פורסם: 9 בנובמבר 2023, עודכן לאחרונה: 16 בספטמבר 2025
WebGPU נתפס לעיתים קרובות כ-API של גרפיקה באינטרנט שמעניק גישה מהירה ומאוחדת ל-GPU על ידי חשיפת יכולות חומרה מתקדמות, ומאפשר פעולות רינדור וחישוב ב-GPU, בדומה ל-Direct3D 12, Metal ו-Vulkan.
עם זאת, WebGPU הוא לא רק JavaScript API, אלא אבן בניין בסיסית בדומה ל-WebAssembly, וההשלכות שלו חורגות הרבה מעבר לאינטרנט בגלל המערכת האקולוגית המתפתחת שלו. צוות Chrome רואה ב-WebGPU יותר מטכנולוגיית אינטרנט – זו מערכת אקולוגית משגשגת שמבוססת על טכנולוגיית ליבה.
בחינת המערכת האקולוגית הנוכחית
המסע מתחיל עם מפרט JavaScript, שהוא מאמץ משותף של ארגונים רבים כמו Apple, Google, Intel, Mozilla ו-Microsoft. כל דפדפני האינטרנט הגדולים הטמיעו את WebGPU או נמצאים בתהליך הטמעה שלו.
במקביל, חברות Mozilla ו-Google זיהו את הפוטנציאל של WebGPU באפליקציות ספציפיות לפלטפורמה, והפרידו את ההטמעות של WebGPU מהדפדפנים, כדי לאפשר שימוש עצמאי.
ב-Chrome, זה התבטא ב-Dawn, ספריית C/C++ שמתרגמת קריאות ל-WebGPU לפקודות של מנהל התקן GPU. Dawn מאפשרת לאפליקציות C ו-C++ להשתמש ב-WebGPU באופן מקורי, ומספקת הפשטה ניידת וארגונומית של GPU באמצעות מומחיות של ספקי דפדפנים.
כפי שמוסבר בפוסט בבלוג WebGPU: the cross-platform graphics API of tomorrow, קל להעביר אפליקציית WebGPU ספציפית לפלטפורמה לאינטרנט. Emscripten, ערכת הכלים של C++ WebAssembly, כבר תומכת ב-WebGPU, ונדרשים רק שינויים מינימליים כדי להעביר אותה לאינטרנט.
אפשר גם להריץ את קוד JavaScript WebGPU מחוץ לדפדפן באמצעות זמן הריצה של Node.js JavaScript, כי הוא כולל מודול WebGPU שמבוסס על Dawn. הוא מאפשר להריץ את הקוד בלי שינויים בצד השרת או בהקשרים אחרים שספציפיים לפלטפורמה.
קיים אקוסיסטם דומה ל-Rust עם wgpu, ההטמעה של WebGPU ב-Firefox. אפשר לשלב את Wgpu ישירות באפליקציות Rust, ואז להעביר אותן לאינטרנט באמצעות web-sys. בנוסף, סביבת הריצה של Deno JavaScript תומכת ב-WebGPU דרך wgpu. אפשר לקרוא את הפוסט בבלוג בנושא השותפות של wgpu עם Deno.
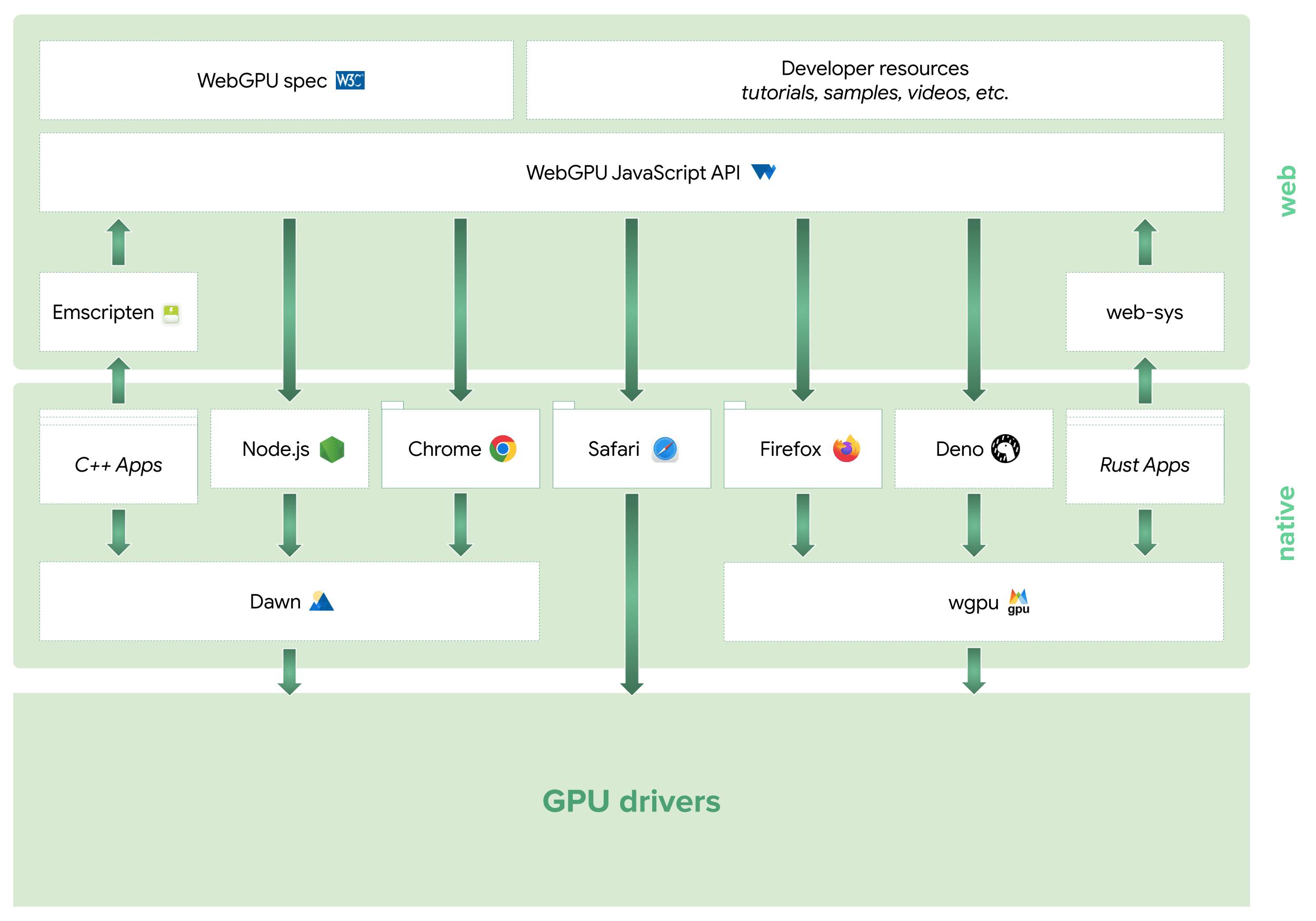
כך נוצר אקוסיסטם מקביל בין Rust ל-C++, כפי שמוצג בתרשים הבא.

אופקים חדשים
המערכת האקולוגית של WebGPU חורגת מתחומי JavaScript, C++ ו-Rust.
יכול להיות שכבר יש קשירות לשפת התכנות המועדפת שלכם עבור WebGPU, כי מהנדסים שעובדים על הטמעות של WebGPU מפתחים גם כותרת C משותפת ל-WebGPU. אפשר להשתמש בזה כדי להתמקד ב-Dawn, ב-wgpu ובאחרים, וכך להקל על יצירת קשירות לשפות באמצעות FFI ב-C.
צוות Chrome שוקל גם להשתמש ב-Dawn כקצה העורפי של ברירת המחדל לעיבוד כל רכיבי ממשק המשתמש של הדפדפן, כולל תפריטים, סרגלי כלים, כלים למפתחים ותוכן אינטרנט. כך לא תצטרכו להטמיע רכיבי עיבוד נפרדים לכל API מקורי, ותהליך הפיתוח יהיה פשוט יותר. התכונה הזו נמצאת בשלב הניסוי ב-macOS וב-Windows, מאחורי הדגל chrome://flags/#skia-graphite.


