Synchronizowanie danych aplikacji internetowej w tle, aby zapewnić wrażenia podobne do korzystania z aplikacji
Czy zdarzyła Ci się kiedyś któraś z tych sytuacji?
- Jazda pociągiem lub metrem, gdy połączenie jest niestabilne lub niedostępne
- zostać ograniczony przez operatora po obejrzeniu zbyt wielu filmów;
- mieszkać w kraju, w którym przepustowość nie nadąża za popytem;
Jeśli tak, z pewnością znasz frustrację związaną z wykonywaniem niektórych czynności w internecie i zastanawiasz się, dlaczego aplikacje na konkretne platformy tak często radzą sobie w tych sytuacjach lepiej. Aplikacje na poszczególne platformy mogą z wyprzedzeniem pobierać nowe treści, takie jak artykuły informacyjne czy informacje o pogodzie. Nawet jeśli w metrze nie ma sieci, nadal możesz czytać wiadomości.
Okresowa synchronizacja w tle umożliwia aplikacjom internetowym okresowe synchronizowanie danych w tle, co sprawia, że działają one podobnie do aplikacji na konkretną platformę.
Wypróbuj
DevTools Tips to progresywna aplikacja internetowa, która korzysta z interfejsu Periodic Background Sync API. Progresywna aplikacja internetowa DevTools Tips codziennie pobiera nowe wskazówki dotyczące narzędzi dla programistów i przechowuje je w pamięci podręcznej, dzięki czemu użytkownicy mogą uzyskać do nich dostęp przy następnym otwarciu aplikacji, niezależnie od tego, czy są online. Aby interfejs Periodic Background Sync API był dostępny, zainstaluj aplikację.
Otwórz kod źródłowy na GitHubie. W szczególności aplikacja rejestruje okresową synchronizację w funkcji registerPeriodicSync(). W kodzie service worker aplikacja nasłuchuje zdarzenia periodicsync.
Pojęcia i zastosowanie
Okresowa synchronizacja w tle umożliwia wyświetlanie aktualnych treści po uruchomieniu progresywnej aplikacji internetowej lub strony obsługiwanej przez service workera. Dzieje się tak, ponieważ pobiera dane w tle, gdy aplikacja lub strona nie jest używana. Zapobiega to odświeżaniu treści aplikacji po jej uruchomieniu, gdy jest ona wyświetlana. Co więcej, zapobiega wyświetlaniu przez aplikację wskaźnika ładowania treści przed odświeżeniem.
Bez okresowej synchronizacji w tle aplikacje internetowe muszą używać alternatywnych metod pobierania danych. Typowym przykładem jest użycie powiadomienia push do wybudzenia service workera. Użytkownikowi wyświetla się komunikat, np. „dostępne są nowe dane”. Aktualizacja danych jest w zasadzie efektem ubocznym. Nadal możesz używać powiadomień push w przypadku naprawdę ważnych informacji, takich jak istotne najnowsze wiadomości.
Okresowa synchronizacja w tle może być mylona z synchronizacją w tle. Chociaż mają podobne nazwy, ich zastosowania są różne. Synchronizacja w tle jest najczęściej używana do ponownego wysyłania danych na serwer, gdy poprzednie żądanie nie powiodło się.
Prawidłowe zaangażowanie użytkowników
Nieprawidłowo przeprowadzona okresowa synchronizacja w tle może zużywać zasoby użytkowników. Przed udostępnieniem Chrome przeprowadził okres próbny, aby upewnić się, że wszystko działa prawidłowo. W tej sekcji opisujemy niektóre decyzje projektowe, które podjęliśmy, aby ta funkcja była jak najbardziej przydatna.
Pierwsza decyzja projektowa dotycząca Chrome polega na tym, że aplikacja internetowa może korzystać z okresowej synchronizacji w tle dopiero po zainstalowaniu jej na urządzeniu i uruchomieniu jako osobnej aplikacji. Okresowa synchronizacja w tle nie jest dostępna w kontekście zwykłej karty w Chrome.
Ponadto Chrome nie chce, aby nieużywane lub rzadko używane aplikacje internetowe bez potrzeby zużywały baterię lub dane, dlatego okresowa synchronizacja w tle została zaprojektowana tak, aby deweloperzy musieli na nią zasłużyć, zapewniając użytkownikom wartość. Chrome używa oceny zaangażowania w witrynie (about://site-engagement/), aby określić, czy i jak często mogą występować okresowe synchronizacje w tle w przypadku danej aplikacji internetowej. Innymi słowy, zdarzenie periodicsync nie zostanie wywołane, chyba że ocena zaangażowania jest większa od zera, a jej wartość wpływa na częstotliwość wywoływania zdarzenia periodicsync. Dzięki temu w tle będą synchronizowane tylko te aplikacje, których aktywnie używasz.
Okresowa synchronizacja w tle jest podobna do istniejących interfejsów API i praktyk na popularnych platformach. Na przykład jednorazowa synchronizacja w tle i powiadomienia push pozwalają logice aplikacji internetowej działać nieco dłużej (za pomocą jej service workera) po zamknięciu strony przez użytkownika. Na większości platform użytkownicy mają zainstalowane aplikacje, które okresowo uzyskują dostęp do sieci w tle, aby zapewnić lepszą wygodę korzystania z funkcji takich jak ważne aktualizacje, wstępne pobieranie treści i synchronizacja danych. Podobnie okresowa synchronizacja w tle wydłuża czas działania logiki aplikacji internetowej, która może być uruchamiana regularnie przez kilka minut.
Gdyby przeglądarka często i bez ograniczeń zezwalała na takie działanie, mogłoby to budzić obawy o prywatność. Oto jak Chrome radzi sobie z tym zagrożeniem w przypadku okresowej synchronizacji w tle:
- Synchronizacja w tle jest przeprowadzana tylko w sieci, z którą urządzenie było już połączone. Chrome zaleca łączenie się tylko z sieciami obsługiwanymi przez zaufane podmioty.
- Podobnie jak w przypadku wszystkich połączeń internetowych okresowa synchronizacja w tle ujawnia adresy IP klienta, serwera, z którym się komunikuje, oraz nazwę serwera. Aby ograniczyć to narażenie do poziomu, który byłby osiągany, gdyby aplikacja synchronizowała się tylko wtedy, gdy jest na pierwszym planie, przeglądarka ogranicza częstotliwość synchronizacji w tle aplikacji, aby była ona zgodna z częstotliwością używania aplikacji przez użytkownika. Jeśli użytkownik przestanie często wchodzić w interakcję z aplikacją, okresowa synchronizacja w tle przestanie się uruchamiać. Jest to poprawa w stosunku do obecnego stanu rzeczy w przypadku aplikacji na konkretne platformy.
Kiedy można z niej korzystać?
Zasady korzystania różnią się w zależności od przeglądarki. Podsumowując, Chrome stawia przed okresową synchronizacją w tle te wymagania:
- określony wynik zaangażowania użytkowników.
- Obecność wcześniej używanej sieci.
Deweloperzy nie kontrolują czasu synchronizacji. Częstotliwość synchronizacji będzie zależeć od tego, jak często używasz aplikacji. (Pamiętaj, że aplikacje na poszczególne platformy nie wykonują tej czynności). Uwzględnia też stan zasilania i połączenia urządzenia.
Kiedy należy go używać?
Gdy usługa Service Worker zostanie wybudzona w celu obsługi zdarzenia periodicsync, masz możliwość zażądania danych, ale nie masz takiego obowiązku. Podczas obsługi zdarzenia należy wziąć pod uwagę warunki sieciowe i dostępną pamięć oraz pobrać odpowiednią ilość danych. Aby uzyskać pomoc, możesz skorzystać z tych materiałów:
Uprawnienia
Po zainstalowaniu modułu service worker użyj interfejsu Permissions API, aby wysłać zapytanie o periodic-background-sync. Możesz to zrobić w kontekście okna lub service workera.
const status = await navigator.permissions.query({
name: 'periodic-background-sync',
});
if (status.state === 'granted') {
// Periodic background sync can be used.
} else {
// Periodic background sync cannot be used.
}
Rejestrowanie okresowej synchronizacji
Jak już wspomnieliśmy, okresowa synchronizacja w tle wymaga service workera. Odzyskaj PeriodicSyncManager za pomocą ServiceWorkerRegistration.periodicSync i zadzwoń na register(). Rejestracja wymaga tagu i minimalnego interwału synchronizacji (minInterval). Tag identyfikuje zarejestrowaną synchronizację, dzięki czemu można zarejestrować wiele synchronizacji. W przykładzie poniżej nazwa tagu to 'content-sync', a minInterval to jeden dzień.
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
try {
await registration.periodicSync.register('content-sync', {
// An interval of one day.
minInterval: 24 * 60 * 60 * 1000,
});
} catch (error) {
// Periodic background sync cannot be used.
}
}
Weryfikacja rejestracji
Wywołaj funkcję periodicSync.getTags(), aby pobrać tablicę tagów rejestracji. W tym przykładzie użyto nazw tagów, aby potwierdzić, że aktualizacja pamięci podręcznej jest aktywna, i uniknąć ponownej aktualizacji.
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
const tags = await registration.periodicSync.getTags();
// Only update content if sync isn't set up.
if (!tags.includes('content-sync')) {
updateContentOnPageLoad();
}
} else {
// If periodic background sync isn't supported, always update.
updateContentOnPageLoad();
}
Możesz też użyć getTags(), aby wyświetlić listę aktywnych rejestracji na stronie ustawień aplikacji internetowej, dzięki czemu użytkownicy będą mogli włączać i wyłączać określone typy aktualizacji.
Odpowiadanie na okresową synchronizację w tle
Aby odpowiedzieć na zdarzenie okresowej synchronizacji w tle, dodaj do pliku service worker periodicsync event
handler. Obiekt event przekazany do niego będzie zawierać parametr tag zgodny z wartością używaną podczas rejestracji. Jeśli na przykład okresowa synchronizacja w tle została zarejestrowana pod nazwą 'content-sync', to event.tag będzie mieć wartość 'content-sync'.
self.addEventListener('periodicsync', (event) => {
if (event.tag === 'content-sync') {
// See the "Think before you sync" section for
// checks you could perform before syncing.
event.waitUntil(syncContent());
}
// Other logic for different tags as needed.
});
Wyrejestrowywanie synchronizacji
Aby zakończyć zarejestrowaną synchronizację, wywołaj funkcję periodicSync.unregister() z nazwą synchronizacji, którą chcesz wyrejestrować.
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
await registration.periodicSync.unregister('content-sync');
}
Interfejsy
Oto krótkie omówienie interfejsów udostępnianych przez interfejs Periodic Background Sync API.
PeriodicSyncEvent. Przekazywane do funkcji obsługi zdarzeńServiceWorkerGlobalScope.onperiodicsyncw momencie wybranym przez przeglądarkę.PeriodicSyncManager. Rejestruje i wyrejestrowuje okresowe synchronizacje oraz udostępnia tagi zarejestrowanych synchronizacji. Pobierz instancję tej klasy z właściwości ServiceWorkerRegistration.periodicSync.ServiceWorkerGlobalScope.onperiodicsync. Rejestruje moduł obsługi, który będzie odbieraćPeriodicSyncEvent.ServiceWorkerRegistration.periodicSync. Zwraca odwołanie doPeriodicSyncManager.
Przykład
W kolejnych sekcjach znajdziesz przykłady użycia interfejsu Periodic Background Sync API.
Prześlij treść
W przykładzie poniżej użyto okresowej synchronizacji w tle do pobierania i buforowania aktualnych artykułów z witryny z wiadomościami lub bloga. Zwróć uwagę na nazwę tagu, która wskazuje rodzaj synchronizacji ('update-articles'). Wywołanie updateArticles() jest zawarte w event.waitUntil(), aby proces roboczy usługi nie został zakończony przed pobraniem i zapisaniem artykułów.
async function updateArticles() {
const articlesCache = await caches.open('articles');
await articlesCache.add('/api/articles');
}
self.addEventListener('periodicsync', (event) => {
if (event.tag === 'update-articles') {
event.waitUntil(updateArticles());
}
});
Dodawanie okresowej synchronizacji w tle do istniejącej aplikacji internetowej
Ten zestaw zmian był potrzebny do dodania okresowej synchronizacji w tle do istniejącej aplikacji PWA. Ten przykład zawiera kilka przydatnych instrukcji logowania, które opisują stan okresowej synchronizacji w tle w aplikacji internetowej.
Debugowanie interfejsu Periodic Background Sync API
Uzyskanie kompleksowego wglądu w okresową synchronizację w tle podczas testowania lokalnego może być trudne. Informacje o aktywnych rejestracjach, przybliżonych interwałach synchronizacji i dziennikach poprzednich zdarzeń synchronizacji dostarczają cennego kontekstu podczas debugowania zachowania aplikacji internetowej. Na szczęście wszystkie te informacje znajdziesz w eksperymentalnej funkcji Narzędzi deweloperskich w Chrome.
Rejestrowanie aktywności lokalnej
Sekcja Okresowa synchronizacja w tle w Narzędziach deweloperskich jest podzielona na kluczowe zdarzenia w cyklu życia okresowej synchronizacji w tle: rejestracja synchronizacji, przeprowadzanie synchronizacji w tle i wyrejestrowywanie. Aby uzyskać informacje o tych zdarzeniach, kliknij Rozpocznij nagrywanie.

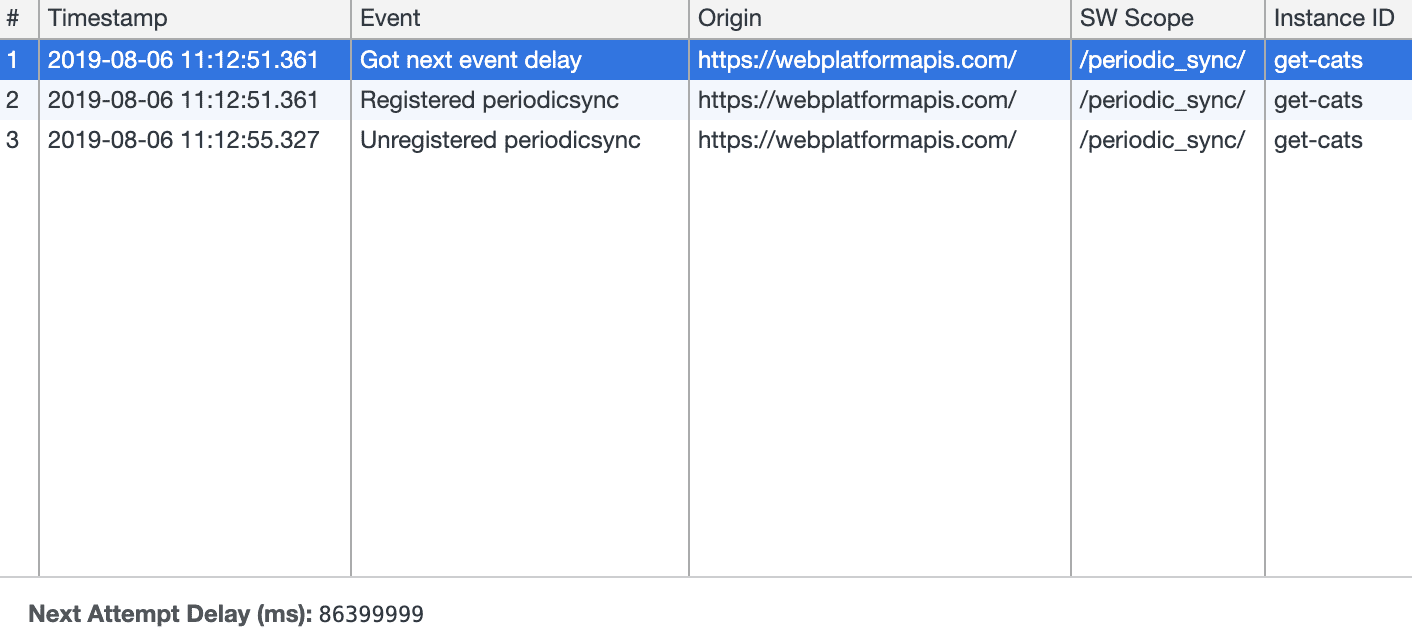
Podczas rejestrowania w Narzędziach deweloperskich będą się pojawiać wpisy odpowiadające zdarzeniom, a dla każdego z nich będą rejestrowane kontekst i metadane.

Po jednorazowym włączeniu nagrywania pozostanie ono włączone przez maksymalnie 3 dni, dzięki czemu Narzędzia deweloperskie będą mogły rejestrować lokalne informacje o debugowaniu synchronizacji w tle, które mogą wystąpić nawet za kilka godzin.
Symulowanie zdarzeń
Rejestrowanie aktywności w tle może być przydatne, ale czasami warto od razu przetestować moduł obsługi periodicsync bez czekania na wywołanie zdarzenia w normalnym tempie.
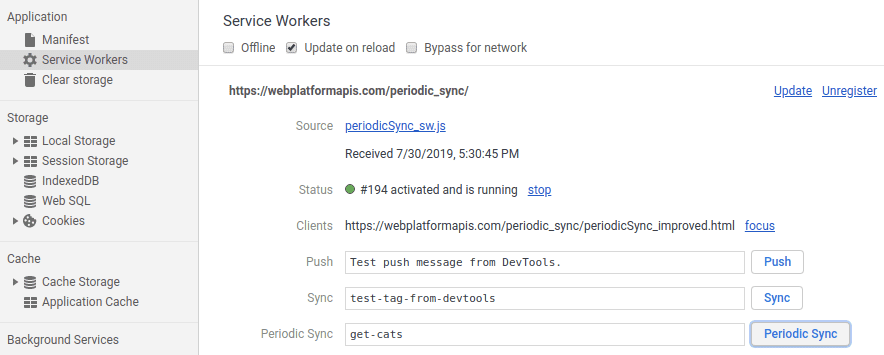
Możesz to zrobić w sekcji Service Workers w panelu Aplikacja w Narzędziach deweloperskich w Chrome. Pole Okresowa synchronizacja umożliwia podanie tagu, którego zdarzenie ma używać, i wywoływanie go dowolną liczbę razy.

Korzystanie z interfejsu Narzędzi deweloperskich
W panelu Aplikacja w Narzędziach deweloperskich zobaczysz sekcję Okresowa synchronizacja w tle.