Il livello superiore si trova sopra il relativo document nel viewport del browser e ogni document ha un livello superiore associato. Ciò significa che gli elementi promossi al livello superiore non devono preoccuparsi della gerarchia z-index o DOM. Hanno anche a disposizione un pratico pseudo-elemento ::backdrop. La specifica dell'API Fullscreen fornisce ulteriori dettagli, in quanto Fullscreen era un ottimo esempio del livello superiore in uso prima dell'introduzione del supporto di dialog.
Il livello superiore aiuta a risolvere il problema di visualizzazione dei contenuti sopra il resto del document.
Aspetti importanti da ricordare:
- Il livello superiore è esterno al flusso document.
- z-index non ha alcun effetto nel livello superiore.
- Ogni elemento del livello superiore ha uno pseudo-elemento ::backdrop personalizzabile.
- Ogni elemento e ::backdrop genera un nuovo contesto di impilamento.
- Gli elementi del livello superiore sono impilati nell'ordine in cui appaiono nel set. L'ultima inserita viene visualizzata in alto. Se vuoi promuovere un elemento, rimuovilo e aggiungilo di nuovo.
Come abbiamo simulato il livello superiore finora? Non è raro che gli sviluppatori inseriscano un elemento contenitore vuoto alla fine del body. che verrà utilizzato come livello superiore "finto". L'idea è che questo contenitore venga posizionato sopra tutto il resto nella pila. Quando vuoi promuovere qualcosa sopra a tutto il resto, lo aggiungi a quel contenitore. Lo possiamo vedere in pacchetti popolari come SweetAlert, reactjs-popup, Magnific Popup e altri.
Con i nuovi componenti e le API integrate come <dialog> e "Popover", non dovrai ricorrere a queste soluzioni alternative. Puoi promuovere i contenuti nel livello superiore.
I framework UI ci consentono di collocare gli elementi promossi insieme alle relative controparti dei componenti. Tuttavia, spesso vengono separati nel DOM in fase di rendering.
Se utilizzi il livello superiore, gli elementi promossi vengono posizionati nel codice sorgente (ad esempio un <dialog>). Non importa quanti livelli più in basso nel DOM si trovi l'elemento. Verrà promosso al livello superiore e potrai ispezionarlo dove ti aspetti, nello stesso luogo del componente HTML. In questo modo è più facile ispezionare contemporaneamente sia l'elemento attivatore sia l'elemento promosso nel DOM. Particolarmente utile se l'elemento di attivazione esegue aggiornamenti degli attributi, ad esempio. Ora che gli elementi sono co-localizzati, questo offre anche un vantaggio aggiuntivo per l'accessibilità.
Per illustrare il livello superiore rispetto a z-index elevato, considera questa demo.
In questa demo, puoi aprire un popup SweetAlert e anche un livello superiore <dialog>. Apri <dialog> e prova ad aprire il popup SweetAlert. Vedrai che viene visualizzato sotto l'elemento del livello superiore. La radice del popup SweetAlert utilizza un z-index di 10000 con position: fixed.
.swal-overlay {
z-index: 10000;
position: fixed;
}
Non è necessario applicare stili a <dialog> per visualizzarlo sopra tutti gli altri contenuti.
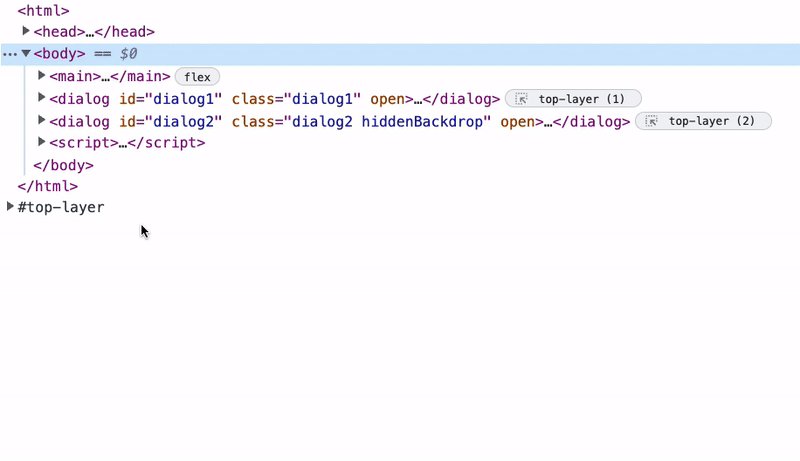
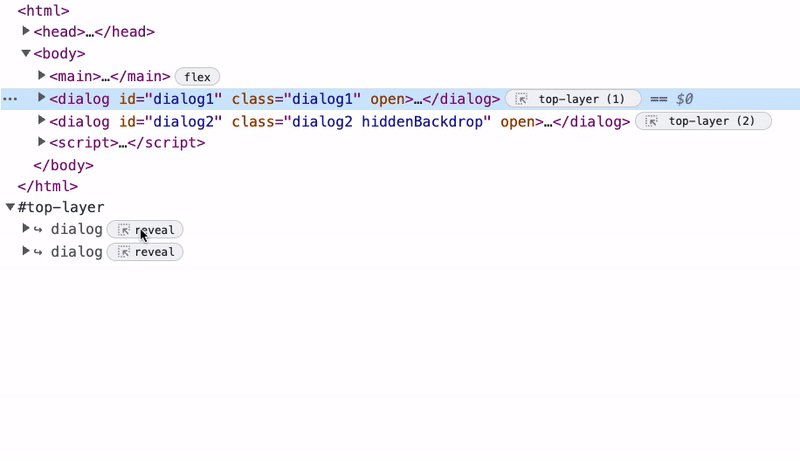
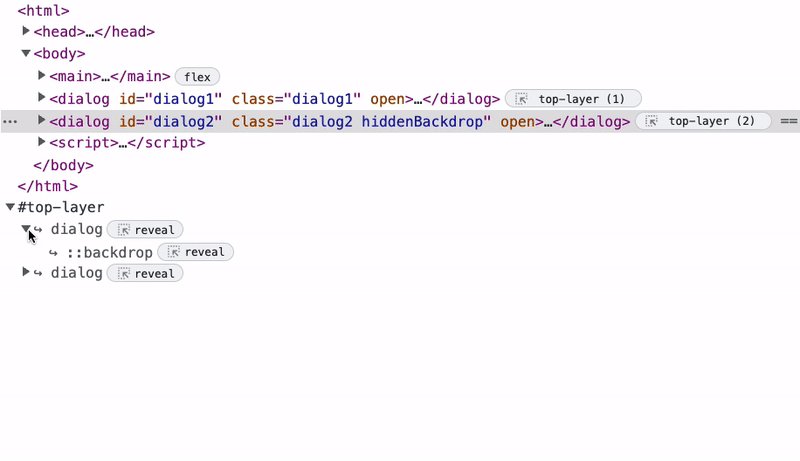
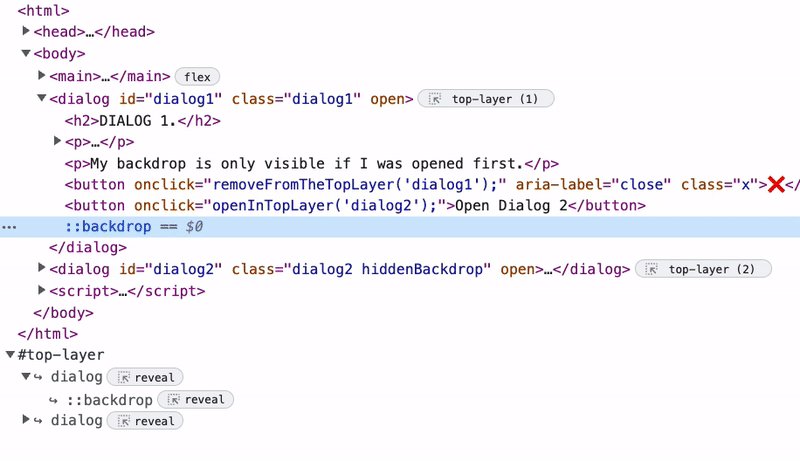
DevTools
E questo ci porta all'assistenza di DevTools. Chrome DevTools aggiunge il supporto per gli elementi del livello superiore, in modo da poter ispezionare il livello superiore. In questo modo è più facile eseguire il debug e visualizzare l'organizzazione delle risorse nel livello superiore o anche cosa si trova nel livello superiore.

Alina Varkki ha scritto un ottimo articolo che illustra in dettaglio l'utilizzo di questi strumenti. Al momento sono disponibili come funzionalità di anteprima nella versione 105 di Chrome Canary.
È tutto!
Una breve introduzione al livello superiore. Sarà possibile dire "Arrivederci!" ad esempio a:
.popup-container {
z-index: 10000;
}
Cosa invieresti nel livello superiore? Hai provato dialog? Oppure hai controllato l'API OpenUI Popover? Facci sapere.

