Sincroniza los datos de tu app web en segundo plano para brindar una experiencia más similar a la de una app
¿Alguna vez te encontraste en alguna de las siguientes situaciones?
- Viajar en tren o subterráneo con conectividad inestable o sin conexión
- El operador limitó tu velocidad después de mirar demasiados videos
- Vivir en un país donde el ancho de banda no alcanza para satisfacer la demanda
Si es así, seguramente sintió la frustración de realizar ciertas tareas en la Web y se preguntó por qué las apps específicas para cada plataforma suelen funcionar mejor en estas situaciones. Las apps específicas para cada plataforma pueden recuperar contenido nuevo, como artículos de noticias o información del clima, con anticipación. Incluso si no hay red en el metro, puedes leer las noticias.
La sincronización periódica en segundo plano permite que las aplicaciones web sincronicen datos periódicamente en segundo plano, lo que acerca las aplicaciones web al comportamiento de una aplicación específica de la plataforma.
Probar
DevTools Tips es una PWA que usa la API de Periodic Background Sync. La AWP de DevTools Tips recupera sugerencias nuevas para desarrolladores todos los días y las almacena en la caché para que los usuarios puedan acceder a ellas la próxima vez que abran la app, ya sea que estén en línea o no. Asegúrate de instalar la app para que la API de Periodic Background Sync esté disponible.
Ve al código fuente en GitHub. En particular, la app registra la sincronización periódica en la función registerPeriodicSync(). El código del Service Worker es donde la app escucha el evento periodicsync.
Conceptos y uso
La sincronización periódica en segundo plano te permite mostrar contenido actualizado cuando se inicia una app web progresiva o una página respaldada por un service worker. Para ello, descarga datos en segundo plano cuando no se usa la app o la página. Esto evita que se actualice el contenido de la app después del lanzamiento mientras se visualiza. Mejor aún, evita que la app muestre un indicador de carga de contenido antes de actualizarse.
Sin la sincronización periódica en segundo plano, las apps web deben usar métodos alternativos para descargar datos. Un ejemplo común es usar una notificación push para activar un service worker. El usuario recibe un mensaje como "Hay datos nuevos disponibles". La actualización de los datos es, esencialmente, un efecto secundario. Aún tienes la opción de usar notificaciones push para actualizaciones realmente importantes, como noticias de último momento significativas.
La sincronización periódica en segundo plano se puede confundir con la sincronización en segundo plano. Aunque tienen nombres similares, sus casos de uso son diferentes. Entre otras cosas, la sincronización en segundo plano se usa con mayor frecuencia para volver a enviar datos a un servidor cuando falló una solicitud anterior.
Cómo lograr una buena participación de los usuarios
Si se realiza de forma incorrecta, la sincronización periódica en segundo plano podría desperdiciar los recursos de los usuarios. Antes de lanzarlo, Chrome lo sometió a un período de prueba para asegurarse de que fuera adecuado. En esta sección, se explican algunas de las decisiones de diseño que tomó Chrome para que esta función sea lo más útil posible.
La primera decisión de diseño que tomó Chrome es que una app web solo puede usar la sincronización periódica en segundo plano después de que una persona la haya instalado en su dispositivo y la haya iniciado como una aplicación independiente. La sincronización periódica en segundo plano no está disponible en el contexto de una pestaña normal en Chrome.
Además, como Chrome no quiere que las apps web que no se usan o que se usan con poca frecuencia consuman batería o datos de forma gratuita, diseñó la sincronización periódica en segundo plano de modo que los desarrolladores deban ganársela proporcionando valor a sus usuarios. En concreto, Chrome usa una puntuación de participación en el sitio (about://site-engagement/) para determinar si se pueden realizar sincronizaciones periódicas en segundo plano y con qué frecuencia para una app web determinada. En otras palabras, no se activará ningún evento periodicsync a menos que la puntuación de participación sea mayor que cero, y su valor afecta la frecuencia con la que se activa el evento periodicsync. Esto garantiza que solo se sincronicen en segundo plano las apps que usas de forma activa.
La sincronización periódica en segundo plano comparte algunas similitudes con las prácticas y las APIs existentes en las plataformas populares. Por ejemplo, la sincronización en segundo plano única y las notificaciones push permiten que la lógica de una app web se mantenga activa un poco más (a través de su service worker) después de que una persona haya cerrado la página. En la mayoría de las plataformas, es común que las personas tengan instaladas apps que acceden periódicamente a la red en segundo plano para brindar una mejor experiencia del usuario en acciones como actualizaciones críticas, recuperación previa de contenido y sincronización de datos. Del mismo modo, la sincronización periódica en segundo plano también extiende la vida útil de la lógica de una app web para que se ejecute en períodos regulares durante unos minutos a la vez.
Si el navegador permitiera que esto ocurriera con frecuencia y sin restricciones, podría generar algunos problemas de privacidad. A continuación, se explica cómo Chrome abordó este riesgo para la sincronización periódica en segundo plano:
- La actividad de sincronización en segundo plano solo se produce en una red a la que el dispositivo se haya conectado anteriormente. Chrome recomienda conectarse solo a redes operadas por entidades confiables.
- Al igual que con todas las comunicaciones por Internet, la sincronización periódica en segundo plano revela las direcciones IP del cliente, el servidor con el que se comunica y el nombre del servidor. Para reducir esta exposición a aproximadamente lo que sería si la app solo se sincronizara cuando está en primer plano, el navegador limita la frecuencia de las sincronizaciones en segundo plano de una app para que coincida con la frecuencia con la que la persona usa esa app. Si la persona deja de interactuar con frecuencia con la app, se dejará de activar la sincronización periódica en segundo plano. Esto representa una mejora neta con respecto a la situación actual en las apps específicas para cada plataforma.
¿Cuándo se puede usar?
Las reglas de uso varían según el navegador. Para resumir lo anterior, Chrome impone los siguientes requisitos para la sincronización periódica en segundo plano:
- Es una puntuación de participación del usuario específica.
- Presencia de una red utilizada anteriormente
Los desarrolladores no controlan el momento de las sincronizaciones. La frecuencia de sincronización se alineará con la frecuencia con la que se usa la app. (Ten en cuenta que las apps específicas para cada plataforma no hacen esto). También tiene en cuenta el estado de conectividad y energía del dispositivo.
¿Cuándo se debe usar?
Cuando tu service worker se activa para controlar un evento periodicsync, tienes la oportunidad de solicitar datos, pero no la obligación de hacerlo. Cuando controles el evento, debes tener en cuenta las condiciones de la red y el almacenamiento disponible, y descargar diferentes cantidades de datos en respuesta. Puedes usar los siguientes recursos para obtener ayuda:
- API de Network Information
- Cómo detectar el modo de Ahorro de datos
- Cómo estimar el almacenamiento disponible
Permisos
Después de instalar el service worker, usa la API de Permissions para consultar periodic-background-sync. Puedes hacerlo desde una ventana o un contexto de Service Worker.
const status = await navigator.permissions.query({
name: 'periodic-background-sync',
});
if (status.state === 'granted') {
// Periodic background sync can be used.
} else {
// Periodic background sync cannot be used.
}
Cómo registrar una sincronización periódica
Como ya se mencionó, la sincronización periódica en segundo plano requiere un service worker. Recupera un PeriodicSyncManager con ServiceWorkerRegistration.periodicSync y llama a register() en él. El registro requiere una etiqueta y un intervalo de sincronización mínimo (minInterval). La etiqueta identifica la sincronización registrada para que se puedan registrar varias sincronizaciones. En el siguiente ejemplo, el nombre de la etiqueta es 'content-sync' y minInterval es un día.
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
try {
await registration.periodicSync.register('content-sync', {
// An interval of one day.
minInterval: 24 * 60 * 60 * 1000,
});
} catch (error) {
// Periodic background sync cannot be used.
}
}
Verifica un registro
Llama a periodicSync.getTags() para recuperar un array de etiquetas de registro. En el siguiente ejemplo, se usan nombres de etiquetas para confirmar que la actualización de la caché está activa y evitar que se vuelva a actualizar.
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
const tags = await registration.periodicSync.getTags();
// Only update content if sync isn't set up.
if (!tags.includes('content-sync')) {
updateContentOnPageLoad();
}
} else {
// If periodic background sync isn't supported, always update.
updateContentOnPageLoad();
}
También puedes usar getTags() para mostrar una lista de registros activos en la página de configuración de tu app web, de modo que los usuarios puedan habilitar o inhabilitar tipos específicos de actualizaciones.
Cómo responder a un evento de sincronización periódica en segundo plano
Para responder a un evento de sincronización periódica en segundo plano, agrega un controlador de eventos periodicsync a tu trabajador de servicio. El objeto event que se le pasa contendrá un parámetro tag que coincidirá con el valor utilizado durante el registro. Por ejemplo, si se registró una sincronización periódica en segundo plano con el nombre 'content-sync', event.tag será 'content-sync'.
self.addEventListener('periodicsync', (event) => {
if (event.tag === 'content-sync') {
// See the "Think before you sync" section for
// checks you could perform before syncing.
event.waitUntil(syncContent());
}
// Other logic for different tags as needed.
});
Cómo cancelar el registro de una sincronización
Para finalizar una sincronización registrada, llama a periodicSync.unregister() con el nombre de la sincronización que deseas anular.
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
await registration.periodicSync.unregister('content-sync');
}
Interfaces
A continuación, se incluye un resumen de las interfaces que proporciona la API de Periodic Background Sync.
PeriodicSyncEvent: Se pasa al controlador de eventosServiceWorkerGlobalScope.onperiodicsyncen el momento que el navegador elija.PeriodicSyncManager: Registra y cancela el registro de sincronizaciones periódicas, y proporciona etiquetas para las sincronizaciones registradas. Recupera una instancia de esta clase de la propiedad ServiceWorkerRegistration.periodicSync.ServiceWorkerGlobalScope.onperiodicsync: Registra un controlador para recibir elPeriodicSyncEvent.ServiceWorkerRegistration.periodicSync: Devuelve una referencia alPeriodicSyncManager.
Ejemplo
En las siguientes secciones, se muestran algunos ejemplos del uso de la API de Periodic Background Sync.
Actualizar contenido
En el siguiente ejemplo, se usa la sincronización periódica en segundo plano para descargar y almacenar en caché artículos actualizados de un sitio de noticias o un blog. Observa el nombre de la etiqueta, que indica el tipo de sincronización que es ('update-articles'). La llamada a updateArticles() se incluye en event.waitUntil() para que el trabajador de servicio no finalice antes de que se descarguen y almacenen los artículos.
async function updateArticles() {
const articlesCache = await caches.open('articles');
await articlesCache.add('/api/articles');
}
self.addEventListener('periodicsync', (event) => {
if (event.tag === 'update-articles') {
event.waitUntil(updateArticles());
}
});
Agrega la sincronización periódica en segundo plano a una app web existente
Este conjunto de cambios fue necesario para agregar la sincronización periódica en segundo plano a una PWA existente. Este ejemplo incluye varias instrucciones de registro útiles que describen el estado de la sincronización periódica en segundo plano en la app web.
Depura la API de Periodic Background Sync
Puede ser difícil obtener una vista integral de la sincronización periódica en segundo plano mientras se realizan pruebas de forma local. La información sobre los registros activos, los intervalos de sincronización aproximados y los registros de eventos de sincronización anteriores proporciona un contexto valioso mientras depuras el comportamiento de tu app web. Afortunadamente, puedes encontrar toda esa información a través de una función experimental en las Herramientas para desarrolladores de Chrome.
Cómo registrar la actividad local
La sección Periodic Background Sync de Herramientas para desarrolladores se organiza en torno a eventos clave del ciclo de vida de la sincronización periódica en segundo plano: registro para la sincronización, realización de una sincronización en segundo plano y anulación del registro. Para obtener información sobre estos eventos, haz clic en Iniciar grabación.

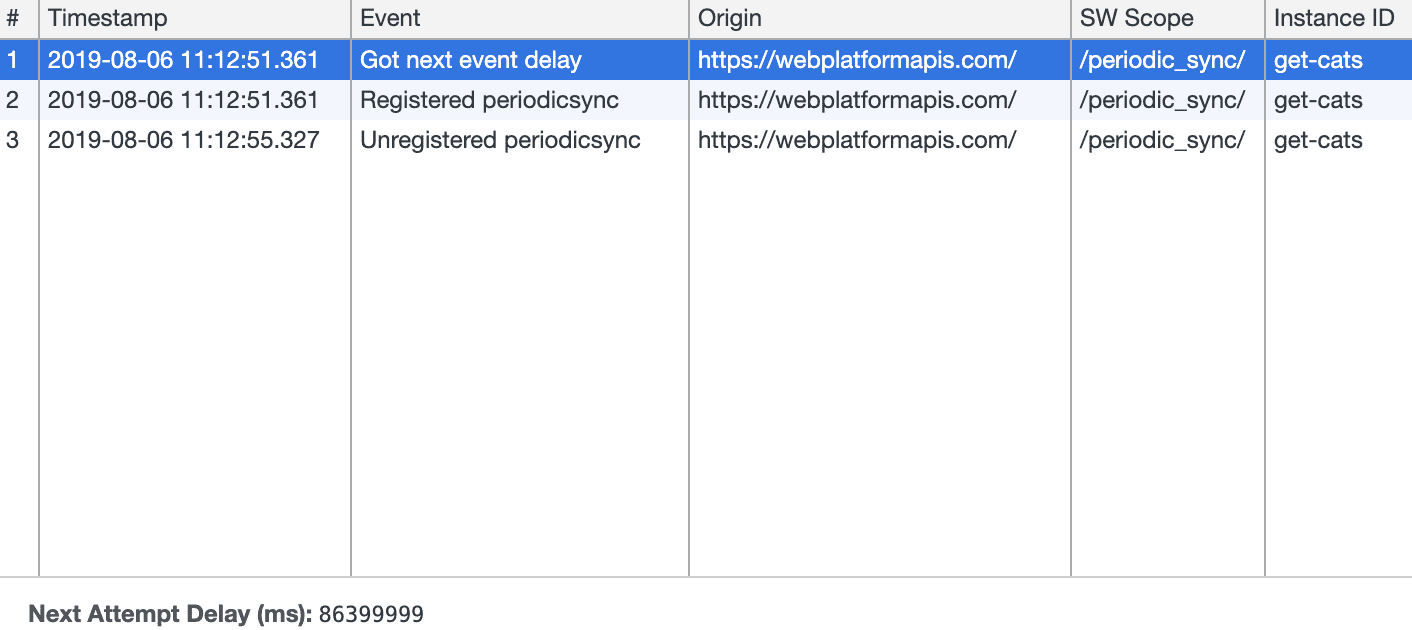
Durante la grabación, aparecerán entradas en Herramientas para desarrolladores correspondientes a los eventos, con el contexto y los metadatos registrados para cada uno.

Después de habilitar la grabación una vez, permanecerá habilitada durante un máximo de tres días, lo que permitirá que DevTools capture información de depuración local sobre las sincronizaciones en segundo plano que podrían tener lugar, incluso horas en el futuro.
Simula eventos
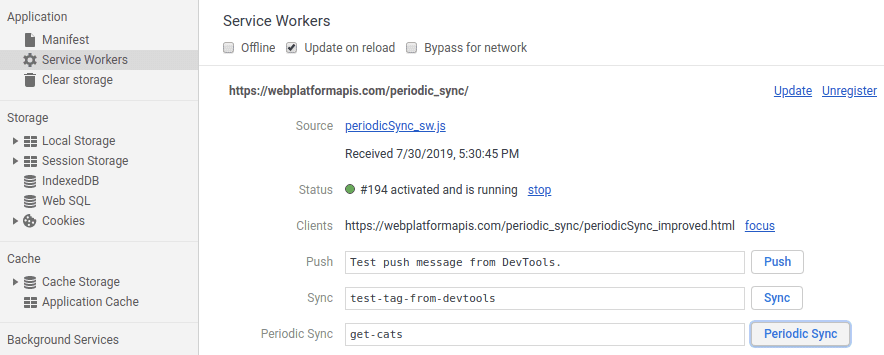
Si bien grabar la actividad en segundo plano puede ser útil, habrá ocasiones en las que querrás probar tu controlador periodicsync de inmediato, sin esperar a que se active un evento en su cadencia normal.
Puedes hacerlo en la sección Service Workers del panel Application en las Herramientas para desarrolladores de Chrome. El campo Periodic Sync te permite proporcionar una etiqueta para el evento y activarlo tantas veces como quieras.

Uso de la interfaz de Herramientas para desarrolladores
Verás una sección Periodic Background Sync en el panel Application de Herramientas para desarrolladores.