Chrome 122 থেকে আপনি scope_extensions অ্যাপ ম্যানিফেস্ট সদস্যের জন্য অরিজিন ট্রায়ালে সদস্যতা নিতে পারেন যা একাধিক সাবডোমেন এবং শীর্ষ স্তরের ডোমেন নিয়ন্ত্রণ করে এমন সাইটগুলিকে একটি একক ওয়েব অ্যাপ হিসাবে উপস্থাপন করার অনুমতি দেয়৷ এই দস্তাবেজটি ব্যাখ্যা করে যে কেন ক্রোম টিম এই বৈশিষ্ট্যটি প্রবর্তন করছে এবং আপনি কখন এটি ব্যবহার করতে চান৷
ওভারভিউ
কিছু ওয়েব অ্যাপ্লিকেশানের একাধিক উত্স রয়েছে, উদাহরণস্বরূপ, মূল অ্যাপ হিসাবে example.com , এবং তারপর space_1.example.com , …, space_n.example.com , কখনও কখনও special-example.com এর সাথে মিলিত হয়, উপ-অভিজ্ঞতা হিসাবে, সবই মূল অ্যাপের ছাদের নীচে। এই ধরনের সাইট আর্কিটেকচারের প্রগতিশীল ওয়েব অ্যাপের প্রেক্ষাপটে প্রভাব রয়েছে। সীমাবদ্ধতার মধ্যে রয়েছে পরিষেবা কর্মীদের ভাগ করতে না পারা, যেকোনো ধরনের ডিভাইস, স্থানীয় সঞ্চয়স্থান, এবং উত্স জুড়ে অনুমতি। এছাড়াও, একটি স্বতন্ত্র PWA-তে ক্রস-অরিজিন নেভিগেশন একটি উইন্ডো UI ("আউট অফ স্কোপ" বার) দেখায় যা নির্দেশ করে যে ব্যবহারকারী PWA অভিজ্ঞতা থেকে সরে গেছে। মাল্টি-অরিজিন সাইটগুলিতে প্রগ্রেসিভ ওয়েব অ্যাপস এবং একই ডোমেনে একাধিক প্রগ্রেসিভ ওয়েব অ্যাপ তৈরি করা নিবন্ধগুলি থেকে আপনি কীভাবে এই সমস্যাগুলির মধ্যে কিছু সমাধান করবেন তা শিখতে পারেন।
স্কোপ এক্সটেনশন API ওয়েব অ্যাপগুলিকে এই ধরনের সাইট আর্কিটেকচারে একই-অরিজিন নীতি আরোপ করে এমন কিছু চ্যালেঞ্জ কাটিয়ে উঠতে অনুমতি দেয়। এটি ওয়েব অ্যাপের প্রাথমিক উত্স এবং সংশ্লিষ্ট উত্সগুলির মধ্যে চুক্তি প্রদত্ত, একটি একীভূত অভিজ্ঞতা অর্জনে সহায়তা করার জন্য ওয়েব অ্যাপগুলিকে তাদের সুযোগ অন্য উত্সগুলিতে প্রসারিত করতে দেয়৷
গোল
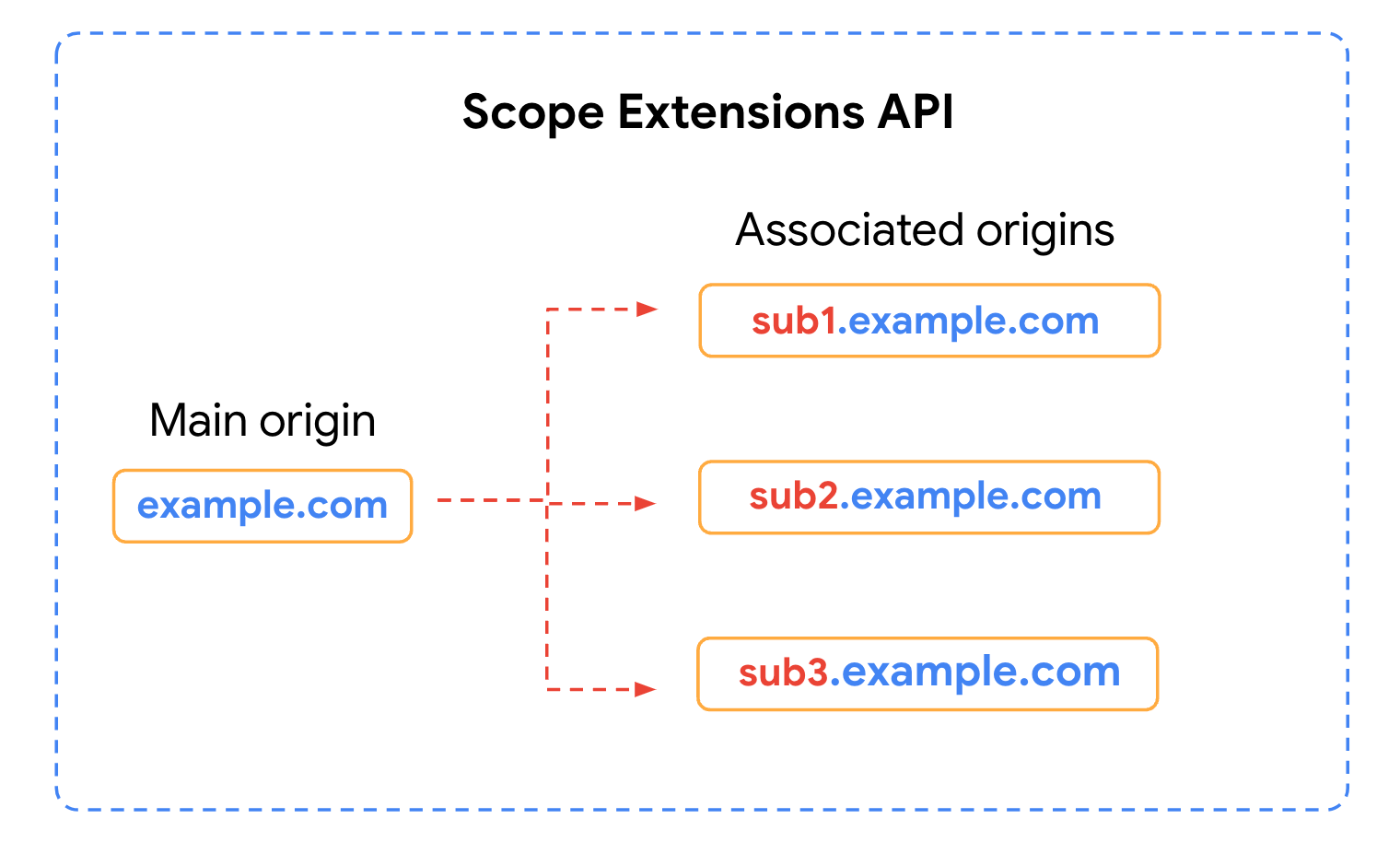
স্কোপ এক্সটেনশন API-এর মূল লক্ষ্য হল একাধিক সাবডোমেন এবং শীর্ষ স্তরের ডোমেনগুলি নিয়ন্ত্রণ করে এমন সাইটগুলিকে একটি সংলগ্ন ওয়েব অ্যাপ হিসাবে আচরণ করার অনুমতি দেওয়া যখন এটি ওয়েব অ্যাপ UI এবং লিঙ্ক ক্যাপচারিংয়ের ক্ষেত্রে আসে। উদাহরণ স্বরূপ, example.com.co.uk এবং support.example.com এর মধ্যে বিস্তৃত example.com একটি একক ওয়েব অ্যাপ্লিকেশনের মতো যতটা সম্ভব আচরণ করতে দেওয়া৷

স্কোপ এক্সটেনশনগুলি মাল্টি-অরিজিন পিডব্লিউএ-কে একটি সংলগ্ন ওয়েব অ্যাপ হিসাবে আচরণ করার অনুমতি দেয় যখন এটি ওয়েব অ্যাপ UI এর ক্ষেত্রে আসে।
অনুশীলনে, এটি আরও দুটি নির্দিষ্ট লক্ষ্যে অনুবাদ করে:
- ক্রস-অরিজিন নেভিগেশন: ব্যবহারকারীদের ব্যবহারকারীর অভিজ্ঞতাকে ব্যাহত না করে সংশ্লিষ্ট উত্স জুড়ে নেভিগেট করার অনুমতি দেয় উইন্ডো UI দিয়ে ব্যবহারকারীকে জানিয়ে দেয় যে তারা PWA থেকে দূরে সরে যাচ্ছে।
- ক্রস-অরিজিন লিঙ্ক ক্যাপচারিং: ওয়েব অ্যাপ্লিকেশানগুলিকে তারা অনুমোদিত সাইটগুলিতে ব্যবহারকারী নেভিগেশন ক্যাপচার করার অনুমতি দিন৷
ক্রস-অরিজিন ইন-স্কোপ নেভিগেশন
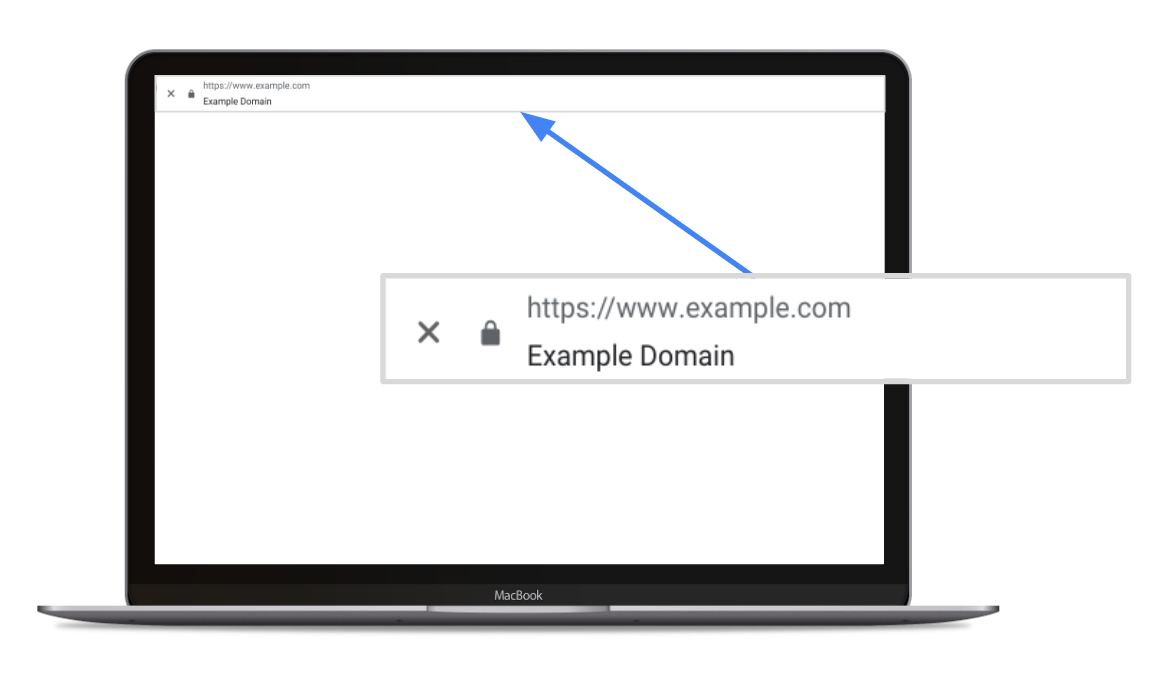
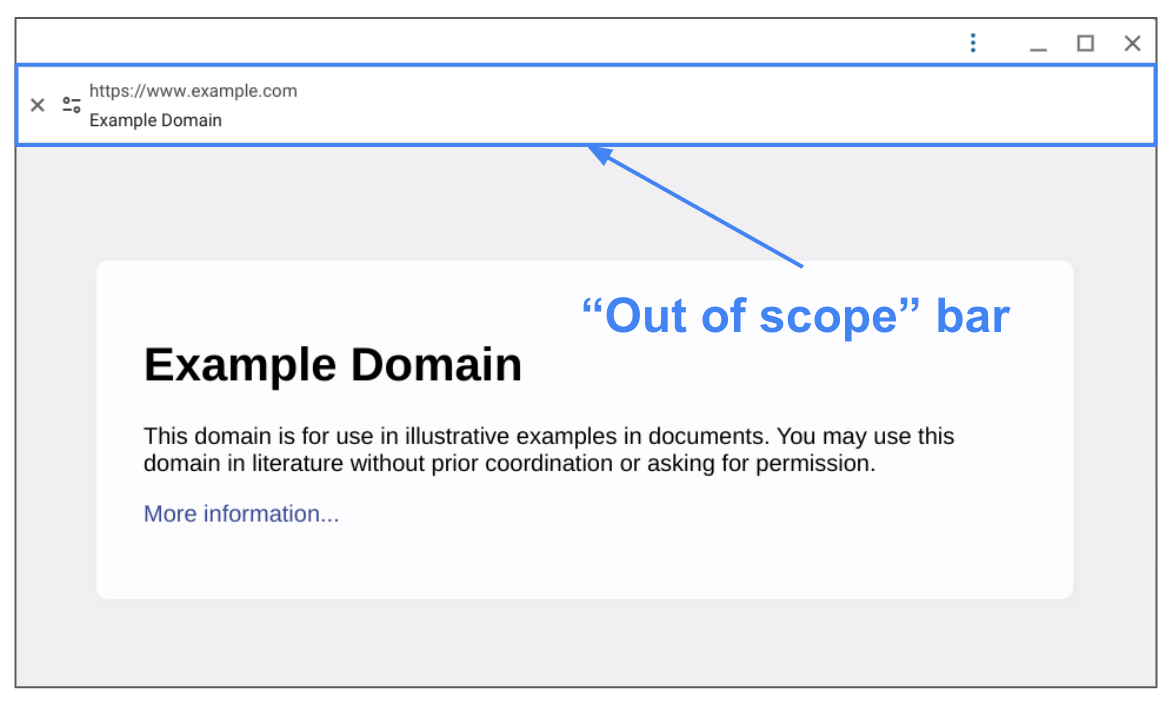
ডিফল্টরূপে, যখন ব্যবহারকারীরা একটি স্বতন্ত্র PWA-তে উৎপত্তিস্থল জুড়ে নেভিগেট করেন, তখন তাদের একটি উইন্ডো UI দেখানো হয় যা নির্দেশ করে যে তারা PWA অভিজ্ঞতার বাইরে চলে যাচ্ছে। Chrome-এ, এই UI একটি "আউট অফ স্কোপ" বার নিয়ে গঠিত যাতে নতুন উৎসের URL থাকে। এটি ব্যবহারকারীর অভিজ্ঞতার জন্য বিঘ্নিত করে, কারণ ব্যবহারকারীরা একই অ্যাপ্লিকেশন প্রসঙ্গে নেভিগেট চালিয়ে যাওয়ার আশা করে, কিন্তু তারা বুঝতে পারে যে তাদের এটি থেকে সরিয়ে নেওয়া হয়েছে।

যখন ব্যবহারকারীরা একটি স্বতন্ত্র PWA-তে বিভিন্ন উত্স জুড়ে নেভিগেট করে তখন Chrome-এ "আউট অফ স্কোপ" বার দেখানো হয়৷
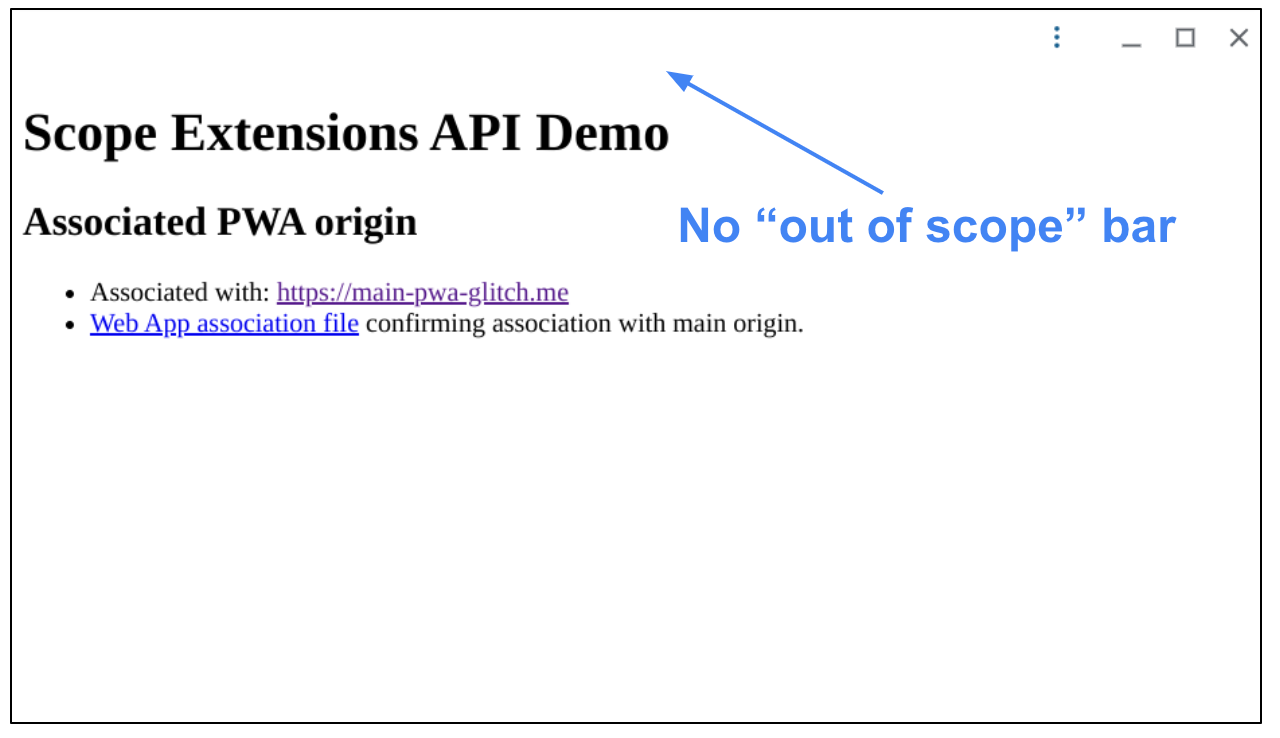
স্কোপ এক্সটেনশনের সাথে, ব্যবহারকারীরা যখন কোনো সংশ্লিষ্ট উৎসে নেভিগেট করে তখন উইন্ডো UI দেখানো হবে না যাতে PWA-কে একীভূত অভিজ্ঞতা হিসেবে উপস্থাপন করা হয়।
ক্রস-অরিজিন লিঙ্ক ক্যাপচারিং
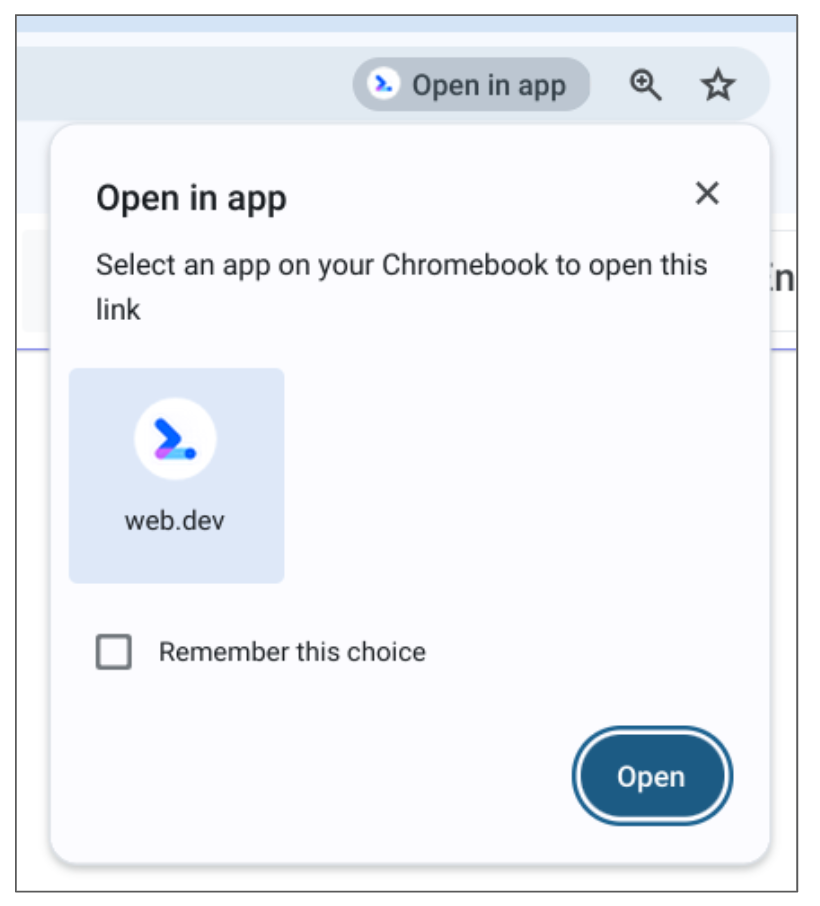
লিঙ্ক ক্যাপচারিং একটি অ্যাপের তার সুযোগের মধ্যে লিঙ্ক ক্যাপচার করার ক্ষমতা বোঝায়। ব্রাউজার এবং অপারেটিং সিস্টেমের মধ্যে এটি প্রয়োগ করার উপায় পরিবর্তিত হয়। উদাহরণস্বরূপ, ChromeOS-এ Chrome-এ, একটি ইনস্টল করা PWA-এর সুযোগে থাকা লিঙ্কগুলি ডিফল্টরূপে একটি ব্রাউজার ট্যাব খোলে ঠিকানা বারে একটি ইঙ্গিত সহ যে এই লিঙ্কগুলি পরিচালনা করতে সক্ষম এমন একটি অ্যাপ রয়েছে যা ব্যবহারকারীকে সেই বিন্দু থেকে স্বয়ংক্রিয় লিঙ্ক ক্যাপচার করার জন্য অপ্ট-ইন করতে দেয়৷

ChromeOS-এ একটি ট্যাবের জন্য Chrome অ্যাড্রেস বারের টুকরো একটি ভিজ্যুয়াল ইঙ্গিত দেখাচ্ছে যে লিঙ্কটি একটি PWA দ্বারা পরিচালনা করা যেতে পারে এবং সেই সিদ্ধান্তটি মনে রাখার বিকল্প।
যদি কোনো ব্যবহারকারী PWA এর সুযোগের বাইরে কোনো লিঙ্কে ক্লিক করেন (সাবডোমেন বা টপ-লেভেল ডোমেনের লিঙ্ক সহ), তাহলে তারা এটির অন্তর্গত হিসেবে স্বীকৃত হবে না। উদাহরণ স্বরূপ, ব্যবহারকারীকে কোনো ইঙ্গিত ছাড়াই একটি ব্রাউজার ট্যাবে লিঙ্ক খোলা হবে যে একটি অ্যাপ আছে যা লিঙ্কটি পরিচালনা করতে সক্ষম। স্কোপ এক্সটেনশন এপিআই PWA এর পরিধি বাড়ানোর অনুমতি দেয় যাতে সংশ্লিষ্ট উত্সগুলিকে ইন-স্কোপ লিঙ্ক হিসাবে বিবেচনা করা হয়।
বাস্তবায়ন
স্কোপ এক্সটেনশন বাস্তবায়নের জন্য মূল উত্স এবং সংশ্লিষ্ট উত্সগুলির মধ্যে সম্পর্ক স্থাপন করা প্রয়োজন৷
সংশ্লিষ্ট উত্সের তালিকা ঘোষণা করুন
একটি scope_extensions ওয়েব অ্যাপ্লিকেশান মেনিফেস্ট সদস্যকে যুক্ত করুন মূল PWA মূলে ওয়েব অ্যাপটিকে তাদের স্কোপকে অন্য উত্সগুলিতে প্রসারিত করতে সক্ষম করতে৷
ওয়েব অ্যাপ ম্যানিফেস্ট (https://example.com)
{
"name": "Example",
"display": "standalone",
"start_url": "/index.html",
"scope_extensions": [
{ "origin": "https://*.example.com" },
{ "origin": "https://example.co.uk" },
{ "origin": "https://*.example.co.uk" }
]
}
অ্যাসোসিয়েশন নিশ্চিত করুন
তালিকাভুক্ত প্রতিটি উৎস একটি /.well-known/web-app-origin-association কনফিগারেশন ফাইল ব্যবহার করে ওয়েব অ্যাপের সাথে সম্পর্ক নিশ্চিত করে। এই ফাইলটিকে web-app-origin-association নাম দিতে হবে এবং এই সঠিক অবস্থানে পরিবেশন করতে হবে, কারণ এটি একটি সুপরিচিত URI ।
/.well-known/web-app-origin-association (সম্পর্কিত উত্স)
{
"web_apps": [{ "web_app_identity": "https://example.com" }]
}
ডেমো
ডেমো দুটি সাইট নিয়ে গঠিত:
- প্রধান PWA : প্রকৃত PWA যেটি তার ওয়েব অ্যাপ ম্যানিফেস্টে
scope_extensionsসদস্যের মাধ্যমে সংশ্লিষ্ট উৎসের তালিকা ঘোষণা করে। - বর্ধিত পরিসরে উৎপত্তি : মূল PWA এর সুযোগের বাইরে একটি উত্স কিন্তু মূল PWA দ্বারা একটি সংশ্লিষ্ট উত্স হিসাবে তালিকাভুক্ত হওয়ার পরে এবং এর
web-app-origin-associationফাইলের মাধ্যমে সম্পর্ক নিশ্চিত করার পরে এটির সাথে যুক্ত।
নিম্নলিখিত পরীক্ষাগুলি সম্পাদন করার জন্য, আপনাকে about://flags/#enable-desktop-pwas-scope-extensions পতাকা সক্ষম করতে হবে (Chrome v115 এর পর থেকে উপলব্ধ)৷
ক্রস-অরিজিন নেভিগেশন পরীক্ষা করুন
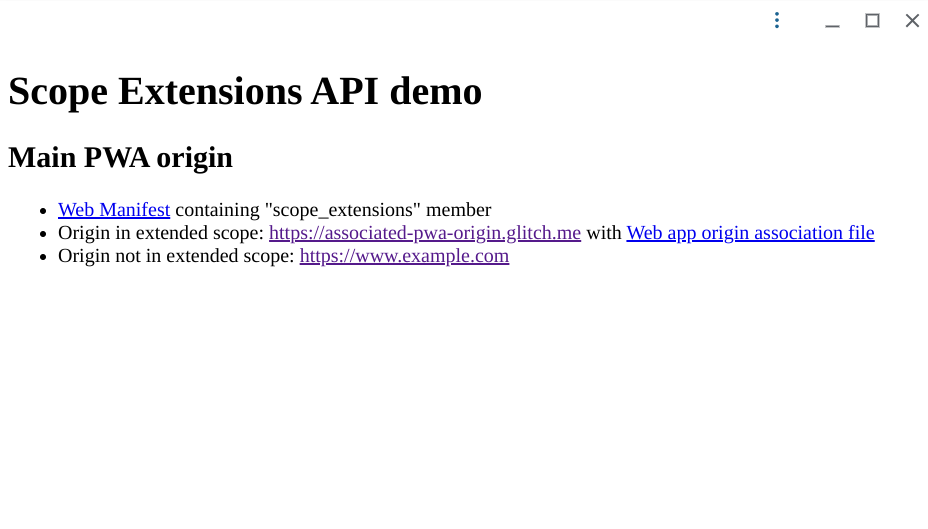
এই পরীক্ষাগুলির পূর্বশর্ত হিসাবে, একটি ব্রাউজারে প্রধান PWA খুলুন, এটি PWA হিসাবে ইনস্টল করুন এবং এটি স্বতন্ত্র মোডে চালানোর জন্য খুলুন। পিডব্লিউএ-তে বর্ধিত সুযোগে একটি উত্সের এবং বর্ধিত সুযোগে নয় এমন একটি উত্সের লিঙ্ক রয়েছে৷

বর্ধিত সুযোগে উত্সের লিঙ্ক সহ ডেমো PWA এবং বর্ধিত সুযোগে নয়।
ডিফল্ট ক্রস-অরিজিন নেভিগেশন (বর্ধিত সুযোগে নয়)
- পূর্ণ স্ক্রীন PWA এর ভিতরে বর্ধিত সুযোগে নয় মূল লিঙ্কটিতে ক্লিক করুন।
- ফলস্বরূপ, নেভিগেশন ঘটে এবং সুযোগের বাইরে বার দেখানো হয়।

স্বতন্ত্র মোডে একটি PWA-এর জন্য ক্রস-অরিজিন নেভিগেশনের জন্য ডিফল্টরূপে "স্কোপের বাইরে" বার দেখানো হয়েছে।
স্কোপ এক্সটেনশন সহ ক্রস-অরিজিন নেভিগেশন (বর্ধিত সুযোগে)
- PWA এর হোম পেজে ফিরে যান।
- বর্ধিত সুযোগে নয় মূল লিঙ্কটিতে ক্লিক করুন।
- ডিফল্টরূপে, একটি "স্কোপের বাইরে" বার দেখানো উচিত, কিন্তু স্কোপ এক্সটেনশন অ্যাসোসিয়েশনের কারণে, তা নয়৷

স্কোপ এক্সটেনশনের সাথে অরিজিন অ্যাসোসিয়েশন করার পরে ক্রস-অরিজিন নেভিগেশনে "আউট অফ স্কোপ" বার দেখানো হয় না।
ক্রস-অরিজিন লিঙ্ক ক্যাপচারিং পরীক্ষা করুন
- একটি ChromeOS ডিভাইসে প্রধান PWA খুলুন এবং ইনস্টল করুন।
- নিম্নলিখিত লিঙ্কে ক্লিক করুন: যুক্ত মূল ।
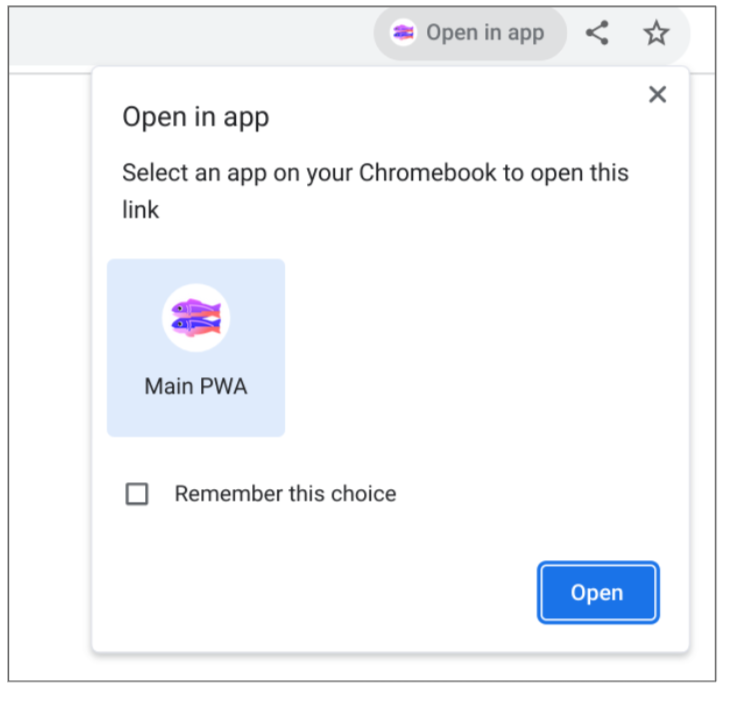
- লিঙ্কটি একটি নতুন ব্রাউজার ট্যাবে খোলা হয়েছে এবং ইনস্টল করা PWA এ এটি খোলার জন্য একটি প্রম্পট দেখানো হয়েছে।

পিডব্লিউএ-এর সংশ্লিষ্ট উত্সের একটি লিঙ্কে ক্লিক করা একটি নতুন ট্যাবে লিঙ্কটি খোলে এবং একটি "অ্যাপে খুলুন" আইকন দেখায় যা ব্যবহারকারীকে স্বয়ংক্রিয় লিঙ্ক ক্যাপচারের জন্য অপ্ট-ইন করার অনুমতি দেয়।
মূল বিচার
আপনি যদি বাস্তব ব্যবহারকারীদের সাথে আপনার অ্যাপ্লিকেশনে এই APIটি পরীক্ষা করতে চান, তাহলে আপনি একটি অরিজিন ট্রায়াল দিয়ে তা করতে পারেন। অরিজিন ট্রায়ালগুলি আপনাকে আপনার ডোমেনের সাথে সংযুক্ত একটি টেস্টিং টোকেন পাওয়ার মাধ্যমে আপনার ব্যবহারকারীদের সাথে পরীক্ষামূলক বৈশিষ্ট্যগুলি ব্যবহার করে দেখতে দেয়৷ আপনি তারপরে আপনার অ্যাপটি স্থাপন করতে পারেন এবং এটি এমন একটি ব্রাউজারে কাজ করার আশা করতে পারেন যা আপনি যে বৈশিষ্ট্যটি পরীক্ষা করছেন তা সমর্থন করে (এই ক্ষেত্রে, এটি 121 থেকে 126 পর্যন্ত Chrome এ উপলব্ধ)৷ একটি অরিজিন ট্রায়াল চালানোর জন্য আপনার নিজের টোকেন পেতে, আবেদন ফর্মটি পূরণ করুন।
প্রতিক্রিয়া
Chrome টিম এই API এর উপযোগিতা সম্পর্কে প্রতিক্রিয়া খুঁজছে। দলটিকে এই API এর উপযোগিতা এবং বর্তমান সংস্করণে কভার করা নয় এমন নতুন ব্যবহারের ক্ষেত্রে প্রতিক্রিয়া সহ এই APIটিকে বিবর্তিত করতে সাহায্য করার জন্য, GitHub-এ একটি ইস্যু খুলুন।
অতিরিক্ত সম্পদ
- স্কোপ এক্সটেনশন API - অরিজিন ট্রায়াল
- ক্রোম স্থিতি - ওয়েব অ্যাপ স্কোপ এক্সটেনশন
- ওয়েব অ্যাপ্লিকেশন ব্যাখ্যাকারীর জন্য স্কোপ এক্সটেনশন
- পরীক্ষা করার অভিপ্রায়
- মজিলা স্ট্যান্ডার্ড পজিশন
- অ্যাপল স্ট্যান্ডার্ড অবস্থান
- ক্রোমিয়াম বাগ
- মাল্টি অরিজিন সাইটে প্রগতিশীল ওয়েব অ্যাপস
- একই ডোমেনে একাধিক প্রগতিশীল ওয়েব অ্যাপ তৈরি করা
স্বীকৃতি
এই API এর বিকাশের পিছনে টিমকে বিশেষ ধন্যবাদ। স্কোপ এক্সটেনশনগুলি ম্যাট গিউকা থেকে ইনপুট সহ অ্যালান কাটার এবং লু হুয়াং দ্বারা নির্দিষ্ট করা হয়েছিল। এপিআইটি গুগল ক্রোমের অ্যালান কাটার এবং মাইক্রোসফ্ট এজ থেকে হাসান তালাত , ক্রিস্টিন লি এবং লু হুয়াং দ্বারা প্রয়োগ করা হয়েছিল।



