এখন পর্যন্ত, Async ক্লিপবোর্ড API সিস্টেম ক্লিপবোর্ড থেকে অনুলিপি এবং পেস্ট করার জন্য MIME প্রকারের একটি সীমিত সেট সমর্থন করে, বিশেষত: text/plain , text/html , এবং image/png । ব্রাউজার সাধারণত এটিকে স্যানিটাইজ করে, উদাহরণস্বরূপ, এমবেডেড script উপাদান বা javascript: একটি HTML স্ট্রিং থেকে লিঙ্ক, বা পিএনজি ডিকম্প্রেশন বোমা আক্রমণ প্রতিরোধ করতে।
কিছু ক্ষেত্রে, যদিও, ক্লিপবোর্ডে অস্বাস্থ্যকর সামগ্রী সমর্থন করা বাঞ্ছনীয় হতে পারে:
- এমন পরিস্থিতিতে যেখানে অ্যাপ্লিকেশনটি স্যানিটাইজেশনের সাথে কাজ করে।
- পরিস্থিতি যেখানে অনুলিপি করা ডেটা পেস্ট করা ডেটার সাথে অভিন্ন হওয়ার জন্য গুরুত্বপূর্ণ।
এই ধরনের ক্ষেত্রে, Async ক্লিপবোর্ড API এখন ওয়েব কাস্টম ফর্ম্যাটগুলিকে সমর্থন করে যা বিকাশকারীদের ক্লিপবোর্ডে নির্বিচারে ডেটা লিখতে দেয়।
ব্রাউজার সমর্থন
Async ক্লিপবোর্ড এপিআই প্রতি সে ইমেজ সমর্থন সহ Chromium 76 হিসাবে সমর্থিত। Async ক্লিপবোর্ড API-এর জন্য ওয়েব কাস্টম ফর্ম্যাটগুলি ডেস্কটপে এবং মোবাইল ক্রোমিয়ামে 104 সংস্করণে সমর্থিত।
ক্লিপবোর্ডে ওয়েব কাস্টম ফরম্যাট লেখা
ক্লিপবোর্ডে ওয়েব কাস্টম ফরম্যাট লেখা প্রায় স্যানিটাইজড ফরম্যাট লেখার অনুরূপ, ব্লবের MIME প্রকারে স্ট্রিং "web " (পরবর্তী স্থান সহ) প্রিপেন্ড করার প্রয়োজন ব্যতীত।
// Fetch remote JPEG and GIF images and obtain their blob representations.
const [jpegBlob, gifBlob] = await Promise.all([
fetch('image.jpg').then((response) => response.blob()),
fetch('image.gif').then((response) => response.blob()),
]);
try {
// Write the image data to the clipboard, prepending the blobs' actual
// types (`"image/jpeg"` and "image/gif") with the string `"web "`, so
// they become `"web image/jpeg"` and `"web image/gif"` respectively.
// The code elegantly makes use of computed property names:
// https://developer.mozilla.org/docs/Web/JavaScript/Reference/Operators/Object_initializer#computed_property_names.
const clipboardItem = new ClipboardItem({
[`web ${jpegBlob.type}`]: jpegBlob,
[`web ${gifBlob.type}`]: gifBlob,
});
await navigator.clipboard.write([clipboardItem]);
} catch (err) {
console.error(err.name, err.message);
}
ক্লিপবোর্ড থেকে ওয়েব কাস্টম ফরম্যাট পড়া
লেখার মতো, ক্লিপবোর্ড থেকে ওয়েব কাস্টম ফরম্যাট পড়া প্রায় স্যানিটাইজড ফরম্যাট পড়ার মতোই। শুধুমাত্র পার্থক্য হল যে অ্যাপটিকে এখন ক্লিপবোর্ড আইটেমগুলি সন্ধান করতে হবে যার ধরন "web " দিয়ে শুরু হয়।
try {
// Iterate over all clipboard items.
const clipboardItems = await navigator.clipboard.read();
for (const clipboardItem of clipboardItems) {
for (const type of clipboardItem.types) {
// Discard any types that are not web custom formats.
if (!type.startsWith('web ')) {
continue;
}
const blob = await clipboardItem.getType(type);
// Sanitize the blob if you need to, then process it in your app.
}
}
} catch (err) {
console.error(err.name, err.message);
}
প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপ্লিকেশানগুলির সাথে আন্তঃঅপারেবিলিটি
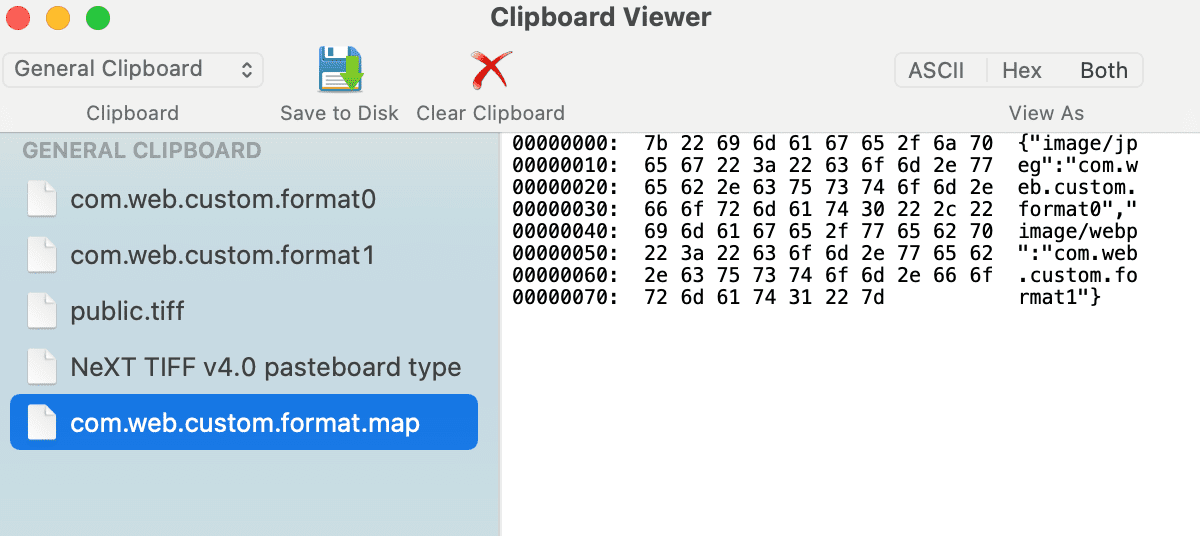
web image/jpeg মতো ওয়েব কাস্টম ফরম্যাট এমন কিছু নয় যা সাধারণ প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপ্লিকেশন বুঝতে পারে (যেহেতু তারা image/jpeg আশা করবে)। সময়ের সাথে সাথে, সংশ্লিষ্ট অ্যাপগুলি এই ধরনের ফর্ম্যাটগুলির জন্য একটি অপ্ট-ইন হিসাবে সমর্থন যোগ করবে বলে আশা করা হচ্ছে যদি তাদের ডেভেলপাররা তাদের ব্যবহারকারীদের জন্য প্রাসঙ্গিক ওয়েব কাস্টম ফর্ম্যাটের জন্য সমর্থন মনে করে। অপারেটিং সিস্টেম ক্লিপবোর্ডে, বিভিন্ন ফর্ম্যাটগুলি ব্যবহারের জন্য প্রস্তুত একাধিক ফর্ম্যাটে উপস্থিত রয়েছে, যা নীচের macOS-এর স্ক্রিনশটে দেখা যায়।

ডেমো
আপনি ডেমো চেষ্টা করে দেখতে পারেন এবং ডেমো কীভাবে কাজ করে তা দেখতে উত্স কোডটি দেখতে পারেন ।
স্বীকৃতি
এই নথিটি জো মেডলি এবং ফ্রাঙ্কোইস বিউফোর্ট দ্বারা পর্যালোচনা করা হয়েছিল।


