背景
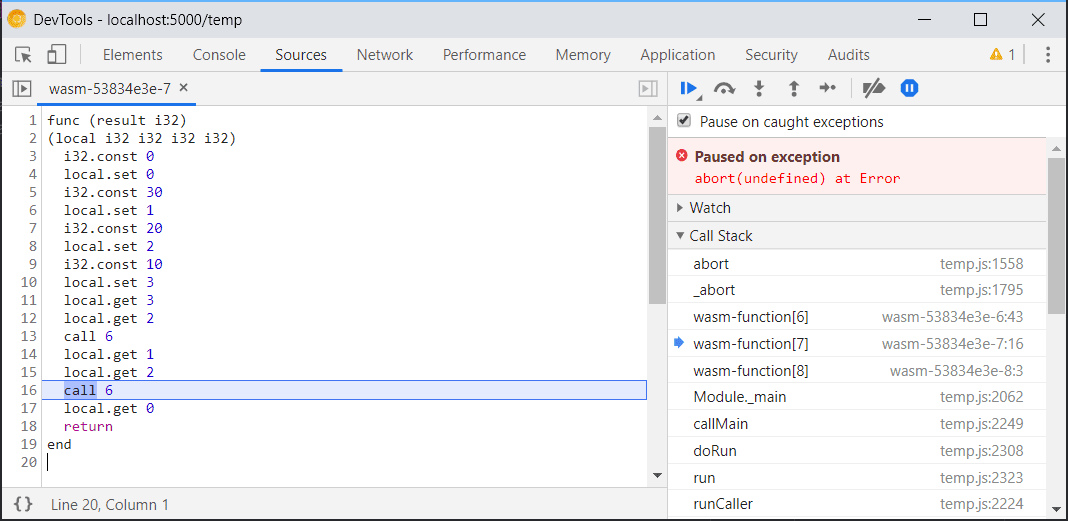
直到最近,Chrome 開發人員工具支援的唯一 WebAssembly 偵錯功能,就是查看原始 WebAssembly 堆疊追蹤記錄,以及在解譯的 WebAssembly 文字格式中逐步執行個別指令。

雖然這項功能可搭配任何 WebAssembly 模組使用,並可協助偵錯小型、獨立的函式,但對於較大的應用程式而言,在已解組的程式碼與來源之間建立對應關係並不明顯,因此這項功能並不實用。
暫時性解決方法
為解決這個問題,Emscripten 和 DevTools 已暫時將現有的來源對應格式改為 WebAssembly。這可讓編譯模組中的二進位偏移與原始檔案中的原始位置之間建立對應關係。

不過,來源對應圖是針對文字格式設計,可清楚對應 JavaScript 概念和值,不適用於使用任意來源語言、型別系統和線性記憶體的二進位格式,例如 WebAssembly。這會導致整合作業變得粗糙、受限,且在 Emscripten 以外的環境中不受廣泛支援。
輸入 DWARF
另一方面,許多原生語言都已提供通用的偵錯格式 DWARF,可為偵錯工具提供所有必要資訊,以便解析位置、變數名稱、型別版面配置等。
雖然仍有部分 WebAssembly 專屬功能需要加入,才能達到完全相容性,但 Clang 和 Rust 等編譯器已支援在 WebAssembly 模組中發出 DWARF 資訊,因此開發人員工具團隊可直接在開發人員工具中開始使用這項功能。
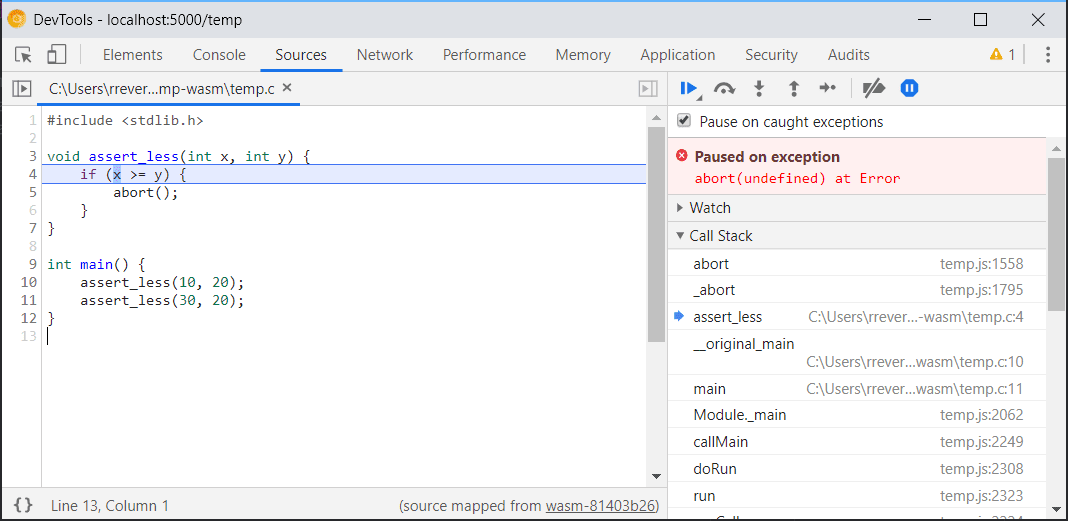
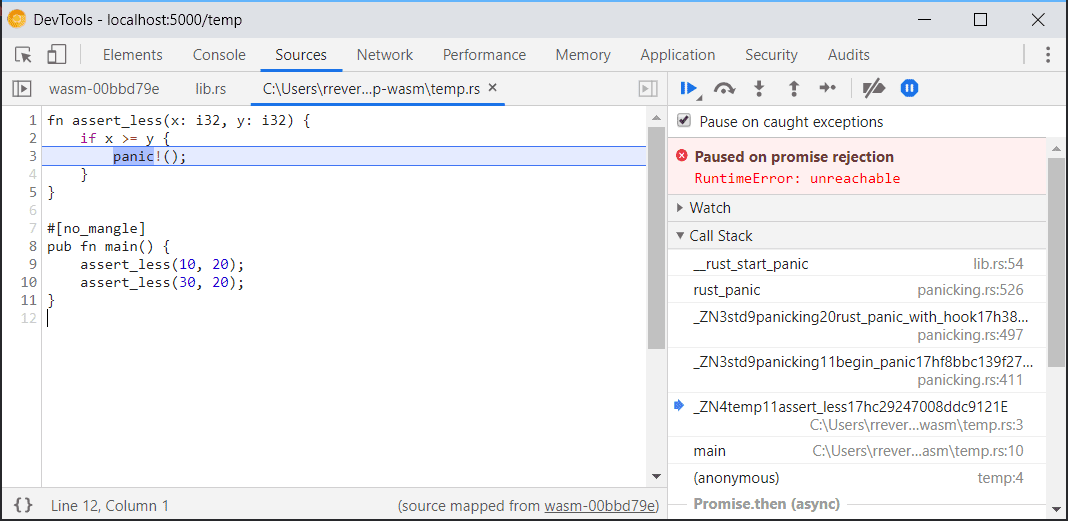
在第一步中,DevTools 現已支援使用這類資訊的本機來源對應,因此您可以開始對任何這些編譯器產生的 Wasm 模組進行偵錯,而無須使用已解組格式或任何自訂指令碼。
您只需要像在其他平台上一樣,告訴編譯器加入偵錯資訊。例如,在 Clang 和 Emscripten 中,您可以在編譯期間傳遞 -g 標記,以便執行這項操作:
clang -g …sources… -target wasm32 -o out.wasm
emcc -g …sources… -o out.js
您可以在 Rust 中使用相同的 -g 標記:
rustc -g source.rs --target wasm32-unknown-unknown -o out.wasm
或者,如果您使用 Cargo,系統會預設加入偵錯資訊:
cargo build --target wasm32-unknown-unknown
這個新的開發人員工具與 DWARF 整合功能已涵蓋在原始碼語言中,支援逐步執行程式碼、設定中斷點和解析堆疊追蹤。

未來
不過,我們仍有許多工作要完成。舉例來說,在工具方面,Emscripten (Binaryen) 和 wasm-pack (wasm-bindgen) 尚不支援更新所執行轉換作業的 DWARF 資訊。目前,他們無法從這項整合作業中獲得任何好處。
在 Chrome 開發人員工具方面,我們會持續改進整合功能,確保順暢的偵錯體驗,包括:
- 解析變數名稱
- 美化排版類型
- 評估原始語言中的運算式
- …以及更多功能!
敬請密切關注後續消息!
下載預覽管道
建議您將 Chrome Canary、開發人員版或Beta 版設為預設開發人員版瀏覽器。這些預覽管道可讓您存取最新的 DevTools 功能,測試最新的網路平台 API,並在使用者發現問題前,協助您找出網站的問題!
與 Chrome 開發人員工具團隊聯絡
請使用下列選項討論新功能、更新或任何與開發人員工具相關的內容。
- 請前往 crbug.com 提交意見回饋和功能要求。
- 在開發人員工具中,依序按一下「more_vert」更多選項 >「Help」 >「Report a DevTools issue」,即可回報開發人員工具的問題。
- 在 Twitter 上傳送訊息給 @ChromeDevTools。
- 在 YouTube 影片「What's new in DevTools」或「DevTools 提示」YouTube 影片中留言。


