ซิงค์ข้อมูลของเว็บแอปในเบื้องหลังเพื่อให้ได้รับประสบการณ์การใช้งานที่เหมือนแอปมากขึ้น
คุณเคยอยู่ในสถานการณ์ต่อไปนี้หรือไม่
- การนั่งรถไฟหรือรถไฟใต้ดินที่มีการเชื่อมต่อไม่เสถียรหรือไม่มีการเชื่อมต่อ
- ผู้ให้บริการควบคุมความเร็วอินเทอร์เน็ตของคุณหลังจากดูวิดีโอมากเกินไป
- อาศัยอยู่ในประเทศที่แบนด์วิดท์ไม่เพียงพอต่อความต้องการ
หากเคย คุณคงรู้สึกหงุดหงิดกับการทำสิ่งต่างๆ บนเว็บ และสงสัยว่าทำไมแอปเฉพาะแพลตฟอร์มถึงมักจะทำงานได้ดีกว่าในสถานการณ์เหล่านี้ แอปเฉพาะแพลตฟอร์มสามารถดึงเนื้อหาใหม่ เช่น บทความข่าวหรือข้อมูลสภาพอากาศ ล่วงหน้าได้ แม้ว่าจะไม่มีเครือข่ายในรถไฟใต้ดิน คุณก็ยังอ่าน ข่าวได้
การซิงค์อยู่เบื้องหลังตามระยะเวลาช่วยให้เว็บแอปพลิเคชันซิงค์ข้อมูลในเบื้องหลังเป็นระยะๆ ได้ ซึ่งจะช่วยให้เว็บแอปมีลักษณะการทำงานคล้ายกับแอปเฉพาะแพลตฟอร์มมากขึ้น
ลองใช้
เคล็ดลับสำหรับเครื่องมือสำหรับนักพัฒนาเว็บเป็น PWA ที่ใช้ Periodic Background Sync API PWA เคล็ดลับสำหรับ DevTools จะดึงเคล็ดลับใหม่ๆ สำหรับเครื่องมือสำหรับนักพัฒนาแอปทุกวันและจัดเก็บไว้ในแคช เพื่อให้ผู้ใช้เข้าถึงได้ในครั้งถัดไปที่เปิดแอป ไม่ว่าจะออนไลน์หรือไม่ก็ตาม อย่าลืมติดตั้งแอปเพื่อให้ Periodic Background Sync API พร้อมใช้งาน
ไปที่ซอร์สโค้ดใน GitHub โดยเฉพาะอย่างยิ่ง แอปจะลงทะเบียนการซิงค์เป็นระยะในฟังก์ชัน registerPeriodicSync() โค้ด Service Worker คือที่ที่แอปจะรับฟังเหตุการณ์ periodicsync
แนวคิดและการใช้งาน
การซิงค์ข้อมูลเป็นระยะๆ ในเบื้องหลังช่วยให้คุณแสดงเนื้อหาล่าสุดได้เมื่อเปิด Progressive Web App หรือหน้าเว็บที่ใช้ Service Worker โดยจะดาวน์โหลดข้อมูลใน เบื้องหลังเมื่อไม่ได้ใช้แอปหรือหน้าเว็บ ซึ่งจะช่วยป้องกันไม่ให้เนื้อหาของแอป รีเฟรชหลังจากเปิดใช้ขณะที่กำลังดูอยู่ ยิ่งไปกว่านั้น ยังช่วย ป้องกันไม่ให้แอปแสดงเครื่องมือปั่นเนื้อหาก่อนที่จะรีเฟรช
หากไม่มีการซิงค์ข้อมูลในเบื้องหลังเป็นระยะๆ เว็บแอปจะต้องใช้วิธีอื่นเพื่อ ดาวน์โหลดข้อมูล ตัวอย่างที่พบบ่อยคือการใช้ข้อความ Push เพื่อปลุก Service Worker ผู้ใช้จะได้รับข้อความ เช่น "มีข้อมูลใหม่" การอัปเดตข้อมูลเป็นผลข้างเคียงโดยพื้นฐาน คุณยังคงมีตัวเลือกในการใช้ การแจ้งเตือนแบบพุชสำหรับข้อมูลอัปเดตที่สำคัญจริงๆ เช่น ข่าว ด่วนที่สำคัญ
การซิงค์ในเบื้องหลังตามระยะเวลาอาจทำให้สับสนกับการซิงค์ในเบื้องหลัง แม้ว่าจะมีชื่อคล้ายกัน แต่กรณีการใช้งานจะแตกต่างกัน การซิงค์ข้อมูลในเบื้องหลังมักใช้เพื่อส่งข้อมูลไปยังเซิร์ฟเวอร์อีกครั้งเมื่อคำขอก่อนหน้านี้ล้มเหลว
การสร้างการมีส่วนร่วมของผู้ใช้ที่เหมาะสม
หากดำเนินการไม่ถูกต้อง การซิงค์ข้อมูลเป็นระยะๆ ในเบื้องหลังอาจทำให้ผู้ใช้สิ้นเปลือง ทรัพยากร Chrome ได้นำฟีเจอร์นี้เข้าสู่ช่วงทดลองใช้ก่อนที่จะเปิดตัวเพื่อให้แน่ใจว่าฟีเจอร์นี้เหมาะสม ส่วนนี้จะอธิบายการตัดสินใจด้านการออกแบบบางอย่างที่ Chrome ใช้เพื่อให้ฟีเจอร์นี้มีประโยชน์มากที่สุด
การตัดสินใจด้านการออกแบบครั้งแรกของ Chrome คือเว็บแอปจะใช้การซิงค์ข้อมูลเป็นระยะในเบื้องหลังได้ก็ต่อเมื่อผู้ใช้ติดตั้งแอปในอุปกรณ์และเปิดใช้เป็นแอปพลิเคชันที่แยกต่างหากแล้วเท่านั้น การซิงค์ในเบื้องหลังตามระยะเวลาไม่พร้อมใช้งาน ในบริบทของแท็บปกติใน Chrome
นอกจากนี้ เนื่องจาก Chrome ไม่ต้องการให้เว็บแอปที่ไม่ได้ใช้หรือใช้น้อย
สิ้นเปลืองแบตเตอรี่หรือข้อมูลโดยไม่จำเป็น Chrome จึงออกแบบการซิงค์ข้อมูลเป็นระยะๆ ในเบื้องหลังเพื่อให้
นักพัฒนาแอปต้องได้รับสิทธิ์ดังกล่าวด้วยการมอบมูลค่าให้แก่ผู้ใช้ กล่าวโดยละเอียดคือ
Chrome ใช้คะแนนการมีส่วนร่วมของเว็บไซต์
(about://site-engagement/) เพื่อพิจารณาว่าการซิงค์ข้อมูลในเบื้องหลังเป็นระยะๆ จะเกิดขึ้นได้หรือไม่และบ่อยเพียงใด
สำหรับเว็บแอปที่กำหนด กล่าวอีกนัยหนึ่งคือ ระบบจะไม่ทริกเกอร์เหตุการณ์ periodicsync เลย เว้นแต่คะแนนการมีส่วนร่วม
จะมากกว่า 0 และค่าของคะแนนจะส่งผลต่อความถี่ที่เหตุการณ์
periodicsync ทริกเกอร์ วิธีนี้ช่วยให้มั่นใจได้ว่าแอปที่ซิงค์ใน
เบื้องหลังจะเป็นแอปที่คุณใช้งานอยู่เท่านั้น
การซิงค์ข้อมูลในเบื้องหลังเป็นระยะๆ มีความคล้ายคลึงกับ API และ แนวทางปฏิบัติที่มีอยู่บนแพลตฟอร์มยอดนิยม ตัวอย่างเช่น การซิงค์ข้อมูลในเบื้องหลังแบบครั้งเดียวและ การแจ้งเตือนแบบพุชช่วยให้ตรรกะของเว็บแอปทำงานได้นานขึ้นเล็กน้อย (ผ่าน Service Worker) หลังจากที่ผู้ใช้ปิดหน้าเว็บแล้ว ในแพลตฟอร์มส่วนใหญ่ ผู้ใช้มักจะติดตั้งแอปที่เข้าถึงเครือข่ายเป็นระยะๆ ในเบื้องหลังเพื่อมอบประสบการณ์การใช้งานที่ดียิ่งขึ้นสำหรับการดำเนินการต่างๆ เช่น การอัปเดตที่สำคัญ การดึงข้อมูลล่วงหน้า และการซิงค์ข้อมูล ในทำนองเดียวกัน การซิงค์ข้อมูลในเบื้องหลังเป็นระยะๆ ยังช่วยขยายอายุการใช้งานของตรรกะของเว็บแอปให้ทำงานเป็นระยะๆ ซึ่งอาจใช้เวลาไม่กี่นาทีต่อครั้ง
หากเบราว์เซอร์อนุญาตให้เกิดเหตุการณ์นี้บ่อยครั้งและไม่มีข้อจำกัด อาจทำให้เกิดข้อกังวลด้านความเป็นส่วนตัว Chrome ได้จัดการความเสี่ยงนี้สำหรับการซิงค์ในเบื้องหลังตามระยะเวลาดังนี้
- กิจกรรมการซิงค์เบื้องหลังจะเกิดขึ้นเฉพาะในเครือข่ายที่อุปกรณ์เคยเชื่อมต่อมาก่อน Chrome ขอแนะนำให้เชื่อมต่อเฉพาะเครือข่ายที่ดำเนินการโดยบุคคลที่เชื่อถือได้เท่านั้น
- เช่นเดียวกับการสื่อสารทางอินเทอร์เน็ตทั้งหมด การซิงค์ข้อมูลเป็นระยะในเบื้องหลังจะแสดงที่อยู่ IP ของไคลเอ็นต์ เซิร์ฟเวอร์ที่ไคลเอ็นต์กำลังสื่อสารด้วย และชื่อของ เซิร์ฟเวอร์ เบราว์เซอร์จะจำกัดความถี่ของการซิงค์ข้อมูลในเบื้องหลังของแอปให้สอดคล้องกับความถี่ที่ผู้ใช้ใช้แอปนั้น เพื่อลดการแสดงโฆษณาให้เหลือประมาณเท่ากับที่แอปจะแสดงหากซิงค์ข้อมูลเฉพาะเมื่ออยู่ในเบื้องหน้าเท่านั้น หากผู้ใช้หยุดโต้ตอบกับแอปบ่อยๆ การซิงค์ข้อมูลในเบื้องหลังเป็นระยะๆ จะหยุดทริกเกอร์ ซึ่งเป็นการปรับปรุงสุทธิจากสถานะที่เป็นอยู่ในแอปเฉพาะแพลตฟอร์ม
ใช้ได้เมื่อใด
กฎการใช้งานจะแตกต่างกันไปตามเบราว์เซอร์ สรุปจากก่อนหน้านี้ Chrome มีข้อกำหนดต่อไปนี้สำหรับการซิงค์อยู่เบื้องหลังตามระยะเวลา
- คะแนนการมีส่วนร่วมของผู้ใช้ที่เฉพาะเจาะจง
- มีเครือข่ายที่เคยใช้
นักพัฒนาแอปไม่สามารถควบคุมเวลาของการซิงค์ได้ ความถี่ในการซิงค์จะสอดคล้องกับความถี่ในการใช้งานแอป (โปรดทราบว่าแอปเฉพาะแพลตฟอร์มจะไม่ทำเช่นนี้) นอกจากนี้ยังพิจารณาสถานะ พลังงานและการเชื่อมต่อของอุปกรณ์ด้วย
ควรใช้เมื่อใด
เมื่อ Service Worker ตื่นขึ้นมาเพื่อจัดการperiodicsync คุณจะมีโอกาสในการขอข้อมูล แต่ไม่มีภาระหน้าที่ที่จะต้องทำเช่นนั้น เมื่อจัดการเหตุการณ์ คุณควรพิจารณาสภาพเครือข่ายและพื้นที่เก็บข้อมูลที่มีอยู่ และดาวน์โหลดข้อมูลในปริมาณที่แตกต่างกันเพื่อตอบสนอง คุณใช้แหล่งข้อมูลต่อไปนี้เพื่อรับความช่วยเหลือได้
สิทธิ์
หลังจากติดตั้ง Service Worker แล้ว ให้ใช้ Permissions
API เพื่อค้นหา
periodic-background-sync โดยทำได้จากทั้งหน้าต่างหรือบริบทของ Service Worker
const status = await navigator.permissions.query({
name: 'periodic-background-sync',
});
if (status.state === 'granted') {
// Periodic background sync can be used.
} else {
// Periodic background sync cannot be used.
}
ลงทะเบียนการซิงค์ตามระยะเวลา
ดังที่ได้กล่าวไปแล้ว การซิงค์ในเบื้องหลังตามระยะเวลาต้องใช้ Service Worker ดึงข้อมูล
PeriodicSyncManager โดยใช้ ServiceWorkerRegistration.periodicSync แล้วเรียกใช้
register() ในนั้น การลงทะเบียนต้องใช้ทั้งแท็กและช่วงเวลาการซิงค์ขั้นต่ำ (minInterval) แท็กจะระบุการซิงค์ที่ลงทะเบียนเพื่อให้ลงทะเบียนการซิงค์หลายรายการได้ ในตัวอย่างต่อไปนี้ ชื่อแท็ก
คือ 'content-sync' และ minInterval คือ 1 วัน
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
try {
await registration.periodicSync.register('content-sync', {
// An interval of one day.
minInterval: 24 * 60 * 60 * 1000,
});
} catch (error) {
// Periodic background sync cannot be used.
}
}
ยืนยันการจดทะเบียน
โทรหา periodicSync.getTags() เพื่อดึงข้อมูลอาร์เรย์ของแท็กการลงทะเบียน
ตัวอย่างต่อไปนี้ใช้ชื่อแท็กเพื่อยืนยันว่าการอัปเดตแคชทำงานอยู่เพื่อ
หลีกเลี่ยงการอัปเดตอีกครั้ง
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
const tags = await registration.periodicSync.getTags();
// Only update content if sync isn't set up.
if (!tags.includes('content-sync')) {
updateContentOnPageLoad();
}
} else {
// If periodic background sync isn't supported, always update.
updateContentOnPageLoad();
}
นอกจากนี้ คุณยังใช้ getTags() เพื่อแสดงรายการการลงทะเบียนที่ใช้งานอยู่ในหน้าการตั้งค่าของเว็บแอปได้ เพื่อให้ผู้ใช้เปิดหรือปิดใช้การอัปเดตบางประเภทได้
ตอบสนองต่อเหตุการณ์การซิงค์ในเบื้องหลังตามระยะเวลา
หากต้องการตอบสนองต่อเหตุการณ์การซิงค์ในเบื้องหลังตามระยะเวลา ให้เพิ่มตัวแฮนเดิลperiodicsync event
ลงใน Service Worker ออบเจ็กต์ event ที่ส่งไปยังฟังก์ชันนี้จะมีพารามิเตอร์ tag ที่ตรงกับค่าที่ใช้ในระหว่างการลงทะเบียน เช่น หากมีการลงทะเบียนการซิงค์ข้อมูลเป็นระยะในเบื้องหลังด้วยชื่อ 'content-sync'
event.tag จะเป็น 'content-sync'
self.addEventListener('periodicsync', (event) => {
if (event.tag === 'content-sync') {
// See the "Think before you sync" section for
// checks you could perform before syncing.
event.waitUntil(syncContent());
}
// Other logic for different tags as needed.
});
ยกเลิกการลงทะเบียนการซิงค์
หากต้องการสิ้นสุดการซิงค์ที่ลงทะเบียนไว้ ให้เรียกใช้ periodicSync.unregister() พร้อมชื่อการซิงค์ที่ต้องการยกเลิกการลงทะเบียน
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
await registration.periodicSync.unregister('content-sync');
}
อินเทอร์เฟซ
ต่อไปนี้เป็นข้อมูลโดยย่อเกี่ยวกับอินเทอร์เฟซที่ Periodic Background Sync API มีให้
PeriodicSyncEvent. ส่งไปยังตัวแฮนเดิลเหตุการณ์ServiceWorkerGlobalScope.onperiodicsyncในเวลาที่เบราว์เซอร์เลือกPeriodicSyncManager. ลงทะเบียนและยกเลิกการลงทะเบียนการซิงค์ตามระยะเวลา และระบุแท็กสำหรับการซิงค์ที่ลงทะเบียน เรียกอินสแตนซ์ของคลาสนี้จากพร็อพเพอร์ตี้ ServiceWorkerRegistration.periodicSync`ServiceWorkerGlobalScope.onperiodicsyncลงทะเบียนแฮนเดิลเพื่อรับPeriodicSyncEventServiceWorkerRegistration.periodicSyncแสดงผลการอ้างอิงไปยังPeriodicSyncManager
ตัวอย่าง
ส่วนต่อไปนี้แสดงตัวอย่างการใช้ Periodic Background Sync API
อัปเดตเนื้อหา
ตัวอย่างต่อไปนี้ใช้การซิงค์ข้อมูลในเบื้องหลังเป็นระยะเพื่อดาวน์โหลดและแคช
บทความล่าสุดสำหรับเว็บไซต์ข่าวหรือบล็อก สังเกตชื่อแท็ก ซึ่ง
ระบุประเภทการซิงค์นี้ ('update-articles') การเรียกไปยัง
updateArticles() จะอยู่ใน event.waitUntil() เพื่อให้ Service Worker
ไม่สิ้นสุดก่อนที่จะดาวน์โหลดและจัดเก็บบทความ
async function updateArticles() {
const articlesCache = await caches.open('articles');
await articlesCache.add('/api/articles');
}
self.addEventListener('periodicsync', (event) => {
if (event.tag === 'update-articles') {
event.waitUntil(updateArticles());
}
});
เพิ่มการซิงค์ในเบื้องหลังตามระยะเวลาไปยังเว็บแอปที่มีอยู่
ชุดการเปลี่ยนแปลงนี้จำเป็นต่อการเพิ่มการซิงค์ในเบื้องหลังตามระยะเวลาลงใน PWA ที่มีอยู่ ตัวอย่างนี้มีคำสั่งบันทึกที่เป็นประโยชน์หลายรายการ ซึ่งอธิบายสถานะของการซิงค์ข้อมูลเป็นระยะๆ ในเบื้องหลัง ในเว็บแอป
แก้ไขข้อบกพร่องของ Periodic Background Sync API
การดูแบบครบวงจรของการซิงค์ข้อมูลในเบื้องหลังเป็นระยะๆ อาจเป็นเรื่องท้าทาย ขณะทดสอบในเครื่อง ข้อมูลเกี่ยวกับการลงทะเบียนที่ใช้งานอยู่ ช่วงเวลาการซิงค์โดยประมาณ และบันทึกเหตุการณ์การซิงค์ที่ผ่านมาจะให้บริบทที่มีประโยชน์ขณะแก้ไขข้อบกพร่องของลักษณะการทำงานของเว็บแอป โชคดีที่คุณดูข้อมูลทั้งหมดนั้นได้ ผ่านฟีเจอร์ทดลองในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
บันทึกกิจกรรมในพื้นที่
ส่วนการซิงค์ในเบื้องหลังตามระยะเวลาของ DevTools จัดระเบียบตามเหตุการณ์สำคัญ ในวงจรการซิงค์ในเบื้องหลังตามระยะเวลา ได้แก่ การลงทะเบียนเพื่อซิงค์ การซิงค์ ในเบื้องหลัง และการยกเลิกการลงทะเบียน หากต้องการดูข้อมูลเกี่ยวกับเหตุการณ์เหล่านี้ ให้คลิกเริ่มบันทึก

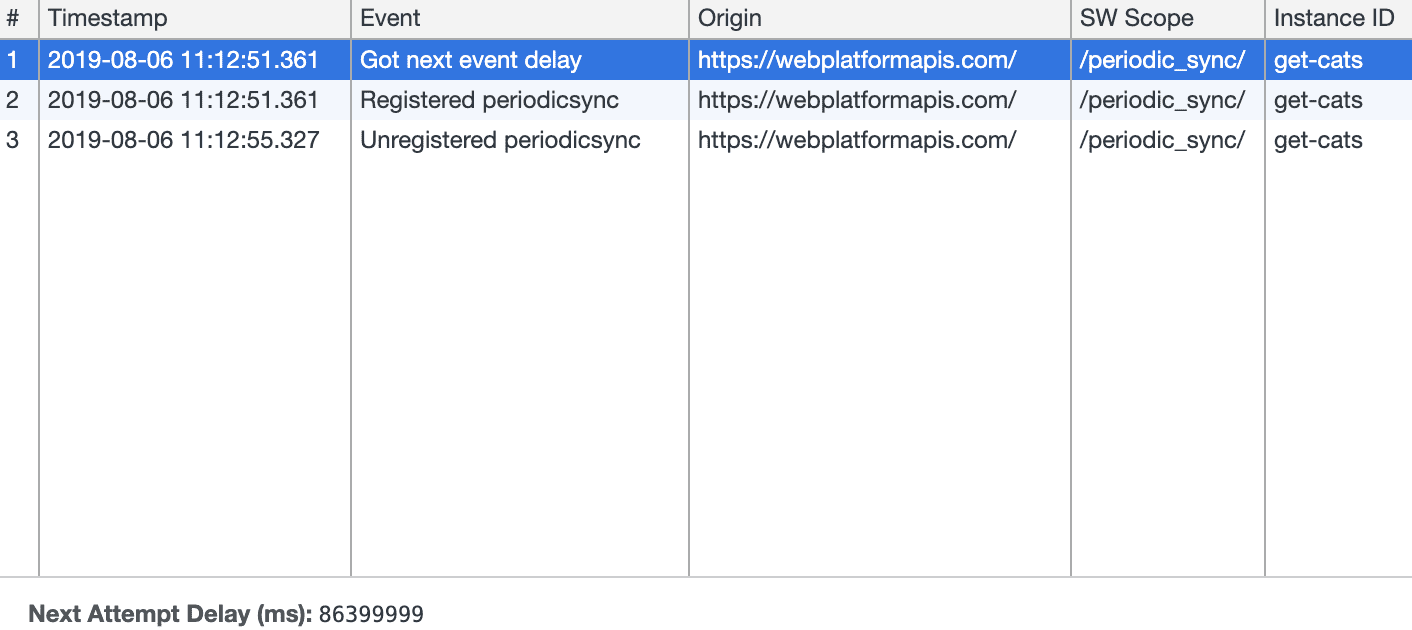
ขณะบันทึก รายการจะปรากฏในเครื่องมือสำหรับนักพัฒนาเว็บที่สอดคล้องกับเหตุการณ์ โดยมี บริบทและข้อมูลเมตาที่บันทึกไว้สำหรับแต่ละรายการ

หลังจากเปิดใช้การบันทึกแล้ว ระบบจะเปิดใช้ไว้สูงสุด 3 วัน เพื่อให้เครื่องมือสำหรับนักพัฒนาเว็บบันทึกข้อมูลการแก้ไขข้อบกพร่องในเครื่องเกี่ยวกับการซิงค์ข้อมูลในเบื้องหลัง ที่อาจเกิดขึ้นได้ แม้จะเกิดขึ้นในอีกหลายชั่วโมงข้างหน้าก็ตาม
จำลองเหตุการณ์
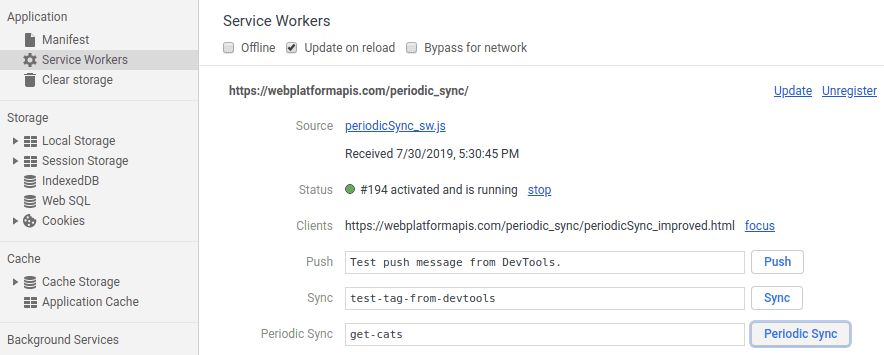
แม้ว่าการบันทึกกิจกรรมในเบื้องหลังจะมีประโยชน์ แต่ก็มีบางครั้งที่คุณต้องการทดสอบตัวแฮนเดิล periodicsyncทันทีโดยไม่ต้องรอให้เหตุการณ์ทริกเกอร์ตามจังหวะปกติ
คุณทำได้โดยใช้ส่วน Service Worker ภายในแผงแอปพลิเคชันใน เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ฟิลด์การซิงค์ตามระยะเวลาช่วยให้คุณระบุแท็กสำหรับ เหตุการณ์เพื่อใช้และทริกเกอร์ได้หลายครั้งตามต้องการ

การใช้อินเทอร์เฟซของเครื่องมือสำหรับนักพัฒนาเว็บ
คุณจะเห็นส่วนการซิงค์ข้อมูลในพื้นหลังเป็นระยะในแผงแอปพลิเคชันของ DevTools