WebGPU jest często postrzegany jako interfejs API do grafiki internetowej, który zapewnia szybki i jednolity dostęp do procesorów graficznych, udostępniając zaawansowane możliwości sprzętowe oraz umożliwiając operacje renderowania i obliczania na GPU, podobnie jak Direct3D 12, Metal i Vulkan.
WebGPU wykracza jednak poza ramy zwykłego interfejsu JavaScript API. Jest to podstawowy element konstrukcyjny podobny do WebAssembly, którego konsekwencje wykraczają daleko poza internet dzięki rozrastającemu się ekosystemowi. Zespół Chrome uznaje WebGPU za coś więcej niż tylko technologię internetową. To rozwijający się ekosystem oparty na technologii podstawowej.
Poznawanie obecnego ekosystemu
Wszystko zaczyna się od specyfikacji JavaScriptu, która powstała w ramach współpracy wielu organizacji, takich jak Apple, Google, Intel, Mozilla i Microsoft. Wszystkie główne przeglądarki mają już zaimplementowane WebGPU lub są w trakcie implementowania tej technologii.
Jednocześnie Mozilla i Google dostrzegły potencjał WebGPU w przypadku aplikacji na konkretne platformy i oddzieliły implementacje WebGPU od przeglądarek, umożliwiając samodzielne korzystanie z tej technologii.
W przypadku Chrome jest to Dawn, biblioteka C/C++ tłumacząca wywołania WebGPU na polecenia sterownika GPU. Dawn umożliwia aplikacjom w językach C i C++ korzystanie z WebGPU na poziomie natywnym, zapewniając przenośną i ergonomiczną abstrakcję GPU z wykorzystaniem wiedzy ekspertów w firmie dostarczającej przeglądarki.
Jak pokazaliśmy w poście na blogu WebGPU: interfejs API do grafiki na różnych platformach przyszłości, przeniesienie aplikacji WebGPU na platformę internetową jest proste. Emscripten, czyli zestaw narzędzi WebAssembly w języku C++, obsługuje już WebGPU i wymaga tylko minimalnych modyfikacji, aby można było go używać w internecie.
Kod JavaScript WebGPU możesz też uruchomić poza przeglądarką za pomocą środowiska wykonawczego JavaScript Node.js, ponieważ zawiera ono moduł WebGPU oparty na Dawn. Umożliwia uruchamianie kodu bez modyfikacji po stronie serwera lub w innych kontekstach związanych z poszczególnymi platformami.
Podobny ekosystem istnieje w przypadku Rusta z wgpu, czyli implementacji WebGPU w Firefoksie. Wgpu można zintegrować bezpośrednio z aplikacją Rust, którą można następnie przeportować do przeglądarki za pomocą web-sys. Dodatkowo środowisko uruchomieniowe Deno JavaScript obsługuje WebGPU przez wgpu. Zobacz post na blogu na temat współpracy wgpu z Deno.
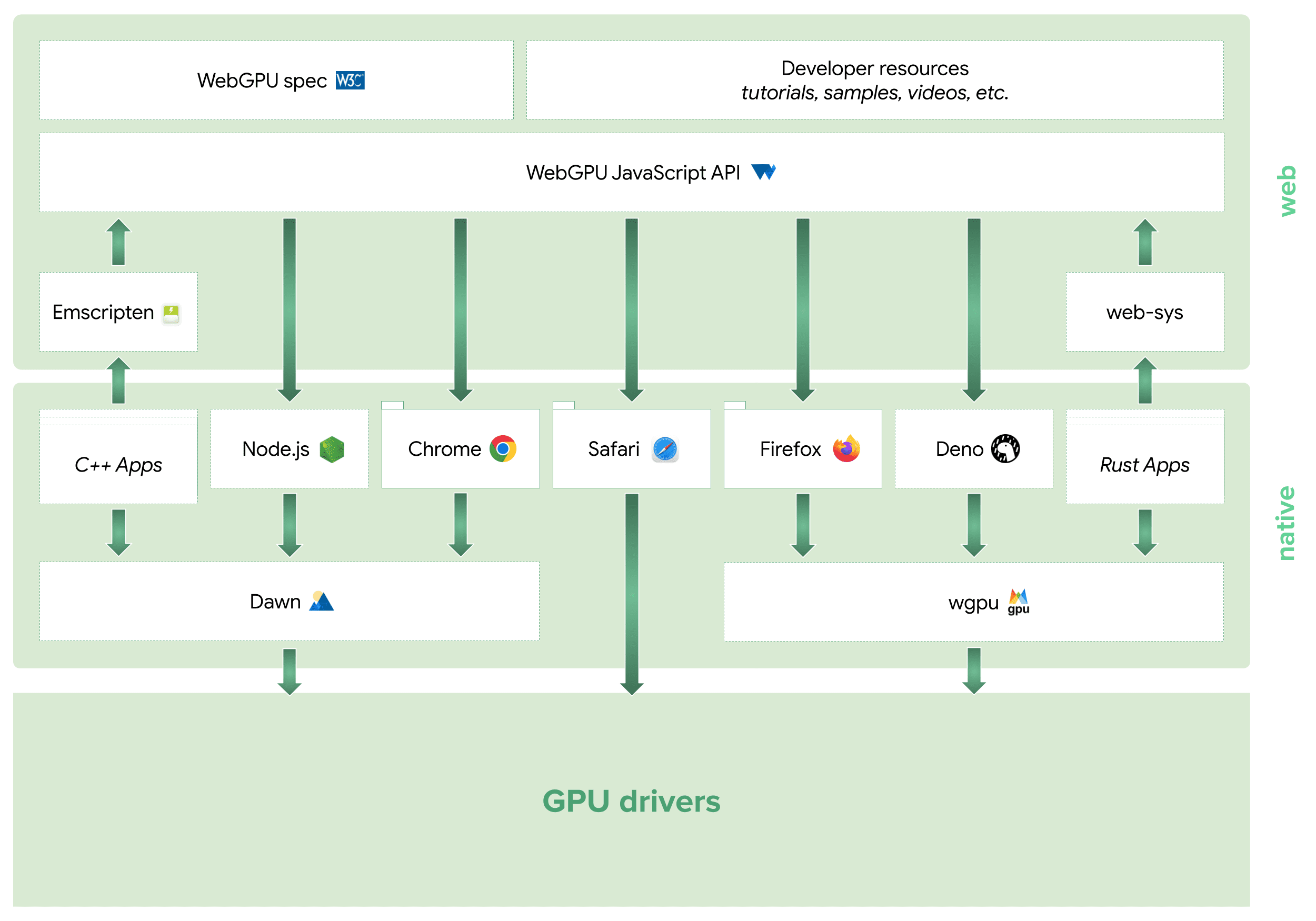
Tworzy to równoległy ekosystem między Rust i C++, jak pokazano na diagramie poniżej.

Emerging horizons
Ekosystem WebGPU wykracza poza obszary JavaScript, C++ i Rust.
Twój preferowany język programowania może już mieć bindowania dla WebGPU, ponieważ inżynierowie pracujący nad implementacjami WebGPU opracowują też wspólny nagłówek C dla WebGPU. Możesz go używać do kierowania na Dawn, wgpu i inne, co ułatwia tworzenie połączeń dla języków używających FFI w C.
Zespół Chrome rozważa też użycie Dawn jako domyślnego backendu do renderowania wszystkich elementów interfejsu przeglądarki, w tym menu, pasków narzędzi, narzędzi dla programistów i treści internetowych. Pozwoli to wyeliminować konieczność stosowania osobnych implementacji renderowania dla każdego natywnego interfejsu API, upraszczając proces tworzenia. Ta funkcja jest w fazie eksperymentalnej w systemach macOS i Windows, a jej działanie jest zależne od flagi chrome://flags/#skia-graphite.



