Arka plan
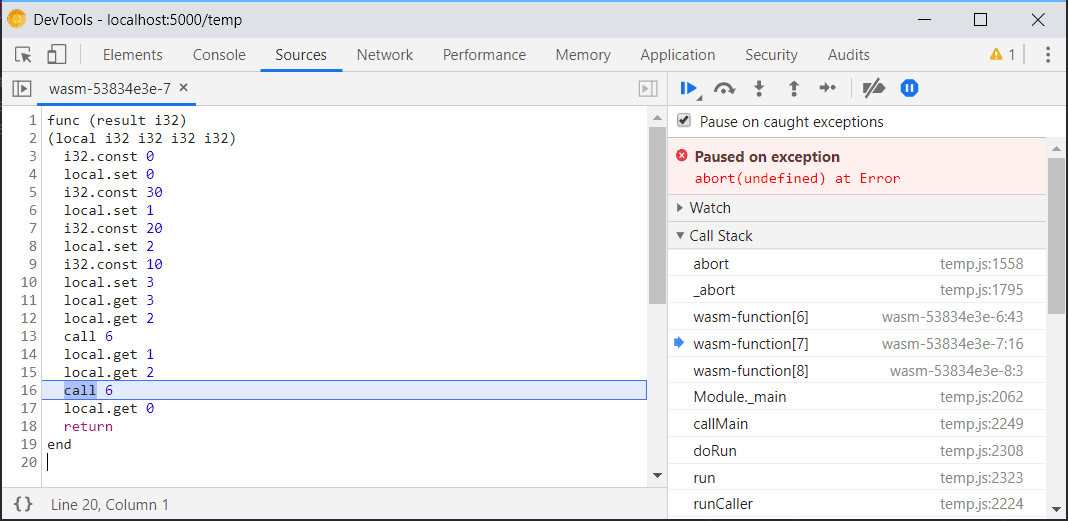
Yakın zamana kadar Chrome Geliştirici Araçları'nın desteklediği tek WebAssembly hata ayıklama özelliği, ham WebAssembly yığın izlemelerini görüntüleme ve ayrıştırılmış WebAssembly metin biçiminde tek tek talimatları atlamaydı.

Bu yöntem herhangi bir WebAssembly modülüyle çalışır ve küçük, izole edilmiş işlevlerde hata ayıklama konusunda bir nebze yardımcı olsa da, ayrıştırılmış kod ile kaynaklarınız arasındaki eşlemenin daha az belirgin olduğu daha büyük uygulamalar için pek kullanışlı değildir.
Geçici bir çözüm
Emscripten ve DevTools, bu sorunun üstesinden gelmek için mevcut kaynak haritası biçimini geçici olarak WebAssembly'e uyarladı. Bu sayede, derlenmiş modüldeki ikili ofsetler ile kaynak dosyalardaki orijinal konumlar arasında eşlemeler yapılabildi.

Ancak kaynak eşlemeleri, rastgele kaynak dilleri, tür sistemleri ve doğrusal bir belleğe sahip WebAssembly gibi ikili biçimler için değil, JavaScript kavram ve değerleriyle net eşlemelere sahip metin biçimleri için tasarlanmıştır. Bu, entegrasyonu karmaşık, sınırlı ve Emscripten dışında yaygın olarak desteklenmeyen bir hale getirdi.
DWARF'ı girin
Öte yandan, birçok yerel dilin ortak bir hata ayıklama biçimi (DWARF) vardır. Bu biçim, hata ayıklayıcıların konumları, değişken adlarını, tür düzenlerini ve daha fazlasını çözmesi için gerekli tüm bilgileri sağlar.
Tam uyumluluk için WebAssembly'e özgü bazı özelliklerin eklenmesi gerekiyor olsa da Clang ve Rust gibi derleyiciler, WebAssembly modüllerinde DWARF bilgilerinin yayınlanmasını zaten destekliyor. Bu da DevTools ekibinin DWARF'ı doğrudan DevTools'da kullanmaya başlamasını sağladı.
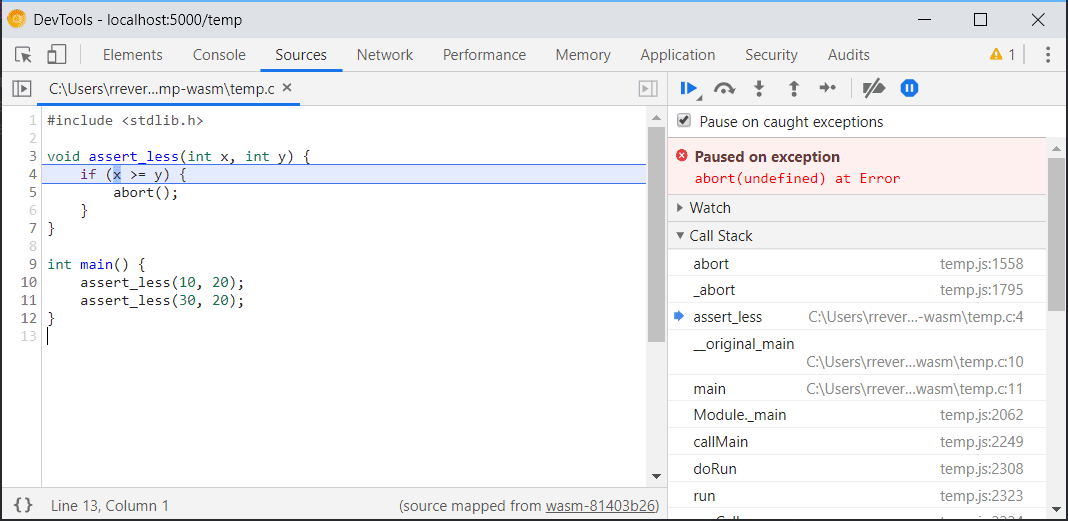
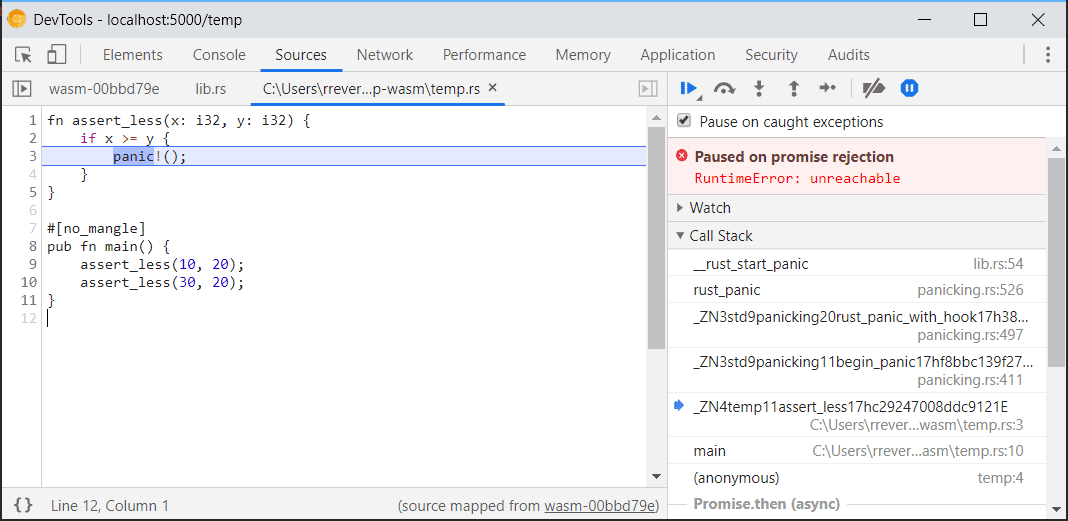
İlk adım olarak DevTools artık bu bilgileri kullanarak yerel kaynak eşlemeyi destekliyor. Böylece, bu derleyicilerden herhangi biri tarafından üretilen Wasm modüllerinde hata ayıklama işlemine, ayrıştırılmış biçime başvurmadan veya özel komut dosyaları kullanmak zorunda kalmadan başlayabilirsiniz.
Bunun yerine, derleyicinize diğer platformlarda yaptığınız gibi hata ayıklama bilgilerini eklemesini söylemeniz yeterlidir. Örneğin, Clang ve Emscripten'de bu, derleme sırasında bir -g işareti ile yapılabilir:
clang -g …sources… -target wasm32 -o out.wasm
emcc -g …sources… -o out.js
Rust'ta aynı -g işaretini kullanabilirsiniz:
rustc -g source.rs --target wasm32-unknown-unknown -o out.wasm
Cargo kullanıyorsanız hata ayıklama bilgileri varsayılan olarak eklenir:
cargo build --target wasm32-unknown-unknown
DWARF ile bu yeni DevTools entegrasyonu, kaynak dillerinizde kod üzerinde atlama, kesme noktası ayarlama ve yığın izlemelerini çözme desteğini zaten kapsamaktadır.

Gelecek
Ancak yapılması gereken çok iş var.
Örneğin, araç tarafında Emscripten (Binaryen) ve wasm-pack (wasm-bindgen), gerçekleştirdikleri dönüşümlerle ilgili DWARF bilgilerinin güncellenmesini henüz desteklemiyor. Şu anda bu entegrasyondan yararlanamazlar.
Chrome DevTools tarafında ise sorunsuz bir hata ayıklama deneyimi sunmak için entegrasyonu zaman içinde daha da geliştireceğiz. Bu kapsamda aşağıdakiler de yer alacak:
- Değişken adlarını çözümleme
- Okunaklı hale getirme türleri
- Kaynak dillerdeki ifadeleri değerlendirme
- …ve daha fazlası!
Gelecekteki güncellemeler için bizi takip etmeye devam edin!
Önizleme kanallarını indirme
Varsayılan geliştirme tarayıcınız olarak Chrome Canary, Yeni Geliştirilenler veya Beta sürümünü kullanabilirsiniz. Bu önizleme kanalları, en son DevTools özelliklerine erişmenizi sağlar, en yeni web platformu API'lerini test etmenize olanak tanır ve sitenizdeki sorunları kullanıcılarınızdan önce bulmanıza yardımcı olur.
Chrome Geliştirici Araçları Ekibi ile iletişime geçme
Yeni özellikler, güncellemeler veya Geliştirici Araçları ile ilgili başka herhangi bir konu hakkında konuşmak için aşağıdaki seçenekleri kullanın.
- crbug.com adresinden bize geri bildirim ve özellik isteği gönderin.
- Geliştirici Araçları'nda Diğer seçenekler > Yardım > Geliştirici Araçları sorunu bildir'i kullanarak bir Geliştirici Araçları sorununu bildirin.
- @ChromeDevTools hesabına tweet gönderin.
- Geliştirici Araçları'ndaki yenilikler veya Geliştirici Araçları'yla ilgili ipuçları konulu YouTube videolarına yorum bırakın.

