Lorsque l'utilisateur installe votre PWA, le navigateur doit pouvoir l'identifier de manière unique. Toutefois, jusqu'à récemment, la spécification du fichier manifeste d'application Web ne définissait pas explicitement un moyen d'identifier de manière unique une PWA, laissant les navigateurs décider et entraînant différentes implémentations. Dans certains navigateurs, start_url est utilisé, tandis que dans d'autres, le chemin d'accès au fichier manifeste est utilisé, ce qui rend impossible la mise à jour de l'un de ces champs.
Pour résoudre ce problème, une nouvelle propriété id facultative a été ajoutée dans la spécification du fichier manifeste de l'application Web. Elle vous permet de définir explicitement l'identifiant utilisé pour votre PWA. L'ajout de la propriété id au fichier manifeste supprime la dépendance sur le start_url ou l'emplacement du fichier manifeste, et permet de les mettre à jour à l'avenir.
À quoi sert la propriété id ?
La propriété id représente l'identité de la PWA auprès du navigateur. Lorsque le navigateur voit un fichier manifeste dont l'identité ne correspond pas à une PWA déjà installée, il la traite comme une nouvelle PWA, même si elle est diffusée à partir de la même URL qu'une autre PWA. Toutefois, s'il détecte un fichier manifeste avec une identité correspondant à la PWA déjà installée, il la traitera comme la PWA installée.
Prise en charge des navigateurs
La propriété id est compatible avec Chrome 96.
Que dois-je faire si j'ai une application sans id ?
Vous n'avez rien à faire, et rien ne sera endommagé si vous n'ajoutez pas de id au fichier manifeste de votre application Web (à condition que le start_url et le chemin d'accès au fichier manifeste restent les mêmes). Pour assurer l'évolutivité de votre PWA, vous pouvez ajouter une propriété id à votre fichier manifeste d'application Web.
Comment déterminer et définir mon id ?
Le moyen le plus sûr et le plus précis de déterminer le id d'une PWA consiste à vérifier la valeur calculée par Chrome.
- Sous Chrome 96 ou version ultérieure, ouvrez le volet Fichier manifeste du panneau Application dans les outils pour les développeurs.
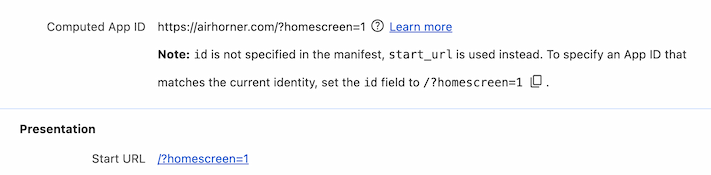
- Une note s'affiche sous la propriété ID d'application calculé lorsque
idn'est pas spécifié dans le fichier manifeste de l'application Web. - Copiez la valeur
idindiquée dans la note (voir capture d'écran ci-dessous). - Ajoutez une propriété
idau fichier manifeste de l'application Web à l'aide de la valeuridindiquée dans la note.

{
...
id: "/?homescreen=1",
start_url: "/?homescreen=1",
...
}
Que se passe-t-il si je ne définis pas d'id ?
Ne vous inquiétez pas, vous n'allez rien casser. À partir de Chrome 96, le navigateur génère un id s'il n'y en a pas dans le fichier manifeste, en fonction du start_url dans le fichier manifeste de l'application Web.
Ajouter un id au fichier manifeste de l'application Web permet de modifier le start_url et le chemin d'accès au fichier manifeste (si et seulement si leur origine particulière reste la même), car le navigateur identifiera la PWA en fonction du id spécifié, plutôt que du start_url ou du chemin d'accès au fichier manifeste.
Comment puis-je tester cela ?
Pour tester le comportement, procédez comme suit :
- Installez la PWA.
- Ouvrez
about://web-app-internals/et vérifiez les propriétésmanifest_idetstart_urlde la PWA installée. - Ajoutez une propriété
idau fichier manifeste de votre application Web en suivant la procédure décrite dans la section Comment déterminer et définir monidci-dessus. - Redémarrez le navigateur à l'aide de
chrome://restart, lancez la PWA à partir deabout://apps, puis fermez la PWA pour forcer l'actualisation du fichier manifeste. - Ouvrez
about://web-app-internals/et vérifiez la propriétémanifest_idde la PWA installée pour vous assurer qu'elle n'a pas changé. - Modifiez
start_urldans le fichier manifeste de l'application Web. - Redémarrez le navigateur à l'aide de
chrome://restart, lancez la PWA à partir deabout://apps, puis fermez la PWA pour forcer l'actualisation du fichier manifeste. - Ouvrez
about://web-app-internals/et vérifiez la propriétéstart_urlde la PWA installée pour vous assurer qu'elle a été mise à jour comme prévu.

