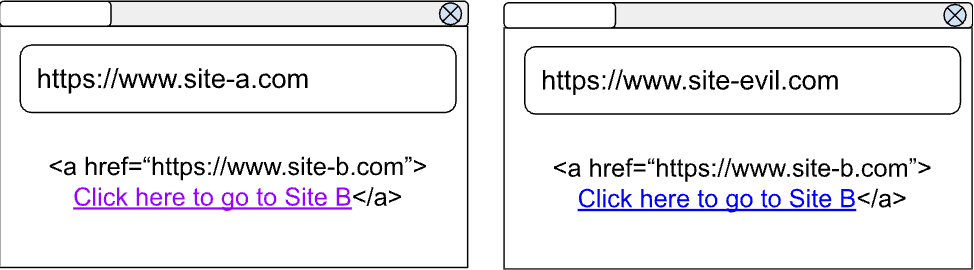
Anda. Kemudian, Anda mungkin mengunjungi Situs Jahat, yang juga membuat link ke
Situs B. Tanpa partisi, Situs Jahat akan menampilkan link tersebut ke Situs B sebagai
:visited—meskipun Anda belum mengklik link di Situs Jahat. Kemudian, Situs Jahat
dapat menggunakan eksploitasi keamanan untuk mengetahui apakah link tersebut ditata gayanya sebagai :visited,
sehingga mengetahui bahwa Anda telah mengunjungi Situs B sebelumnya—yang membocorkan informasi
tentang histori penjelajahan Anda.
Sebelum melakukan partisi, saat Anda mengklik link:

Nilai ini akan ditampilkan sebagai :visited di setiap situs yang menampilkan link tersebut.

Partisi melindungi histori penjelajahan Anda dengan hanya menampilkan link sebagai dikunjungi jika
Anda telah mengklik link tersebut dari situs ini sebelumnya. Jika Anda belum berinteraksi
dengan situs ini sebelumnya, link-nya tidak akan diberi gaya sebagai :visited.
Pertimbangkan contoh sebelumnya, tetapi dengan partisi diaktifkan. Anda sedang menjelajah di
Situs A dan mengklik link untuk membuka Situs B, kombinasi "Situs A + Situs B"
disimpan di histori :visited Anda. Dengan cara ini, saat Anda mengunjungi Situs Jahat, linknya
ke Situs B tidak akan ditampilkan sebagai :visited karena tidak cocok dengan kedua bagian
entri "Situs A + Situs B" kami (konteks tempat Anda awalnya mengklik
link). Karena tidak ada histori penjelajahan yang ditampilkan di Situs Jahat, situs tersebut tidak dapat
memanfaatkan eksploitasi apa pun. Oleh karena itu, histori browser Anda aman.
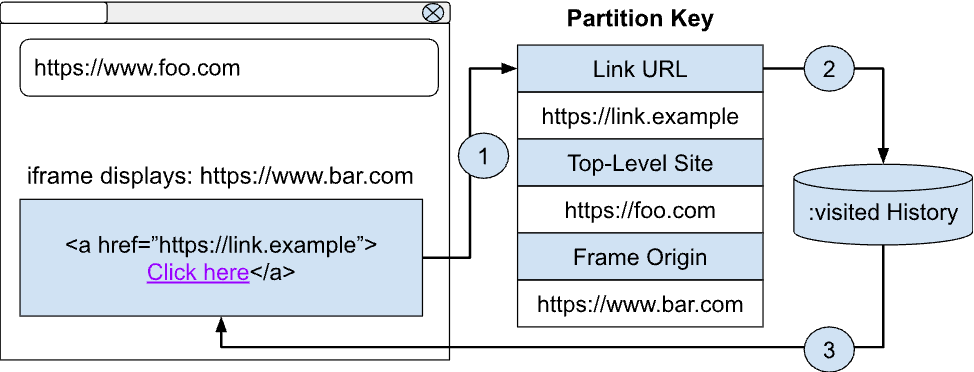
Setelah melakukan partisi, saat Anda mengklik link:

URL ini hanya ditampilkan sebagai :visited jika Anda telah mengkliknya sebelumnya.

Singkatnya, partisi mengacu pada penyimpanan link Anda dengan informasi tambahan tentang tempat link tersebut diklik. Di Chrome, ini adalah: URL link,
situs tingkat teratas,
dan
origin frame. Dengan
partisi diaktifkan, histori :visited Anda tidak lagi menjadi daftar global yang dapat dikueri oleh
situs mana pun. Sebagai gantinya, histori :visited Anda "dipartisi" atau dipisahkan oleh
konteks tempat Anda mengunjungi link tersebut sejak awal.

Bagaimana dengan link ke halaman lain di situs yang sama?
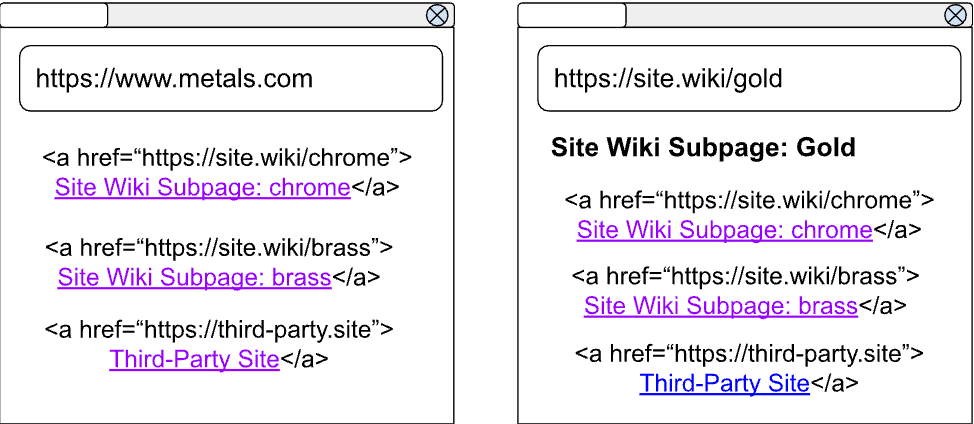
Saat menjelajahi internet, Anda mungkin mengklik banyak link yang semuanya mengarah kembali ke subhalaman yang berbeda di situs yang sama. Misalnya, saat
meneliti berbagai jenis logam, Anda dapat membuka halaman Site.Wiki untuk
"krom" dan "kuningan".
Berdasarkan penerapan partisi yang kaku, pengguna di halaman Site.Wiki untuk
emas tidak akan memiliki link ke halaman krom dan kuningan yang ditampilkan sebagai
:visited. Hal ini karena pengguna mengklik setiap halaman ini dari
situs tingkat atas yang tidak cocok dengan halaman Site.Wiki untuk emas.

Untuk meningkatkan pengalaman pengguna dalam skenario ini sekaligus tetap memberikan perlindungan privasi
dan keamanan partisi, kami memperkenalkan pengecualian untuk
link mandiri. Singkatnya, situs dapat menampilkan subhalamannya sendiri sebagai :visited, meskipun
link ini belum pernah diklik dalam konteks ini sebelumnya. Karena situs memiliki
metode lain untuk melacak apakah pengguna telah mengunjungi subhalamannya, tidak ada informasi
baru yang diberikan ke situs ini dengan diperkenalkannya link mandiri.
Partisi masih melindungi dari pelacakan lintas situs dan menerapkan
kebijakan dengan origin yang sama. Namun, perlu diperhatikan bahwa hal ini hanya berlaku untuk link
ke subhalaman situs itu sendiri. Link ke situs pihak ketiga atau di iframe pihak ketiga
tidak memenuhi syarat untuk pengecualian ini.
Setelah pengecualian "link mandiri":

Status penerapan
Peningkatan keamanan dan privasi :visited ini tersedia mulai
Chrome Versi 136. Chrome adalah browser pertama yang menerapkan perlindungan ini
untuk pengguna.
Berinteraksi dan memberikan masukan
- Proposal asli.,
- Mengajukan pertanyaan dan berpartisipasi dalam diskusi.
- Laporkan bug di pelacak Chromium jika Anda yakin ada sesuatu yang tidak berfungsi seperti yang diharapkan.

