যখন ব্যবহারকারী আপনার PWA ইনস্টল করেন, ব্রাউজারটির PWA কে স্বতন্ত্রভাবে সনাক্ত করার একটি উপায় প্রয়োজন। কিন্তু, সম্প্রতি অবধি, ওয়েব অ্যাপ ম্যানিফেস্ট স্পেক স্পষ্টভাবে একটি PWA সনাক্ত করার উপায় নির্দিষ্ট করেনি, ব্রাউজারগুলিকে সিদ্ধান্ত নিতে ছেড়ে দেয় এবং বিভিন্ন বাস্তবায়নের দিকে নিয়ে যায়। কিছু ব্রাউজারে, start_url ব্যবহার করা হয়, অন্যদের মধ্যে, ম্যানিফেস্ট ফাইলের পাথ ব্যবহার করা হয়, যার ফলে এই ক্ষেত্রগুলির যেকোনো একটিকে আপডেট করা অসম্ভব।
এই সমস্যাটি সমাধান করার জন্য, ওয়েব অ্যাপ ম্যানিফেস্ট স্পেকের মধ্যে একটি নতুন ঐচ্ছিক id বৈশিষ্ট্য রয়েছে, যা আপনাকে আপনার PWA-এর জন্য ব্যবহৃত শনাক্তকারীকে স্পষ্টভাবে সংজ্ঞায়িত করতে দেয়। ম্যানিফেস্টে id প্রপার্টি যোগ করলে start_url বা ম্যানিফেস্টের অবস্থানের উপর নির্ভরতা দূর হয় এবং ভবিষ্যতে তাদের আপডেট করা সম্ভব হয়।
id সম্পত্তি কি করে?
id প্রপার্টি ব্রাউজারে PWA এর পরিচয় উপস্থাপন করে। যখন ব্রাউজার এমন একটি ম্যানিফেস্ট দেখে যার কোনো পরিচয় নেই যা ইতিমধ্যেই ইনস্টল করা PWA-এর সাথে মেলে, তখন এটিকে একটি নতুন PWA হিসাবে বিবেচনা করবে, এমনকি যদি এটি অন্য PWA এর মতো একই URL থেকে পরিবেশিত হয়। কিন্তু যদি এটি একটি পরিচয় সহ একটি ম্যানিফেস্ট দেখতে পায় যা ইতিমধ্যে ইনস্টল করা PWA এর সাথে মেলে, তবে এটি এটিকে ইনস্টল করা PWA হিসাবে বিবেচনা করবে৷
ব্রাউজার সমর্থন
id সম্পত্তির জন্য সমর্থন Chrome 96-এ এসেছে।
আমার কাছে id ছাড়া একটি অ্যাপ থাকলে আমার কী করা উচিত?
আপনার কিছু করার দরকার নেই , এবং আপনি যদি আপনার ওয়েব অ্যাপ ম্যানিফেস্টে একটি id যোগ না করেন তবে কিছুই ভাঙবে না (যতক্ষণ না start_url এবং ম্যানিফেস্ট পাথ একই থাকে)। আপনার পিডব্লিউএ ভবিষ্যতে প্রমাণ করতে, আপনি আপনার ওয়েব অ্যাপ ম্যানিফেস্টে একটি id প্রপার্টি যোগ করতে পারেন।
আমি কিভাবে আমার id নির্ধারণ ও সেট করব?
PWA-এর id নির্ধারণের সবচেয়ে নিরাপদ, এবং সবচেয়ে সঠিক উপায় হল Chrome দ্বারা গণনা করা মান পরীক্ষা করা।
- Chrome 96 বা উচ্চতর ব্যবহার করে, DevTools-এ অ্যাপ্লিকেশন প্যানেলের ম্যানিফেস্ট প্যান খুলুন।
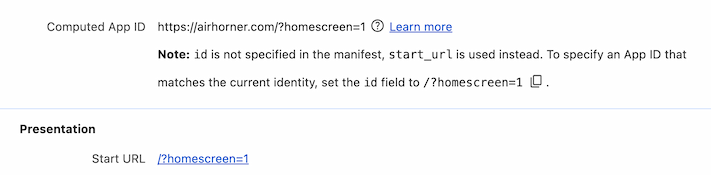
- কম্পিউটেড অ্যাপ আইডি প্রপার্টির নিচে একটি নোট প্রদর্শিত হবে যখন ওয়েব অ্যাপ ম্যানিফেস্ট ফাইলে
idনির্দিষ্ট করা না থাকে। - নোটে দেখানো
idমানটি অনুলিপি করুন (নীচের স্ক্রিনশট দেখুন)। - নোটে দেখানো
idমান ব্যবহার করে ওয়েব অ্যাপ ম্যানিফেস্টে একটিidপ্রপার্টি যোগ করুন।

{
...
id: "/?homescreen=1",
start_url: "/?homescreen=1",
...
}
যদি আমি একটি id সেট না করি?
চিন্তা করবেন না, কিছুই ভাঙবে না । Chrome 96 থেকে শুরু করে, ওয়েব অ্যাপ ম্যানিফেস্টে start_url উপর ভিত্তি করে ম্যানিফেস্টে একটি না থাকলে ব্রাউজার একটি id তৈরি করবে।
ওয়েব অ্যাপ ম্যানিফেস্টে একটি id যোগ করলে start_url এবং ম্যানিফেস্ট পাথ পরিবর্তন করা সম্ভব হয় (যদি এবং শুধুমাত্র যদি তাদের নির্দিষ্ট মূল একই থাকে!), কারণ ব্রাউজার start_url বা ম্যানিফেস্ট পাথের পরিবর্তে নির্দিষ্ট id উপর ভিত্তি করে PWA সনাক্ত করবে।
আমি এটা কিভাবে পরীক্ষা করব?
আচরণ পরীক্ষা করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- PWA ইনস্টল করুন।
-
about://web-app-internals/এবং ইনস্টল করা PWA-এর জন্যmanifest_idএবংstart_urlপ্রপার্টি চেক করুন। - আমি উপরে আমার
idকিভাবে নির্ধারণ ও সেট করব এর ধাপগুলি অনুসরণ করে আপনার ওয়েব অ্যাপ ম্যানিফেস্টে একটিidপ্রপার্টি যোগ করুন। -
chrome://restartব্যবহার করে ব্রাউজার রিস্টার্ট করুন,about://appsথেকে PWA চালু করুন, তারপর ম্যানিফেস্ট ফাইলটিকে রিফ্রেশ করতে বাধ্য করতে PWA বন্ধ করুন। -
about://web-app-internals/খুলুন এবং এটি পরিবর্তিত হয়নি তা যাচাই করতে ইনস্টল করা PWA-এর জন্যmanifest_idপ্রপার্টি পরীক্ষা করুন। - ওয়েব অ্যাপ ম্যানিফেস্টে
start_urlপরিবর্তন করুন। -
chrome://restartব্যবহার করে ব্রাউজার রিস্টার্ট করুন,about://appsথেকে PWA চালু করুন, তারপর ম্যানিফেস্ট ফাইলটিকে রিফ্রেশ করতে বাধ্য করতে PWA বন্ধ করুন। -
about://web-app-internals/এবং ইনস্টল করা PWA-এর জন্যstart_urlপ্রপার্টি পরীক্ষা করে যাচাই করুন যে এটি প্রত্যাশা অনুযায়ী আপডেট হয়েছে।


