배경
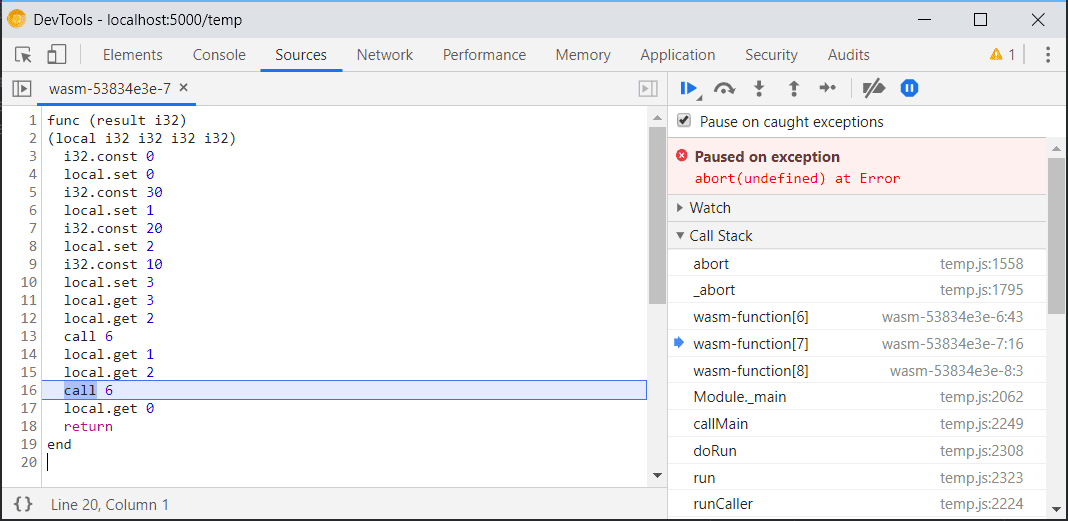
최근까지 Chrome DevTools에서 지원하는 유일한 WebAssembly 디버깅은 원시 WebAssembly 스택 트레이스를 보고, 디스어셈블된 WebAssembly 텍스트 형식에서 개별 명령어를 스테핑하는 것이었습니다.

이 방법은 모든 WebAssembly 모듈에서 작동하며 소규모의 격리된 함수를 디버그하는 데 어느 정도 도움이 되지만, 디컴파일된 코드와 소스 간의 매핑이 명확하지 않은 대규모 앱에는 적합하지 않습니다.
임시 해결 방법
이 문제를 해결하기 위해 Emscripten 및 DevTools는 기존 소스 맵 형식을 WebAssembly에 임시로 조정했습니다. 이를 통해 컴파일된 모듈의 바이너리 오프셋과 소스 파일의 원래 위치 간에 매핑할 수 있었습니다.

그러나 소스 맵은 임의의 소스 언어, 유형 시스템, 선형 메모리가 있는 WebAssembly와 같은 바이너리 형식이 아니라 JavaScript 개념 및 값에 대한 명확한 매핑이 있는 텍스트 형식을 위해 설계되었습니다. 이로 인해 통합이 해킹적이고 제한적이며 Emscripten 외부에서는 광범위하게 지원되지 않았습니다.
DWARF 입력
반면 많은 네이티브 언어에는 이미 디버거가 위치, 변수 이름, 유형 레이아웃 등을 확인하는 데 필요한 모든 정보를 제공하는 공통 디버깅 형식인 DWARF가 있습니다.
완전한 호환성을 위해 추가해야 할 WebAssembly 관련 기능이 아직 있지만 Clang 및 Rust와 같은 컴파일러는 이미 WebAssembly 모듈에서 DWARF 정보를 내보내는 것을 지원하므로 DevTools팀에서 DevTools에서 직접 이를 사용할 수 있게 되었습니다.
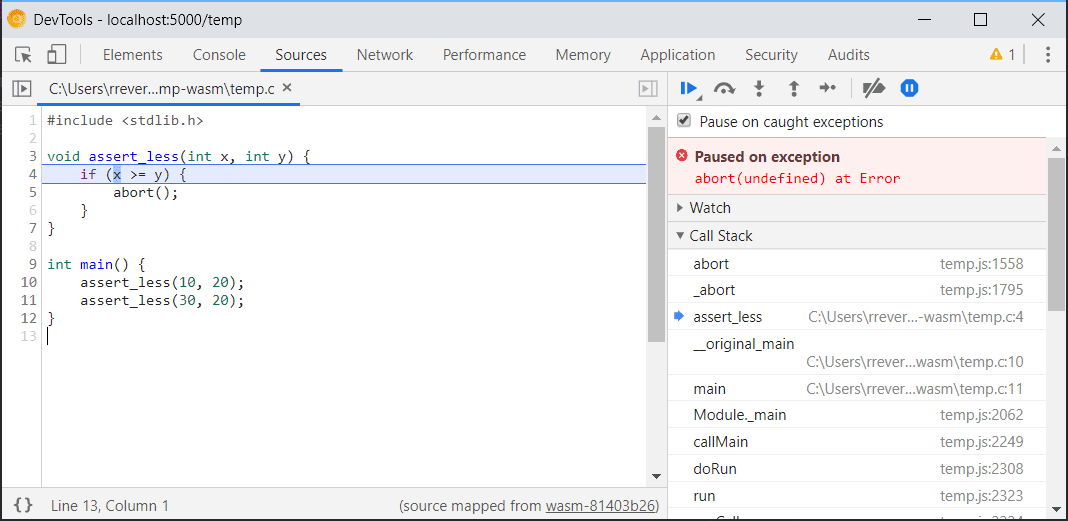
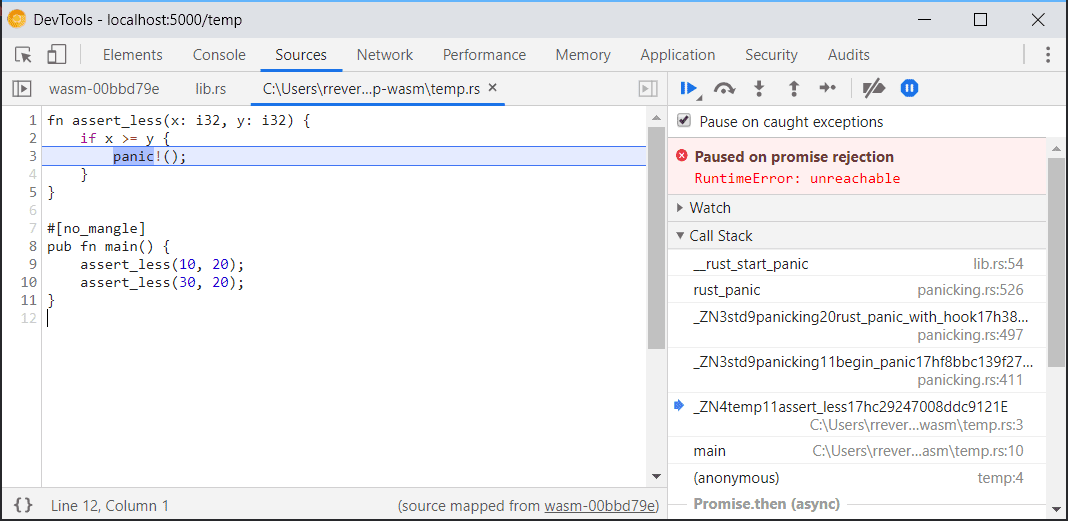
첫 번째 단계로 이제 DevTools에서 이 정보를 사용하여 네이티브 소스 매핑을 지원하므로 디컴파일된 형식을 사용하거나 맞춤 스크립트를 사용하지 않고도 이러한 컴파일러에서 생성된 Wasm 모듈을 디버깅할 수 있습니다.
대신 다른 플랫폼에서 평소와 같이 디버그 정보를 포함하도록 컴파일러에 지시하기만 하면 됩니다. 예를 들어 Clang 및 Emscripten에서는 컴파일 중에 -g 플래그를 전달하여 이를 실행할 수 있습니다.
clang -g …sources… -target wasm32 -o out.wasm
emcc -g …sources… -o out.js
Rust에서도 동일한 -g 플래그를 사용할 수 있습니다.
rustc -g source.rs --target wasm32-unknown-unknown -o out.wasm
Cargo를 사용하는 경우 디버그 정보가 기본적으로 포함됩니다.
cargo build --target wasm32-unknown-unknown
DWARF와의 새로운 DevTools 통합은 이미 소스 언어에서 코드 스테핑, 브레이크포인트 설정, 스택 트레이스 확인을 지원합니다.

앞으로
하지만 아직 해야 할 일이 많습니다.
예를 들어 도구 측면에서 Emscripten (Binaryen) 및 wasm-pack (wasm-bindgen)은 아직 실행하는 변환에 관한 DWARF 정보 업데이트를 지원하지 않습니다. 현재는 이 통합의 이점을 누릴 수 없습니다.
Chrome DevTools 측에서는 원활한 디버깅 환경을 제공하기 위해 다음과 같은 통합을 점진적으로 발전시켜 나갈 예정입니다.
- 변수 이름 확인
- pretty print 적용 유형
- 소스 언어로 표현식 평가
- 그 외에도 다양한 기능 제공
향후 업데이트 소식을 기다려 주세요.
미리보기 채널 다운로드
Chrome Canary, Dev 또는 베타를 기본 개발 브라우저로 사용하는 것이 좋습니다. 이러한 미리보기 채널을 사용하면 최신 DevTools 기능에 액세스하고, 최신 웹 플랫폼 API를 테스트하고, 사용자가 문제를 발견하기 전에 사이트에서 문제를 찾을 수 있습니다.
Chrome DevTools팀에 문의하기
다음 옵션을 사용하여 DevTools와 관련된 새로운 기능, 업데이트 또는 기타 사항을 논의하세요.
- crbug.com에서 의견 및 기능 요청을 제출하세요.
- DevTools에서 옵션 더보기 > 도움말 > DevTools 문제 신고를 사용하여 DevTools 문제를 신고합니다.
- @ChromeDevTools에 트윗하세요.
- DevTools의 새로운 기능 YouTube 동영상 또는 DevTools 도움말 YouTube 동영상에 댓글을 남겨주세요.

