Lớp trên cùng nằm phía trên document liên quan trong khung nhìn trình duyệt và mỗi document có một lớp trên cùng được liên kết. Điều này có nghĩa là các phần tử được quảng bá lên lớp trên cùng không cần phải lo lắng về hệ phân cấp z-index hoặc DOM. Họ cũng có một phần tử giả ::backdrop gọn gàng để chơi. Thông số kỹ thuật của Fullscreen API (API toàn màn hình) đi sâu vào thông tin chi tiết hơn vì Fullscreen là một ví dụ tuyệt vời về lớp trên cùng được sử dụng trước khi có tính năng hỗ trợ dialog.
Lớp trên cùng giúp giải quyết vấn đề hiển thị nội dung phía trên phần còn lại của document.
Những điều quan trọng cần nhớ:
– Lớp trên cùng nằm ngoài luồng document.
– z-index không có tác dụng trong lớp trên cùng.
– Mỗi phần tử trong lớp trên cùng có một phần tử giả ::backdrop có thể tạo kiểu.
– Mỗi phần tử và ::backdrop tạo một ngữ cảnh xếp chồng mới.
– Các phần tử trong lớp trên cùng được xếp chồng theo thứ tự xuất hiện trong tập hợp. Lần xuất hiện gần đây nhất sẽ xuất hiện ở trên cùng. Nếu bạn muốn quảng bá một phần tử, hãy xoá rồi thêm lại phần tử đó.
Chúng ta đã bắt chước lớp trên cùng như thế nào cho đến thời điểm này? Không có gì lạ khi thấy các nhà phát triển thả một phần tử vùng chứa trống vào cuối body. Sau đó, lớp này sẽ được dùng làm lớp trên cùng "giả". Ý tưởng là vùng chứa này được đặt phía trên mọi thứ khác trong ngăn xếp. Khi muốn quảng bá một nội dung nào đó lên trên mọi nội dung khác, bạn hãy thêm nội dung đó vào vùng chứa đó. Chúng ta có thể thấy điều này trong các gói phổ biến như SweetAlert, reactjs-popup, Magnific Popup và các gói khác.
Với các thành phần và API tích hợp mới như <dialog> và "Popover", bạn sẽ không cần phải sử dụng các giải pháp này. Bạn có thể quảng bá nội dung lên lớp trên cùng.
Khung giao diện người dùng cho phép chúng ta cùng đặt các phần tử được quảng bá với các thành phần tương ứng. Tuy nhiên, các phần tử này thường được tách biệt trong DOM khi hiển thị.
Khi sử dụng lớp trên cùng, các phần tử được quảng bá là nơi bạn đặt các phần tử đó trong mã nguồn (ví dụ: <dialog>). Không quan trọng phần tử đó nằm ở bao nhiêu lớp trong DOM. Phần tử đó sẽ được quảng bá lên lớp trên cùng và bạn có thể kiểm tra phần tử đó ở vị trí bạn mong muốn, cùng với thành phần HTML của bạn. Điều này giúp bạn dễ dàng kiểm tra cả phần tử điều kiện kích hoạt và phần tử được quảng bá trong DOM cùng một lúc. Đặc biệt hữu ích nếu phần tử điều kiện kích hoạt của bạn đang cập nhật thuộc tính, ví dụ: Điều này cũng mang lại lợi ích bổ sung cho khả năng hỗ trợ tiếp cận khi các phần tử được đặt cùng vị trí.
Để minh hoạ lớp trên cùng so với z-index cao, hãy xem xét bản minh hoạ này.
Trong bản minh hoạ này, bạn có thể mở một cửa sổ bật lên SweetAlert và cũng mở một lớp trên cùng <dialog>. Mở <dialog>, sau đó thử mở cửa sổ bật lên SweetAlert. Bạn sẽ thấy lớp này xuất hiện bên dưới phần tử lớp trên cùng. Và phần gốc của cửa sổ bật lên SweetAlert đang sử dụng z-index là 10000 với position: fixed.
.swal-overlay {
z-index: 10000;
position: fixed;
}
Bạn không cần áp dụng bất kỳ kiểu nào cho <dialog> để nó xuất hiện phía trên tất cả nội dung khác.
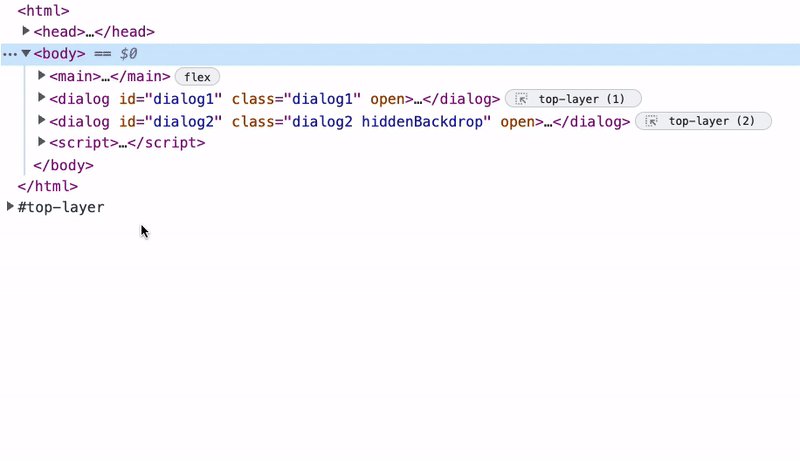
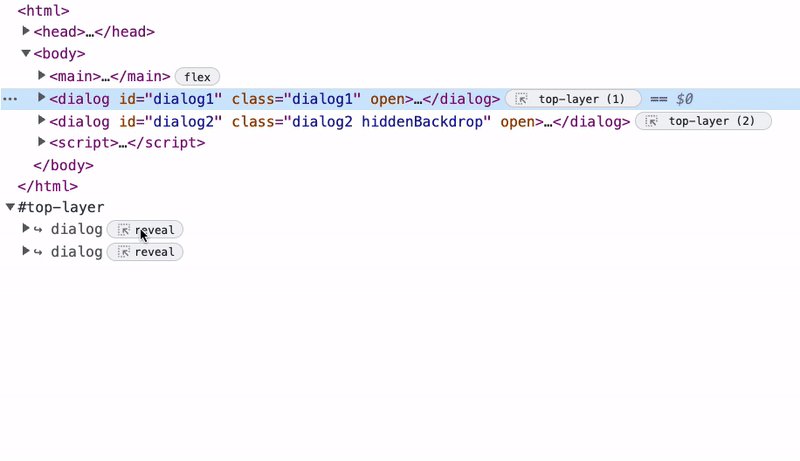
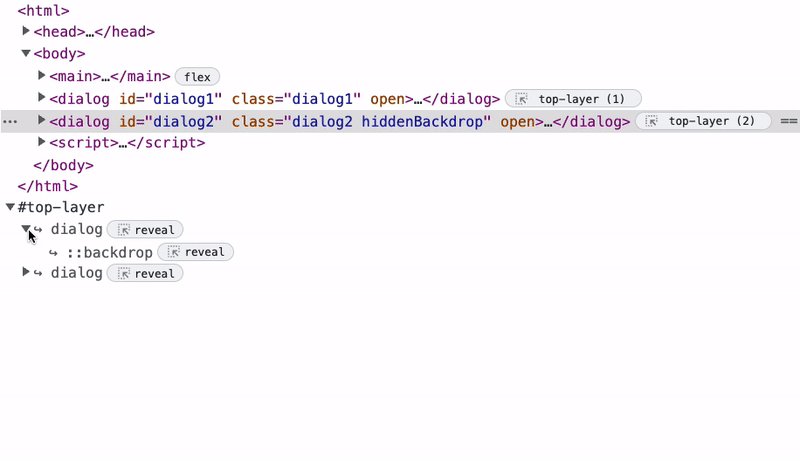
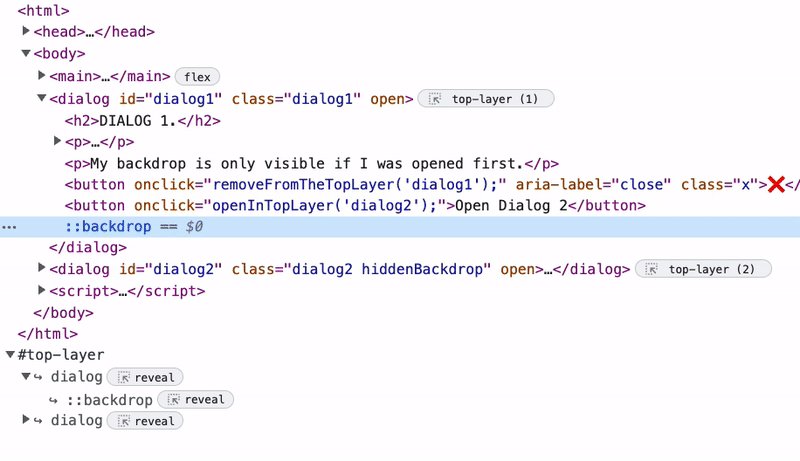
Công cụ cho nhà phát triển
Và chúng ta sẽ chuyển sang phần hỗ trợ DevTools. Công cụ của Chrome cho nhà phát triển sẽ hỗ trợ thêm các phần tử lớp trên cùng để bạn có thể kiểm tra lớp trên cùng. Điều này giúp bạn dễ dàng gỡ lỗi và hình dung cách các lớp xếp chồng lên nhau trong lớp trên cùng hoặc thậm chí là những gì có trong lớp trên cùng.

Alina Varkki có một bài viết hay trình bày chi tiết về cách sử dụng các công cụ này. Các tính năng này hiện có sẵn dưới dạng tính năng xem trước trong Chrome Canary phiên bản 105.
Vậy là xong!
Giới thiệu ngắn gọn về lớp trên cùng. Cho phép bạn nói "Tạm biệt!" với những nội dung như:
.popup-container {
z-index: 10000;
}
Bạn sẽ đẩy gì vào Lớp trên cùng? Bạn đã thử dialog chưa? Hay bạn đã xem OpenUI Popover API chưa? Nhớ báo cho chúng tôi nhé!

