ก่อนหน้านี้ Async Clipboard API รองรับประเภท MIME แบบจํากัดสำหรับการคัดลอกไปยังและวางจากคลิปบอร์ดของระบบ โดยเฉพาะ text/plain,
text/html และ image/png โดยทั่วไปเบราว์เซอร์จะกรองข้อมูลนี้ เช่น นําองค์ประกอบ script หรือลิงก์ javascript: ที่ฝังอยู่ออกจากสตริง HTML หรือเพื่อป้องกันการโจมตีด้วยระเบิดการขยายไฟล์ PNG
อย่างไรก็ตาม ในบางกรณี คุณอาจต้องรองรับเนื้อหาที่ไม่ได้ผ่านการดูแลรักษาในคลิปบอร์ด ดังนี้
- สถานการณ์ที่แอปพลิเคชันจัดการกับการปรับให้เหมาะสมด้วยตนเอง
- กรณีที่ข้อมูลที่คุณคัดลอกต้องตรงกับข้อมูลที่วาง
ในกรณีเช่นนี้ ตอนนี้ Async Clipboard API รองรับรูปแบบที่กำหนดเองของเว็บซึ่งช่วยให้นักพัฒนาซอฟต์แวร์เขียนข้อมูลใดก็ได้ลงในคลิปบอร์ด
การสนับสนุนเบราว์เซอร์
Clipboard API แบบแอซิงค์ที่รองรับรูปภาพใช้งานได้ใน Chromium 76 รูปแบบที่กำหนดเองของเว็บสำหรับ Async Clipboard API ใช้งานได้ใน Chromium บนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ตั้งแต่เวอร์ชัน 104 เป็นต้นไป
การเขียนรูปแบบที่กำหนดเองของเว็บลงในคลิปบอร์ด
การเขียนรูปแบบที่กำหนดเองของเว็บลงในคลิปบอร์ดเกือบจะเหมือนกับการเขียนรูปแบบที่ผ่านการกรอง ยกเว้นข้อกำหนดในการใส่สตริง "web " (รวมถึงเว้นวรรคต่อท้าย) ไว้หน้าประเภท MIME ของ Blob
// Fetch remote JPEG and GIF images and obtain their blob representations.
const [jpegBlob, gifBlob] = await Promise.all([
fetch('image.jpg').then((response) => response.blob()),
fetch('image.gif').then((response) => response.blob()),
]);
try {
// Write the image data to the clipboard, prepending the blobs' actual
// types (`"image/jpeg"` and "image/gif") with the string `"web "`, so
// they become `"web image/jpeg"` and `"web image/gif"` respectively.
// The code elegantly makes use of computed property names:
// https://developer.mozilla.org/docs/Web/JavaScript/Reference/Operators/Object_initializer#computed_property_names.
const clipboardItem = new ClipboardItem({
[`web ${jpegBlob.type}`]: jpegBlob,
[`web ${gifBlob.type}`]: gifBlob,
});
await navigator.clipboard.write([clipboardItem]);
} catch (err) {
console.error(err.name, err.message);
}
การอ่านรูปแบบที่กำหนดเองของเว็บจากคลิปบอร์ด
เช่นเดียวกับการเขียน การอ่านรูปแบบที่กำหนดเองของเว็บจากคลิปบอร์ดนั้นแทบจะเหมือนกับการอ่านรูปแบบที่ผ่านการทำให้ปลอดภัย ความแตกต่างเพียงอย่างเดียวคือตอนนี้แอปต้องมองหารายการในคลิปบอร์ดที่มีประเภทขึ้นต้นด้วย "web "
try {
// Iterate over all clipboard items.
const clipboardItems = await navigator.clipboard.read();
for (const clipboardItem of clipboardItems) {
for (const type of clipboardItem.types) {
// Discard any types that are not web custom formats.
if (!type.startsWith('web ')) {
continue;
}
const blob = await clipboardItem.getType(type);
// Sanitize the blob if you need to, then process it in your app.
}
}
} catch (err) {
console.error(err.name, err.message);
}
ความสามารถในการทำงานร่วมกับแอปเฉพาะแพลตฟอร์ม
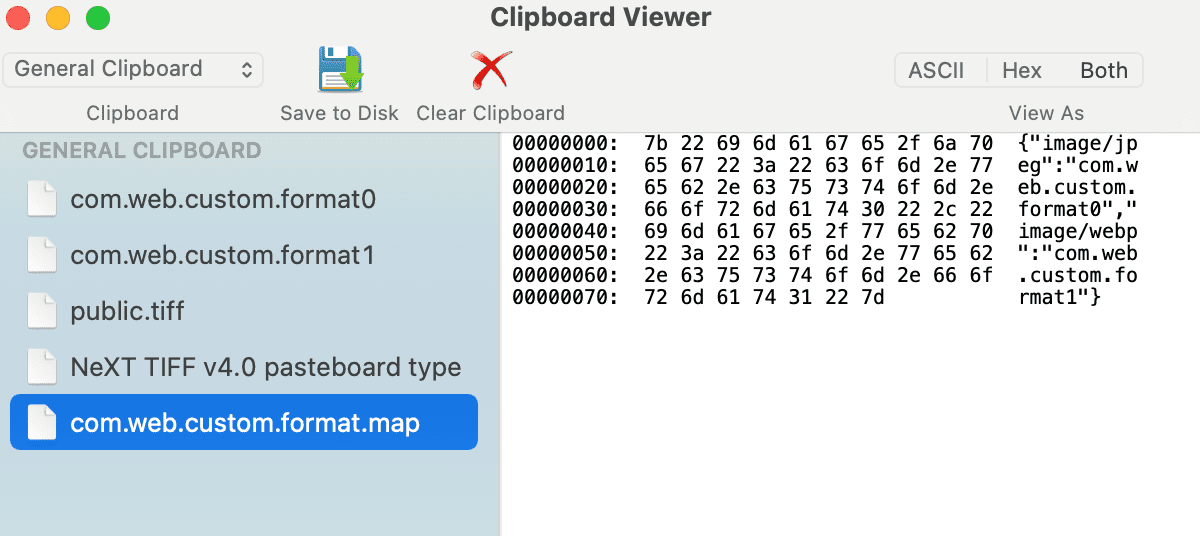
รูปแบบที่กำหนดเองของเว็บ เช่น web image/jpeg ไม่ใช่สิ่งที่แอปพลิเคชันเฉพาะแพลตฟอร์มทั่วไปเข้าใจ (เนื่องจากแอปพลิเคชันเหล่านี้จะคาดหวังรูปแบบ image/jpeg) เมื่อเวลาผ่านไป แอปที่เกี่ยวข้องควรเพิ่มการรองรับรูปแบบดังกล่าวเป็นการเลือกใช้ หากนักพัฒนาแอปพิจารณาว่าการรองรับรูปแบบที่กำหนดเองของเว็บมีความเกี่ยวข้องกับผู้ใช้ ในคลิปบอร์ดของระบบปฏิบัติการ รูปแบบต่างๆ จะแสดงในหลายรูปแบบพร้อมใช้งาน ดังที่เห็นในภาพหน้าจอสำหรับ macOS ด้านล่าง

สาธิต
คุณสามารถลองใช้เดโมและดูซอร์สโค้ดเพื่อดูวิธีการทํางานของเดโม
ขอขอบคุณ
เอกสารนี้ผ่านการตรวจสอบโดย Joe Medley และ François Beaufort


