Contexte
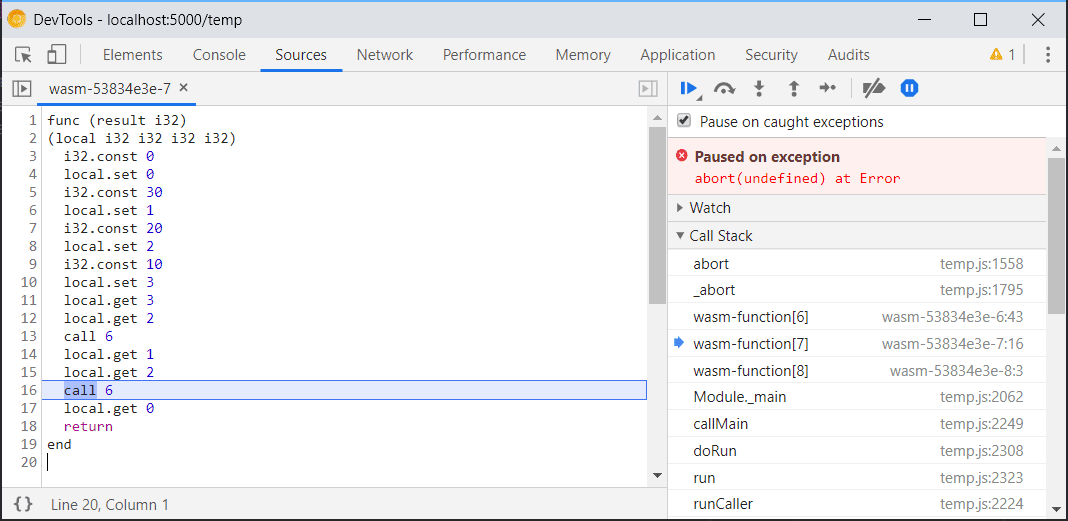
Jusqu'à récemment, le seul débogage WebAssembly compatible avec les outils pour les développeurs Chrome consistait à afficher des traces de pile WebAssembly brutes et à ignorer des instructions individuelles dans un format de texte WebAssembly désassemblé.

Bien que cette approche fonctionne avec n'importe quel module WebAssembly et aide un peu à déboguer de petites fonctions isolées, elle n'est pas très pratique pour les applications plus volumineuses, où la mise en correspondance entre le code désassemblé et vos sources est moins évidente.
Solution temporaire
Pour contourner ce problème, Emscripten et DevTools ont temporairement adapté le format existant des maquettes sources à WebAssembly. Cela permettait de mapper les décalages binaires du module compilé aux emplacements d'origine dans les fichiers sources.

Cependant, les mappages sources ont été conçus pour les formats texte avec des mises en correspondance claires des concepts et des valeurs JavaScript, et non pour les formats binaires tels que WebAssembly avec des langages sources arbitraires, des systèmes de types et une mémoire linéaire. Cela a rendu l'intégration peu pratique, limitée et peu compatible en dehors d'Emscripten.
Saisir DWARF
En revanche, de nombreux langages natifs disposent déjà d'un format de débogage commun, DWARF, qui fournit toutes les informations nécessaires aux débogueurs pour résoudre les emplacements, les noms de variables, les mises en page de type, etc.
Bien que certaines fonctionnalités spécifiques à WebAssembly doivent encore être ajoutées pour une compatibilité totale, des compilateurs tels que Clang et Rust prennent déjà en charge l'émission d'informations DWARF dans les modules WebAssembly, ce qui a permis à l'équipe DevTools de commencer à les utiliser directement dans DevTools.
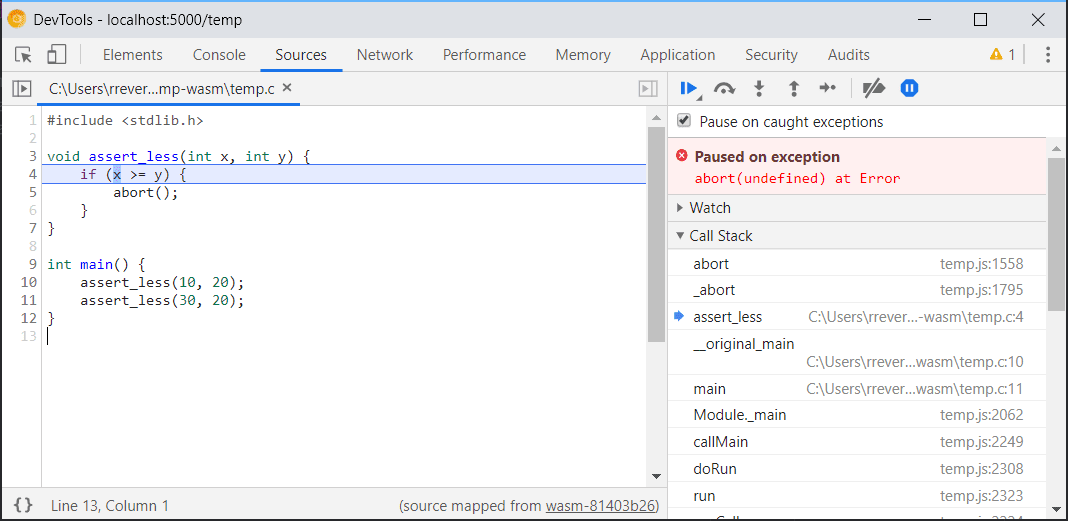
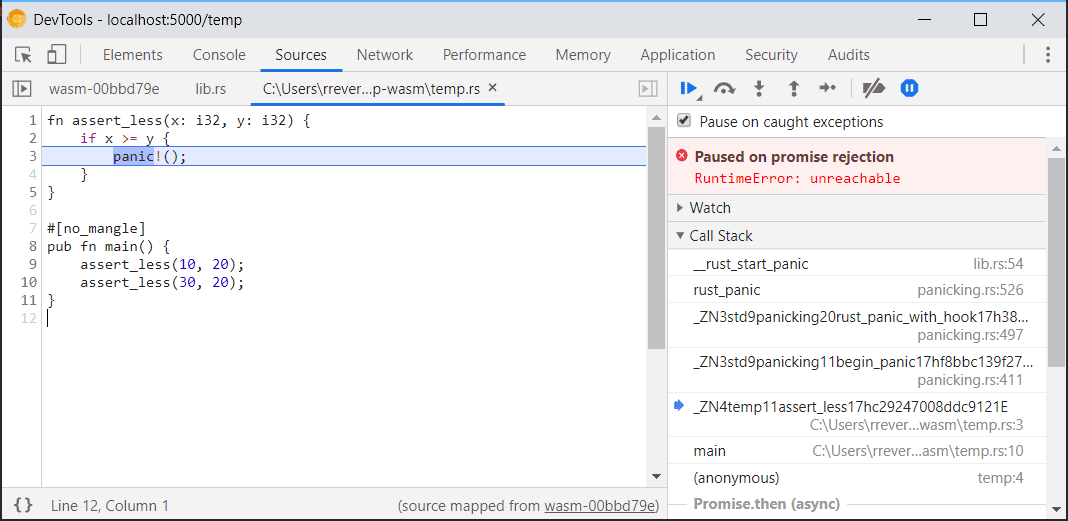
Pour commencer, DevTools prend désormais en charge le mappage de source natif à l'aide de ces informations. Vous pouvez ainsi commencer à déboguer les modules Wasm produits par l'un de ces compilateurs sans avoir à recourir au format désassemblé ni à utiliser de scripts personnalisés.
Il vous suffit d'indiquer à votre compilateur d'inclure des informations de débogage comme vous le feriez normalement sur d'autres plates-formes. Par exemple, dans Clang et Emscripten, vous pouvez transmettre un indicateur -g lors de la compilation:
clang -g …sources… -target wasm32 -o out.wasm
emcc -g …sources… -o out.js
Vous pouvez utiliser le même indicateur -g dans Rust:
rustc -g source.rs --target wasm32-unknown-unknown -o out.wasm
Si vous utilisez Cargo, les informations de débogage sont incluses par défaut:
cargo build --target wasm32-unknown-unknown
Cette nouvelle intégration des outils de développement avec DWARF prend déjà en charge le franchissement du code, la définition de points d'arrêt et la résolution des traces de pile dans vos langages sources.

L'avenir
Il reste toutefois beaucoup de travail à faire.
Par exemple, du côté des outils, Emscripten (Binaryen) et wasm-pack (wasm-bindgen) ne permettent pas encore de mettre à jour les informations DWARF sur les transformations qu'ils effectuent. Pour le moment, ils ne bénéficieront pas de cette intégration.
Du côté des outils pour les développeurs Chrome, nous allons développer l'intégration au fil du temps pour garantir une expérience de débogage fluide, y compris:
- Résoudre les noms de variables
- Types d'impression élégante
- Évaluer des expressions dans les langues sources
- … et bien plus encore !
Surveillez les prochaines mises à jour !
Télécharger les canaux de prévisualisation
Envisagez d'utiliser Chrome Canary, Dev ou Bêta comme navigateur de développement par défaut. Ces canaux de prévisualisation vous donnent accès aux dernières fonctionnalités de DevTools, vous permettent de tester les API de plate-forme Web de pointe et vous aident à détecter les problèmes sur votre site avant vos utilisateurs.
Contacter l'équipe des outils pour les développeurs Chrome
Utilisez les options suivantes pour discuter des nouvelles fonctionnalités, des mises à jour ou de tout autre élément lié aux outils pour les développeurs.
- Envoyez-nous vos commentaires et vos demandes de fonctionnalités sur crbug.com.
- Signalez un problème dans les outils de développement à l'aide de l'icône Plus d'options > Aide > Signaler un problème dans les outils de développement dans les outils de développement.
- Envoyez un tweet à @ChromeDevTools.
- Laissez des commentaires sur les vidéos YouTube sur les nouveautés des outils pour les développeurs ou sur les vidéos YouTube sur les conseils concernant les outils pour les développeurs.

