Górna warstwa znajduje się nad powiązaną z nią warstwą document w widoku przeglądarki, a każda warstwa document ma jedną powiązaną z nią górną warstwę. Oznacza to, że elementy przeniesione do najwyższej warstwy nie muszą się martwić o hierarchię z-index ani DOM. Użytkownicy mogą też korzystać z przydatnego pseudoelementu ::backdrop. Specyfikacja Fullscreen API zawiera więcej szczegółów, ponieważ Fullscreen był świetnym przykładem najwyższej warstwy używanej przed wprowadzeniem obsługi dialog.
Górna warstwa pomaga rozwiązać problem renderowania treści nad resztą document.
Ważne informacje:
- Warstwa górna znajduje się poza przepływem document.
– z-index nie ma wpływu na najwyższą warstwę.
– każdy element w górnej warstwie ma pseudoelement ::backdrop, który można stylizować.
– Każdy element i element ::backdrop generuje nowy kontekst nakładania.
– elementy w górnej warstwie są ułożone w kolejności, w jakiej występują w zestawie. Ostatni dodany element będzie widoczny u góry. Jeśli chcesz promować element, usuń go i dodaj ponownie.
Jak do tej pory naśladowaliśmy najwyższą warstwę? Deweloperzy często umieszczają pusty element kontenera na końcu body. Następnie zostanie on użyty jako „fałszywa” warstwa górna. Kontener ten jest umieszczany nad wszystkim innym w składance. Jeśli chcesz promować coś ponad wszystko inne, dodaj to do tego kontenera. Można to zaobserwować w popularnych pakietach, takich jak SweetAlert, reactjs-popup, Magnific Popup i inne.
Dzięki nowym wbudowanym komponentom i interfejsom API, takim jak <dialog> i „Pop-up”, nie będziesz musiał uciekać się do tych obejść. Możesz promować treści do najwyższej warstwy.
Ramy interfejsu użytkownika umożliwiają nam umieszczanie promowanych elementów w pobliżu ich odpowiedników w komponentach. Jednak często są one rozdzielane w DOM-ie na potrzeby renderowania.
Dzięki użyciu najwyższej warstwy elementy promowane są umieszczane w miejscu, w którym zostały umieszczone w kodzie źródłowym (np. <dialog>). Nie ma znaczenia, ile warstw poniżej DOM znajduje się element. Zostanie on przeniesiony do najwyższej warstwy i będzie można go sprawdzić w miejscu, w którym się znajduje, czyli w pobliżu komponentu HTML. Dzięki temu łatwiej jest jednocześnie sprawdzić w DOM zarówno element wyzwalający, jak i element promowany. Jest to szczególnie przydatne, gdy element reguły na przykład aktualizuje atrybuty. Jest to też dodatkowa zaleta z punktu widzenia ułatwień dostępu, ponieważ elementy są teraz zlokalizowane obok siebie.
Aby zobaczyć różnicę między warstwą górną a wysoką z-index, zapoznaj się z tą wersją demonstracyjną.
W tym pokazie możesz otworzyć wyskakujące okienko SweetAlert i warstwę górną <dialog>. Otwórz <dialog>, a następnie spróbuj otworzyć wyskakujące okienko SweetAlert. Zobaczysz, że pojawia się ona pod elementem najwyższej warstwy. Korzeń wyskakującego okienka SweetAlert używa z-index 10000 z position: fixed.
.swal-overlay {
z-index: 10000;
position: fixed;
}
Nie musisz stosować żadnych stylów do elementu <dialog>, aby wyświetlał się on nad wszystkimi innymi treściami.
Narzędzia deweloperskie
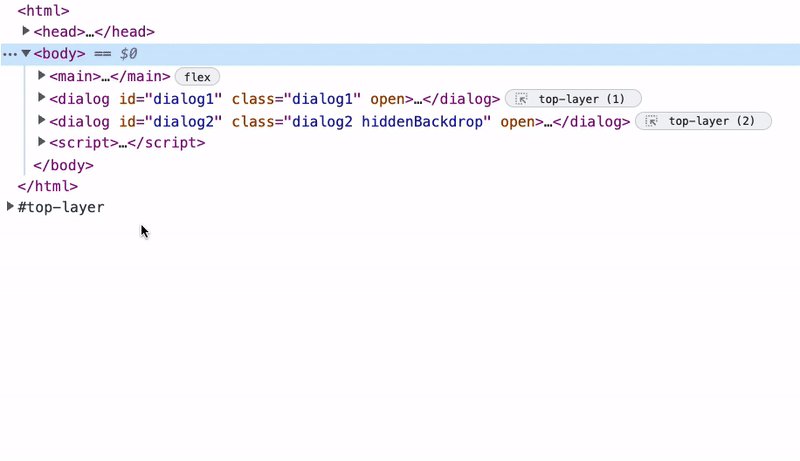
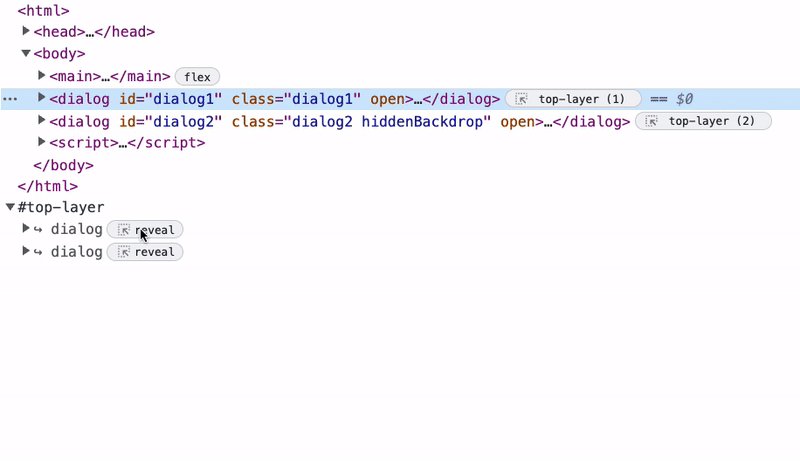
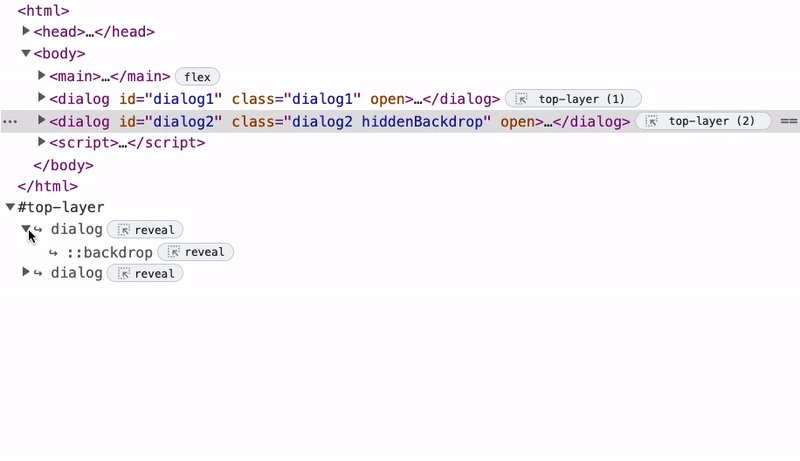
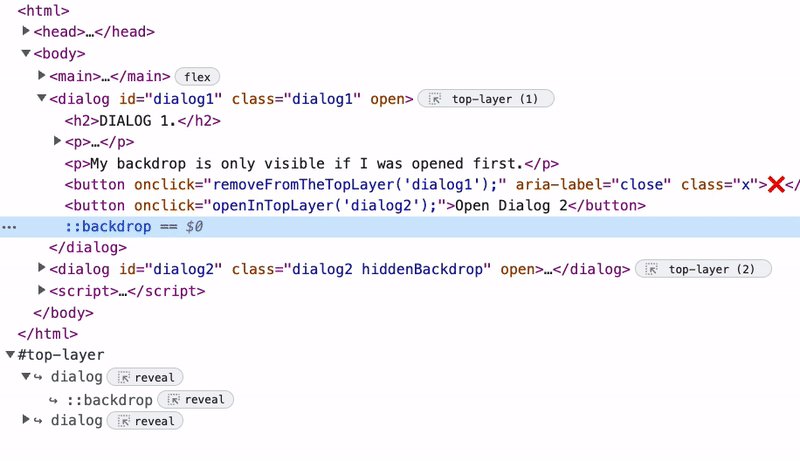
A teraz omówię obsługę w Narzędziach deweloperskich. Narzędzia deweloperskie w Chrome obsługują teraz elementy najwyższej warstwy, dzięki czemu możesz je sprawdzać. Dzięki temu łatwiej będzie debugować i wizualizować, jak elementy są ułożone w górnej warstwie, lub co się w niej znajduje.

Alina Varkki napisała świetny artykuł, w którym szczegółowo omawia te narzędzia. Obecnie są one dostępne w wersji 105 przeglądarki Chrome Canary w wersji testowej.
To wszystko.
Krótkie wprowadzenie do najwyższej warstwy. Umożliwienie mówienia „Do widzenia!” w przypadku takich czynności jak:
.popup-container {
z-index: 10000;
}
Co należy przenieść do warstwy głównej? Czy próbowałeś/próbowałaś dialog? A może korzystasz z interfejsu OpenUI Popover API? Powiedz nam o tym!

