Contexto
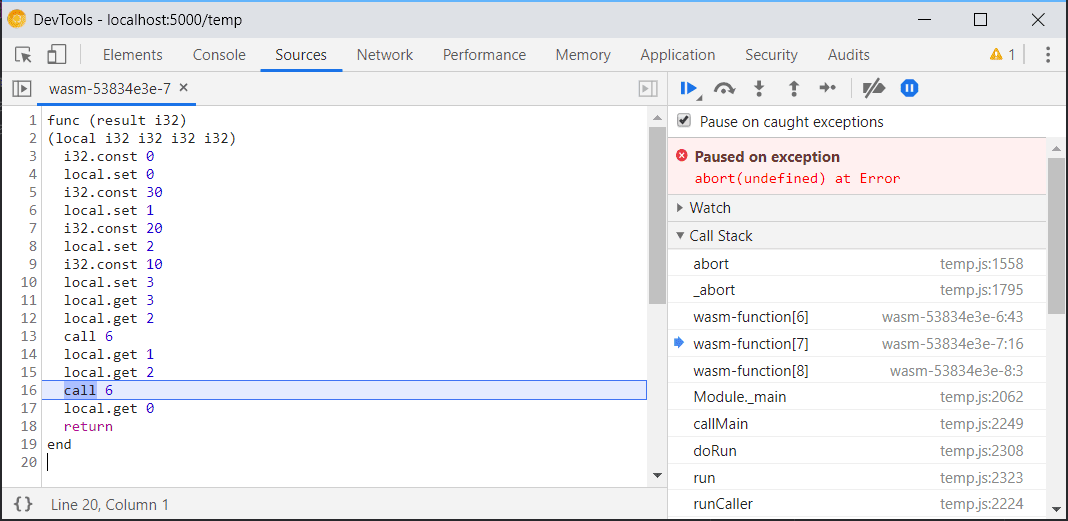
Hasta hace poco, la única depuración de WebAssembly que admitían las Herramientas para desarrolladores de Chrome era ver los seguimientos de pila sin procesar de WebAssembly y omitir instrucciones individuales en un formato de texto de WebAssembly desmontado.

Si bien esto funciona con cualquier módulo de WebAssembly y ayuda un poco con la depuración de funciones pequeñas y aisladas, no es muy práctico para apps más grandes en las que la asignación entre el código descompilado y tus fuentes es menos obvia.
Una solución temporal
Para solucionar este problema, Emscripten y DevTools adaptaron temporalmente el formato existente de mapas de origen a WebAssembly. Esto permitió las asignaciones entre los desplazamientos binarios en el módulo compilado a las ubicaciones originales en los archivos fuente.

Sin embargo, los mapas de origen se diseñaron para formatos de texto con asignaciones claras a conceptos y valores de JavaScript, no para formatos binarios como WebAssembly con lenguajes de origen arbitrarios, sistemas de tipos y una memoria lineal. Esto hizo que la integración fuera hacky, limitada y no admitida ampliamente fuera de Emscripten.
Ingresa DWARF
Por otro lado, muchos lenguajes nativos ya tienen un formato de depuración común, DWARF, que proporciona toda la información necesaria para que los depuradores resuelvan ubicaciones, nombres de variables, diseños de tipos y mucho más.
Si bien aún hay algunas funciones específicas de WebAssembly que se deben agregar para lograr la compatibilidad total, los compiladores como Clang y Rust ya admiten la emisión de información DWARF en módulos de WebAssembly, lo que permitió que el equipo de DevTools comenzara a usarlo directamente en DevTools.
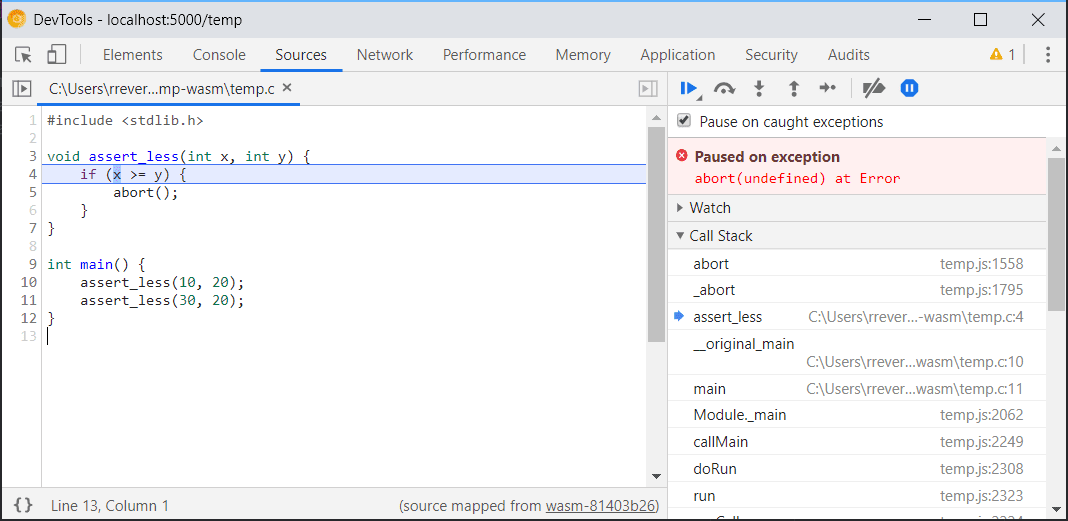
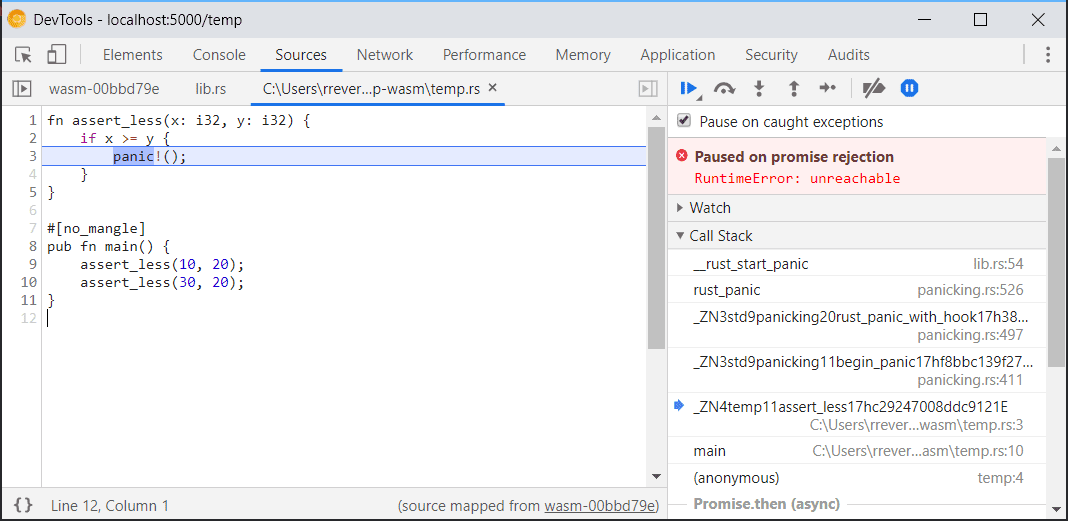
Como primer paso, DevTools ahora admite la asignación de origen nativa con esta información, por lo que puedes comenzar a depurar los módulos Wasm que produce cualquiera de estos compiladores sin recurrir al formato de desmontaje ni tener que usar secuencias de comandos personalizadas.
En su lugar, solo debes indicarle al compilador que incluya información de depuración como lo harías en otras plataformas. Por ejemplo, en Clang y Emscripten, esto se puede hacer pasando una marca -g durante la compilación:
clang -g …sources… -target wasm32 -o out.wasm
emcc -g …sources… -o out.js
Puedes usar la misma marca -g en Rust:
rustc -g source.rs --target wasm32-unknown-unknown -o out.wasm
O bien, si usas Cargo, la información de depuración se incluirá de forma predeterminada:
cargo build --target wasm32-unknown-unknown
Esta nueva integración de DevTools con DWARF ya cubre la compatibilidad para omitir el código, establecer puntos de interrupción y resolver seguimientos de pila en tus lenguajes de origen.

El futuro
Sin embargo, aún queda mucho trabajo por hacer.
Por ejemplo, en el lado de las herramientas, Emscripten (Binaryen) y wasm-pack (wasm-bindgen) aún no admiten la actualización de la información DWARF sobre las transformaciones que realizan. Por ahora, no se beneficiarán de esta integración.
En el caso de las Herramientas para desarrolladores de Chrome, evolucionaremos la integración con el tiempo para garantizar una experiencia de depuración fluida, lo que incluye lo siguiente:
- Cómo resolver nombres de variables
- Tipos de impresión con formato
- Cómo evaluar expresiones en idiomas de origen
- …y mucho más.
No te pierdas las novedades.
Descarga los canales de vista previa
Considera usar Chrome Canary, Dev o Beta como tu navegador de desarrollo predeterminado. Estos canales de vista previa te brindan acceso a las funciones más recientes de DevTools, te permiten probar las APIs de plataformas web de vanguardia y te ayudan a encontrar problemas en tu sitio antes de que lo hagan tus usuarios.
Comunícate con el equipo de Herramientas para desarrolladores de Chrome
Usa las siguientes opciones para hablar sobre las funciones nuevas, las actualizaciones o cualquier otro tema relacionado con DevTools.
- Envíanos tus comentarios y solicitudes de funciones a crbug.com.
- Informa un problema de DevTools con Más opciones > Ayuda > Informar un problema de DevTools en DevTools.
- Twittea a @ChromeDevTools.
- Deja comentarios en los videos de YouTube sobre las novedades de DevTools o en los videos de YouTube sobre sugerencias de DevTools.


