כשהמשתמש מתקין את אפליקציית ה-PWA, הדפדפן צריך דרך לזהות את אפליקציית ה-PWA באופן ייחודי. עם זאת, עד לאחרונה, במפרט המניפסט של אפליקציות אינטרנט לא הוגדרה באופן מפורש דרך לזהות באופן ייחודי אפליקציית PWA, והדפדפנים היו צריכים להחליט בעצמם, מה שהוביל להטמעות שונות. בדפדפנים מסוימים נעשה שימוש ב-start_url, ובאחרים נעשה שימוש בנתיב לקובץ המניפסט, כך שלא ניתן לעדכן אף אחד מהשדות האלה.
כדי לפתור את הבעיה, יש מאפיין id אופציונלי חדש במפרט המניפסט של אפליקציית האינטרנט, שמאפשר להגדיר באופן מפורש את המזהה שמשמש את ה-PWA. הוספת המאפיין id למניפסט מסירה את התלות ב-start_url או במיקום של המניפסט, ומאפשרת לעדכן אותם בעתיד.
מה המאפיין id עושה?
המאפיין id מייצג את הזהות של ה-PWA בדפדפן. כשהדפדפן מזהה מניפסט שאין לו זהות שתואמת ל-PWA שכבר מותקן, הוא מתייחס אליו כאל PWA חדש, גם אם הוא מוצג מאותה כתובת URL כמו PWA אחר. עם זאת, אם הוא מזהה מניפסט עם זהות שתואמת ל-PWA שכבר מותקן, הוא יתייחס אליו כאל ה-PWA שמותקן.
תמיכה בדפדפנים
התמיכה בנכס id נוספה ל-Chrome בגרסה 96.
מה עושים אם יש אפליקציה ללא id?
אין צורך לעשות שום דבר, ושום דבר לא יתקלקל אם לא תוסיפו id למניפסט של אפליקציית האינטרנט (כל עוד start_url ונתיב המניפסט יישארו ללא שינוי). כדי שה-PWA שלכם יהיה עמיד בפני שינויים עתידיים, תוכלו להוסיף את המאפיין id למניפסט של אפליקציית האינטרנט.
איך קובעים את הערך של id ומגדירים אותו?
הדרך הבטוחה והמדויקת ביותר לקבוע את הערך של id לאפליקציית PWA היא לבדוק את הערך שמחושב על ידי Chrome.
- ב-Chrome מגרסה 96 ואילך, פותחים את החלונית Manifest בחלונית Application בכלי הפיתוח.
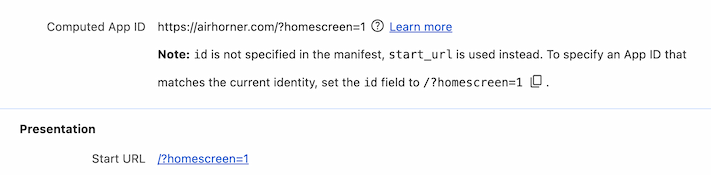
- הערה תופיע מתחת למאפיין Computed App Id אם הערך של
idלא צוין בקובץ המניפסט של אפליקציית האינטרנט. - מעתיקים את הערך של
idשמוצג בהערה (ראו צילום המסך בהמשך). - מוסיפים מאפיין
idלמניפסט של אפליקציית האינטרנט באמצעות הערךidשמוצג בהערה.

{
...
id: "/?homescreen=1",
start_url: "/?homescreen=1",
...
}
מה קורה אם לא מגדירים id?
אין מה לדאוג, שום דבר לא יתקלקל. החל מגרסה 96 של Chrome, הדפדפן ייצור id אם הוא לא קיים ב-manifest על סמך start_url ב-manifest של אפליקציית האינטרנט.
הוספת id למניפסט של אפליקציית האינטרנט מאפשרת לשנות את start_url ואת נתיב המניפסט (אם ורק אם המקור הספציפי שלהם נשאר ללא שינוי), כי הדפדפן יזהה את ה-PWA על סמך id שצוין, ולא על סמך start_url או נתיב המניפסט.
איך בודקים את זה?
כדי לבדוק את ההתנהגות, מבצעים את השלבים הבאים:
- מתקינים את ה-PWA.
- פותחים את
about://web-app-internals/ובודקים את הנכסmanifest_idואת הנכסstart_urlשל אפליקציית ה-PWA שהותקנה. - מוסיפים נכס
idלמניפסט של אפליקציית האינטרנט לפי השלבים שמפורטים בקטע איך קובעים ומגדירים אתidלמעלה. - מפעילים מחדש את הדפדפן באמצעות
chrome://restart, פותחים את אפליקציית ה-PWA מ-about://appsוסוגרים אותה כדי לאלץ את הקובץ של המניפסט להתעדכן. - פותחים את
about://web-app-internals/ובודקים את הנכסmanifest_idשל אפליקציית ה-PWA שהותקנה כדי לוודא שהיא לא השתנתה. - משנים את
start_urlבמניפסט של אפליקציית האינטרנט. - מפעילים מחדש את הדפדפן באמצעות
chrome://restart, פותחים את אפליקציית ה-PWA מ-about://appsוסוגרים אותה כדי לאלץ את הקובץ של המניפסט להתעדכן. - פותחים את
about://web-app-internals/ובודקים את הנכסstart_urlשל ה-PWA שהותקן כדי לוודא שהוא עודכן כצפוי.

