Sfondo
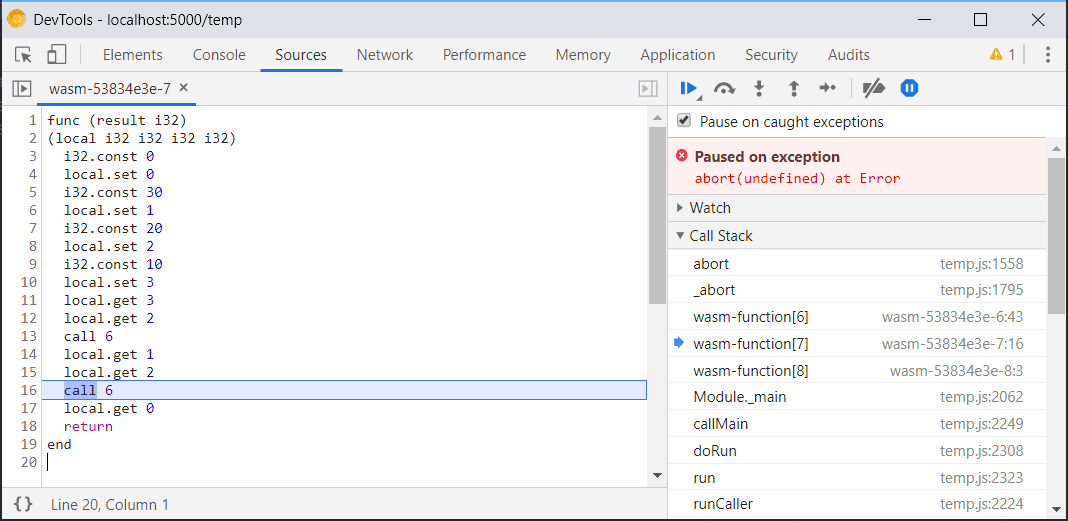
Fino a poco tempo fa, l'unico debug di WebAssembly supportato da Chrome DevTools era la visualizzazione di tracce dello stack WebAssembly non elaborate e l'esecuzione di singoli passaggi su istruzioni in un formato di testo WebAssembly disassemblato.

Sebbene funzioni con qualsiasi modulo WebAssembly e aiuti in qualche modo a eseguire il debug di funzioni piccole e isolate, non è molto pratico per le app più grandi in cui la mappatura tra il codice disassemblato e le origini è meno evidente.
Una soluzione temporanea
Per aggirare il problema, Emscripten e DevTools hanno adattato temporaneamente il formato delle mappe di origine esistente a WebAssembly. Ciò ha consentito le mappature tra gli offset binari nel modulo compilato e le posizioni originali nei file di origine.

Tuttavia, le mappe di origine sono state progettate per i formati di testo con mappature chiare a concetti e valori JavaScript, non per i formati binari come WebAssembly con linguaggi di origine arbitrari, sistemi di tipi e una memoria lineare. Ciò ha reso l'integrazione poco pratica, limitata e non ampiamente supportata al di fuori di Emscripten.
Inserisci DWARF
D'altra parte, molte lingue native hanno già un formato di debug comune, DWARF, che fornisce tutte le informazioni necessarie ai debugger per risolvere posizioni, nomi di variabili, layout dei tipi e altro ancora.
Sebbene ci siano ancora alcune funzionalità specifiche di WebAssembly da aggiungere per la piena compatibilità, compilatori come Clang e Rust supportano già l'emissione di informazioni DWARF nei moduli WebAssembly, il che ha consentito al team di DevTools di iniziare a utilizzarle direttamente in DevTools.
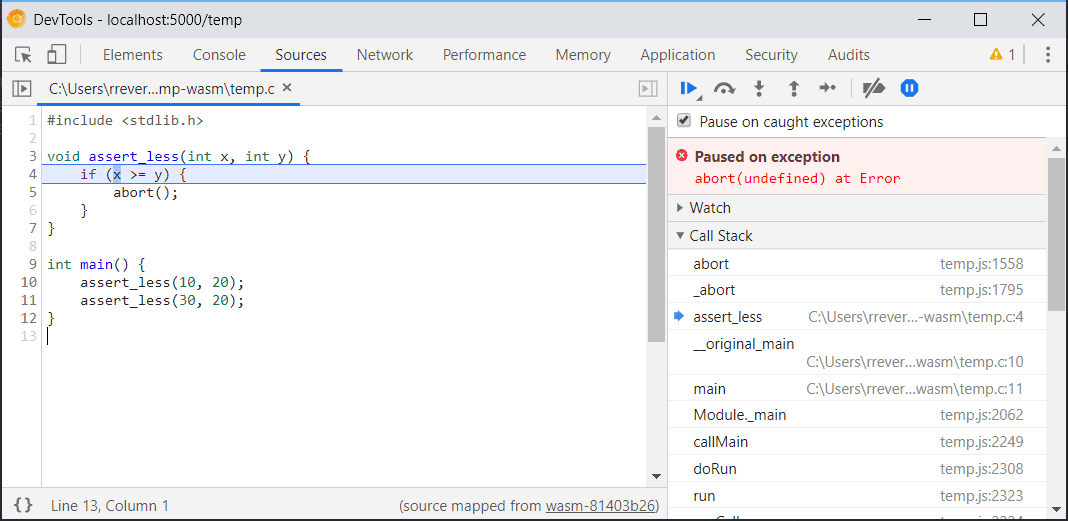
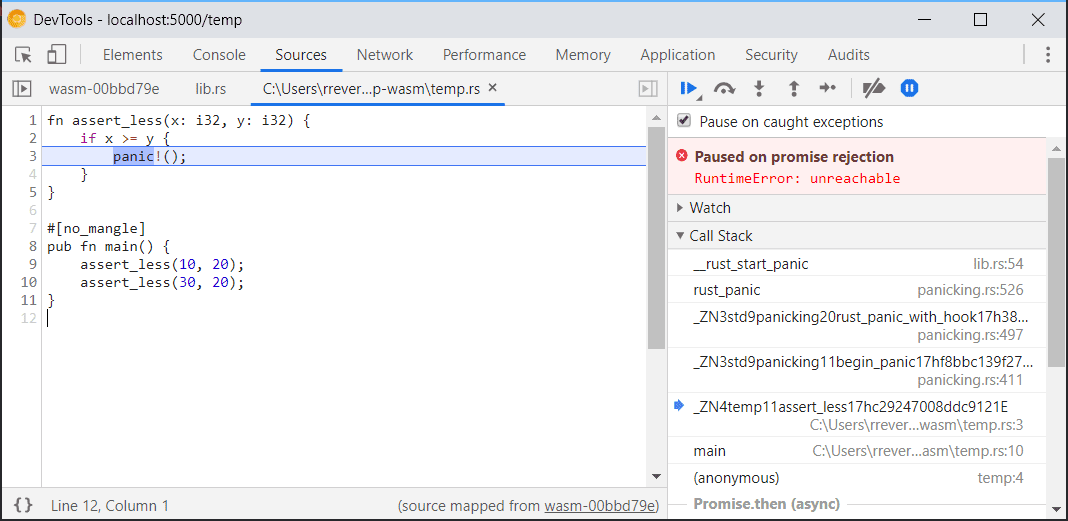
Come primo passaggio, DevTools ora supporta la mappatura delle origini native utilizzando queste informazioni, quindi puoi iniziare a eseguire il debug dei moduli Wasm prodotti da uno di questi compilatori senza ricorrere al formato disassemblato o dover utilizzare script personalizzati.
Devi solo dire al compilatore di includere le informazioni di debug come faresti normalmente su altre piattaforme. Ad esempio, in Clang ed Emscripten è possibile farlo passando un flag -g durante la compilazione:
clang -g …sources… -target wasm32 -o out.wasm
emcc -g …sources… -o out.js
Puoi utilizzare lo stesso flag -g in Rust:
rustc -g source.rs --target wasm32-unknown-unknown -o out.wasm
In alternativa, se utilizzi Cargo, le informazioni di debug verranno incluse per impostazione predefinita:
cargo build --target wasm32-unknown-unknown
Questa nuova integrazione di DevTools con DWARF copre già il supporto per l'esecuzione di un codice, l'impostazione di breakpoint e la risoluzione delle tracce dello stack nei linguaggi di origine.

Il futuro
Tuttavia, c'è ancora molto lavoro da fare.
Ad esempio, per quanto riguarda gli strumenti, Emscripten (Binaryen) e wasm-pack (wasm-bindgen) non supportano ancora l'aggiornamento delle informazioni DWARF sulle trasformazioni che eseguono. Per il momento, non trarranno vantaggio da questa integrazione.
Per quanto riguarda Chrome DevTools, miglioreremo l'integrazione nel tempo per garantire un'esperienza di debug senza problemi, ad esempio:
- Risolvere i nomi delle variabili
- Tipi di formattazione del codice
- Valutazione delle espressioni nelle lingue di origine
- …e molto altro ancora.
Non perderti i prossimi aggiornamenti!
Scaricare i canali di anteprima
Valuta la possibilità di utilizzare Chrome Canary, Dev o Beta come browser di sviluppo predefinito. Questi canali di anteprima ti consentono di accedere alle funzionalità più recenti di DevTools, di testare API di piattaforme web all'avanguardia e di trovare i problemi sul tuo sito prima che lo facciano gli utenti.
Contatta il team di Chrome DevTools
Utilizza le seguenti opzioni per discutere di nuove funzionalità, aggiornamenti o qualsiasi altro argomento relativo a DevTools.
- Inviaci feedback e richieste di funzionalità all'indirizzo crbug.com.
- Segnala un problema DevTools utilizzando Altre opzioni > Guida > Segnala un problema DevTools in DevTools.
- Invia un tweet all'account @ChromeDevTools.
- Lascia un commento sui video di YouTube Novità di DevTools o sui video di YouTube Suggerimenti per DevTools.


