Tło
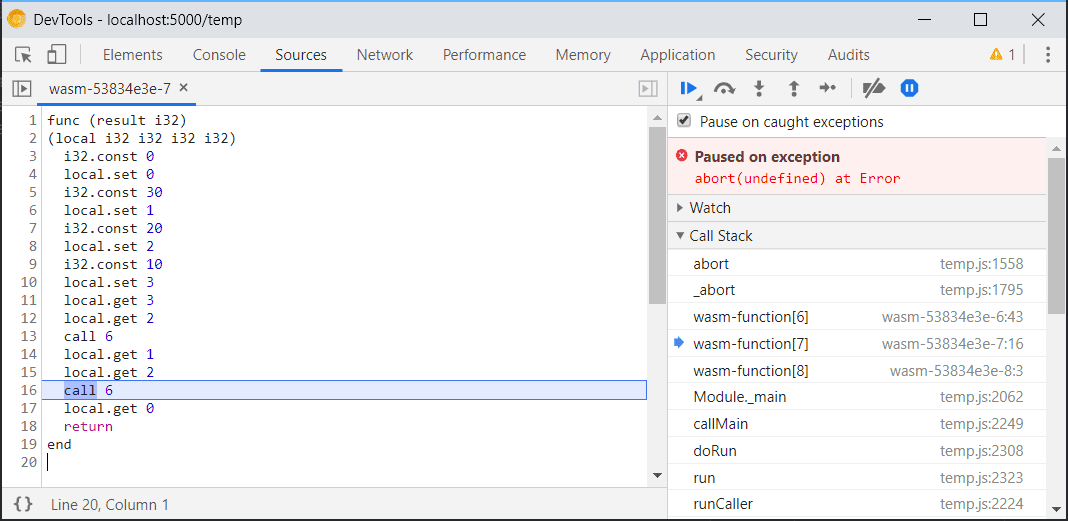
Do niedawna jedynym debugowaniem WebAssembly obsługiwanym przez Narzędzia deweloperskie w Chrome było wyświetlanie czystych ścieżek stosu WebAssembly oraz przechodzenie przez poszczególne instrukcje w formacie tekstowym zdemontowanego kodu WebAssembly.

Ta metoda działa z dowolnym modułem WebAssembly i w pewnym stopniu pomaga w debugowaniu małych, izolowanych funkcji, ale nie jest zbyt praktyczna w przypadku większych aplikacji, w których mapowanie między dezasembelowanym kodem a kodem źródłowym jest mniej oczywiste.
Tymczasowe obejście problemu
Aby obejść ten problem, Emscripten i DevTools tymczasowo dostosowały istniejący format map źródeł do WebAssembly. Umożliwiło to mapowanie przesunięć binarnych w skompilowanym module na pierwotne lokalizacje w plikach źródłowych.

Mapy źródeł zostały jednak zaprojektowane pod kątem formatów tekstowych z jasnymi odwzorowaniami na pojęcia i wartości JavaScript, a nie formatów binarnych, takich jak WebAssembly z dowolnymi językami źródłowymi, systemami typów i pamięci liniowej. Z tego powodu integracja była ograniczona i nie była obsługiwana poza Emscriptenem.
Wpisz DWARF
Z drugiej strony wiele języków natywnych ma już wspólny format debugowania DWARF, który zawiera wszystkie niezbędne informacje, aby debugery mogły rozwiązywać lokalizacje, nazwy zmiennych, układy typów itp.
Chociaż nadal trzeba dodać kilka funkcji WebAssembly, aby zapewnić pełną zgodność, kompilatory takie jak Clang i Rust obsługują już emitowanie informacji DWARF w modułach WebAssembly, co umożliwiło zespołowi DevTools rozpoczęcie korzystania z nich bezpośrednio w DevTools.
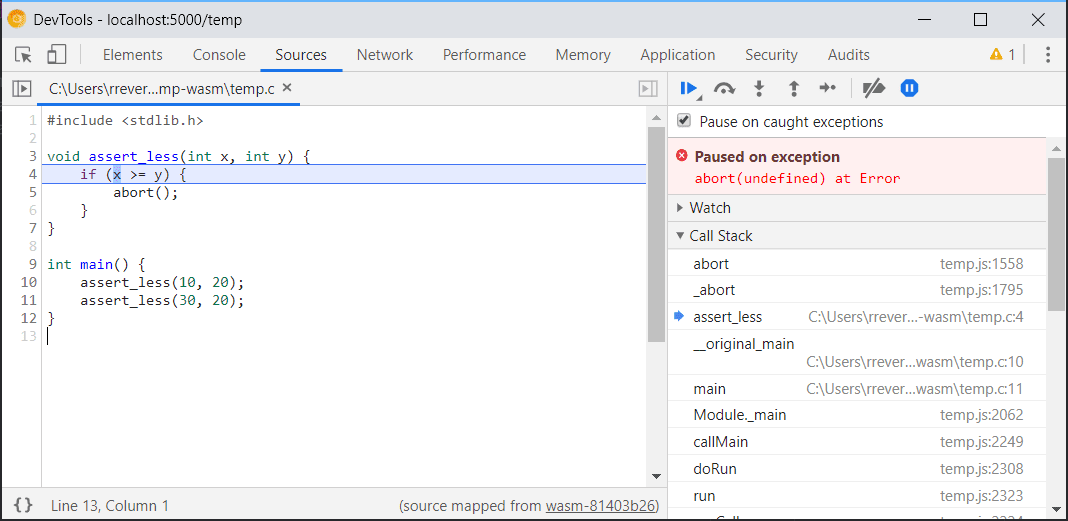
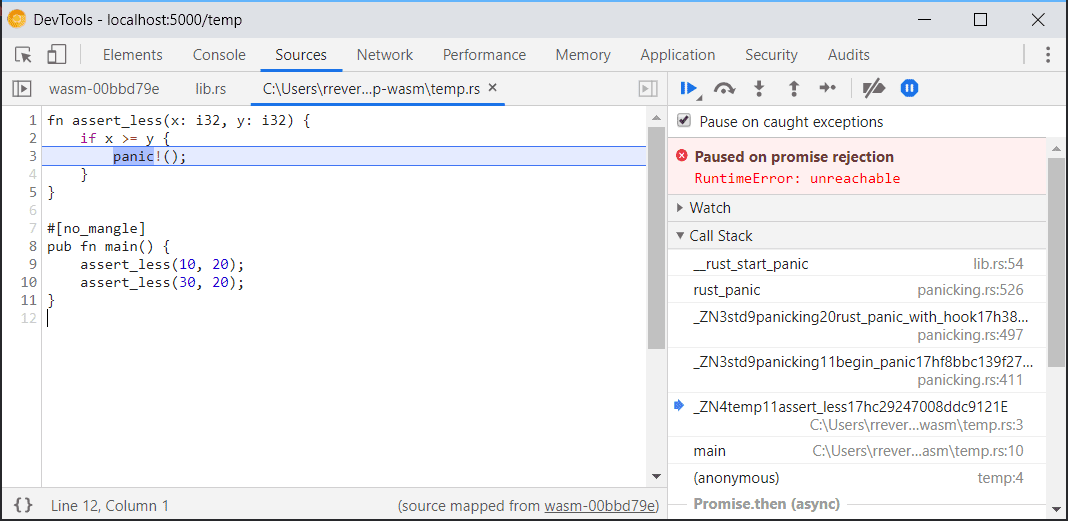
W pierwszym kroku DevTools obsługuje mapowanie natywnego źródła za pomocą tych informacji, dzięki czemu możesz rozpocząć debugowanie modułów Wasm wygenerowanych przez dowolny z tych kompilatorów bez konieczności korzystania z rozmontowanego formatu ani skryptów niestandardowych.
Zamiast tego wystarczy, że powiesz kompilatorowi, aby dołączył informacje debugowania, tak jak na innych platformach. Na przykład w Clang i Emscripten można to zrobić, przekazując podczas kompilacji flagę -g:
clang -g …sources… -target wasm32 -o out.wasm
emcc -g …sources… -o out.js
W Rust możesz użyć tej samej flagi -g:
rustc -g source.rs --target wasm32-unknown-unknown -o out.wasm
Jeśli używasz Cargo, informacje debugowania zostaną dołączone domyślnie:
cargo build --target wasm32-unknown-unknown
Ta nowa integracja Narzędzi deweloperskich z DWARF obejmuje już obsługę przechodzenia po kodzie, ustawiania punktów przerwania i rozwiązywania ścieżek stosu w językach źródłowych.

Przyszłość
Nadal jednak jest sporo pracy.
Na przykład narzędzia Emscripten (Binaryen) iwasm-pack (wasm-bindgen) nie obsługują jeszcze aktualizowania informacji DWARF w ramach wykonywanych przez nie transformacji. Na razie nie będą one z niej korzystać.
Z kolei w przypadku Chrome DevTools będziemy stopniowo ulepszać integrację, aby zapewnić płynne debugowanie. W tym celu wprowadziliśmy m.in.:
- Rozwiązywanie nazw zmiennych
- Typy formatowania stylistycznego
- Ocenianie wyrażeń w języku źródłowym
- …i wiele innych.
Wkrótce podamy więcej informacji.
Pobieranie kanałów podglądu
Rozważ użycie jako domyślnej przeglądarki deweloperskiej przeglądarki Chrome w wersji Canary, Dev lub Beta. Te kanały wersji wstępnej zapewniają dostęp do najnowszych funkcji DevTools, umożliwiają testowanie najnowocześniejszych interfejsów API platformy internetowej i pomagają znaleźć problemy w witrynie, zanim zrobią to użytkownicy.
Kontakt z zespołem Narzędzi deweloperskich w Chrome
Aby omówić nowe funkcje, aktualizacje lub inne kwestie związane z Narzędziami deweloperskimi, skorzystaj z tych opcji.
- Przesyłaj opinie i prośby o dodanie funkcji na stronie crbug.com.
- Zgłoś problem z Narzędziami deweloperskimi, klikając Więcej opcji > Pomoc > Zgłoś problem z Narzędziami deweloperskimi w Narzędziach deweloperskich.
- Wyślij tweeta do @ChromeDevTools.
- Dodaj komentarze do filmów w YouTube z serii „Co nowego w Narzędziach deweloperskich” lub Wskazówki dotyczące Narzędzi deweloperskich.

