দ্রুত মেশিন লার্নিং পারফরম্যান্স এবং আরও ভালো গ্রাফিক্স রেন্ডারিংয়ের জন্য WebGPU কীভাবে GPU-এর শক্তি আনলক করে তা জানুন।
নতুন WebGPU API গ্রাফিক্স এবং মেশিন লার্নিং ওয়ার্কলোডে ব্যাপক কর্মক্ষমতা লাভ আনলক করে। এই নিবন্ধটি অনুসন্ধান করে যে কিভাবে WebGPU হল WebGL-এর বর্তমান সমাধানের তুলনায় একটি উন্নতি, ভবিষ্যতের উন্নয়নগুলিকে এক ঝলক দেখে। তবে প্রথমে, কেন WebGPU তৈরি করা হয়েছিল তার জন্য কিছু প্রসঙ্গ প্রদান করা যাক।
WebGPU-তে প্রসঙ্গ
WebGL 2011 সালে Chrome এ অবতরণ করে । ওয়েব অ্যাপ্লিকেশানগুলিকে GPU-এর সুবিধা নেওয়ার অনুমতি দিয়ে, WebGL ওয়েবে বিস্ময়কর অভিজ্ঞতা সক্ষম করে—Google Earth থেকে, ইন্টারেক্টিভ মিউজিক ভিডিও, 3D রিয়েল-এস্টেট ওয়াকথ্রু এবং আরও অনেক কিছু। WebGL 1992 সালে প্রথম বিকশিত API-এর OpenGL পরিবারের উপর ভিত্তি করে তৈরি করা হয়েছিল। এটা অনেক আগের কথা! এবং আপনি কল্পনা করতে পারেন যে সেই সময় থেকে GPU হার্ডওয়্যার উল্লেখযোগ্যভাবে বিকশিত হয়েছে।
এই বিবর্তনের সাথে তাল মিলিয়ে চলতে, আধুনিক GPU হার্ডওয়্যারের সাথে আরও দক্ষতার সাথে ইন্টারঅ্যাক্ট করার জন্য API-এর একটি নতুন জাত তৈরি করা হয়েছে। Direct3D 12 , Metal , এবং Vulkan এর মত APIs। এই নতুন APIগুলি GPU প্রোগ্রামিংয়ের জন্য নতুন এবং চাহিদাপূর্ণ ব্যবহারের ক্ষেত্রে সমর্থন করেছে যেমন মেশিন লার্নিংয়ে বিস্ফোরণ এবং রেন্ডারিং অ্যালগরিদমগুলিতে অগ্রগতি। WebGPU হল WebGL-এর উত্তরসূরি যা ওয়েবে আধুনিক API-এর এই নতুন শ্রেণীর অগ্রগতি নিয়ে আসে।
WebGPU ব্রাউজারে অনেক নতুন GPU প্রোগ্রামিং সম্ভাবনা আনলক করে। এটি আধুনিক GPU হার্ডওয়্যার কীভাবে কাজ করে তা আরও ভালভাবে প্রতিফলিত করে, পাশাপাশি ভবিষ্যতে আরও উন্নত GPU ক্ষমতার ভিত্তি স্থাপন করে। API 2017 সাল থেকে W3C-এর "ওয়েবের জন্য GPU" গ্রুপে বেক করছে, এবং অ্যাপল, গুগল, মজিলা, মাইক্রোসফ্ট এবং ইন্টেলের মতো অনেক কোম্পানির মধ্যে সহযোগিতা। এবং এখন 6 বছর কাজ করার পরে, আমরা ঘোষণা করতে পেরে উচ্ছ্বসিত যে ওয়েব প্ল্যাটফর্মের সবচেয়ে বড় সংযোজনগুলির মধ্যে একটি অবশেষে উপলব্ধ!
WebGPU আজ Chrome 113-এ ChromeOS, macOS এবং Windows-এ উপলব্ধ, অন্যান্য প্ল্যাটফর্মগুলি শীঘ্রই আসছে৷ অন্যান্য ক্রোমিয়াম অবদানকারীদের এবং বিশেষ করে ইন্টেলকে একটি বিশাল ধন্যবাদ যারা এটি ঘটতে সাহায্য করেছেন।
এখন ওয়েবজিপিইউ সক্ষম করে এমন কিছু উত্তেজনাপূর্ণ ব্যবহারের ক্ষেত্রে দেখে নেওয়া যাক।
রেন্ডারিংয়ের জন্য নতুন GPU ওয়ার্কলোড আনলক করুন
WebGPU বৈশিষ্ট্যগুলি যেমন কম্পিউট শেডারগুলি GPU-তে পোর্ট করা অ্যালগরিদমের নতুন ক্লাসগুলিকে সক্ষম করে৷ উদাহরণস্বরূপ, অ্যালগরিদম যা দৃশ্যগুলিতে আরও গতিশীল বিবরণ যোগ করতে পারে, শারীরিক ঘটনাগুলি অনুকরণ করতে পারে এবং আরও অনেক কিছু করতে পারে! এমনকি এমন কাজের চাপ রয়েছে যা আগে শুধুমাত্র জাভাস্ক্রিপ্টে করা যেত যেগুলি এখন GPU-তে সরানো যেতে পারে।
নিচের ভিডিওটি দেখায় যে মার্চিং কিউব অ্যালগরিদম এই মেটাবলগুলির পৃষ্ঠকে ত্রিভুজ করতে ব্যবহৃত হচ্ছে। ভিডিওর প্রথম 20 সেকেন্ডে, অ্যালগরিদম, যখন এটি জাভাস্ক্রিপ্টে চলছে, তখন পৃষ্ঠাটি শুধুমাত্র 8 FPS-এ চলমান থাকার জন্য সংগ্রাম করে যার ফলে জ্যাঙ্কি অ্যানিমেশন হয়৷ জাভাস্ক্রিপ্টে এটিকে পারফরম্যান্স রাখতে আমাদের বিশদ স্তরকে অনেক কম করতে হবে।
এটি একটি রাত এবং দিনের পার্থক্য যখন আমরা একই অ্যালগরিদমকে একটি গণনা শেডারে নিয়ে যাই, যা 20 সেকেন্ড পরে ভিডিওতে দেখা যায়। পৃষ্ঠাটি এখন একটি মসৃণ 60 FPS এ চলার সাথে পারফরম্যান্স নাটকীয়ভাবে উন্নত হয় এবং অন্যান্য প্রভাবের জন্য এখনও অনেক কার্যক্ষমতা হেডরুম রয়েছে। এছাড়াও পৃষ্ঠার প্রধান জাভাস্ক্রিপ্ট লুপটি অন্যান্য কাজের জন্য সম্পূর্ণরূপে মুক্ত করা হয়েছে, যাতে পৃষ্ঠার সাথে মিথস্ক্রিয়াগুলি প্রতিক্রিয়াশীল থাকে তা নিশ্চিত করে৷
WebGPU জটিল ভিজ্যুয়াল ইফেক্টগুলিও সক্ষম করে যা আগে ব্যবহারিক ছিল না। নিম্নলিখিত উদাহরণে, জনপ্রিয় Babylon.js লাইব্রেরিতে তৈরি করা হয়েছে, সমুদ্রপৃষ্ঠ সম্পূর্ণভাবে GPU-তে সিমুলেট করা হচ্ছে। বাস্তবসম্মত গতিবিদ্যা অনেক স্বাধীন তরঙ্গ একে অপরের সাথে যোগ করা থেকে তৈরি করা হয়. কিন্তু প্রতিটি তরঙ্গ সরাসরি অনুকরণ করা খুব ব্যয়বহুল হবে।
তাই ডেমো ফাস্ট ফুরিয়ার ট্রান্সফর্ম নামে একটি উন্নত অ্যালগরিদম ব্যবহার করে। জটিল অবস্থানগত ডেটা হিসাবে সমস্ত তরঙ্গকে উপস্থাপন করার পরিবর্তে, এটি বর্ণালী ডেটা ব্যবহার করে যা গণনা সম্পাদন করতে অনেক বেশি দক্ষ। তারপর প্রতিটি ফ্রেম বর্ণালী ডেটা থেকে অবস্থানগত ডেটাতে রূপান্তর করতে ফুরিয়ার ট্রান্সফর্ম ব্যবহার করে যা তরঙ্গের উচ্চতাকে প্রতিনিধিত্ব করে।
দ্রুত এমএল অনুমান
ওয়েবজিপিইউ মেশিন লার্নিংকে ত্বরান্বিত করতেও দরকারী, যা সাম্প্রতিক বছরগুলিতে জিপিইউগুলির একটি প্রধান ব্যবহার হয়ে উঠেছে।
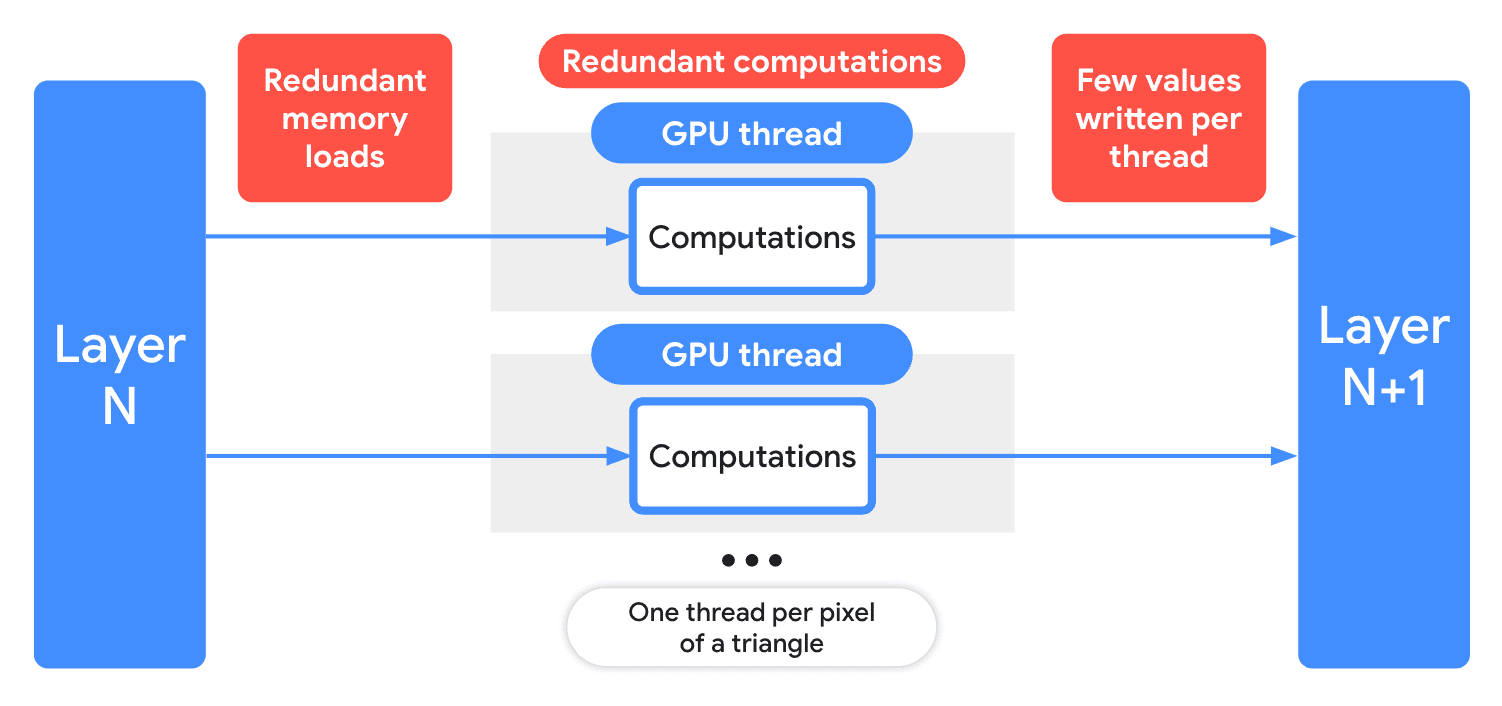
দীর্ঘদিন ধরে, সৃজনশীল বিকাশকারীরা মেশিন লার্নিং কম্পিউটেশনের মতো নন-রেন্ডারিং ক্রিয়াকলাপ সম্পাদন করতে WebGL-এর রেন্ডারিং API-কে পুনরায় ব্যবহার করে আসছে। যাইহোক, এর জন্য গণনা শুরু করার উপায় হিসাবে ত্রিভুজগুলির পিক্সেলগুলি আঁকতে হবে এবং আরও সাধারণ উদ্দেশ্য মেমরি অ্যাক্সেসের পরিবর্তে টেন্সর ডেটা সাবধানে প্যাকিং এবং আনপ্যাক করতে হবে।

এইভাবে WebGL ব্যবহার করার জন্য ডেভেলপারদের তাদের কোডকে শুধুমাত্র আঁকার জন্য ডিজাইন করা API-এর প্রত্যাশার সাথে বিশ্রীভাবে মেনে চলতে হবে। কম্পিউটেশনের মধ্যে শেয়ার করা মেমরি অ্যাক্সেসের মতো মৌলিক বৈশিষ্ট্যের অভাবের সাথে মিলিত, এটি ডুপ্লিকেট কাজ এবং সাবঅপ্টিমাল পারফরম্যান্সের দিকে পরিচালিত করে।
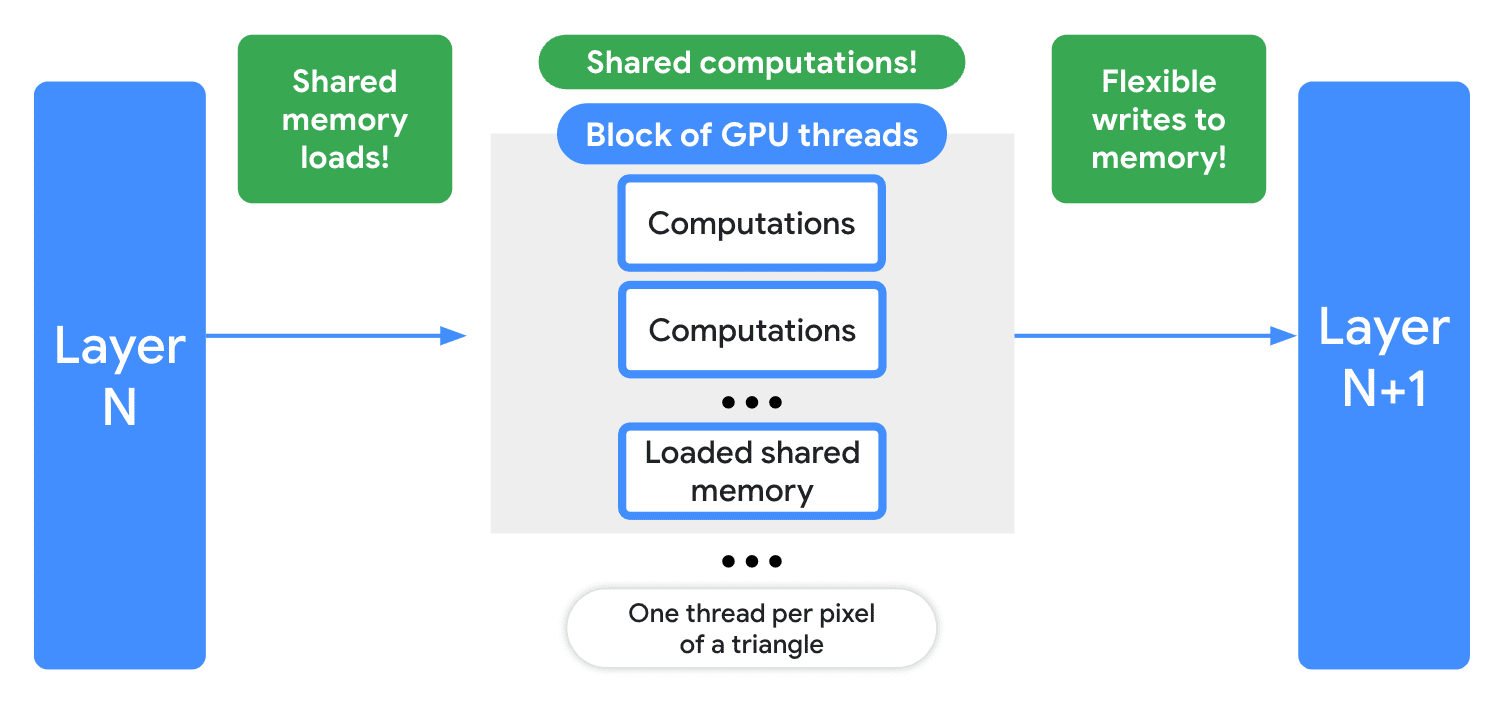
কম্পিউট শেডার হল WebGPU-এর প্রাথমিক নতুন বৈশিষ্ট্য এবং এই ব্যথার পয়েন্টগুলিকে সরিয়ে দেয়। কম্পিউট শেডারগুলি আরও নমনীয় প্রোগ্রামিং মডেল অফার করে যা রেন্ডারিং অপারেশনগুলির কঠোর কাঠামোর দ্বারা সীমাবদ্ধ না হয়ে GPU এর ব্যাপক সমান্তরাল প্রকৃতির সুবিধা নেয়।

কম্পিউট শেডারগুলি ভাল দক্ষতার জন্য শেডার কাজের গ্রুপগুলির মধ্যে ডেটা এবং গণনার ফলাফলগুলি ভাগ করে নেওয়ার আরও সুযোগ দেয়। এটি একই উদ্দেশ্যে WebGL ব্যবহার করার পূর্ববর্তী প্রচেষ্টার তুলনায় উল্লেখযোগ্য লাভের দিকে নিয়ে যেতে পারে।
এটি যে দক্ষতা অর্জন করতে পারে তার উদাহরণ হিসাবে, TensorFlow.js-এ একটি ইমেজ ডিফিউশন মডেলের একটি প্রাথমিক পোর্ট WebGL থেকে WebGPU-তে স্থানান্তরিত হলে বিভিন্ন হার্ডওয়্যারে 3x কার্যক্ষমতা বৃদ্ধি দেখায়। কিছু হার্ডওয়্যার পরীক্ষিত ইমেজটি 10 সেকেন্ডের মধ্যে রেন্ডার করা হয়েছিল। এবং যেহেতু এটি একটি প্রাথমিক পোর্ট ছিল, আমরা বিশ্বাস করি WebGPU এবং TensorFlow.js উভয় ক্ষেত্রেই আরও উন্নতি সম্ভব! 2023 সালে ওয়েব এমএল-এর সাথে নতুন কী আছে তা দেখুন? Google I/O সেশন।
কিন্তু WebGPU শুধুমাত্র ওয়েবে GPU বৈশিষ্ট্য আনার বিষয়ে নয়।
প্রথমে জাভাস্ক্রিপ্টের জন্য ডিজাইন করা হয়েছে
যে বৈশিষ্ট্যগুলি এই ব্যবহারের ক্ষেত্রে সক্ষম করে সেগুলি কিছু সময়ের জন্য প্ল্যাটফর্ম-নির্দিষ্ট ডেস্কটপ এবং মোবাইল ডেভেলপারদের কাছে উপলব্ধ ছিল এবং ওয়েব প্ল্যাটফর্মের একটি প্রাকৃতিক অংশের মতো মনে হয় এমনভাবে সেগুলিকে প্রকাশ করা আমাদের চ্যালেঞ্জ।
এক দশকেরও বেশি ডেভেলপারদের WebGL-এর সাথে আশ্চর্যজনক কাজ করার পিছনের দৃশ্যের সুবিধা নিয়ে WebGPU তৈরি করা হয়েছে। তারা যে সমস্যার সম্মুখীন হয়েছে, যে বাধাগুলি তারা আঘাত করেছে এবং যে সমস্যাগুলি তারা উত্থাপন করেছে এবং সেই সমস্ত প্রতিক্রিয়া এই নতুন এপিআইতে ফানেল করেছে আমরা তা নিতে পেরেছি।
আমরা দেখেছি যে WebGL এর গ্লোবাল স্টেট মডেল শক্তিশালী, কম্পোজেবল লাইব্রেরি এবং অ্যাপ্লিকেশনগুলিকে কঠিন এবং ভঙ্গুর করে তুলেছে। তাই WebGPU নাটকীয়ভাবে GPU কমান্ড পাঠানোর সময় ডেভেলপারদের ট্র্যাক রাখতে হবে এমন অবস্থার পরিমাণ কমিয়ে দেয়।
আমরা শুনেছি যে WebGL অ্যাপ্লিকেশানগুলি ডিবাগ করা একটি যন্ত্রণার বিষয় ছিল, তাই WebGPU-তে আরও নমনীয় ত্রুটি হ্যান্ডলিং মেকানিজম রয়েছে যা আপনার কর্মক্ষমতাকে ট্যাঙ্ক করে না। এবং আমরা নিশ্চিত করতে আমাদের পথের বাইরে চলে গিয়েছি যে আপনি API থেকে ফিরে আসা প্রতিটি বার্তা বোঝা সহজ এবং পদক্ষেপযোগ্য ।
আমরা আরও দেখেছি যে প্রায়শই অনেকগুলি জাভাস্ক্রিপ্ট কল করার ওভারহেড জটিল WebGL অ্যাপ্লিকেশনগুলির জন্য একটি বাধা ছিল৷ ফলস্বরূপ, WebGPU API কম চ্যাটি, তাই আপনি কম ফাংশন কলের সাথে আরও বেশি কাজ করতে পারেন। আমরা সামনের দিকে হেভিওয়েট যাচাইকরণের উপর ফোকাস করি, ক্রিটিকাল ড্র লুপকে যতটা সম্ভব চর্বিহীন রেখে। এবং আমরা রেন্ডার বান্ডেলের মতো নতুন API অফার করি, যা আপনাকে অগ্রিম সংখ্যক অঙ্কন কমান্ড রেকর্ড করতে এবং একটি একক কলের মাধ্যমে পুনরায় চালাতে দেয়।
রেন্ডার বান্ডেলের মতো একটি বৈশিষ্ট্য কী নাটকীয় পার্থক্য তৈরি করতে পারে তা প্রদর্শন করতে, এখানে Babylon.js থেকে আরেকটি ডেমো রয়েছে। তাদের WebGL 2 রেন্ডারার এই আর্ট গ্যালারী দৃশ্যটি সেকেন্ডে প্রায় 500 বার রেন্ডার করার জন্য সমস্ত জাভাস্ক্রিপ্ট কল চালাতে পারে। যা বেশ ভালো!
তাদের WebGPU রেন্ডারার, তবে, একটি বৈশিষ্ট্য সক্ষম করে যাকে তারা স্ন্যাপশট রেন্ডারিং বলে। WebGPUs রেন্ডার বান্ডেলের উপরে নির্মিত, এই বৈশিষ্ট্যটি একই দৃশ্যকে 10x বেশি দ্রুত জমা দেওয়ার অনুমতি দেয়। এই উল্লেখযোগ্যভাবে কমে যাওয়া ওভারহেড WebGPU কে আরও জটিল দৃশ্য রেন্ডার করতে দেয়, পাশাপাশি অ্যাপ্লিকেশনগুলিকে জাভাস্ক্রিপ্টের সাথে সমান্তরালভাবে আরও কিছু করার অনুমতি দেয়।
আধুনিক গ্রাফিক্স এপিআইগুলির জটিলতা, চরম অপ্টিমাইজেশানের সুযোগের জন্য ট্রেডিং সরলতার জন্য একটি খ্যাতি রয়েছে। অন্যদিকে, WebGPU ক্রস-প্ল্যাটফর্ম সামঞ্জস্যের উপর দৃষ্টি নিবদ্ধ করে, বেশিরভাগ ক্ষেত্রে স্বয়ংক্রিয়ভাবে রিসোর্স সিঙ্ক্রোনাইজেশনের মতো ঐতিহ্যগতভাবে কঠিন বিষয়গুলি পরিচালনা করে।
ওয়েবজিপিইউ শেখা এবং ব্যবহার করা সহজ। এটি ইমেজ এবং ভিডিও লোড করার মতো জিনিসগুলির জন্য ওয়েব প্ল্যাটফর্মের বিদ্যমান বৈশিষ্ট্যগুলির উপর নির্ভর করে এবং অ্যাসিঙ্ক্রোনাস অপারেশনগুলির জন্য প্রতিশ্রুতির মতো সুপরিচিত জাভাস্ক্রিপ্ট প্যাটার্নগুলিতে ঝুঁকে পড়ে৷ এটি বয়লারপ্লেট কোডের পরিমাণ সর্বনিম্ন রাখতে সাহায্য করে। আপনি কোডের 50 লাইনের নিচে আপনার প্রথম ত্রিভুজ অন-স্ক্রীন পেতে পারেন।
<canvas id="canvas" width="512" height="512"></canvas>
<script type="module">
const adapter = await navigator.gpu.requestAdapter();
const device = await adapter.requestDevice();
const context = canvas.getContext("webgpu");
const format = navigator.gpu.getPreferredCanvasFormat();
context.configure({ device, format });
const code = `
@vertex fn vertexMain(@builtin(vertex_index) i : u32) ->
@builtin(position) vec4f {
const pos = array(vec2f(0, 1), vec2f(-1, -1), vec2f(1, -1));
return vec4f(pos[i], 0, 1);
}
@fragment fn fragmentMain() -> @location(0) vec4f {
return vec4f(1, 0, 0, 1);
}`;
const shaderModule = device.createShaderModule({ code });
const pipeline = device.createRenderPipeline({
layout: "auto",
vertex: {
module: shaderModule,
entryPoint: "vertexMain",
},
fragment: {
module: shaderModule,
entryPoint: "fragmentMain",
targets: [{ format }],
},
});
const commandEncoder = device.createCommandEncoder();
const colorAttachments = [
{
view: context.getCurrentTexture().createView(),
loadOp: "clear",
storeOp: "store",
},
];
const passEncoder = commandEncoder.beginRenderPass({ colorAttachments });
passEncoder.setPipeline(pipeline);
passEncoder.draw(3);
passEncoder.end();
device.queue.submit([commandEncoder.finish()]);
</script>
উপসংহার
ওয়েবজিপিইউ ওয়েব প্ল্যাটফর্মে যে সমস্ত নতুন সম্ভাবনা নিয়ে এসেছে তা দেখতে উত্তেজনাপূর্ণ এবং আমরা ওয়েবজিপিইউ-এর জন্য যে সমস্ত নতুন নতুন ব্যবহারের ক্ষেত্রে খুঁজে পাবেন তা দেখার অপেক্ষায় রয়েছি!
ওয়েবজিএল এর চারপাশে লাইব্রেরি এবং ফ্রেমওয়ার্কের একটি প্রাণবন্ত ইকোসিস্টেম তৈরি করা হয়েছে, এবং সেই একই ইকোসিস্টেম WebGPU কে আলিঙ্গন করতে আগ্রহী। ওয়েবজিপিইউ-এর জন্য সমর্থন অনেক জনপ্রিয় জাভাস্ক্রিপ্ট ওয়েবজিএল লাইব্রেরিতে চলছে বা ইতিমধ্যেই সম্পূর্ণ, এবং কিছু ক্ষেত্রে ওয়েবজিপিইউ-এর সুবিধাগুলি গ্রহণ করা একটি একক পতাকা পরিবর্তন করার মতোই সহজ হতে পারে!

এবং Chrome 113-এ এই প্রথম প্রকাশ মাত্র একটি শুরু৷ যদিও আমাদের প্রাথমিক রিলিজ Windows, ChromeOS এবং MacOS-এর জন্য, আমরা অদূর ভবিষ্যতে Android এবং Linux-এর মতো অবশিষ্ট প্ল্যাটফর্মগুলিতে WebGPU আনার পরিকল্পনা করছি।
এবং এটি শুধু Chrome টিম নয় যে WebGPU চালু করার জন্য কাজ করছে৷ ফায়ারফক্স এবং ওয়েবকিটেও বাস্তবায়ন প্রক্রিয়া চলছে।
উপরন্তু, নতুন বৈশিষ্ট্যগুলি ইতিমধ্যেই W3C এ ডিজাইন করা হয়েছে যা হার্ডওয়্যারে উপলব্ধ হলে প্রকাশ করা যেতে পারে। উদাহরণ স্বরূপ: Chrome-এ আমরা শেডারে 16 বিট ফ্লোটিং পয়েন্ট নম্বর এবং আরও বেশি মেশিন লার্নিং পারফরম্যান্সের উন্নতির জন্য শীঘ্রই নির্দেশাবলীর DP4a ক্লাসের জন্য সমর্থন সক্ষম করার পরিকল্পনা করছি।
WebGPU হল একটি বিস্তৃত API যা আপনি এতে বিনিয়োগ করলে আশ্চর্যজনক কর্মক্ষমতা আনলক করে। আজ আমরা শুধুমাত্র উচ্চ স্তরে এর সুবিধাগুলি কভার করতে পারি, কিন্তু আপনি যদি WebGPU এর সাথে শুরু করতে চান তবে আমাদের পরিচিতি কোডল্যাবটি দেখুন, আপনার প্রথম WebGPU অ্যাপ ৷ এই কোডল্যাবে, আপনি ক্লাসিক কনওয়ের গেম অফ লাইফের একটি GPU সংস্করণ তৈরি করবেন। এই কোডল্যাবটি আপনাকে ধাপে ধাপে প্রক্রিয়ার মধ্য দিয়ে নিয়ে যায়, তাই আপনি এটি চেষ্টা করে দেখতে পারেন যদিও এটি আপনার প্রথমবার GPU ডেভেলপমেন্ট করছেন।
WebGPU নমুনাগুলিও API এর জন্য একটি অনুভূতি পেতে একটি ভাল জায়গা। এগুলি প্রথাগত "হ্যালো ট্রায়াঙ্গেল" থেকে শুরু করে আরও সম্পূর্ণ রেন্ডারিং এবং গণনা পাইপলাইন পর্যন্ত, বিভিন্ন কৌশল প্রদর্শন করে। অবশেষে, আমাদের অন্যান্য সংস্থানগুলি দেখুন।




