Đồng bộ hoá dữ liệu của ứng dụng web ở chế độ nền để có trải nghiệm giống như ứng dụng hơn
Bạn đã bao giờ gặp phải tình huống nào sau đây chưa?
- Đi tàu hoặc tàu điện ngầm khi kết nối mạng không ổn định hoặc không có mạng
- Bị nhà mạng điều chỉnh tốc độ sau khi xem quá nhiều video
- Sống ở một quốc gia mà băng thông không đáp ứng được nhu cầu
Nếu có, chắc chắn bạn đã từng cảm thấy khó chịu khi thực hiện một số việc trên web và tự hỏi tại sao các ứng dụng dành riêng cho nền tảng thường làm tốt hơn trong những trường hợp này. Các ứng dụng dành riêng cho nền tảng có thể tìm nạp nội dung mới, chẳng hạn như tin bài hoặc thông tin thời tiết trước thời hạn. Ngay cả khi không có mạng trên tàu điện ngầm, bạn vẫn có thể đọc tin tức.
Tính năng Đồng bộ hoá dưới nền theo định kỳ cho phép các ứng dụng web định kỳ đồng bộ hoá dữ liệu ở chế độ nền, giúp các ứng dụng web hoạt động gần giống với một ứng dụng dành riêng cho nền tảng.
Dùng thử
DevTools Tips là một PWA sử dụng Periodic Background Sync API. PWA Mẹo về Công cụ cho nhà phát triển tìm nạp các mẹo mới về công cụ cho nhà phát triển hằng ngày và lưu trữ các mẹo đó trong bộ nhớ đệm, để người dùng có thể truy cập vào các mẹo đó vào lần tiếp theo họ mở ứng dụng, bất kể họ có đang trực tuyến hay không. Hãy nhớ cài đặt ứng dụng để có thể sử dụng API Định kỳ đồng bộ hoá trong nền.
Chuyển đến mã nguồn trên GitHub. Cụ thể, ứng dụng sẽ đăng ký hoạt động đồng bộ hoá định kỳ trong hàm registerPeriodicSync(). Mã trình chạy dịch vụ là nơi ứng dụng theo dõi sự kiện periodicsync.
Khái niệm và cách sử dụng
Tính năng đồng bộ hoá định kỳ trong nền cho phép bạn hiển thị nội dung mới khi một ứng dụng web lũy tiến hoặc trang được hỗ trợ bởi trình chạy dịch vụ được khởi chạy. Ứng dụng thực hiện việc này bằng cách tải dữ liệu xuống ở chế độ nền khi ứng dụng hoặc trang không được sử dụng. Điều này giúp ngăn nội dung của ứng dụng làm mới sau khi khởi chạy trong khi đang được xem. Thậm chí, nó còn ngăn ứng dụng hiển thị một biểu tượng tải nội dung trước khi làm mới.
Nếu không có tính năng đồng bộ hoá định kỳ ở chế độ nền, các ứng dụng web phải sử dụng các phương thức thay thế để tải dữ liệu xuống. Một ví dụ phổ biến là sử dụng thông báo đẩy để kích hoạt một worker dịch vụ. Người dùng bị gián đoạn bởi một thông báo như "có dữ liệu mới". Việc cập nhật dữ liệu về cơ bản là một tác dụng phụ. Bạn vẫn có thể sử dụng thông báo đẩy cho những tin cập nhật thực sự quan trọng, chẳng hạn như tin nóng quan trọng.
Bạn có thể nhầm lẫn tính năng đồng bộ hoá định kỳ ở chế độ nền với tính năng đồng bộ hoá ở chế độ nền. Mặc dù có tên tương tự nhau, nhưng các trường hợp sử dụng của chúng lại khác nhau. Trong số những việc khác, tính năng đồng bộ hoá trong nền thường được dùng để gửi lại dữ liệu đến một máy chủ khi yêu cầu trước đó không thành công.
Đảm bảo mức độ tương tác của người dùng ở mức phù hợp
Nếu thực hiện không đúng cách, tính năng đồng bộ hoá định kỳ trong nền có thể lãng phí tài nguyên của người dùng. Trước khi phát hành, Chrome đã trải qua một giai đoạn dùng thử để đảm bảo tính chính xác. Phần này giải thích một số quyết định thiết kế mà Chrome đã đưa ra để tính năng này hữu ích nhất có thể.
Quyết định thiết kế đầu tiên mà Chrome đưa ra là ứng dụng web chỉ có thể sử dụng tính năng đồng bộ hoá định kỳ ở chế độ nền sau khi người dùng cài đặt ứng dụng đó trên thiết bị và đã chạy ứng dụng đó dưới dạng một ứng dụng riêng biệt. Tính năng đồng bộ hoá định kỳ ở chế độ nền không có trong bối cảnh của một thẻ thông thường trong Chrome.
Hơn nữa, vì Chrome không muốn các ứng dụng web không dùng đến hoặc ít dùng đến tiêu tốn pin hoặc dữ liệu một cách vô ích, nên Chrome đã thiết kế tính năng đồng bộ hoá định kỳ trong nền để các nhà phát triển phải đạt được tính năng này bằng cách mang lại giá trị cho người dùng. Cụ thể, Chrome đang sử dụng điểm tương tác của trang web (about://site-engagement/) để xác định xem và tần suất đồng bộ hoá định kỳ ở chế độ nền có thể xảy ra đối với một ứng dụng web nhất định hay không. Nói cách khác, sự kiện periodicsync sẽ không được kích hoạt trừ phi điểm tương tác lớn hơn 0 và giá trị của điểm tương tác ảnh hưởng đến tần suất kích hoạt sự kiện periodicsync. Điều này đảm bảo rằng chỉ những ứng dụng bạn đang sử dụng mới đồng bộ hoá ở chế độ nền.
Tính năng đồng bộ hoá định kỳ trong nền có một số điểm tương đồng với các API và phương pháp hiện có trên các nền tảng phổ biến. Ví dụ: tính năng đồng bộ hoá một lần ở chế độ nền cũng như thông báo đẩy cho phép logic của ứng dụng web tồn tại lâu hơn một chút (thông qua trình chạy dịch vụ) sau khi người dùng đóng trang. Trên hầu hết các nền tảng, mọi người thường cài đặt các ứng dụng định kỳ truy cập vào mạng ở chế độ nền để mang lại trải nghiệm người dùng tốt hơn cho các hành động như cập nhật quan trọng, tìm nạp trước nội dung và đồng bộ hoá dữ liệu. Tương tự, tính năng đồng bộ hoá định kỳ ở chế độ nền cũng kéo dài thời gian hoạt động của logic ứng dụng web để chạy theo các khoảng thời gian đều đặn trong vài phút mỗi lần.
Nếu trình duyệt cho phép điều này xảy ra thường xuyên và không có hạn chế, thì có thể dẫn đến một số lo ngại về quyền riêng tư. Sau đây là cách Chrome giải quyết rủi ro này đối với tính năng đồng bộ hoá định kỳ ở chế độ nền:
- Hoạt động đồng bộ hoá ở chế độ nền chỉ diễn ra trên mạng mà thiết bị đã kết nối trước đó. Chrome khuyến nghị bạn chỉ kết nối với các mạng do các bên đáng tin cậy vận hành.
- Giống như mọi hoạt động giao tiếp trên Internet, hoạt động đồng bộ hoá định kỳ ở chế độ nền sẽ cho biết địa chỉ IP của máy khách, máy chủ mà máy khách đang giao tiếp và tên của máy chủ. Để giảm mức độ tiếp xúc này xuống mức tương đương với mức độ tiếp xúc nếu ứng dụng chỉ đồng bộ hoá khi ở nền trước, trình duyệt sẽ giới hạn tần suất đồng bộ hoá nền của ứng dụng để phù hợp với tần suất người dùng sử dụng ứng dụng đó. Nếu người dùng ngừng tương tác thường xuyên với ứng dụng, thì hoạt động đồng bộ hoá nền định kỳ sẽ ngừng kích hoạt. Đây là một điểm cải tiến so với hiện trạng trong các ứng dụng dành riêng cho nền tảng.
Khi nào có thể sử dụng?
Quy tắc sử dụng sẽ khác nhau tuỳ theo trình duyệt. Tóm lại, Chrome đặt ra các yêu cầu sau đối với tính năng đồng bộ hoá định kỳ ở chế độ nền:
- Một điểm số tương tác cụ thể của người dùng.
- Có mạng đã được sử dụng trước đó.
Nhà phát triển không kiểm soát thời gian đồng bộ hoá. Tần suất đồng bộ hoá sẽ phù hợp với tần suất sử dụng ứng dụng. (Xin lưu ý rằng các ứng dụng dành riêng cho nền tảng không thực hiện việc này.) Dịch vụ này cũng tính đến trạng thái nguồn và kết nối của thiết bị.
Khi nào nên sử dụng?
Khi trình chạy dịch vụ hoạt động để xử lý một sự kiện periodicsync, bạn có cơ hội yêu cầu dữ liệu, nhưng không có nghĩa vụ phải làm như vậy. Khi xử lý sự kiện, bạn nên xem xét các điều kiện mạng và bộ nhớ có sẵn, đồng thời tải xuống các lượng dữ liệu khác nhau để phản hồi. Bạn có thể sử dụng các tài nguyên sau để được trợ giúp:
Quyền
Sau khi cài đặt trình chạy dịch vụ, hãy sử dụng Permissions API để truy vấn periodic-background-sync. Bạn có thể thực hiện việc này từ một cửa sổ hoặc một ngữ cảnh worker dịch vụ.
const status = await navigator.permissions.query({
name: 'periodic-background-sync',
});
if (status.state === 'granted') {
// Periodic background sync can be used.
} else {
// Periodic background sync cannot be used.
}
Đăng ký hoạt động đồng bộ hoá định kỳ
Như đã nêu, tính năng đồng bộ hoá định kỳ ở chế độ nền yêu cầu một worker dịch vụ. Truy xuất một PeriodicSyncManager bằng cách sử dụng ServiceWorkerRegistration.periodicSync và gọi register() trên đó. Để đăng ký, bạn cần có cả thẻ và khoảng thời gian đồng bộ hoá tối thiểu (minInterval). Thẻ này xác định quá trình đồng bộ hoá đã đăng ký để có thể đăng ký nhiều quá trình đồng bộ hoá. Trong ví dụ sau, tên thẻ là 'content-sync' và minInterval là một ngày.
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
try {
await registration.periodicSync.register('content-sync', {
// An interval of one day.
minInterval: 24 * 60 * 60 * 1000,
});
} catch (error) {
// Periodic background sync cannot be used.
}
}
Xác minh thông tin đăng ký
Gọi periodicSync.getTags() để truy xuất một mảng thẻ đăng ký. Ví dụ sau đây sử dụng tên thẻ để xác nhận rằng tính năng cập nhật bộ nhớ đệm đang hoạt động để tránh cập nhật lại.
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
const tags = await registration.periodicSync.getTags();
// Only update content if sync isn't set up.
if (!tags.includes('content-sync')) {
updateContentOnPageLoad();
}
} else {
// If periodic background sync isn't supported, always update.
updateContentOnPageLoad();
}
Bạn cũng có thể dùng getTags() để hiện danh sách các lượt đăng ký đang hoạt động trên trang cài đặt của ứng dụng web để người dùng có thể bật hoặc tắt các loại thông tin cập nhật cụ thể.
Phản hồi sự kiện đồng bộ hoá định kỳ ở chế độ nền
Để phản hồi một sự kiện đồng bộ hoá định kỳ ở chế độ nền, hãy thêm trình xử lý sự kiện periodicsync vào trình chạy dịch vụ. Đối tượng event được truyền đến đối tượng này sẽ chứa một tham số tag khớp với giá trị được dùng trong quá trình đăng ký. Ví dụ: nếu một hoạt động đồng bộ hoá định kỳ ở chế độ nền được đăng ký bằng tên 'content-sync', thì event.tag sẽ là 'content-sync'.
self.addEventListener('periodicsync', (event) => {
if (event.tag === 'content-sync') {
// See the "Think before you sync" section for
// checks you could perform before syncing.
event.waitUntil(syncContent());
}
// Other logic for different tags as needed.
});
Huỷ đăng ký một hoạt động đồng bộ hoá
Để kết thúc một hoạt động đồng bộ hoá đã đăng ký, hãy gọi periodicSync.unregister() bằng tên của hoạt động đồng bộ hoá mà bạn muốn huỷ đăng ký.
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
await registration.periodicSync.unregister('content-sync');
}
Giao diện
Sau đây là thông tin tóm tắt nhanh về các giao diện do Periodic Background Sync API cung cấp.
PeriodicSyncEvent. Được truyền đến trình xử lý sự kiệnServiceWorkerGlobalScope.onperiodicsynctại thời điểm trình duyệt chọn.PeriodicSyncManager. Đăng ký và huỷ đăng ký các hoạt động đồng bộ hoá định kỳ, đồng thời cung cấp thẻ cho các hoạt động đồng bộ hoá đã đăng ký. Truy xuất một thực thể của lớp này từ thuộc tính ServiceWorkerRegistration.periodicSync.ServiceWorkerGlobalScope.onperiodicsync. Đăng ký một trình xử lý để nhậnPeriodicSyncEvent.ServiceWorkerRegistration.periodicSync. Trả về một tham chiếu đếnPeriodicSyncManager.
Ví dụ:
Các phần sau đây trình bày một số ví dụ về cách sử dụng API Đồng bộ hoá định kỳ trong nền.
Cập nhật nội dung
Ví dụ sau đây sử dụng tính năng đồng bộ hoá định kỳ ở chế độ nền để tải xuống và lưu vào bộ nhớ đệm các bài viết mới nhất cho một trang web tin tức hoặc blog. Lưu ý tên thẻ, cho biết loại đồng bộ hoá này ('update-articles'). Lệnh gọi đến updateArticles() được bao bọc trong event.waitUntil() để trình chạy dịch vụ không kết thúc trước khi các bài viết được tải xuống và lưu trữ.
async function updateArticles() {
const articlesCache = await caches.open('articles');
await articlesCache.add('/api/articles');
}
self.addEventListener('periodicsync', (event) => {
if (event.tag === 'update-articles') {
event.waitUntil(updateArticles());
}
});
Thêm tính năng đồng bộ hoá định kỳ ở chế độ nền vào một ứng dụng web hiện có
Nhóm thay đổi này là cần thiết để thêm tính năng đồng bộ hoá định kỳ ở chế độ nền vào một PWA hiện có. Ví dụ này bao gồm một số câu lệnh ghi nhật ký hữu ích mô tả trạng thái của hoạt động đồng bộ hoá định kỳ ở chế độ nền trong ứng dụng web.
Gỡ lỗi API Đồng bộ hoá định kỳ trong nền
Việc có được chế độ xem toàn diện về hoạt động đồng bộ hoá định kỳ trong nền có thể là một thách thức trong khi kiểm thử cục bộ. Thông tin về các lượt đăng ký đang hoạt động, khoảng thời gian đồng bộ hoá gần đúng và nhật ký các sự kiện đồng bộ hoá trước đây cung cấp bối cảnh có giá trị trong khi gỡ lỗi hành vi của ứng dụng web. Rất may là bạn có thể tìm thấy tất cả thông tin đó thông qua một tính năng thử nghiệm trong Chrome DevTools.
Ghi lại hoạt động tại địa phương
Mục Đồng bộ hoá định kỳ ở chế độ nền của Công cụ cho nhà phát triển được sắp xếp theo các sự kiện chính trong vòng đời đồng bộ hoá định kỳ ở chế độ nền: đăng ký đồng bộ hoá, thực hiện đồng bộ hoá ở chế độ nền và huỷ đăng ký. Để thu thập thông tin về những sự kiện này, hãy nhấp vào Bắt đầu ghi.

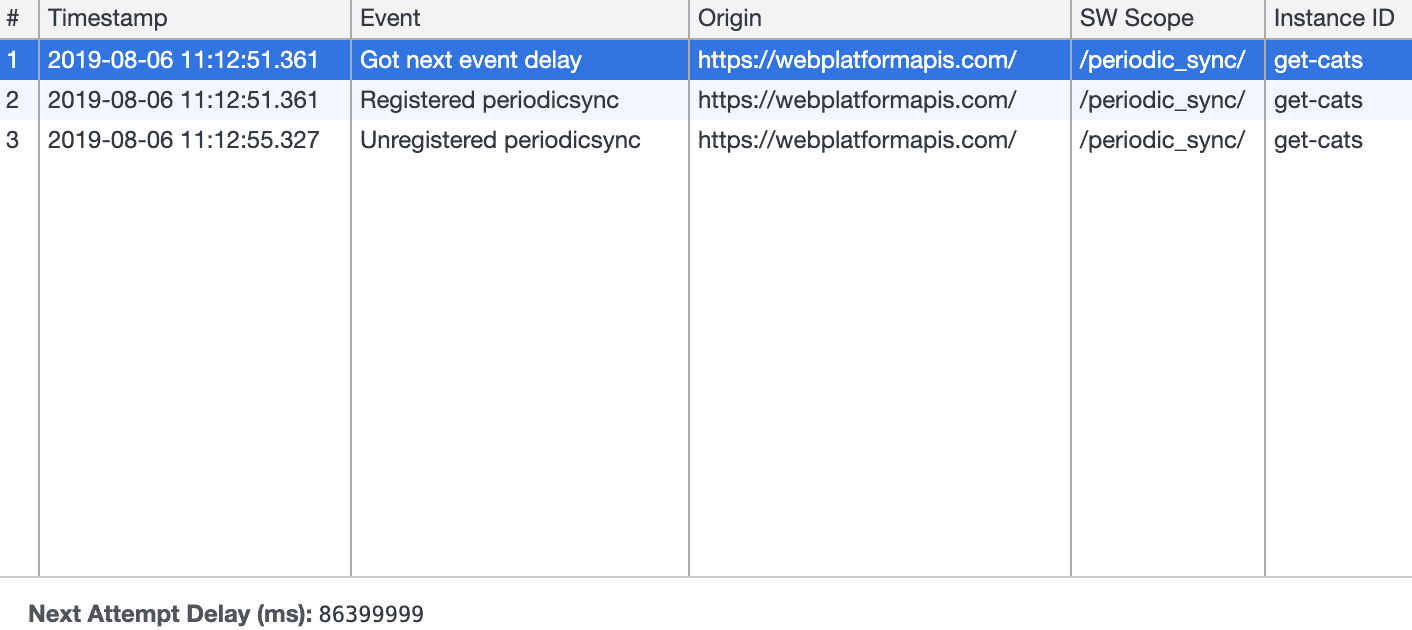
Trong khi ghi, các mục sẽ xuất hiện trong Công cụ cho nhà phát triển tương ứng với các sự kiện, với ngữ cảnh và siêu dữ liệu được ghi lại cho từng sự kiện.

Sau khi bạn bật tính năng ghi một lần, tính năng này sẽ vẫn bật trong tối đa 3 ngày, cho phép Công cụ cho nhà phát triển ghi lại thông tin gỡ lỗi cục bộ về các hoạt động đồng bộ hoá trong nền có thể diễn ra, ngay cả trong nhiều giờ tới.
Mô phỏng sự kiện
Mặc dù việc ghi lại hoạt động ở chế độ nền có thể hữu ích, nhưng đôi khi bạn sẽ muốn kiểm thử trình xử lý periodicsync ngay lập tức mà không cần đợi một sự kiện kích hoạt theo nhịp độ bình thường.
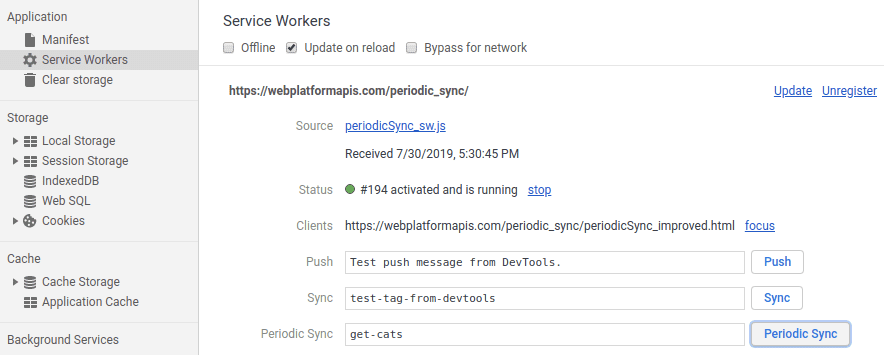
Bạn có thể thực hiện việc này bằng cách sử dụng mục Service Workers (Worker dịch vụ) trong bảng điều khiển Application (Ứng dụng) của Công cụ cho nhà phát triển Chrome. Trường Đồng bộ hoá định kỳ cho phép bạn cung cấp thẻ cho sự kiện để sử dụng và kích hoạt sự kiện bao nhiêu lần tuỳ thích.

Cách sử dụng giao diện Công cụ cho nhà phát triển
Bạn sẽ thấy mục Đồng bộ hoá định kỳ trong nền trong bảng Ứng dụng của DevTools.