게시일: 2025년 4월 2일
링크를 클릭하면 어떻게 되나요? 보라색으로 변합니다.
인터넷 초기부터 사이트는 CSS :visited 선택자를 사용하여 사용자가 이전에 클릭한 링크에 맞춤 스타일을 적용해 왔습니다. 사이트는 :visited 선택기를 사용하여 사용자 환경을 개선하고 사용자가 웹을 탐색하는 데 도움을 줄 수 있습니다. 하지만 방문한 링크의 맞춤설정 가능성은 시간이 지남에 따라 증가함에 따라 보안 연구원이 발견한 공격의 수도 증가했습니다.
이러한 공격을 통해 사용자가 방문한 링크가 노출되고 웹 탐색 활동에 관한 세부정보가 유출될 수 있습니다. 이 보안 문제는 20년 넘게 웹을 괴롭혀 왔으며 브라우저는 이러한 기록 감지 공격을 완화하기 위해 다양한 임시 조치를 도입했습니다. 이러한 완화 조치를 통해 공격 속도가 느려지지만 완전히 제거되지는 않습니다.
Chrome 136부터 Chrome은 이러한 공격을 지원 중단한 최초의 주요 브라우저입니다. 이는 :visited 링크 기록을 파티션화하여 실행됩니다.
:visited 링크 파티셔닝이란 무엇인가요?
이전에 방문한 링크를 표시하려면 브라우저에서 시간이 지남에 따라 방문한 페이지를 추적해야 합니다. 이를 :visited 기록이라고 합니다. CSS :visited 선택기를 사용하여 방문한 링크의 스타일을 방문하지 않은 링크와 다르게 지정할 수 있습니다.
:visited {
color: purple;
background-color: yellow;
}
이전에는 :visited 기록이 파티션되지 않았습니다. 즉, :visited 선택기를 사용하여 :visited 기록을 표시할 수 있는 위치에 제한이 없었습니다. 링크를 클릭하면 해당 링크가 표시되는 모든 사이트에 :visited로 표시됩니다. 이는 공격자가 사용자의 방문 기록에 관한 정보를 공개할 수 있게 하는 핵심 설계 결함이었습니다.
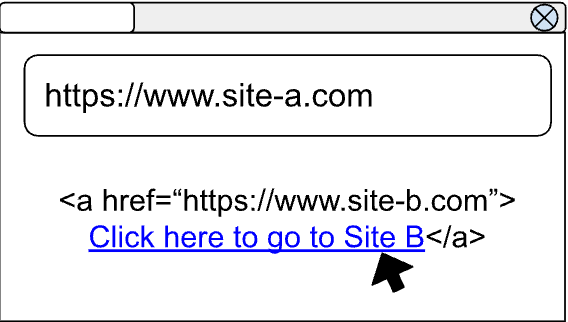
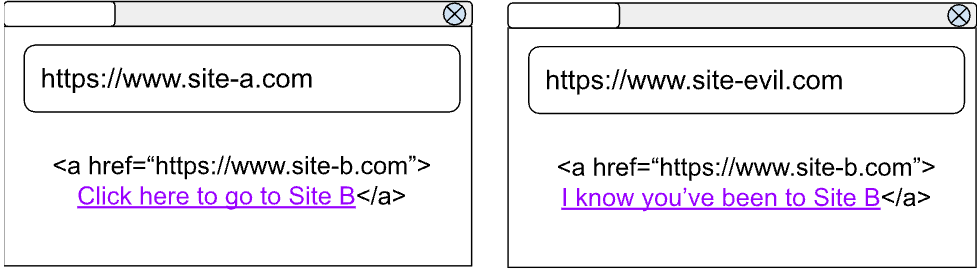
다음 예를 참고하세요. 사이트 A에서 탐색하다가 링크를 클릭하여 사이트 B로 이동합니다. 이 시나리오에서는 사이트 B가 :visited 기록에 추가됩니다. 나중에 사이트 B에 대한 링크도 생성하는 사이트 Evil을 방문할 수 있습니다. 파티셔닝을 사용하지 않으면 Site Evil에서 링크를 클릭하지 않았더라도 Site Evil의 링크가 Site B로 :visited로 표시됩니다. 그러면 악의적인 사이트에서 보안 악용 프로그램을 사용하여 링크의 스타일이 :visited인지 확인하여 사용자가 이전에 사이트 B를 방문했음을 알 수 있으므로 방문 기록에 관한 정보가 유출됩니다.
파티션하기 전에 링크를 클릭하면 다음과 같은 문제가 발생했습니다.

이 링크를 표시하는 모든 사이트에 :visited로 표시됩니다.

파티셔닝은 이전에 이 사이트에서 해당 링크를 클릭한 경우에만 링크를 방문한 것으로 표시하여 방문 기록을 보호합니다. 이전에 이 사이트와 상호작용한 적이 없다면 링크의 스타일이 :visited로 지정되지 않습니다.
파티션이 사용 설정된 이전 예를 생각해 보세요. 사이트 A를 탐색하다가 링크를 클릭하여 사이트 B로 이동하면 '사이트 A + 사이트 B' 조합이 방문 기록에 저장됩니다. 이렇게 하면 Site Evil을 방문할 때 Site B로 연결되는 링크가 :visited로 표시되지 않습니다. 'Site A + Site B' 항목 (원래 링크를 클릭한 컨텍스트)의 두 부분과 일치하지 않기 때문입니다. Site Evil에는 방문 기록이 표시되지 않으므로 악용 프로그램을 활용할 수 없습니다. 따라서 브라우저 기록은 안전합니다.
파티션 후 링크를 클릭하면 다음과 같이 표시됩니다.

이전에 클릭한 곳에만 :visited로 표시됩니다.

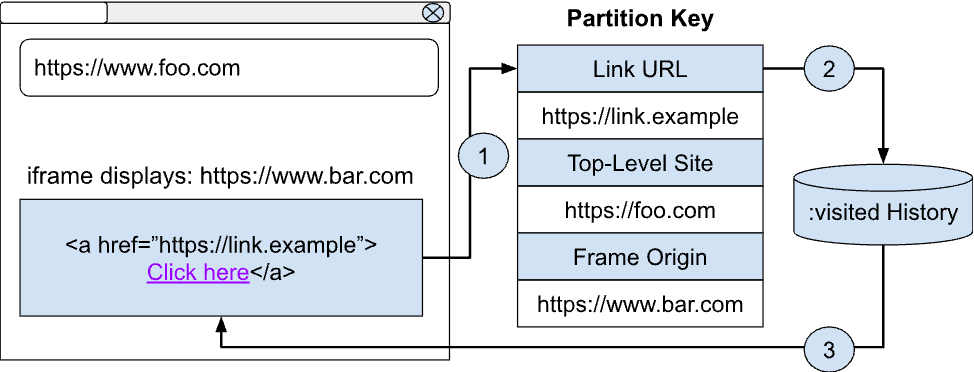
간단히 말해 파티셔닝은 링크가 클릭된 위치에 관한 추가 정보와 함께 링크를 저장하는 것을 말합니다. Chrome에서는 링크 URL, 최상위 사이트, 프레임 출처입니다. 파티셔닝을 사용 설정하면 :visited 기록이 더 이상 모든 사이트에서 쿼리할 수 있는 전역 목록이 아닙니다. 대신 :visited 기록은 처음에 해당 링크를 방문한 컨텍스트에 따라 '분할'되거나 구분됩니다.

동일한 사이트의 다른 페이지로 연결되는 링크는 어떻게 되나요?
인터넷을 탐색할 때 동일한 사이트의 서로 다른 하위 페이지로 연결되는 여러 링크를 클릭하게 될 수 있습니다. 예를 들어 다양한 유형의 금속을 조사할 때 '크롬' 및 '황동'의 Site.Wiki 페이지를 방문할 수 있습니다.
엄격한 파티셔닝 구현에서는 금 Site.Wiki 페이지의 사용자에게 크롬 및 황동 페이지 링크가 :visited로 표시되지 않습니다. 이는 사용자가 골드의 Site.Wiki 페이지와 일치하지 않는 최상위 사이트에서 이러한 각 페이지를 클릭했기 때문입니다.

이 시나리오에서 사용자 환경을 개선하면서도 파티셔닝의 개인 정보 보호 및 보안 보호 기능을 계속 제공하기 위해 자체 링크에 대한 예외를 도입했습니다. 간단히 말해 사이트는 이러한 링크가 이전에 이 컨텍스트에서 클릭되지 않았더라도 자체 하위 페이지를 :visited로 표시할 수 있습니다. 사이트는 사용자가 하위 페이지를 방문했는지 추적하는 다른 방법이 있으므로 자체 링크가 도입되어도 이러한 사이트에 새로운 정보가 제공되지 않습니다.
파티셔닝은 여전히 크로스 사이트 추적을 방지하고 동일 출처 정책을 시행합니다. 하지만 이는 사이트 자체 하위 페이지로 연결되는 링크에만 적용된다는 점에 유의해야 합니다. 서드 파티 사이트로 연결되는 링크 또는 서드 파티 iframe의 링크에는 이 예외가 적용되지 않습니다.
'자체 링크' 제외 후:

구현 상태
이러한 :visited 보안 및 개인 정보 보호 개선사항은 Chrome 버전 136부터 사용할 수 있습니다. Chrome은 사용자를 위해 이러한 보호 기능을 구현한 최초의 브라우저입니다.
참여 및 의견 공유
- 원래 제안서
- 질문하고 토론에 참여합니다.
- 예상대로 작동하지 않는다고 생각되면 Chromium 추적기에 버그를 신고하세요.

