Синхронизируйте данные вашего веб-приложения в фоновом режиме, чтобы сделать работу с ним более похожей на работу обычного приложения.
Вы когда-нибудь оказывались в одной из следующих ситуаций?
- Поездка в поезде или метро при нестабильном или отсутствующем соединении
- Ваш оператор заблокировал мне доступ после просмотра слишком большого количества видео
- Живя в стране, где пропускная способность не успевает за спросом
Если да, то вы наверняка испытывали разочарование от выполнения некоторых задач в интернете и задавались вопросом, почему платформенно-зависимые приложения так часто оказываются эффективнее в таких ситуациях. Платформенно-зависимые приложения могут загружать свежий контент, например, новостные статьи или прогноз погоды, заранее. Даже если в метро нет сети, вы всё равно можете читать новости.
Периодическая фоновая синхронизация позволяет веб-приложениям периодически синхронизировать данные в фоновом режиме, приближая поведение веб-приложений к поведению платформенно-зависимых приложений.
Попробуй это
DevTools Tips — это PWA, использующий API периодической фоновой синхронизации. DevTools Tips PWA ежедневно загружает новые советы по инструментам разработчика и сохраняет их в кэше, чтобы пользователи могли получить к ним доступ при следующем запуске приложения, независимо от наличия подключения к интернету. Для доступа к API периодической фоновой синхронизации необходимо установить приложение .
Перейдите к исходному коду на GitHub . В частности, приложение регистрирует периодическую синхронизацию в функции registerPeriodicSync() . Код сервис-воркера — это место, где приложение прослушивает событие periodicsync .
Концепции и использование
Периодическая фоновая синхронизация позволяет отображать свежий контент при запуске прогрессивного веб-приложения или страницы, поддерживаемой сервис-воркером. Это достигается за счёт загрузки данных в фоновом режиме, когда приложение или страница не используются. Это предотвращает обновление контента приложения после запуска во время просмотра. Более того, это предотвращает отображение индикатора контента перед обновлением.
Без периодической фоновой синхронизации веб-приложениям приходится использовать альтернативные методы загрузки данных. Типичным примером является использование push-уведомлений для пробуждения сервис-воркера. Пользователь прерывает работу сообщением, например, «доступны новые данные». Обновление данных, по сути, является побочным эффектом. У вас по-прежнему есть возможность использовать push-уведомления для действительно важных обновлений, например, важных новостей.
Периодическую фоновую синхронизацию можно спутать с фоновой синхронизацией. Несмотря на схожие названия, их применение различно. Среди прочего, фоновая синхронизация чаще всего используется для повторной отправки данных на сервер после сбоя предыдущего запроса.
Правильное вовлечение пользователей
При неправильном использовании периодическая фоновая синхронизация может привести к неэффективному использованию ресурсов пользователей. Перед её выпуском Chrome провёл пробный период, чтобы убедиться в её корректной работе. В этом разделе объясняются некоторые решения, принятые Chrome для того, чтобы сделать эту функцию максимально полезной.
Первое решение, принятое Chrome, заключается в том, что веб-приложение может использовать периодическую фоновую синхронизацию только после того, как пользователь установил его на своё устройство и запустил как отдельное приложение. Периодическая фоновая синхронизация недоступна в контексте обычной вкладки Chrome.
Более того, поскольку Chrome не хочет, чтобы неиспользуемые или редко используемые веб-приложения неоправданно расходовали заряд батареи или трафик, Chrome разработал периодическую фоновую синхронизацию таким образом, чтобы разработчикам приходилось её заслуживать, предоставляя пользователям ценные данные. В частности, Chrome использует показатель вовлечённости сайта ( about://site-engagement/ ), чтобы определить, может ли и как часто выполняться периодическая фоновая синхронизация для данного веб-приложения. Другими словами, событие periodicsync не будет срабатывать, если показатель вовлечённости не больше нуля, а его значение влияет на частоту срабатывания события periodicsync . Это гарантирует, что в фоновом режиме синхронизируются только те приложения, которые вы активно используете.
Периодическая фоновая синхронизация имеет некоторое сходство с существующими API и практиками на популярных платформах. Например, однократная фоновая синхронизация, а также push-уведомления позволяют логике веб-приложения жить немного дольше (через сервис-воркер) после того, как пользователь закрыл страницу. На большинстве платформ пользователи часто устанавливают приложения, которые периодически обращаются к сети в фоновом режиме, чтобы обеспечить более удобный пользовательский интерфейс для таких действий, как критические обновления, предварительная загрузка контента и синхронизация данных. Аналогичным образом, периодическая фоновая синхронизация также продлевает срок службы логики веб-приложения, выполняясь регулярно, например, в течение нескольких минут.
Если бы браузер позволял этому происходить часто и без ограничений, это могло бы привести к проблемам с конфиденциальностью. Вот как Chrome решает этот риск для периодической фоновой синхронизации:
- Фоновая синхронизация выполняется только в той сети, к которой устройство ранее подключалось. Chrome рекомендует подключаться только к сетям, обслуживаемым надежными сторонами.
- Как и при любом интернет-соединении, периодическая фоновая синхронизация раскрывает IP-адреса клиента, сервера, с которым он взаимодействует, и имя сервера. Чтобы снизить этот уровень до уровня, примерно равного тому, который был бы, если бы приложение синхронизировалось только в активном режиме, браузер ограничивает частоту фоновой синхронизации приложения в соответствии с частотой его использования пользователем. Если пользователь перестает часто взаимодействовать с приложением, периодическая фоновая синхронизация перестаёт запускаться. Это существенное улучшение по сравнению с существующим положением дел в платформо-зависимых приложениях.
Когда его можно использовать?
Правила использования различаются в зависимости от браузера. Подводя итог вышесказанному, Chrome предъявляет следующие требования к периодической фоновой синхронизации:
- Конкретный показатель вовлеченности пользователя.
- Наличие ранее использовавшейся сети.
Разработчики не контролируют время синхронизации. Частота синхронизации будет зависеть от частоты использования приложения. (Обратите внимание, что платформенно-зависимые приложения этого не делают.) Также учитывается заряд батареи устройства и состояние подключения.
Когда следует его использовать?
Когда ваш сервис-воркер активируется для обработки события periodicsync , у вас есть возможность запросить данные, но не обязанность это делать. При обработке события необходимо учитывать состояние сети и доступное хранилище, а также загружать различные объёмы данных. Вы можете использовать следующие ресурсы:
Разрешения
После установки сервис-воркера используйте API Permissions для запроса periodic-background-sync . Это можно сделать как из окна, так и из контекста сервис-воркера.
const status = await navigator.permissions.query({
name: 'periodic-background-sync',
});
if (status.state === 'granted') {
// Periodic background sync can be used.
} else {
// Periodic background sync cannot be used.
}
Зарегистрировать периодическую синхронизацию
Как уже упоминалось, для периодической фоновой синхронизации требуется сервис-воркер. Получите PeriodicSyncManager с помощью ServiceWorkerRegistration.periodicSync и вызовите для него register() . Для регистрации требуются тег и минимальный интервал синхронизации ( minInterval ). Тег идентифицирует зарегистрированную синхронизацию, что позволяет зарегистрировать несколько синхронизаций. В следующем примере имя тега — 'content-sync' , а minInterval — один день.
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
try {
await registration.periodicSync.register('content-sync', {
// An interval of one day.
minInterval: 24 * 60 * 60 * 1000,
});
} catch (error) {
// Periodic background sync cannot be used.
}
}
Подтвердить регистрацию
Вызовите periodicSync.getTags() для получения массива регистрационных тегов. В следующем примере имена тегов используются для подтверждения активности обновления кэша, чтобы избежать повторного обновления.
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
const tags = await registration.periodicSync.getTags();
// Only update content if sync isn't set up.
if (!tags.includes('content-sync')) {
updateContentOnPageLoad();
}
} else {
// If periodic background sync isn't supported, always update.
updateContentOnPageLoad();
}
Вы также можете использовать getTags() для отображения списка активных регистраций на странице настроек вашего веб-приложения, чтобы пользователи могли включать или отключать определенные типы обновлений.
Реагировать на периодическое событие фоновой синхронизации
Чтобы отреагировать на событие периодической фоновой синхронизации, добавьте обработчик событий periodicsync в свой сервис-воркер. Переданный ему объект event будет содержать параметр tag , соответствующий значению, использованному при регистрации. Например, если периодическая фоновая синхронизация была зарегистрирована под именем 'content-sync' , то event.tag будет иметь значение 'content-sync' .
self.addEventListener('periodicsync', (event) => {
if (event.tag === 'content-sync') {
// See the "Think before you sync" section for
// checks you could perform before syncing.
event.waitUntil(syncContent());
}
// Other logic for different tags as needed.
});
Отменить регистрацию синхронизации
Чтобы завершить зарегистрированную синхронизацию, вызовите periodicSync.unregister() указав имя синхронизации, которую вы хотите отменить.
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
await registration.periodicSync.unregister('content-sync');
}
Интерфейсы
Ниже приведен краткий обзор интерфейсов, предоставляемых API периодической фоновой синхронизации.
-
PeriodicSyncEvent. Передается обработчику событийServiceWorkerGlobalScope.onperiodicsyncв момент времени по выбору браузера. -
PeriodicSyncManager. Регистрирует и отменяет регистрацию периодических синхронизаций и предоставляет теги для зарегистрированных синхронизаций. Экземпляр этого класса можно получить из свойства ServiceWorkerRegistration.periodicSync. -
ServiceWorkerGlobalScope.onperiodicsync. Регистрирует обработчик для полученияPeriodicSyncEvent. -
ServiceWorkerRegistration.periodicSync. Возвращает ссылку наPeriodicSyncManager.
Пример
В следующих разделах приведены некоторые примеры использования API периодической фоновой синхронизации.
Обновление контента
В следующем примере используется периодическая фоновая синхронизация для загрузки и кэширования актуальных статей новостного сайта или блога. Обратите внимание на имя тега, которое указывает на тип синхронизации ( 'update-articles' ). Вызов updateArticles() обёрнут в event.waitUntil() , чтобы сервис-воркер не завершил работу до загрузки и сохранения статей.
async function updateArticles() {
const articlesCache = await caches.open('articles');
await articlesCache.add('/api/articles');
}
self.addEventListener('periodicsync', (event) => {
if (event.tag === 'update-articles') {
event.waitUntil(updateArticles());
}
});
Добавить периодическую фоновую синхронизацию в существующее веб-приложение
Этот набор изменений был необходим для добавления периодической фоновой синхронизации в существующее PWA . Этот пример включает ряд полезных записей журнала, описывающих состояние периодической фоновой синхронизации в веб-приложении.
Отладка API периодической фоновой синхронизации
Получить полное представление о периодической фоновой синхронизации при локальном тестировании может быть непросто. Информация об активных регистрациях, примерных интервалах синхронизации и журналы прошлых событий синхронизации предоставляют ценную информацию при отладке поведения веб-приложения. К счастью, всю эту информацию можно получить с помощью экспериментальной функции в Chrome DevTools.
Запись местной активности
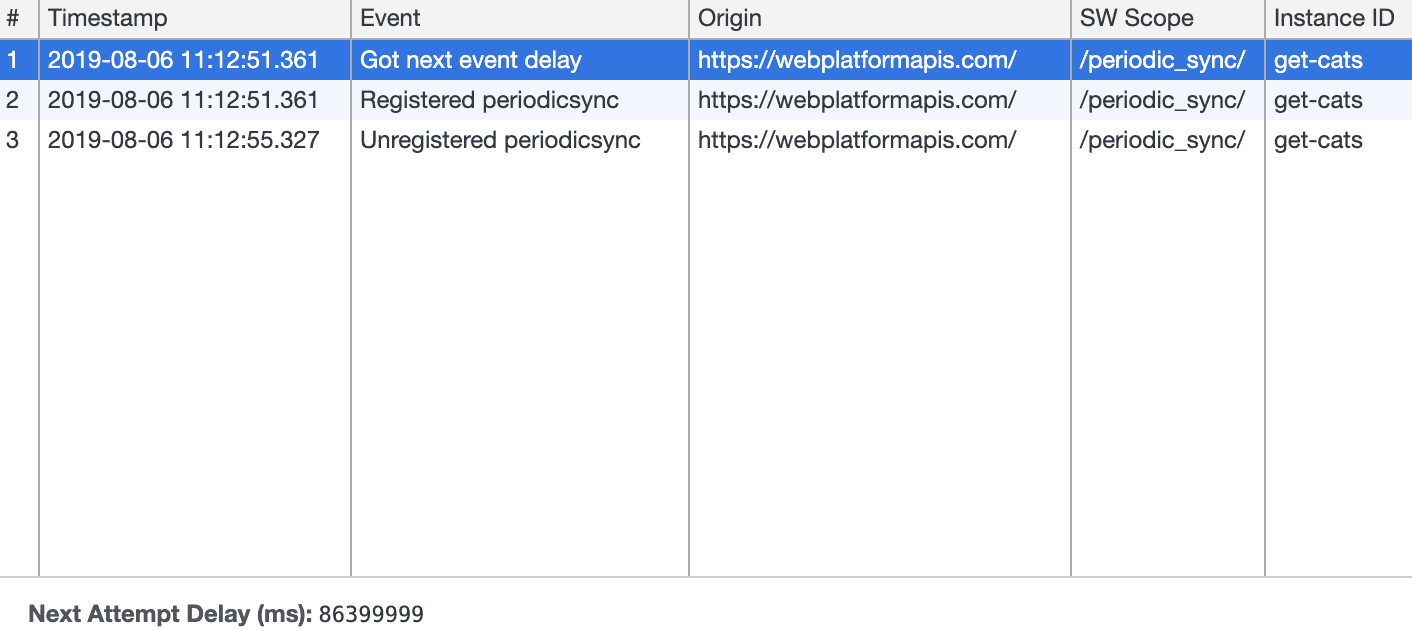
Раздел «Периодическая фоновая синхронизация» в DevTools посвящен ключевым событиям в жизненном цикле периодической фоновой синхронизации: регистрации для синхронизации, выполнению фоновой синхронизации и отмене регистрации. Чтобы получить информацию об этих событиях, нажмите «Начать запись» .

Во время записи в DevTools будут появляться записи, соответствующие событиям, с регистрацией контекста и метаданных для каждого из них.

После однократного включения записи она будет оставаться включенной до трех дней, позволяя DevTools собирать локальную отладочную информацию о фоновых синхронизациях, которые могут иметь место, даже через несколько часов в будущем.
Моделировать события
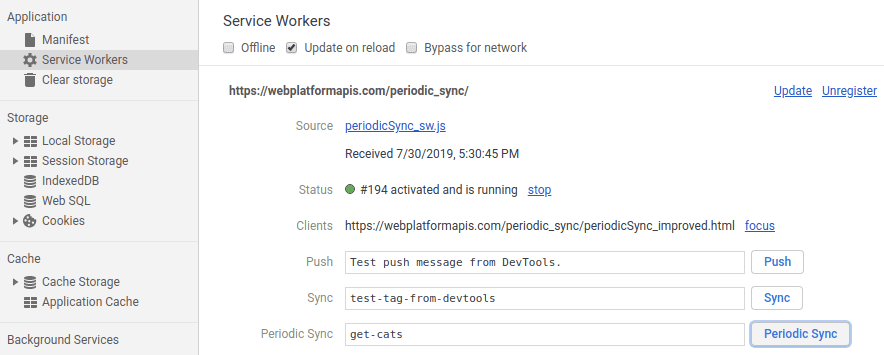
Хотя запись фоновой активности может быть полезной, бывают случаи, когда вам захочется немедленно протестировать обработчик periodicsync , не дожидаясь, пока событие сработает в обычном режиме.
Это можно сделать в разделе «Service Workers» на панели «Приложение» в Chrome DevTools. Поле «Периодическая синхронизация» позволяет указать тег для события и активировать его столько раз, сколько необходимо.

Использование интерфейса DevTools
На панели приложений DevTools вы увидите раздел «Периодическая фоновая синхронизация» .