Quando l'utente installa la tua PWA, il browser ha bisogno di un modo per identificarla in modo univoco. Tuttavia, fino a poco tempo fa, la specifica del manifest dell'app web non definiva esplicitamente un modo per identificare in modo univoco una PWA, lasciando la decisione ai browser e portando a implementazioni diverse. In alcuni browser viene utilizzato start_url, mentre in altri viene utilizzato il percorso del file manifest, il che rende impossibile aggiornare nessuno di questi campi.
Per risolvere il problema, nella specifica del manifest dell'app web è disponibile una nuova proprietà facoltativa id che consente di definire esplicitamente l'identificatore utilizzato per la PWA. L'aggiunta della proprietà id al manifest rimuove la dipendenza da start_url o dalla posizione del manifest e consente di aggiornarli in futuro.
A cosa serve la proprietà id?
La proprietà id rappresenta l'identità della PWA per il browser. Quando il browser rileva un manifest che non ha un'identità corrispondente a una PWA già installata, la tratterà come una nuova PWA, anche se viene pubblicata dallo stesso URL di un'altra PWA. Tuttavia, se rileva un manifest con un'identità corrispondente alla PWA già installata, la considererà come tale.
Supporto browser
Il supporto della proprietà id è stato implementato in Chrome 96.
Che cosa devo fare se ho un'app senza id?
Non devi fare nulla e non si verificheranno problemi se non aggiungi un id al manifest dell'app web (purché start_url e il percorso del manifest rimangano invariati). Per garantire la compatibilità futura della tua PWA, puoi aggiungere una proprietà id al manifest dell'app web.
Come faccio a determinare e impostare il mio id?
Il modo più sicuro e preciso per determinare il valore id di una PWA è controllare il valore calcolato da Chrome.
- Se utilizzi Chrome 96 o versioni successive, apri il riquadro Manifest del riquadro Applicazione in DevTools.
- Quando
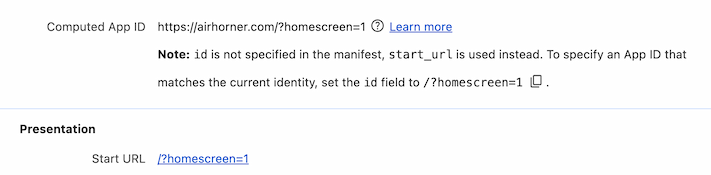
idnon è specificato nel file manifest dell'app web, viene visualizzata una nota sotto la proprietà ID app calcolato. - Copia il valore
idmostrato nella nota (vedi screenshot di seguito). - Aggiungi una proprietà
idal manifest dell'app web utilizzando il valoreidmostrato nella nota.

{
...
id: "/?homescreen=1",
start_url: "/?homescreen=1",
...
}
Che cosa succede se non imposti un id?
Non preoccuparti, non succederà nulla. A partire da Chrome 96, il browser genererà un id se non è presente nel manifest in base al start_url nel manifest dell'app web.
L'aggiunta di un id al manifest dell'app web consente di cambiare il start_url e il percorso del manifest (se e solo se la relativa origine rimane invariata), perché il browser identificherà la PWA in base al id specificato, anziché al start_url o al percorso del manifest.
Come faccio a testarlo?
Per testare il comportamento, segui questi passaggi:
- Installa la PWA.
- Apri
about://web-app-internals/e controlla le proprietàmanifest_idestart_urlper la PWA installata. - Aggiungi una proprietà
idal file manifest dell'app web seguendo i passaggi descritti in Come faccio a determinare e impostare il mioidsopra. - Riavvia il browser utilizzando
chrome://restart, avvia la PWA daabout://appse poi chiudila per forzare l'aggiornamento del file manifest. - Apri
about://web-app-internals/e controlla la proprietàmanifest_idper verificare che la PWA installata non sia cambiata. - Modifica
start_urlnel file manifest dell'app web. - Riavvia il browser utilizzando
chrome://restart, avvia la PWA daabout://appse poi chiudila per forzare l'aggiornamento del file manifest. - Apri
about://web-app-internals/e controlla la proprietàstart_urlper verificare che la PWA installata sia stata aggiornata come previsto.

