مزامنة بيانات تطبيق الويب في الخلفية للحصول على تجربة أقرب إلى تجربة التطبيق
هل سبق لك أن واجهت أيًا من المواقف التالية؟
- استخدام القطار أو مترو الأنفاق مع اتصال متقطع أو بدون اتصال
- تمت خفض سرعة الإنترنت من قِبل مشغّل شبكة الجوّال بعد مشاهدة عدد كبير جدًا من الفيديوهات
- الإقامة في بلد لا يستطيع فيه معدل نقل البيانات مواكبة الطلب
إذا سبق لك تجربة ذلك، لا شكّ في أنّك شعرت بالإحباط بسبب صعوبة إنجاز بعض المهام على الويب، وتساءلت عن سبب تفوّق التطبيقات الخاصة بمنصات معيّنة في كثير من الأحيان في هذه الحالات. يمكن للتطبيقات الخاصة بمنصات معيّنة جلب محتوى جديد، مثل المقالات الإخبارية أو معلومات الطقس، مسبقًا. حتى إذا لم تتوفر شبكة في مترو الأنفاق، سيظل بإمكانك قراءة الأخبار.
تتيح المزامنة الدورية في الخلفية لتطبيقات الويب مزامنة البيانات بشكل دوري في الخلفية، ما يجعل تطبيقات الويب أقرب إلى سلوك التطبيقات الخاصة بمنصة معيّنة.
التجربة الآن
نصائح حول "أدوات مطوّري البرامج" هو تطبيق ويب تقدّمي يستخدم واجهة برمجة التطبيقات Periodic Background Sync API. يجلب تطبيق الويب التقدّمي "نصائح DevTools" نصائح جديدة حول أدوات المطوّرين يوميًا ويخزّنها في ذاكرة التخزين المؤقت، ما يتيح للمستخدمين الوصول إليها في المرة التالية التي يفتحون فيها التطبيق، سواء كانوا متصلين بالإنترنت أم لا. احرص على تثبيت التطبيق لكي تتوفّر واجهة برمجة التطبيقات Periodic Background Sync API.
انتقِل إلى رمز المصدر على GitHub. على وجه الخصوص، يسجّل التطبيق المزامنة الدورية في الدالة registerPeriodicSync(). رمز عامل الخدمة هو المكان الذي يستمع فيه التطبيق إلى الحدث periodicsync.
المفاهيم والاستخدام
تتيح المزامنة الدورية في الخلفية عرض محتوى جديد عند تشغيل تطبيق ويب تقدّمي أو صفحة تستخدم برنامجًا نصيًا لخدمة تعمل في الخلفية. ويتم ذلك من خلال تنزيل البيانات في الخلفية عندما لا يكون التطبيق أو الصفحة قيد الاستخدام. يمنع ذلك إعادة تحميل محتوى التطبيق بعد تشغيله أثناء عرضه. والأفضل من ذلك، أنّه يمنع التطبيق من عرض مؤشر تحميل المحتوى قبل إعادة التحميل.
في حال عدم توفّر المزامنة الدورية في الخلفية، يجب أن تستخدم تطبيقات الويب طرقًا بديلة لتنزيل البيانات. من الأمثلة الشائعة على ذلك استخدام إشعار فوري لتنشيط عامل خدمة. يتم مقاطعة المستخدم برسالة مثل "تتوفّر بيانات جديدة". ويُعدّ تعديل البيانات في الأساس نتيجة ثانوية. سيظل بإمكانك استخدام الإشعارات الفورية لتلقّي التحديثات المهمة جدًا، مثل الأخبار العاجلة المهمة.
قد يتم الخلط بين المزامنة الدورية في الخلفية والمزامنة في الخلفية. وعلى الرغم من تشابه اسميهما، تختلف حالات استخدامهما. من بين الاستخدامات الأخرى، يُستخدَم التزامن في الخلفية بشكل شائع لإعادة إرسال البيانات إلى خادم عندما يتعذّر تنفيذ طلب سابق.
تحسين تفاعل المستخدمين
إذا تم تنفيذ المزامنة الدورية في الخلفية بشكل غير صحيح، قد يؤدي ذلك إلى إهدار موارد المستخدمين. وقبل طرحها، خضعت هذه الميزة لفترة تجريبية للتأكّد من أنّها مناسبة. يوضّح هذا القسم بعض قرارات التصميم التي اتّخذها فريق Chrome لجعل هذه الميزة مفيدة قدر الإمكان.
أول قرار اتخذه فريق تصميم Chrome هو أنّه لا يمكن لتطبيق ويب استخدام ميزة المزامنة الدورية في الخلفية إلا بعد أن يثبّته المستخدم على جهازه ويشغّله كتطبيق مستقل. لا تتوفّر المزامنة الدورية في الخلفية في سياق علامة تبويب عادية في Chrome.
بالإضافة إلى ذلك، بما أنّ Chrome لا يريد أن تستهلك تطبيقات الويب غير المستخدَمة أو التي نادرًا ما يتم استخدامها البطارية أو البيانات بدون داعٍ، صمّم Chrome ميزة المزامنة الدورية في الخلفية، وبالتالي على المطوّرين إثبات جدارة تطبيقاتهم من خلال تقديم قيمة للمستخدمين. على وجه التحديد، يستخدم Chrome نتيجة تفاعل الموقع الإلكتروني (about://site-engagement/) لتحديد ما إذا كان يمكن إجراء عمليات مزامنة دورية في الخلفية وعدد مرات إجرائها لتطبيق ويب معيّن. بعبارة أخرى، لن يتم تشغيل حدث periodicsync على الإطلاق ما لم تكن نتيجة التفاعل أكبر من صفر، وتؤثر قيمته في عدد مرات تشغيل حدث periodicsync. ويضمن ذلك أنّ التطبيقات التي تتم مزامنتها في الخلفية هي فقط التطبيقات التي تستخدمها بشكل نشط.
تتشابه المزامنة الدورية في الخلفية مع واجهات برمجة التطبيقات والممارسات الحالية على المنصات الرائجة. على سبيل المثال، يتيح كلّ من المزامنة لمرة واحدة في الخلفية والإشعارات الفورية استمرار عمل منطق تطبيق الويب لفترة أطول قليلاً (من خلال عامل الخدمة) بعد أن يغلق المستخدم الصفحة. على معظم المنصات، من الشائع أن يثبّت المستخدمون تطبيقات تصل بشكل دوري إلى الشبكة في الخلفية لتوفير تجربة أفضل للمستخدمين عند تنفيذ إجراءات مثل التحديثات المهمة وجلب المحتوى مسبقًا ومزامنة البيانات. وبالمثل، يؤدي التزامن الدوري في الخلفية إلى إطالة مدة تشغيل منطق تطبيق الويب لفترات منتظمة، وقد يستغرق ذلك بضع دقائق في كل مرة.
إذا سمح المتصفّح بحدوث ذلك بشكل متكرّر وبدون قيود، قد يؤدي ذلك إلى بعض المخاوف بشأن الخصوصية. في ما يلي الطريقة التي عالج بها Chrome هذا الخطر المرتبط بالمزامنة الدورية في الخلفية:
- لا يحدث نشاط المزامنة في الخلفية إلا على شبكة سبق أن اتصل بها الجهاز. ينصح Chrome بالاتصال فقط بالشبكات التي تديرها جهات موثوقة.
- كما هو الحال مع جميع عمليات التواصل عبر الإنترنت، يؤدي التزامن الدوري في الخلفية إلى الكشف عن عناوين IP الخاصة بالعميل والخادم الذي يتواصل معه واسم الخادم. للحدّ من هذا التعرض إلى ما يقارب ما سيكون عليه إذا كان التطبيق لا يتيح المزامنة إلا عندما يكون في المقدّمة، يحدّ المتصفّح من معدّل تكرار عمليات المزامنة التي يجريها التطبيق في الخلفية ليتوافق مع عدد المرات التي يستخدم فيها الشخص هذا التطبيق. وإذا توقّف الشخص عن التفاعل مع التطبيق بشكل متكرّر، سيتوقف تشغيل عمليات المزامنة الدورية في الخلفية. وهذا تحسّن صافٍ مقارنةً بالوضع الراهن في التطبيقات الخاصة بنظام أساسي معيّن.
متى يمكن استخدامها؟
تختلف قواعد الاستخدام باختلاف المتصفّح. للتلخيص مما سبق، يفرض Chrome المتطلبات التالية على المزامنة الدورية في الخلفية:
- نتيجة محدّدة لتفاعل المستخدمين
- يشير إلى توفّر شبكة سبق استخدامها.
لا يتحكّم المطوّرون في توقيت عمليات المزامنة. سيتوافق معدّل تكرار المزامنة مع عدد مرات استخدام التطبيق. (يُرجى العِلم أنّ التطبيقات الخاصة بمنصات معيّنة لا تفعل ذلك). ويأخذ في الاعتبار أيضًا حالة الطاقة والاتصال بالجهاز.
متى يجب استخدامها؟
عندما يتم تنشيط عامل الخدمة للتعامل مع حدث periodicsync، يكون لديك فرصة لطلب البيانات، ولكن ليس التزام بذلك. وعند التعامل مع الحدث، يجب مراعاة ظروف الشبكة ومساحة التخزين المتاحة وتنزيل كميات مختلفة من البيانات استجابةً لذلك. يمكنك الاستعانة بالمَراجع التالية:
الأذونات
بعد تثبيت مشغّل الخدمات، استخدِم Permissions API للاستعلام عن periodic-background-sync. يمكنك إجراء ذلك من نافذة أو من سياق عامل خدمة.
const status = await navigator.permissions.query({
name: 'periodic-background-sync',
});
if (status.state === 'granted') {
// Periodic background sync can be used.
} else {
// Periodic background sync cannot be used.
}
تسجيل مزامنة دورية
كما ذكرنا سابقًا، تتطلّب المزامنة الدورية في الخلفية عاملاً في الخدمة. استرداد PeriodicSyncManager باستخدام ServiceWorkerRegistration.periodicSync واستدعاء register() عليه يتطلّب التسجيل توفّر علامة وأدنى فاصل زمني للمزامنة (minInterval). تحدّد العلامة عملية المزامنة المسجّلة حتى يمكن تسجيل عمليات مزامنة متعددة. في المثال التالي، اسم العلامة هو 'content-sync' وminInterval هو يوم واحد.
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
try {
await registration.periodicSync.register('content-sync', {
// An interval of one day.
minInterval: 24 * 60 * 60 * 1000,
});
} catch (error) {
// Periodic background sync cannot be used.
}
}
إثبات صحة التسجيل
اتّصِل بـ periodicSync.getTags() لاسترداد مصفوفة من علامات التسجيل. يستخدم المثال التالي أسماء العلامات للتأكّد من أنّ عملية تعديل ذاكرة التخزين المؤقت نشطة لتجنُّب التعديل مرة أخرى.
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
const tags = await registration.periodicSync.getTags();
// Only update content if sync isn't set up.
if (!tags.includes('content-sync')) {
updateContentOnPageLoad();
}
} else {
// If periodic background sync isn't supported, always update.
updateContentOnPageLoad();
}
يمكنك أيضًا استخدام getTags() لعرض قائمة بالتسجيلات النشطة في صفحة إعدادات تطبيق الويب، ما يتيح للمستخدمين تفعيل أنواع معيّنة من الإشعارات أو إيقافها.
الرد على حدث مزامنة دورية في الخلفية
للردّ على حدث مزامنة دورية في الخلفية، أضِف معالج أحداث periodicsync إلى عامل الخدمة. سيتضمّن الكائن event الذي تم تمريره إلى هذه الدالة المَعلمة tag التي تطابق القيمة المستخدَمة أثناء التسجيل. على سبيل المثال، إذا تم تسجيل عملية مزامنة دورية في الخلفية بالاسم 'content-sync'، ستكون قيمة event.tag هي 'content-sync'.
self.addEventListener('periodicsync', (event) => {
if (event.tag === 'content-sync') {
// See the "Think before you sync" section for
// checks you could perform before syncing.
event.waitUntil(syncContent());
}
// Other logic for different tags as needed.
});
إلغاء تسجيل عملية مزامنة
لإنهاء عملية مزامنة مسجّلة، اتّصِل بـ periodicSync.unregister() مع اسم المزامنة التي تريد إلغاء تسجيلها.
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
await registration.periodicSync.unregister('content-sync');
}
واجهات
في ما يلي ملخّص سريع للواجهات التي توفّرها واجهة برمجة التطبيقات Periodic Background Sync API.
PeriodicSyncEvent. يتم تمريرها إلى معالج الحدثServiceWorkerGlobalScope.onperiodicsyncفي الوقت الذي يحدّده المتصفّح.-
PeriodicSyncManager: تسجّل عمليات المزامنة الدورية وتلغي تسجيلها، وتوفّر علامات لعمليات المزامنة المسجّلة. يمكنك استرداد مثيل لهذه الفئة من السمة ServiceWorkerRegistration.periodicSync. -
ServiceWorkerGlobalScope.onperiodicsync: تسجّل أداة معالجة لتلقّيPeriodicSyncEvent. -
ServiceWorkerRegistration.periodicSync: تعرض مرجعًا إلىPeriodicSyncManager.
مثال
تعرض الأقسام التالية بعض الأمثلة على استخدام واجهة برمجة التطبيقات Periodic Background Sync.
تحديث المحتوى
يستخدم المثال التالي ميزة "المزامنة الدورية في الخلفية" لتنزيل أحدث المقالات وتخزينها مؤقتًا لموقع إخباري أو مدوّنة. لاحظ اسم العلامة الذي يشير إلى نوع المزامنة ('update-articles'). يتم تضمين طلب updateArticles() في event.waitUntil() حتى لا يتم إنهاء عامل الخدمة قبل تنزيل المقالات وتخزينها.
async function updateArticles() {
const articlesCache = await caches.open('articles');
await articlesCache.add('/api/articles');
}
self.addEventListener('periodicsync', (event) => {
if (event.tag === 'update-articles') {
event.waitUntil(updateArticles());
}
});
إضافة المزامنة الدورية في الخلفية إلى تطبيق ويب حالي
كانت هذه المجموعة من التغييرات ضرورية لإضافة المزامنة الدورية في الخلفية إلى تطبيق ويب تقدّمي حالي. يتضمّن هذا المثال عددًا من عبارات التسجيل المفيدة التي تصف حالة المزامنة الدورية في الخلفية في تطبيق الويب.
تصحيح الأخطاء في واجهة برمجة التطبيقات Periodic Background Sync API
قد يكون من الصعب الحصول على عرض شامل للمزامنة الدورية في الخلفية أثناء الاختبار على الجهاز. تقدّم المعلومات المتعلّقة بالتسجيلات النشطة وفواصل المزامنة التقريبية وسجلات أحداث المزامنة السابقة سياقًا قيّمًا أثناء تصحيح أخطاء سلوك تطبيق الويب. لحسن الحظ، يمكنك العثور على كل هذه المعلومات من خلال ميزة تجريبية في "أدوات مطوّري البرامج في Chrome".
تسجيل النشاط المحلي
يتم تنظيم قسم المزامنة الدورية في الخلفية في "أدوات مطوّلي البرامج" حول الأحداث الرئيسية في دورة حياة المزامنة الدورية في الخلفية، مثل التسجيل للمزامنة وتنفيذ مزامنة في الخلفية وإلغاء التسجيل. للحصول على معلومات حول هذه الأحداث، انقر على بدء التسجيل.

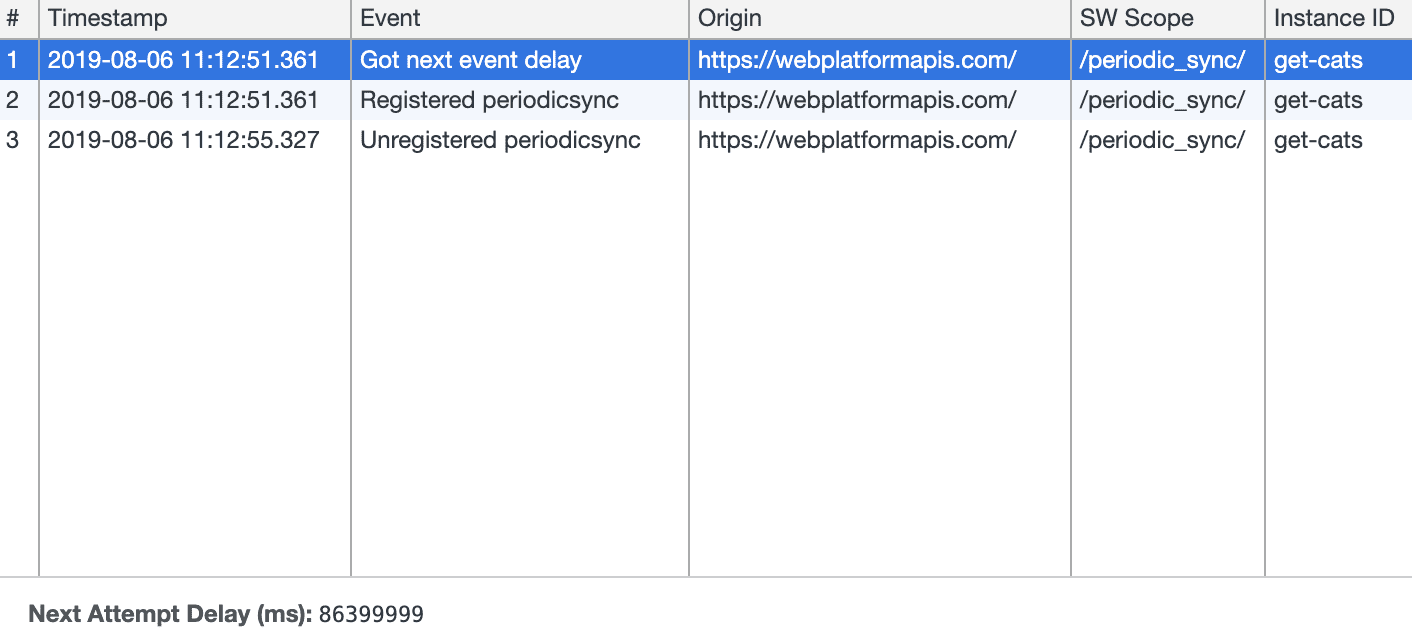
أثناء التسجيل، ستظهر إدخالات في "أدوات المطوّرين" تتوافق مع الأحداث، مع تسجيل السياق والبيانات الوصفية لكل حدث.

بعد تفعيل التسجيل مرة واحدة، سيظل مفعّلاً لمدة تصل إلى ثلاثة أيام، ما يتيح لأدوات مطوّري البرامج تسجيل معلومات تصحيح الأخطاء المحلية بشأن عمليات المزامنة في الخلفية التي قد تحدث، حتى بعد ساعات في المستقبل.
محاكاة الأحداث
على الرغم من أنّ تسجيل النشاط في الخلفية يمكن أن يكون مفيدًا، إلا أنّ هناك أوقاتًا تريد فيها اختبار معالج periodicsync على الفور، بدون انتظار حدث يتم تشغيله بوتيرة عادية.
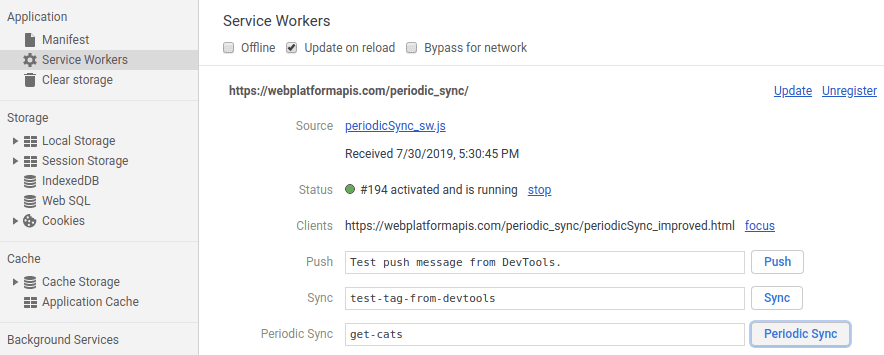
يمكنك إجراء ذلك باستخدام قسم العاملون في الخدمة ضمن لوحة "التطبيق" في أدوات مطوّري البرامج في Chrome. يتيح لك حقل المزامنة الدورية تقديم علامة لاستخدامها في الحدث، وتفعيلها عدة مرات كما تريد.

استخدام واجهة "أدوات مطوّري البرامج"
سيظهر لك قسم المزامنة الدورية في الخلفية في لوحة التطبيق ضمن أدوات المطوّرين.